css3 선형 그라디언트는 삼각형을 구현할 수 있습니다. 45도 선형 그라디언트를 만들고 그라디언트 색상을 두 가지 고정 색상으로 설정합니다. 하나는 삼각형의 색상이고 다른 하나는 투명 색상입니다. 구문은 "선형-그라디언트(45deg)입니다. , 색상 값, 색상 값 50%, 투명 색상 50%, 투명 색상 100%)".

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS3에는 삼각형을 구현하는 방법이 많이 있는데, 그 중 하나가 선형 그래디언트를 사용하는 것입니다. 아래에서 자세한 소개를 해드리겠습니다.
선형 그래디언트 linear-gradient를 사용하여 삼각형을 구현하는 원리도 매우 간단합니다. 45° 그래디언트 선형 그래디언트를 구현합니다: linear-gradient 实现三角形的原理也非常简单,我们实现一个 45° 的渐线性变:
div {
width: 100px;
height: 100px;
background: linear-gradient(45deg, deeppink, yellowgreen);
}
让它的颜色从渐变色变为两种固定的颜色:
div {
width: 100px;
height: 100px;
background: linear-gradient(45deg, deeppink, deeppink 50%, yellowgreen 50%, yellowgreen 100%);
}
再让其中一个颜色透明即可:
div {
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 100%);
}
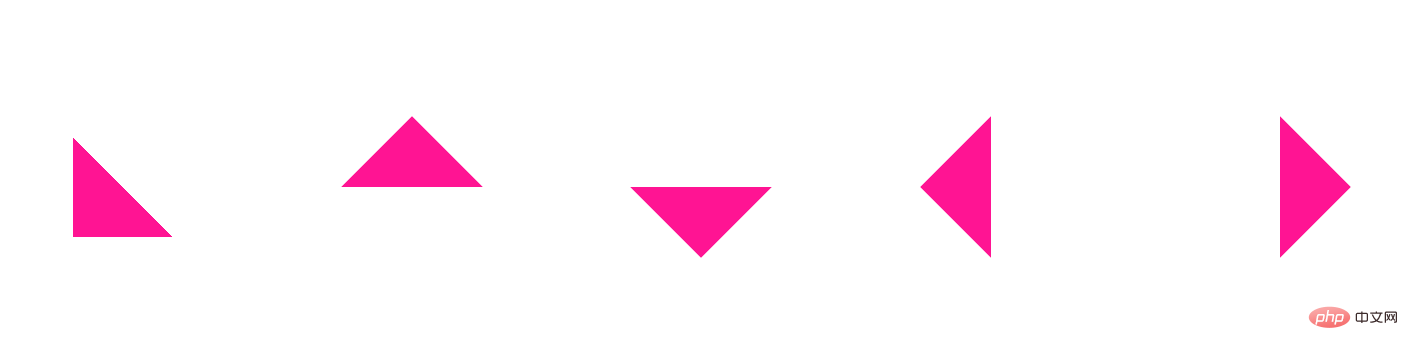
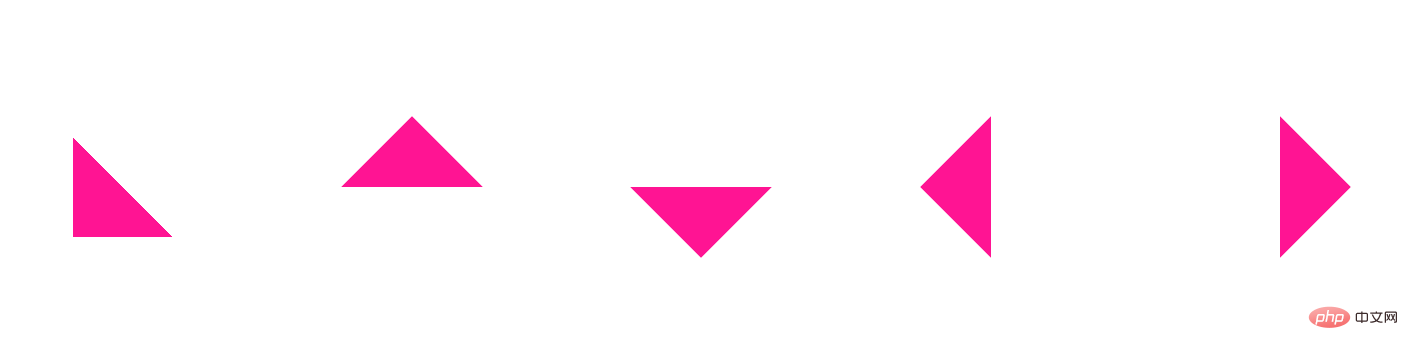
再通过旋转 rotate 或者 scale
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
html,
body {
width: 100%;
height: 100%;
display: flex;
}
div {
width: 100px;
height: 100px;
margin: auto;
}
.rotate {
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 1px);
}
.top {
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 1px);
transform: rotate(135deg);
}
.left {
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 1px);
transform: rotate(45deg);
}
.bottom {
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 1px);
transform: rotate(-45deg);
}
.right {
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 1px);
transform: rotate(-135deg);
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</body>
</html>
 색상이 그라데이션에서 그라데이션으로 변경되도록 하세요. 두 개의 A 고정 색상:
색상이 그라데이션에서 그라데이션으로 변경되도록 하세요. 두 개의 A 고정 색상:
 색상 중 하나를 투명하게 만드세요:rrreee
색상 중 하나를 투명하게 만드세요:rrreee
회전 또는 크기 조정을 회전하여 다양한 각도와 크기의 삼각형을 얻을 수도 있습니다. 🎜rrreee 🎜🎜🎜🎜 (학습 영상 공유: 🎜css 영상 튜토리얼🎜, 🎜웹 프론트엔드🎜)🎜위 내용은 CSS3 선형 그래디언트로 삼각형을 얻을 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




