새로운 의사 클래스 선택자는 다음과 같습니다. 1. ":root", 문서의 루트 요소와 일치 2. ":first-child", 상위 요소의 첫 번째 하위 요소와 일치 3. ":last- child" 는 상위 요소의 마지막 하위 요소와 일치합니다. 4. ":empty"는 빈 요소와 일치합니다. 5. ":target" 등.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
의사 클래스 선택자의 역할: 기존 선택자를 추가로 제한하고 기존 선택자와 일치할 수 있는 추가 필터 요소를 추가합니다. CSS 3에서 제공하는 의사 클래스 선택자는 크게 다음 세 가지 범주로 나뉩니다.
1. 의사 클래스 선택기 클래스 선택기
두 가지 의사 클래스 선택기인 nth-child 및 :nth-last-child의 경우 다음 사용법도 지원됩니다.
:nth-child(odd/event): 선택기와 일치하는 요소와 일치하며 상위 요소의 홀수/짝수 하위 노드여야 합니다.
:nth-last-child(odd/event): 선택기와 일치하는 요소와 일치합니다. Selection :nth-child(xn y): 선택기와 일치하는 요소와 일치하며 해당 상위 요소의 xn y번째 하위 노드여야 합니다
:nth-last-child(xn y): 선택기와 일치하는 요소와 일치해야 하며 반드시 상위 요소의 xn y번째 하위 노드가 됩니다
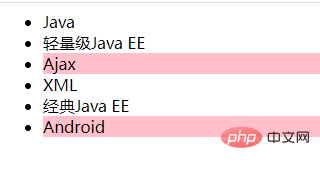
:nth-last-child 의사 클래스 선택기를 사용하는 예는 다음과 같습니다.
<meta>
<meta>
<title> child </title>
<style>
/* 定义对作为其父元素的倒数第3n 1个(1、4、7)子节点
的li元素起作用的CSS样式 */
li:nth-last-child(3n+1) {
background-color: #FFC0CB;
}
</style>
효과는 다음과 같습니다.

2 . UI 요소 상태 의사 클래스 선택기 UI 요소 상태 의사 클래스 선택기에는 다음이 포함됩니다.
3.1 : 대상 의사 클래스 선택자(선택자와 일치하는 요소와 일치해야 함) 명명된 앵커의 대상)
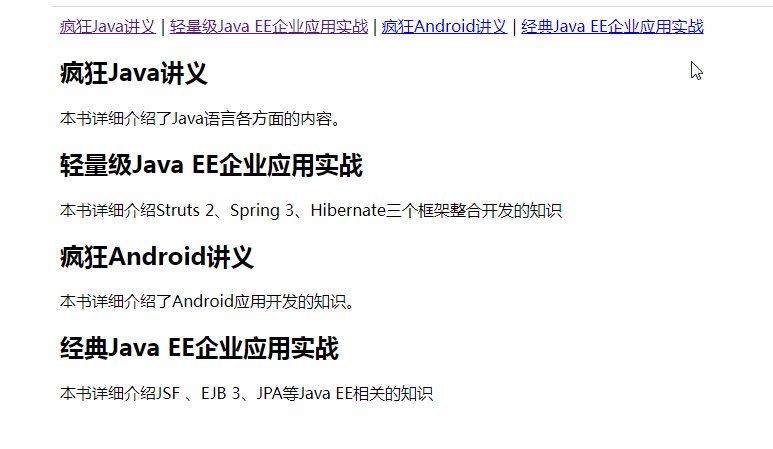
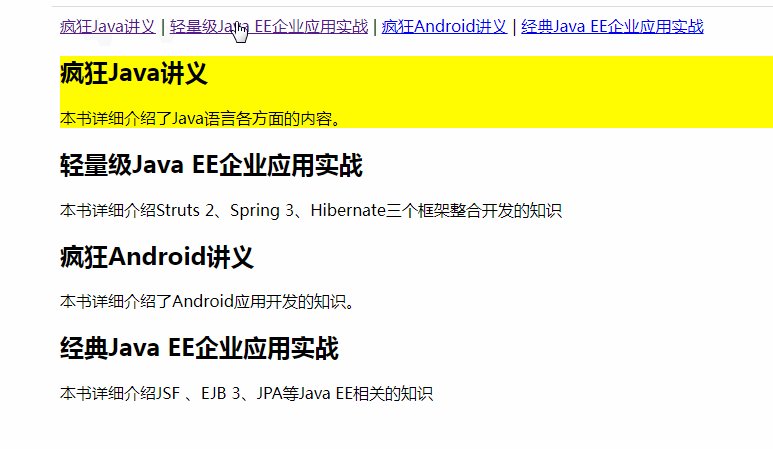
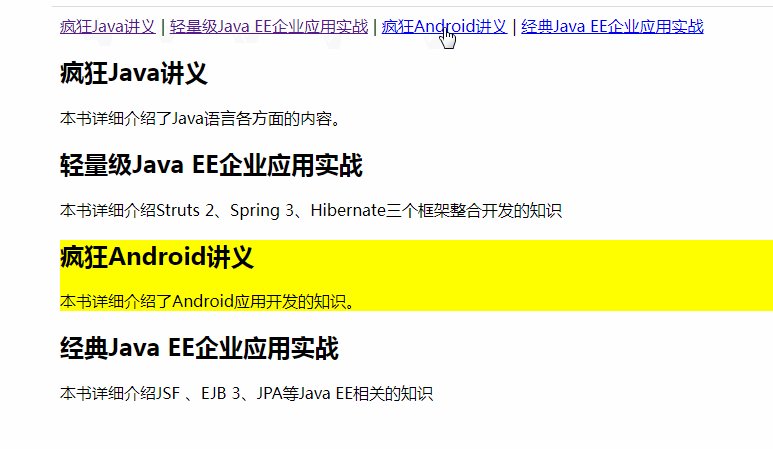
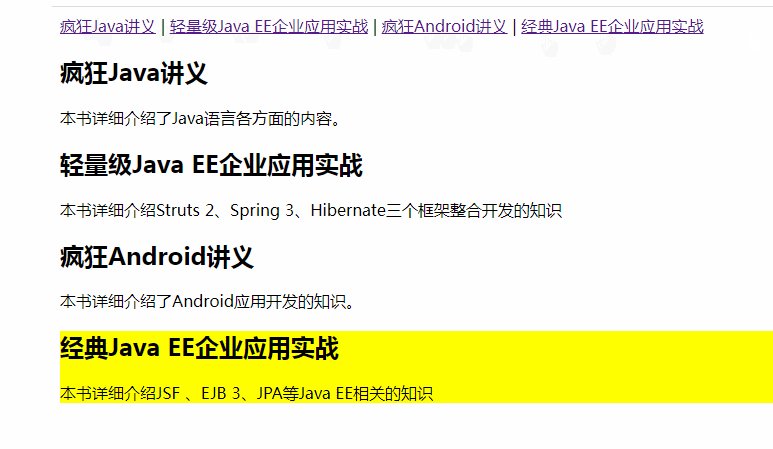
필수 요소는 명명된 앵커의 대상이어야 하며 현재 액세스 중인 대상이어야 합니다. 그 목적은 페이지가 이 선택기를 통해 방문 중인 대상을 강조 표시할 수 있다는 것입니다. 다음은 대상 선택기(코드는 "Crazy HTML 5 CSS 3 JavaScript Handout"의 샘플 코드입니다.)
<meta>
<title> :target </title>
<style>
:target {
background-color: #ff0;
}
</style>
<p>
<a>疯狂Java讲义</a> |
<a>轻量级Java EE企业应用实战</a> |
<a>疯狂Android讲义</a> |
<a>经典Java EE企业应用实战</a>
</p>
<div>
<h2>疯狂Java讲义</h2>
<p>本书详细介绍了Java语言各方面的内容。</p>
</div>
<div>
<h2>轻量级Java EE企业应用实战</h2>
<p>本书详细介绍Struts 2、Spring 3、Hibernate三个框架整合开发的知识</p>
</div>
<div>
<h2>疯狂Android讲义</h2>
<p>本书详细介绍了Android应用开发的知识。</p>
</div>
<div>
<h2>经典Java EE企业应用实战</h2>
<p>本书详细介绍JSF 、EJB 3、JPA等Java EE相关的知识</p>
</div>
3.2: 의사 클래스 선택기가 아님  (1 선택기와 일치하지만 일치하지 않음)의 사용법을 보여줍니다. 2 선택기와 일치하는 요소는 1)에서 2를 빼는 것과 같습니다.
(1 선택기와 일치하지만 일치하지 않음)의 사용법을 보여줍니다. 2 선택기와 일치하는 요소는 1)에서 2를 빼는 것과 같습니다.
다음 페이지 코드는 not 선택기의 사용법을 보여줍니다.
<meta>
<title> :not </title>
<style>
li:not(#ajax) {
color: #999;
font-weight: bold;
}
</style>
(학습 영상 공유: css 영상 튜토리얼, 웹 프론트엔드)
위 내용은 CSS3의 새로운 의사 클래스 선택자는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!





