transform 속성은 CSS3에서 크기 조정 효과를 얻는 데 사용될 수 있습니다. 변형 속성을 scaleX() 함수와 함께 사용하면 수평 크기 조정 효과를 얻을 수 있고, scaleY() 함수를 사용하면 수직 크기 조정 효과를 얻을 수 있으며, "scale(x,y)" 함수와 함께 사용하면 수평 및 수직 동시 효과를 얻을 수 있습니다. 스케일링.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css3에서 크기 조정 효과를 얻을 수 있는 변환 속성입니다.
Transform 속성은 요소에 2D 또는 3D 변환을 적용합니다. 이 속성을 사용하면 요소를 회전, 크기 조정, 이동, 기울이기 등을 할 수 있습니다.
Transform 속성과 크기 조정 방법을 사용하면 중심 원점에 따라 요소의 크기를 조정할 수 있습니다.
css3 크기 조정 방법에는 세 가지 상황이 있습니다.
(1) scaleX(x): 요소는 가로 방향으로만 크기가 조정됩니다(X축 크기 조정).
(2) scaleY(y): 요소는 크기만 조정됩니다. 수직 방향(Y축 크기 조정);
(3) 크기 조정(x, y): 요소가 수평 및 수직 방향으로 동시에 크기 조정됩니다(X축과 Y축이 동시에 크기 조정됩니다). scaleX(x)
구문:
transform:scaleX(x)
2.scaleY(y)
구문:
transform:scaleY(y)
3.scale(x,y)
구문:
transform:scale(x,y)
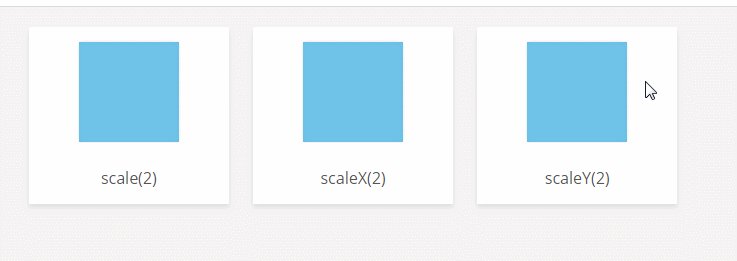
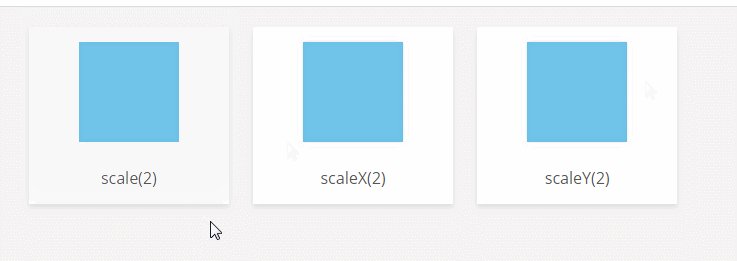
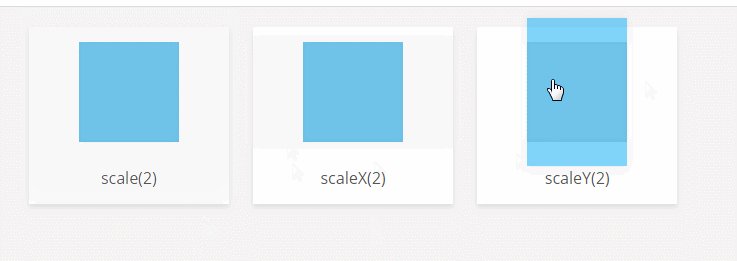
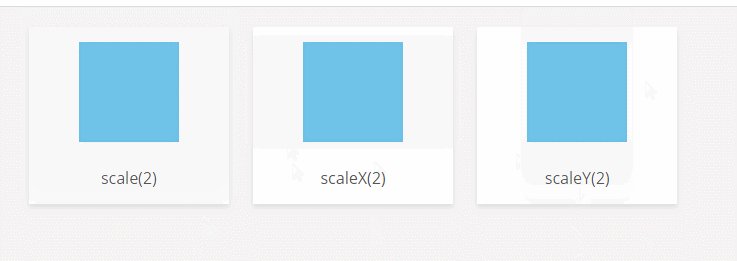
예:
<!DOCTYPE html>
<html>
<head>
<title>CSS3缩放scale()用法</title>
<style type="text/css">
*,
*:after,
*:before {
box-sizing: border-box;
}
body {
background: #F5F3F4;
margin: 0;
padding: 10px;
font-family: 'Open Sans', sans-serif;
text-align: center;
}
h1 {
color: #4c4c4c;
font-weight: 600;
border-bottom: 1px solid #ccc;
}
h2,
h4 {
font-weight: 400;
color: #4d4d4d;
}
.card {
display: inline-block;
margin: 10px;
background: #fff;
padding: 15px;
min-width: 200px;
box-shadow: 0 3px 5px #ddd;
color: #555;
}
.card .box {
width: 100px;
height: 100px;
margin: auto;
background: #ddd;
cursor: pointer;
box-shadow: 0 0 5px #ccc inset;
}
.card .box .fill {
width: 100px;
height: 100px;
position: relative;
background: #03A9F4;
opacity: .5;
box-shadow: 0 0 5px #ccc;
-webkit-transition: 0.3s;
transition: 0.3s;
}
.card p {
margin: 25px 0 0;
}
.scale:hover .fill {
-webkit-transform: scale(2, 2);
transform: scale(2, 2);
}
.scaleX:hover .fill {
-webkit-transform: scaleX(2);
transform: scaleX(2);
}
.scaleY:hover .fill {
-webkit-transform: scaleY(2);
transform: scaleY(2);
}
</style>
</head>
<body>
<!-- scale-->
<div class="card">
<div class="box scale">
<div class="fill"></div>
</div>
<p>scale(2)</p>
</div>
<div class="card">
<div class="box scaleX">
<div class="fill"></div>
</div>
<p>scaleX(2) </p>
</div>
<div class="card">
<div class="box scaleY">
<div class="fill"></div>
</div>
<p>scaleY(2) </p>
</div>
</body>
</html>(동영상 공유 학습:  css 동영상 튜토리얼
css 동영상 튜토리얼
웹 프론트엔드)
위 내용은 CSS3에서 크기 조정 효과를 얻을 수 있는 속성은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




