컨테이너도 사용됩니다 변수 저장🎜 🎜
🎜 사전 문자열화🎜🎜실제 개발에서 템플릿의 상당 부분은 실제로 정적 노드입니다🎜rrreee🎜🎜vue3🎜 컴파일러 🎜큰 숫자를 만날 때 연속적인 정적 노드🎜, 일반 캐릭터 생성 노드🎜🎜.logo .nav로 직접 컴파일됩니다. 🎜vue2🎜에 따라 처리되는 경우 전체 div는 정적 노드입니다. 재귀 생성 처리🎜🎜를 수행합니다. 🎜vue3🎜에서는 문자열로 직접 변환된 다음 실제 🎜dom🎜을 생성할 때 🎜innerHTML🎜 속성에 할당되므로 🎜vue2🎜에서 재귀 생성 시간이 줄어듭니다. 🎜🎜 🎜🎜Pre -stringified 성능 개선은 처음 생성했을 때의 개선뿐 아니라, 렌더 기능에서 다시 렌더링할 때의 개선으로 대량의 가상 노드 비교 시간이 단축됩니다(매우 무섭습니다)🎜
🎜🎜Pre -stringified 성능 개선은 처음 생성했을 때의 개선뿐 아니라, 렌더 기능에서 다시 렌더링할 때의 개선으로 대량의 가상 노드 비교 시간이 단축됩니다(매우 무섭습니다)🎜캐시 이벤트 처리 기능 🎜rrreee🎜handleClick 이벤트, 🎜vue2🎜 및 🎜vue3🎜🎜rrreee🎜_cache[1] || (_cache[1] = (... args)=>($options.handleClick && $options.handleClick(...args))) 이 코드는 이벤트 함수의 캐시입니다🎜Block Tree🎜🎜🎜vue3🎜도 가상 노드 트리를 비교할 때 최적화되었습니다🎜🎜🎜vue2🎜 이전 노드 트리와 새 노드 트리를 비교할 때 어떤 노드가 정적이고 어떤 노드가 동적인지 알 수 없으므로 다음을 수행할 수 있습니다. 한 번에 한 레이어씩만 비교하세요. 레이어 비교로 인해 정적 노드 비교에 많은 시간이 낭비됩니다🎜🎜🎜vue3🎜비교하는 방법은 실제로 노드를 생성할 때 노드의 유형을 기록하는 표시가 있습니다. node🎜🎜 🎜🎜 여기서🎜-1🎜 사실 노드의 종류를 표시하기 위한 것이므로 🎜Block Tree🎜에 있을 때 이 표시를 기준으로 정적 노드 비교를 직접 건너뛸 수 있어 비교 시간을 단축할 수 있습니다. 🎜
🎜🎜 여기서🎜-1🎜 사실 노드의 종류를 표시하기 위한 것이므로 🎜Block Tree🎜에 있을 때 이 표시를 기준으로 정적 노드 비교를 직접 건너뛸 수 있어 비교 시간을 단축할 수 있습니다. 🎜PatchFlag🎜🎜🎜PatchFlag🎜는 🎜Block Tree🎜를 더욱 최적화한 것입니다. 단일 노드를 비교할 때 속성, 콘텐츠 등을 비교합니다. 🎜🎜🎜vue2🎜 단일 노드를 비교할 때 어느 노드를 비교해야 할지 모르기 때문에 한번에 모두 비교합니다 🎜🎜🎜vue3🎜 그러면 그 속성이 동적이라는 것을 알고 각 노드마다 동적 속성만 비교합니다. update🎜rrreee🎜l. 로고의 h1 내용만 동적이므로 로고 가상 노드를 생성할 때 여기에 🎜🎜🎜🎜🎜로 표시됩니다 🎜1🎜 내용이 동적임을 표시하는 것이므로 비교할 때 🎜content🎜가 변경되었는지만 비교하면 비교 시간이 크게 단축됩니다(끔찍함)🎜🎜Summary🎜🎜위의 최적화는 모두 🎜vue3의 강력한 컴파일러에 의존합니다. 🎜끔찍함🎜🎜(동영상 공유 학습: 🎜웹 프론트엔드 개발🎜, 🎜프로그래밍 입문🎜)🎜" >정적 속성도 승격됩니다rrreee컨테이너도 사용됩니다 변수 저장🎜 🎜
🎜 사전 문자열화🎜🎜실제 개발에서 템플릿의 상당 부분은 실제로 정적 노드입니다🎜rrreee🎜🎜vue3🎜 컴파일러 🎜큰 숫자를 만날 때 연속적인 정적 노드🎜, 일반 캐릭터 생성 노드🎜🎜.logo .nav로 직접 컴파일됩니다. 🎜vue2🎜에 따라 처리되는 경우 전체 div는 정적 노드입니다. 재귀 생성 처리🎜🎜를 수행합니다. 🎜vue3🎜에서는 문자열로 직접 변환된 다음 실제 🎜dom🎜을 생성할 때 🎜innerHTML🎜 속성에 할당되므로 🎜vue2🎜에서 재귀 생성 시간이 줄어듭니다. 🎜🎜 🎜🎜Pre -stringified 성능 개선은 처음 생성했을 때의 개선뿐 아니라, 렌더 기능에서 다시 렌더링할 때의 개선으로 대량의 가상 노드 비교 시간이 단축됩니다(매우 무섭습니다)🎜
🎜🎜Pre -stringified 성능 개선은 처음 생성했을 때의 개선뿐 아니라, 렌더 기능에서 다시 렌더링할 때의 개선으로 대량의 가상 노드 비교 시간이 단축됩니다(매우 무섭습니다)🎜캐시 이벤트 처리 기능 🎜rrreee🎜handleClick 이벤트, 🎜vue2🎜 및 🎜vue3🎜🎜rrreee🎜_cache[1] || (_cache[1] = (... args)=>($options.handleClick && $options.handleClick(...args))) 이 코드는 이벤트 함수의 캐시입니다🎜Block Tree🎜🎜🎜vue3🎜도 가상 노드 트리를 비교할 때 최적화되었습니다🎜🎜🎜vue2🎜 이전 노드 트리와 새 노드 트리를 비교할 때 어떤 노드가 정적이고 어떤 노드가 동적인지 알 수 없으므로 다음을 수행할 수 있습니다. 한 번에 한 레이어씩만 비교하세요. 레이어 비교로 인해 정적 노드 비교에 많은 시간이 낭비됩니다🎜🎜🎜vue3🎜비교하는 방법은 실제로 노드를 생성할 때 노드의 유형을 기록하는 표시가 있습니다. node🎜🎜 🎜🎜 여기서🎜-1🎜 사실 노드의 종류를 표시하기 위한 것이므로 🎜Block Tree🎜에 있을 때 이 표시를 기준으로 정적 노드 비교를 직접 건너뛸 수 있어 비교 시간을 단축할 수 있습니다. 🎜
🎜🎜 여기서🎜-1🎜 사실 노드의 종류를 표시하기 위한 것이므로 🎜Block Tree🎜에 있을 때 이 표시를 기준으로 정적 노드 비교를 직접 건너뛸 수 있어 비교 시간을 단축할 수 있습니다. 🎜PatchFlag🎜🎜🎜PatchFlag🎜는 🎜Block Tree🎜를 더욱 최적화한 것입니다. 단일 노드를 비교할 때 속성, 콘텐츠 등을 비교합니다. 🎜🎜🎜vue2🎜 단일 노드를 비교할 때 어느 노드를 비교해야 할지 모르기 때문에 한번에 모두 비교합니다 🎜🎜🎜vue3🎜 그러면 그 속성이 동적이라는 것을 알고 각 노드마다 동적 속성만 비교합니다. update🎜rrreee🎜l. 로고의 h1 내용만 동적이므로 로고 가상 노드를 생성할 때 여기에 🎜🎜🎜🎜🎜로 표시됩니다 🎜1🎜 내용이 동적임을 표시하는 것이므로 비교할 때 🎜content🎜가 변경되었는지만 비교하면 비교 시간이 크게 단축됩니다(끔찍함)🎜🎜Summary🎜🎜위의 최적화는 모두 🎜vue3의 강력한 컴파일러에 의존합니다. 🎜끔찍함🎜🎜(동영상 공유 학습: 🎜웹 프론트엔드 개발🎜, 🎜프로그래밍 입문🎜)🎜
handleClick 이벤트, 🎜vue2🎜 및 🎜vue3🎜🎜rrreee🎜_cache[1] || (_cache[1] = (... args)=>($options.handleClick && $options.handleClick(...args))) 이 코드는 이벤트 함수의 캐시입니다🎜Block Tree🎜🎜🎜vue3🎜도 가상 노드 트리를 비교할 때 최적화되었습니다🎜🎜🎜vue2🎜 이전 노드 트리와 새 노드 트리를 비교할 때 어떤 노드가 정적이고 어떤 노드가 동적인지 알 수 없으므로 다음을 수행할 수 있습니다. 한 번에 한 레이어씩만 비교하세요. 레이어 비교로 인해 정적 노드 비교에 많은 시간이 낭비됩니다🎜🎜🎜vue3🎜비교하는 방법은 실제로 노드를 생성할 때 노드의 유형을 기록하는 표시가 있습니다. node🎜🎜 🎜🎜 여기서🎜-1🎜 사실 노드의 종류를 표시하기 위한 것이므로 🎜Block Tree🎜에 있을 때 이 표시를 기준으로 정적 노드 비교를 직접 건너뛸 수 있어 비교 시간을 단축할 수 있습니다. 🎜
🎜🎜 여기서🎜-1🎜 사실 노드의 종류를 표시하기 위한 것이므로 🎜Block Tree🎜에 있을 때 이 표시를 기준으로 정적 노드 비교를 직접 건너뛸 수 있어 비교 시간을 단축할 수 있습니다. 🎜PatchFlag🎜🎜🎜PatchFlag🎜는 🎜Block Tree🎜를 더욱 최적화한 것입니다. 단일 노드를 비교할 때 속성, 콘텐츠 등을 비교합니다. 🎜🎜🎜vue2🎜 단일 노드를 비교할 때 어느 노드를 비교해야 할지 모르기 때문에 한번에 모두 비교합니다 🎜🎜🎜vue3🎜 그러면 그 속성이 동적이라는 것을 알고 각 노드마다 동적 속성만 비교합니다. update🎜rrreee🎜l. 로고의 h1 내용만 동적이므로 로고 가상 노드를 생성할 때 여기에 🎜🎜🎜🎜🎜로 표시됩니다 🎜1🎜 내용이 동적임을 표시하는 것이므로 비교할 때 🎜content🎜가 변경되었는지만 비교하면 비교 시간이 크게 단축됩니다(끔찍함)🎜🎜Summary🎜🎜위의 최적화는 모두 🎜vue3의 강력한 컴파일러에 의존합니다. 🎜끔찍함🎜🎜(동영상 공유 학습: 🎜웹 프론트엔드 개발🎜, 🎜프로그래밍 입문🎜)🎜" >정적 속성도 승격됩니다rrreee컨테이너도 사용됩니다 변수 저장🎜 🎜
🎜 사전 문자열화🎜🎜실제 개발에서 템플릿의 상당 부분은 실제로 정적 노드입니다🎜rrreee🎜🎜vue3🎜 컴파일러 🎜큰 숫자를 만날 때 연속적인 정적 노드🎜, 일반 캐릭터 생성 노드🎜🎜.logo .nav로 직접 컴파일됩니다. 🎜vue2🎜에 따라 처리되는 경우 전체 div는 정적 노드입니다. 재귀 생성 처리🎜🎜를 수행합니다. 🎜vue3🎜에서는 문자열로 직접 변환된 다음 실제 🎜dom🎜을 생성할 때 🎜innerHTML🎜 속성에 할당되므로 🎜vue2🎜에서 재귀 생성 시간이 줄어듭니다. 🎜🎜 🎜🎜Pre -stringified 성능 개선은 처음 생성했을 때의 개선뿐 아니라, 렌더 기능에서 다시 렌더링할 때의 개선으로 대량의 가상 노드 비교 시간이 단축됩니다(매우 무섭습니다)🎜
🎜🎜Pre -stringified 성능 개선은 처음 생성했을 때의 개선뿐 아니라, 렌더 기능에서 다시 렌더링할 때의 개선으로 대량의 가상 노드 비교 시간이 단축됩니다(매우 무섭습니다)🎜캐시 이벤트 처리 기능 🎜rrreee🎜handleClick 이벤트, 🎜vue2🎜 및 🎜vue3🎜🎜rrreee🎜_cache[1] || (_cache[1] = (... args)=>($options.handleClick && $options.handleClick(...args))) 이 코드는 이벤트 함수의 캐시입니다🎜Block Tree🎜🎜🎜vue3🎜도 가상 노드 트리를 비교할 때 최적화되었습니다🎜🎜🎜vue2🎜 이전 노드 트리와 새 노드 트리를 비교할 때 어떤 노드가 정적이고 어떤 노드가 동적인지 알 수 없으므로 다음을 수행할 수 있습니다. 한 번에 한 레이어씩만 비교하세요. 레이어 비교로 인해 정적 노드 비교에 많은 시간이 낭비됩니다🎜🎜🎜vue3🎜비교하는 방법은 실제로 노드를 생성할 때 노드의 유형을 기록하는 표시가 있습니다. node🎜🎜 🎜🎜 여기서🎜-1🎜 사실 노드의 종류를 표시하기 위한 것이므로 🎜Block Tree🎜에 있을 때 이 표시를 기준으로 정적 노드 비교를 직접 건너뛸 수 있어 비교 시간을 단축할 수 있습니다. 🎜
🎜🎜 여기서🎜-1🎜 사실 노드의 종류를 표시하기 위한 것이므로 🎜Block Tree🎜에 있을 때 이 표시를 기준으로 정적 노드 비교를 직접 건너뛸 수 있어 비교 시간을 단축할 수 있습니다. 🎜PatchFlag🎜🎜🎜PatchFlag🎜는 🎜Block Tree🎜를 더욱 최적화한 것입니다. 단일 노드를 비교할 때 속성, 콘텐츠 등을 비교합니다. 🎜🎜🎜vue2🎜 단일 노드를 비교할 때 어느 노드를 비교해야 할지 모르기 때문에 한번에 모두 비교합니다 🎜🎜🎜vue3🎜 그러면 그 속성이 동적이라는 것을 알고 각 노드마다 동적 속성만 비교합니다. update🎜rrreee🎜l. 로고의 h1 내용만 동적이므로 로고 가상 노드를 생성할 때 여기에 🎜🎜🎜🎜🎜로 표시됩니다 🎜1🎜 내용이 동적임을 표시하는 것이므로 비교할 때 🎜content🎜가 변경되었는지만 비교하면 비교 시간이 크게 단축됩니다(끔찍함)🎜🎜Summary🎜🎜위의 최적화는 모두 🎜vue3의 강력한 컴파일러에 의존합니다. 🎜끔찍함🎜🎜(동영상 공유 학습: 🎜웹 프론트엔드 개발🎜, 🎜프로그래밍 입문🎜)🎜
. 로고의 h1 내용만 동적이므로 로고 가상 노드를 생성할 때 여기에 🎜🎜🎜🎜🎜로 표시됩니다 🎜1🎜 내용이 동적임을 표시하는 것이므로 비교할 때 🎜content🎜가 변경되었는지만 비교하면 비교 시간이 크게 단축됩니다(끔찍함)🎜🎜Summary🎜🎜위의 최적화는 모두 🎜vue3의 강력한 컴파일러에 의존합니다. 🎜끔찍함🎜🎜(동영상 공유 학습: 🎜웹 프론트엔드 개발🎜, 🎜프로그래밍 입문🎜)🎜" >정적 속성도 승격됩니다rrreee컨테이너도 사용됩니다 변수 저장🎜 🎜
🎜 사전 문자열화🎜🎜실제 개발에서 템플릿의 상당 부분은 실제로 정적 노드입니다🎜rrreee🎜🎜vue3🎜 컴파일러 🎜큰 숫자를 만날 때 연속적인 정적 노드🎜, 일반 캐릭터 생성 노드🎜🎜.logo .nav로 직접 컴파일됩니다. 🎜vue2🎜에 따라 처리되는 경우 전체 div는 정적 노드입니다. 재귀 생성 처리🎜🎜를 수행합니다. 🎜vue3🎜에서는 문자열로 직접 변환된 다음 실제 🎜dom🎜을 생성할 때 🎜innerHTML🎜 속성에 할당되므로 🎜vue2🎜에서 재귀 생성 시간이 줄어듭니다. 🎜🎜 🎜🎜Pre -stringified 성능 개선은 처음 생성했을 때의 개선뿐 아니라, 렌더 기능에서 다시 렌더링할 때의 개선으로 대량의 가상 노드 비교 시간이 단축됩니다(매우 무섭습니다)🎜
🎜🎜Pre -stringified 성능 개선은 처음 생성했을 때의 개선뿐 아니라, 렌더 기능에서 다시 렌더링할 때의 개선으로 대량의 가상 노드 비교 시간이 단축됩니다(매우 무섭습니다)🎜캐시 이벤트 처리 기능 🎜rrreee🎜handleClick 이벤트, 🎜vue2🎜 및 🎜vue3🎜🎜rrreee🎜_cache[1] || (_cache[1] = (... args)=>($options.handleClick && $options.handleClick(...args))) 이 코드는 이벤트 함수의 캐시입니다🎜Block Tree🎜🎜🎜vue3🎜도 가상 노드 트리를 비교할 때 최적화되었습니다🎜🎜🎜vue2🎜 이전 노드 트리와 새 노드 트리를 비교할 때 어떤 노드가 정적이고 어떤 노드가 동적인지 알 수 없으므로 다음을 수행할 수 있습니다. 한 번에 한 레이어씩만 비교하세요. 레이어 비교로 인해 정적 노드 비교에 많은 시간이 낭비됩니다🎜🎜🎜vue3🎜비교하는 방법은 실제로 노드를 생성할 때 노드의 유형을 기록하는 표시가 있습니다. node🎜🎜 🎜🎜 여기서🎜-1🎜 사실 노드의 종류를 표시하기 위한 것이므로 🎜Block Tree🎜에 있을 때 이 표시를 기준으로 정적 노드 비교를 직접 건너뛸 수 있어 비교 시간을 단축할 수 있습니다. 🎜
🎜🎜 여기서🎜-1🎜 사실 노드의 종류를 표시하기 위한 것이므로 🎜Block Tree🎜에 있을 때 이 표시를 기준으로 정적 노드 비교를 직접 건너뛸 수 있어 비교 시간을 단축할 수 있습니다. 🎜PatchFlag🎜🎜🎜PatchFlag🎜는 🎜Block Tree🎜를 더욱 최적화한 것입니다. 단일 노드를 비교할 때 속성, 콘텐츠 등을 비교합니다. 🎜🎜🎜vue2🎜 단일 노드를 비교할 때 어느 노드를 비교해야 할지 모르기 때문에 한번에 모두 비교합니다 🎜🎜🎜vue3🎜 그러면 그 속성이 동적이라는 것을 알고 각 노드마다 동적 속성만 비교합니다. update🎜rrreee🎜l. 로고의 h1 내용만 동적이므로 로고 가상 노드를 생성할 때 여기에 🎜🎜🎜🎜🎜로 표시됩니다 🎜1🎜 내용이 동적임을 표시하는 것이므로 비교할 때 🎜content🎜가 변경되었는지만 비교하면 비교 시간이 크게 단축됩니다(끔찍함)🎜🎜Summary🎜🎜위의 최적화는 모두 🎜vue3의 강력한 컴파일러에 의존합니다. 🎜끔찍함🎜🎜(동영상 공유 학습: 🎜웹 프론트엔드 개발🎜, 🎜프로그래밍 입문🎜)🎜
handleClick 이벤트, 🎜vue2🎜 및 🎜vue3🎜🎜rrreee🎜_cache[1] || (_cache[1] = (... args)=>($options.handleClick && $options.handleClick(...args))) 이 코드는 이벤트 함수의 캐시입니다🎜Block Tree🎜🎜🎜vue3🎜도 가상 노드 트리를 비교할 때 최적화되었습니다🎜🎜🎜vue2🎜 이전 노드 트리와 새 노드 트리를 비교할 때 어떤 노드가 정적이고 어떤 노드가 동적인지 알 수 없으므로 다음을 수행할 수 있습니다. 한 번에 한 레이어씩만 비교하세요. 레이어 비교로 인해 정적 노드 비교에 많은 시간이 낭비됩니다🎜🎜🎜vue3🎜비교하는 방법은 실제로 노드를 생성할 때 노드의 유형을 기록하는 표시가 있습니다. node🎜🎜 🎜🎜 여기서🎜-1🎜 사실 노드의 종류를 표시하기 위한 것이므로 🎜Block Tree🎜에 있을 때 이 표시를 기준으로 정적 노드 비교를 직접 건너뛸 수 있어 비교 시간을 단축할 수 있습니다. 🎜
🎜🎜 여기서🎜-1🎜 사실 노드의 종류를 표시하기 위한 것이므로 🎜Block Tree🎜에 있을 때 이 표시를 기준으로 정적 노드 비교를 직접 건너뛸 수 있어 비교 시간을 단축할 수 있습니다. 🎜PatchFlag🎜🎜🎜PatchFlag🎜는 🎜Block Tree🎜를 더욱 최적화한 것입니다. 단일 노드를 비교할 때 속성, 콘텐츠 등을 비교합니다. 🎜🎜🎜vue2🎜 단일 노드를 비교할 때 어느 노드를 비교해야 할지 모르기 때문에 한번에 모두 비교합니다 🎜🎜🎜vue3🎜 그러면 그 속성이 동적이라는 것을 알고 각 노드마다 동적 속성만 비교합니다. update🎜rrreee🎜l. 로고의 h1 내용만 동적이므로 로고 가상 노드를 생성할 때 여기에 🎜🎜🎜🎜🎜로 표시됩니다 🎜1🎜 내용이 동적임을 표시하는 것이므로 비교할 때 🎜content🎜가 변경되었는지만 비교하면 비교 시간이 크게 단축됩니다(끔찍함)🎜🎜Summary🎜🎜위의 최적화는 모두 🎜vue3의 강력한 컴파일러에 의존합니다. 🎜끔찍함🎜🎜(동영상 공유 학습: 🎜웹 프론트엔드 개발🎜, 🎜프로그래밍 입문🎜)🎜
. 로고의 h1 내용만 동적이므로 로고 가상 노드를 생성할 때 여기에 🎜🎜🎜🎜🎜로 표시됩니다 🎜1🎜 내용이 동적임을 표시하는 것이므로 비교할 때 🎜content🎜가 변경되었는지만 비교하면 비교 시간이 크게 단축됩니다(끔찍함)🎜🎜Summary🎜🎜위의 최적화는 모두 🎜vue3의 강력한 컴파일러에 의존합니다. 🎜끔찍함🎜🎜(동영상 공유 학습: 🎜웹 프론트엔드 개발🎜, 🎜프로그래밍 입문🎜)🎜
vue3이 왜 빠른가요? vue3의 효율성은 주로 어떤 측면에서 향상되나요?
vue3이 왜 빠른가요? vue3의 효율성은 주로 어떤 측면에서 향상됩니까? 다음 기사에서는 vue2와 비교하여 vue3의 최적화를 소개합니다. 도움이 되길 바랍니다!

유다다는 vue3을 소개하면서 클라이언트의 렌더링 효율이 vue2보다 1.3~2배, SSR 렌더링 효율이 vue2보다 2~3배 높다고 했습니다.
정적 노드 개선
정적 노드란 무엇인가요?
정적 노드라고 불리는 것은 vue의 template 템플릿에 작성된 template 模板中的 标签 并且该标签没有使用 v-bind 绑定属性, 在 vue3 就认为是 静态节点。(学习视频分享:vuejs教程)
<template >
<img src="/static/imghw/default1.png" data-src="/_assets/logo.102c1acc.jpg" class="lazy" alt="logo"> // 静态节点 没有绑定任何属性
<h1 id="Hello-nbsp-World">Hello World</h1> // 静态节点 没有绑定任何属性
<h1 id="nbsp-text-nbsp">{{ text }}</h1>
</template>
<script>
export default {
data() {
return {
text: 'Hello World',
}
},
}
</script>vue3 就会在 render 函数中将 静态节点 用变量保存下来, 所以该静态节点只会创建一次。
// vue2 的静态节点
render(){
createVNode("h1", null , "Hello World")
}
// vue3 的静态节点
const h1 = createVNode("h1", null , "Hello World")
render(){
// 直接使用即可
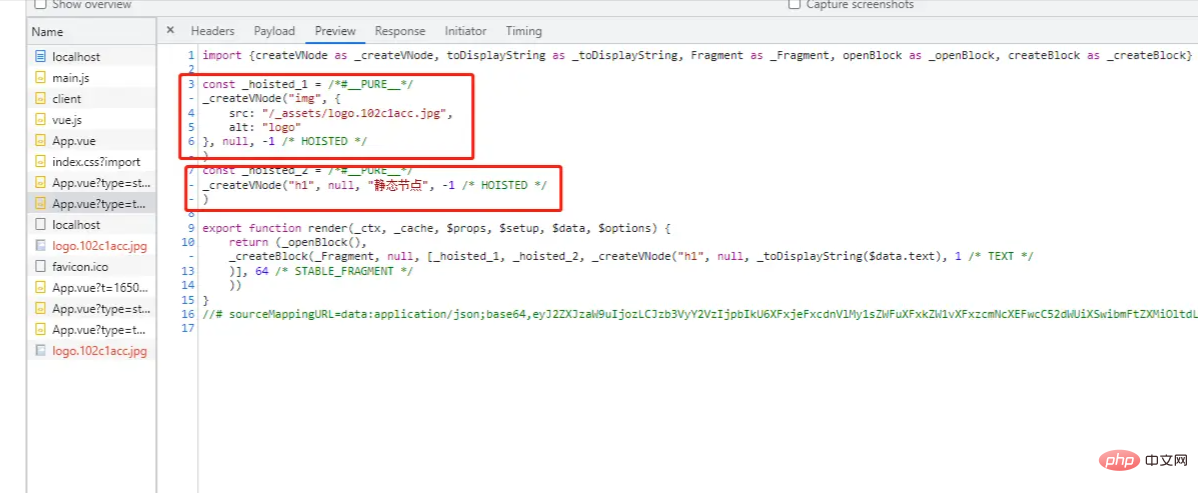
}为了证明这一点, 本地创建一个 vue3 的项目, 看网络请求

静态属性也会被提升
<template >
<div class="container"> //container 这是一个静态属性
{{ text }} // 内容是动态的
</div>
</template>
<script>
export default {
data() {
return {
text: 'Hello World',
}
},
}
</script>container 也会使用变量保存

预字符串化
在实际的开发中, template 中实际很大一部分都是静态节点
<template >
<div class="container">
<div class="logo">
<h1 id="logo">logo</h1>
</div>
<ul class="nav">
<li><a href="">菜单</a></li>
<li><a href="">菜单</a></li>
<li><a href="">菜单</a></li>
<li><a href="">菜单</a></li>
</ul>
<div class="user">
{{ user.name }}
</div>
</div>
</template>
<script>
export default {
data() {
return {
user: {
name: '张三'
}
}
},
}
</script>vue3 的编译器遇到大量的连续的静态节点, 会直接将其编译为一个普通的字符创节点
.logo .nav 整个 div 都是静态节点, 如果按照 vue2 的处理方式会进行 递归创建处理
而在 vue3 直接转化为一个字符串, 然后在创建真实 dom 是赋值给 innerHTML 属性, 就减少了 vue2 中的递归创建时间

预字符串化的性能提升不紧紧在第一次创建时的提升, 当在 render 函数重新渲染时的提升减少了大量的虚拟节点的对比时间(非常恐怖)
缓存事件处理函数
<template >
<button @click="handleClick">点一下</button>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
handleClick() {
console.log('点击了')
}
},
}
</script>handleClick事件,对比一下 vue2 和 vue3 的处理方式
// vue2
render(ctx){
return createVNode("button",{
onclick: function ($event) {
console.log('点击了')
}
})
}
// vue3
export function render(_ctx, _cache, $props, $setup, $data, $options) {
return (_openBlock(),
_createBlock("button", {
onClick: _cache[1] || (_cache[1] = (...args)=>($options.handleClick && $options.handleClick(...args)))
}, "点一下"))
}_cache[1] || (_cache[1] = (...args)=>($options.handleClick && $options.handleClick(...args))) 这段代码就是对事件函数的缓存
Block Tree
vue3 在对虚拟节点树对比时也做了优化
vue2 在对比新旧节点树时, 并不知道那些节点是静态的, 那些节点是动态的, 因此只能一层一层的比较,这就导致浪费了大量的时间在静态节点对比上
vue3 是如何进行对比的, 其实在当在创建节点时有有一个标记记录了该节点的类型

这里的 -1 其实就是标记该节点的类型, 所以当在 Block Tree 时, 根据该标记就能直接跳过对静态节点的对比, 从而达到减少对比的时间。
PatchFlag
PatchFlag 是对 Block Tree 进一步优化, 在对比单个节点的时, 会对比属性, 内容等等。
vue2 在单个节点对比时不知道那些是要对比的所以全部对比一次
vue3 就知道那些属性是动态的, 每次更新只对比动态的属性
<template >
<div class="logo">
<h1 id="nbsp-text-nbsp">{{ text }}</h1>
</div>
</template>
<script>
export default {
data() {
return {
text: 'Hello World',
}
},
}
</script>l.logo中只有 h1태그
vue3
로 간주됩니다. (학습 영상 공유: vuejs tutorial)rrreeevue3
정적 노드
는render 함수의 변수에 저장되므로 정적 노드는 한 번만 생성됩니다. rrreee이를 증명하려면 로컬에서 vue3
프로젝트를 생성하고 네트워크 요청을 확인하세요정적 속성도 승격됩니다rrreee컨테이너도 사용됩니다 변수 저장🎜 🎜
🎜 사전 문자열화🎜🎜실제 개발에서 템플릿의 상당 부분은 실제로 정적 노드입니다🎜rrreee🎜🎜vue3🎜 컴파일러 🎜큰 숫자를 만날 때 연속적인 정적 노드🎜, 일반 캐릭터 생성 노드🎜🎜.logo .nav로 직접 컴파일됩니다. 🎜vue2🎜에 따라 처리되는 경우 전체 div는 정적 노드입니다. 재귀 생성 처리🎜🎜를 수행합니다. 🎜vue3🎜에서는 문자열로 직접 변환된 다음 실제 🎜dom🎜을 생성할 때 🎜innerHTML🎜 속성에 할당되므로 🎜vue2🎜에서 재귀 생성 시간이 줄어듭니다. 🎜🎜 🎜🎜Pre -stringified 성능 개선은 처음 생성했을 때의 개선뿐 아니라, 렌더 기능에서 다시 렌더링할 때의 개선으로 대량의 가상 노드 비교 시간이 단축됩니다(매우 무섭습니다)🎜
🎜🎜Pre -stringified 성능 개선은 처음 생성했을 때의 개선뿐 아니라, 렌더 기능에서 다시 렌더링할 때의 개선으로 대량의 가상 노드 비교 시간이 단축됩니다(매우 무섭습니다)🎜캐시 이벤트 처리 기능 🎜rrreee🎜handleClick 이벤트, 🎜vue2🎜 및 🎜vue3🎜🎜rrreee🎜_cache[1] || (_cache[1] = (... args)=>($options.handleClick && $options.handleClick(...args))) 이 코드는 이벤트 함수의 캐시입니다🎜Block Tree🎜🎜🎜vue3🎜도 가상 노드 트리를 비교할 때 최적화되었습니다🎜🎜🎜vue2🎜 이전 노드 트리와 새 노드 트리를 비교할 때 어떤 노드가 정적이고 어떤 노드가 동적인지 알 수 없으므로 다음을 수행할 수 있습니다. 한 번에 한 레이어씩만 비교하세요. 레이어 비교로 인해 정적 노드 비교에 많은 시간이 낭비됩니다🎜🎜🎜vue3🎜비교하는 방법은 실제로 노드를 생성할 때 노드의 유형을 기록하는 표시가 있습니다. node🎜🎜 🎜🎜 여기서🎜-1🎜 사실 노드의 종류를 표시하기 위한 것이므로 🎜Block Tree🎜에 있을 때 이 표시를 기준으로 정적 노드 비교를 직접 건너뛸 수 있어 비교 시간을 단축할 수 있습니다. 🎜
🎜🎜 여기서🎜-1🎜 사실 노드의 종류를 표시하기 위한 것이므로 🎜Block Tree🎜에 있을 때 이 표시를 기준으로 정적 노드 비교를 직접 건너뛸 수 있어 비교 시간을 단축할 수 있습니다. 🎜PatchFlag🎜🎜🎜PatchFlag🎜는 🎜Block Tree🎜를 더욱 최적화한 것입니다. 단일 노드를 비교할 때 속성, 콘텐츠 등을 비교합니다. 🎜🎜🎜vue2🎜 단일 노드를 비교할 때 어느 노드를 비교해야 할지 모르기 때문에 한번에 모두 비교합니다 🎜🎜🎜vue3🎜 그러면 그 속성이 동적이라는 것을 알고 각 노드마다 동적 속성만 비교합니다. update🎜rrreee🎜l. 로고의 h1 내용만 동적이므로 로고 가상 노드를 생성할 때 여기에 🎜🎜🎜🎜🎜로 표시됩니다 🎜1🎜 내용이 동적임을 표시하는 것이므로 비교할 때 🎜content🎜가 변경되었는지만 비교하면 비교 시간이 크게 단축됩니다(끔찍함)🎜🎜Summary🎜🎜위의 최적화는 모두 🎜vue3의 강력한 컴파일러에 의존합니다. 🎜끔찍함🎜🎜(동영상 공유 학습: 🎜웹 프론트엔드 개발🎜, 🎜프로그래밍 입문🎜)🎜
템플릿의 상당 부분은 실제로 정적 노드입니다🎜rrreee🎜🎜vue3🎜 컴파일러 🎜큰 숫자를 만날 때 연속적인 정적 노드🎜, 일반 캐릭터 생성 노드🎜🎜.logo .nav로 직접 컴파일됩니다. 🎜vue2🎜에 따라 처리되는 경우 전체 div는 정적 노드입니다. 재귀 생성 처리🎜🎜를 수행합니다. 🎜vue3🎜에서는 문자열로 직접 변환된 다음 실제 🎜dom🎜을 생성할 때 🎜innerHTML🎜 속성에 할당되므로 🎜vue2🎜에서 재귀 생성 시간이 줄어듭니다. 🎜🎜 🎜🎜Pre -stringified 성능 개선은 처음 생성했을 때의 개선뿐 아니라, 렌더 기능에서 다시 렌더링할 때의 개선으로 대량의 가상 노드 비교 시간이 단축됩니다(매우 무섭습니다)🎜
🎜🎜Pre -stringified 성능 개선은 처음 생성했을 때의 개선뿐 아니라, 렌더 기능에서 다시 렌더링할 때의 개선으로 대량의 가상 노드 비교 시간이 단축됩니다(매우 무섭습니다)🎜캐시 이벤트 처리 기능 🎜rrreee🎜handleClick 이벤트, 🎜vue2🎜 및 🎜vue3🎜🎜rrreee🎜_cache[1] || (_cache[1] = (... args)=>($options.handleClick && $options.handleClick(...args))) 이 코드는 이벤트 함수의 캐시입니다🎜Block Tree🎜🎜🎜vue3🎜도 가상 노드 트리를 비교할 때 최적화되었습니다🎜🎜🎜vue2🎜 이전 노드 트리와 새 노드 트리를 비교할 때 어떤 노드가 정적이고 어떤 노드가 동적인지 알 수 없으므로 다음을 수행할 수 있습니다. 한 번에 한 레이어씩만 비교하세요. 레이어 비교로 인해 정적 노드 비교에 많은 시간이 낭비됩니다🎜🎜🎜vue3🎜비교하는 방법은 실제로 노드를 생성할 때 노드의 유형을 기록하는 표시가 있습니다. node🎜🎜 🎜🎜 여기서🎜-1🎜 사실 노드의 종류를 표시하기 위한 것이므로 🎜Block Tree🎜에 있을 때 이 표시를 기준으로 정적 노드 비교를 직접 건너뛸 수 있어 비교 시간을 단축할 수 있습니다. 🎜
🎜🎜 여기서🎜-1🎜 사실 노드의 종류를 표시하기 위한 것이므로 🎜Block Tree🎜에 있을 때 이 표시를 기준으로 정적 노드 비교를 직접 건너뛸 수 있어 비교 시간을 단축할 수 있습니다. 🎜PatchFlag🎜🎜🎜PatchFlag🎜는 🎜Block Tree🎜를 더욱 최적화한 것입니다. 단일 노드를 비교할 때 속성, 콘텐츠 등을 비교합니다. 🎜🎜🎜vue2🎜 단일 노드를 비교할 때 어느 노드를 비교해야 할지 모르기 때문에 한번에 모두 비교합니다 🎜🎜🎜vue3🎜 그러면 그 속성이 동적이라는 것을 알고 각 노드마다 동적 속성만 비교합니다. update🎜rrreee🎜l. 로고의 h1 내용만 동적이므로 로고 가상 노드를 생성할 때 여기에 🎜🎜🎜🎜🎜로 표시됩니다 🎜1🎜 내용이 동적임을 표시하는 것이므로 비교할 때 🎜content🎜가 변경되었는지만 비교하면 비교 시간이 크게 단축됩니다(끔찍함)🎜🎜Summary🎜🎜위의 최적화는 모두 🎜vue3의 강력한 컴파일러에 의존합니다. 🎜끔찍함🎜🎜(동영상 공유 학습: 🎜웹 프론트엔드 개발🎜, 🎜프로그래밍 입문🎜)🎜
 🎜🎜 여기서🎜-1🎜 사실 노드의 종류를 표시하기 위한 것이므로 🎜Block Tree🎜에 있을 때 이 표시를 기준으로 정적 노드 비교를 직접 건너뛸 수 있어 비교 시간을 단축할 수 있습니다. 🎜
🎜🎜 여기서🎜-1🎜 사실 노드의 종류를 표시하기 위한 것이므로 🎜Block Tree🎜에 있을 때 이 표시를 기준으로 정적 노드 비교를 직접 건너뛸 수 있어 비교 시간을 단축할 수 있습니다. 🎜PatchFlag🎜🎜🎜PatchFlag🎜는 🎜Block Tree🎜를 더욱 최적화한 것입니다. 단일 노드를 비교할 때 속성, 콘텐츠 등을 비교합니다. 🎜🎜🎜vue2🎜 단일 노드를 비교할 때 어느 노드를 비교해야 할지 모르기 때문에 한번에 모두 비교합니다 🎜🎜🎜vue3🎜 그러면 그 속성이 동적이라는 것을 알고 각 노드마다 동적 속성만 비교합니다. update🎜rrreee🎜l. 로고의 h1 내용만 동적이므로 로고 가상 노드를 생성할 때 여기에 🎜🎜🎜🎜🎜로 표시됩니다 🎜1🎜 내용이 동적임을 표시하는 것이므로 비교할 때 🎜content🎜가 변경되었는지만 비교하면 비교 시간이 크게 단축됩니다(끔찍함)🎜🎜Summary🎜🎜위의 최적화는 모두 🎜vue3의 강력한 컴파일러에 의존합니다. 🎜끔찍함🎜🎜(동영상 공유 학습: 🎜웹 프론트엔드 개발🎜, 🎜프로그래밍 입문🎜)🎜
위 내용은 vue3이 왜 빠른가요? vue3의 효율성은 주로 어떤 측면에서 향상되나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
VUE에서 DIV 요소를 점프하는 두 가지 방법이 있습니다. VUE 라우터를 사용하고 라우터 링크 구성 요소를 추가하십시오. @Click 이벤트 리스너를 추가하고 이것을 호출하십시오. $ router.push () 메소드를 점프하십시오.
 Vue에서 Foreach Loop을 사용하는 방법
Apr 08, 2025 am 06:33 AM
Vue에서 Foreach Loop을 사용하는 방법
Apr 08, 2025 am 06:33 AM
vue.js의 Foreach 루프는 V-For 지시문을 사용하여 개발자가 각 요소를 배열 또는 객체에서 반복하고 각 요소에서 특정 작업을 수행 할 수 있습니다. 구문은 다음과 같습니다. & lt; template & gt; & lt; ul & gt; & lt; li v-for = & quot; 항목의 항목 & gt; {{item}} & lt;/li & gt; & lt;/ul & gt; & lt;/template & gt; & am





