Angular 프로젝트에서 권한 제어를 구현하는 방법에 대해 이야기해 볼까요?
Angular 프로젝트에서 권한 제어를 구현하는 방법은 무엇입니까? 다음 문서에서는 코드 예제를 사용하여 Angular 프로젝트에서 권한 제어를 구현하는 방법에 대해 설명합니다. 모든 사람에게 도움이 되기를 바랍니다.

이전 기사에서는 Angular 컴포넌트 통신에 대해 이야기했습니다. 이 글에서는 프로젝트 개발 중에 그러한 요구 사항이 발생할지 여부에 대해 설명합니다. 사용자가 로그인을 기반으로 액세스할 수 있는 콘텐츠를 제한하십시오. [관련 튜토리얼 추천: "angular 튜토리얼"]
그래서 권한 제어에 관한 것입니다.
사용자 권한 제한의 경우 일반적으로 다음과 같은 처리 방법이 있습니다.
사용자 로그인 메뉴 제어
사용자 행동 제한
설명하기 위해 Angular code>와 결합합니다. 이 주제. <code>Angular 来讲解下这个话题。
菜单路由控制

系统开发的时候,会有很多的菜单,这个时候,就需要后端判断用户的角色,按照用户的权限返回不同的菜单路由。
返回的数据格式需要我们按照自己在 app-routing.module.ts 中编写好的路由路径对应。
比如,我们有路由文件如下:
// app-routing.module.ts
const routes: Routes = [
{
path: 'user-manage',
component: AuthLayoutComponent, // 通过鉴权的组件
children: [
{
path: '',
redirectTo: 'user',
pathMatch: 'full'
},
{
path: 'user', // 用户列表
component: UserComponent
},
{
path: 'user/detail/:uuid', // 用户详情,类似这种不会出现在菜单里面
component: UserDetailComponent
},
{
path: 'department', // 部门列表
component: DepartmentComponent
}
]
},
// ...
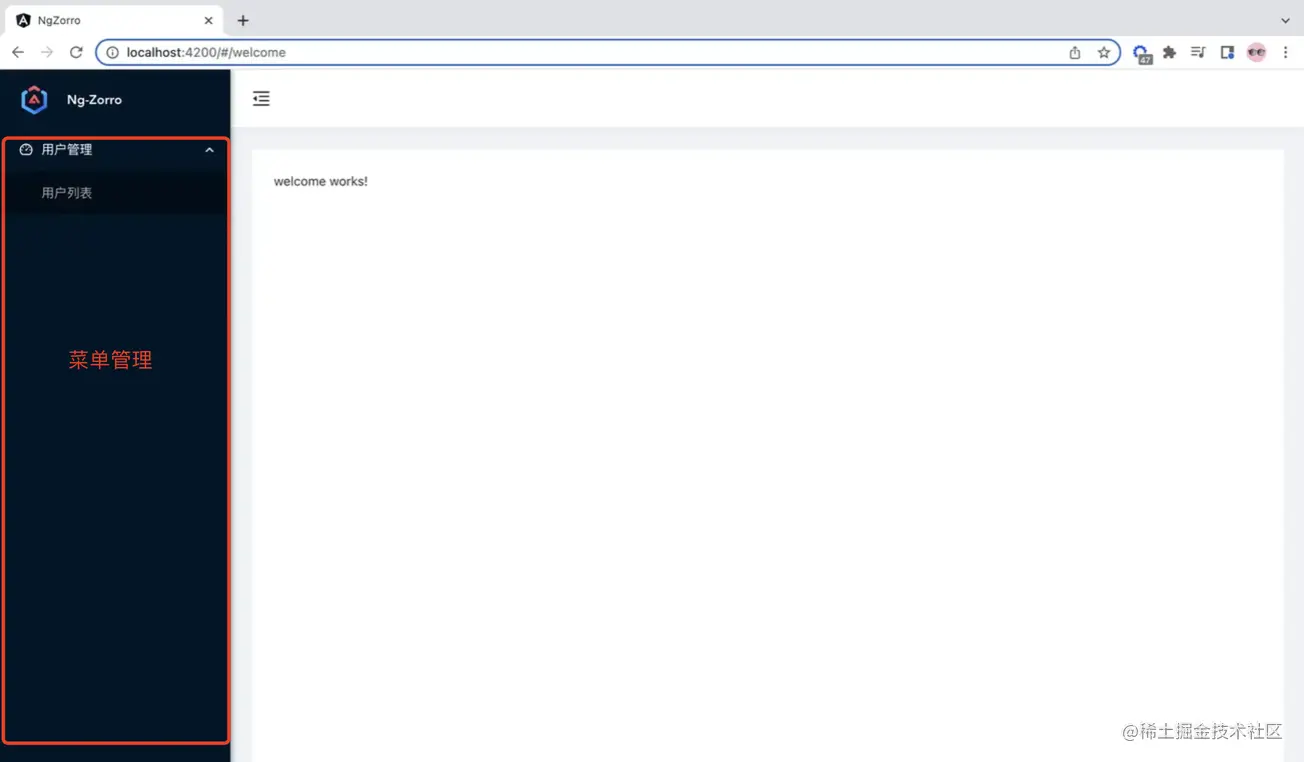
]在页面中,我们的菜单展示的数据是这样子的:
<!-- demo.component.html -->
<ul nz-menu nzMode="inline" [nzInlineCollapsed]="isCollapsed">
<li *ngFor="let submenu of menu_data" nz-submenu [nzTitle]="isCollapsed ? '' : submenu.title" [nzIcon]="submenu.icon"
[nzOpen]="submenu.is_open" (nzOpenChange)="selectMenu(submenu)">
<ul>
<li *ngFor="let child of submenu?.children" nz-menu-item nzMatchRouter>
<a [routerLink]="['/' + child.url]">{{ child.title }}</a>
</li>
</ul>
</li>
</ul>定义了一个二级的菜单,拥有下面几个字段:
title字段 - 菜单的标题url字段 - 菜单的路由,对应app-routing.module.ts中的完整的pathicon字段 - 标题前的小图标,二级标题没有is_open字段 - 菜单是否展开的标识
此时,后端的菜单接口,应该返回类似下面的数据:
// demo.component.ts
public menu_data:any = [
{
title: "成员管理",
url: "user-manage",
icon: "user-switch", // 这里是用了 angular ant design 的图标
is_open: false,
children: [
{
title: "用户",
url: "user-manage/user",
icon: undefined,
is_open: false
},
{
title: "部门",
url: "user-manage/department",
icon: undefined,
is_open: false
}
]
},
// ...
]也许你会有疑问?️:二级标题中都用不上 icon 和 is_open 这两个字段,为啥还要写?
嗯~,读者可以对后端返回提要求,但是为了保持数据的可读性和易操作,还是保留为好...
用户行为控制
用户的行为控制,这个的就很细粒度的行为了。小到控制用户的一个按钮的展示等,但是本质来说,都是对后端接口请求的限制?。比如,你请求一个列表,但是你没有权限,那么你就请求不了,报 401 的错误。
我们可以按照需求,针对用户的不同角色,限定用户不能查看或者其他操作。但是,这样很不合理,用户可以通过 postman
메뉴 라우팅 제어
 시스템이 개발되면 메뉴가 많아지는데 이때 백엔드는 사용자의 역할을 결정하고 그에 따라야 합니다. 사용자 권한 다른 메뉴 경로를 반환합니다. 반환된 데이터 형식은
시스템이 개발되면 메뉴가 많아지는데 이때 백엔드는 사용자의 역할을 결정하고 그에 따라야 합니다. 사용자 권한 다른 메뉴 경로를 반환합니다. 반환된 데이터 형식은 app-routing.module.ts에 작성한 라우팅 경로와 일치해야 합니다. 페이지에서 메뉴에 표시되는 데이터는 다음과 같습니다.예를 들어 다음과 같은 라우팅 파일이 있습니다.
{ code: 0, msg: 'ok', results: { getUserList: { url: '/api/get/user/list', // 当然,可以按照前后端规定返回,不一定是真实的 url ... enable: true }, editUser: { url: '/api/edit/:uuid', enable: false } } }로그인 후 복사
<!-- demo.component.html --> <button *ngIf="userObj.editUser.enable">Edit</button>
-
제목 필드 - 메뉴 제목
url 필드 - 메뉴의 라우팅, app-routing.module.ts에 해당 /code> >path🎜🎜icon 필드 - 제목 앞의 작은 아이콘, 보조 제목에는 🎜🎜is_open 필드가 없습니다. 메뉴가 확장됩니다🎜🎜🎜이 시점에서 백엔드 메뉴 인터페이스는 다음과 유사한 데이터를 반환해야 합니다: 🎜rrreee🎜질문이 있으신가요?️: 🎜icon 및 is_open 보조 제목에는 사용되지 않습니다. 왜 이 두 필드를 작성해야 합니까? 🎜🎜🎜글쎄요~ 독자들이 백엔드 반환을 요청할 수 있지만 데이터를 읽기 쉽고 조작하기 쉽게 유지하려면 그대로 유지하는 것이 좋습니다...🎜🎜🎜 사용자 행동 제어🎜🎜🎜사용자 행동 제어는 매우 세분화된 동작입니다. 이는 사용자를 위한 버튼 표시를 제어하는 것만큼 작을 수 있지만 본질적으로 백엔드 인터페이스 요청에 대한 제한입니다. 예를 들어 목록을 요청했지만 권한이 없으면 요청할 수 없으며 401 오류가 보고됩니다. 🎜🎜 🎜🎜us 필요에 따라 사용자는 다양한 역할에 따라 보기 또는 기타 작업을 제한할 수 있습니다. 그러나 이는 불합리합니다. 사용자는 시스템을 통하지 않고
🎜🎜us 필요에 따라 사용자는 다양한 역할에 따라 보기 또는 기타 작업을 제한할 수 있습니다. 그러나 이는 불합리합니다. 사용자는 시스템을 통하지 않고 postman과 같은 도구를 통해 요청을 시작할 수 있습니다. 따라서 우리는-🎜🎜🎜백엔드에 제한 계층을 적용해야 합니다🎜🎜🎜다음 데이터 수신과 같이 백엔드에서 반환된 인터페이스 권한을 얻습니다.🎜rrreee🎜데이터를 얻은 후 다음을 사용하여 수행합니다. 단순히 프론트엔드에서 판단하기보다는 프론트엔드에서 저장한 콘텐츠를 비교하고 조건에 따라 제어하는 인터페이스가 필요합니다. 🎜rrreee🎜🎜간단한 프런트 엔드 판단: 1. 유지 관리가 쉽지 않음 2. 안전하지 않아 사용자가 여러 브라우저에서 요청할 수 있음🎜🎜🎜[끝]🎜🎜더 많은 프로그래밍 관련 지식을 보려면 다음을 방문하세요: 🎜프로그래밍 소개🎜! ! 🎜위 내용은 Angular 프로젝트에서 권한 제어를 구현하는 방법에 대해 이야기해 볼까요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7667
7667
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 73
73
 19
19
 Angular의 메타데이터와 데코레이터에 대해 이야기해 보겠습니다.
Feb 28, 2022 am 11:10 AM
Angular의 메타데이터와 데코레이터에 대해 이야기해 보겠습니다.
Feb 28, 2022 am 11:10 AM
이 글은 Angular에 대한 학습을 계속하고, Angular의 메타데이터와 데코레이터를 이해하고, 그 사용법을 간략하게 이해하는 데 도움이 되기를 바랍니다.
 Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Angular.js는 동적 애플리케이션을 만들기 위해 자유롭게 액세스할 수 있는 JavaScript 플랫폼입니다. HTML 구문을 템플릿 언어로 확장하여 애플리케이션의 다양한 측면을 빠르고 명확하게 표현할 수 있습니다. Angular.js는 코드를 작성, 업데이트 및 테스트하는 데 도움이 되는 다양한 도구를 제공합니다. 또한 라우팅 및 양식 관리와 같은 많은 기능을 제공합니다. 이 가이드에서는 Ubuntu24에 Angular를 설치하는 방법에 대해 설명합니다. 먼저 Node.js를 설치해야 합니다. Node.js는 서버 측에서 JavaScript 코드를 실행할 수 있게 해주는 ChromeV8 엔진 기반의 JavaScript 실행 환경입니다. Ub에 있으려면
 각도 학습 상태 관리자 NgRx에 대한 자세한 설명
May 25, 2022 am 11:01 AM
각도 학습 상태 관리자 NgRx에 대한 자세한 설명
May 25, 2022 am 11:01 AM
이 글은 Angular의 상태 관리자 NgRx에 대한 심층적인 이해를 제공하고 NgRx 사용 방법을 소개하는 글이 될 것입니다.
 Angular의 서버 측 렌더링(SSR)을 탐색하는 기사
Dec 27, 2022 pm 07:24 PM
Angular의 서버 측 렌더링(SSR)을 탐색하는 기사
Dec 27, 2022 pm 07:24 PM
앵귤러 유니버셜(Angular Universal)을 아시나요? 웹사이트가 더 나은 SEO 지원을 제공하는 데 도움이 될 수 있습니다!
 프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
인터넷의 급속한 발전과 함께 프론트엔드 개발 기술도 지속적으로 개선되고 반복되고 있습니다. PHP와 Angular는 프런트엔드 개발에 널리 사용되는 두 가지 기술입니다. PHP는 양식 처리, 동적 페이지 생성, 액세스 권한 관리와 같은 작업을 처리할 수 있는 서버측 스크립팅 언어입니다. Angular는 단일 페이지 애플리케이션을 개발하고 구성 요소화된 웹 애플리케이션을 구축하는 데 사용할 수 있는 JavaScript 프레임워크입니다. 이 기사에서는 프론트엔드 개발에 PHP와 Angular를 사용하는 방법과 이들을 결합하는 방법을 소개합니다.
 Angular + NG-ZORRO로 백엔드 시스템을 빠르게 개발
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO로 백엔드 시스템을 빠르게 개발
Apr 21, 2022 am 10:45 AM
이 기사는 Angular의 실제 경험을 공유하고 ng-zorro와 결합된 angualr을 사용하여 백엔드 시스템을 빠르게 개발하는 방법을 배우게 될 것입니다. 모든 사람에게 도움이 되기를 바랍니다.
 각도에서 monaco-editor를 사용하는 방법에 대한 간략한 분석
Oct 17, 2022 pm 08:04 PM
각도에서 monaco-editor를 사용하는 방법에 대한 간략한 분석
Oct 17, 2022 pm 08:04 PM
각도에서 모나코 편집기를 사용하는 방법은 무엇입니까? 다음 글은 최근 비즈니스에서 사용되는 Monaco-Editor의 활용 사례를 기록한 글입니다.
 Angular의 독립 구성요소에 대한 간략한 분석 및 사용 방법 알아보기
Jun 23, 2022 pm 03:49 PM
Angular의 독립 구성요소에 대한 간략한 분석 및 사용 방법 알아보기
Jun 23, 2022 pm 03:49 PM
이 기사에서는 Angular의 독립 구성 요소, Angular에서 독립 구성 요소를 만드는 방법, 기존 모듈을 독립 구성 요소로 가져오는 방법을 안내합니다.





