방법: 1. 상위 요소의 n번째 하위 요소를 선택하는 "상위 요소: nth-child(n)" 선택기를 사용하며 요소 유형에는 제한이 없습니다. 2. "상위 요소"를 사용합니다. : n번째 유형(n)" 선택기인 경우 이 선택기는 상위 요소의 n번째 하위 요소도 선택하지만 형제 요소만 선택합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
:nth-child(n) 선택기는 상위 요소의 n번째 하위 요소와 일치하며 요소 유형에는 제한이 없습니다.
n은 숫자, 키워드 또는 수식일 수 있습니다. 예제는 다음과 같습니다.<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
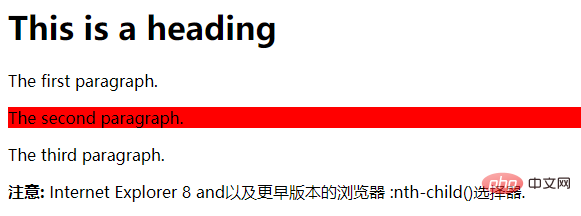
p:nth-child(3)
{
background:#ff0000;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p><b>注意:</b> Internet Explorer 8 and以及更早版本的浏览器 :nth-child()选择器.</p>
</body>
</html> 2, :nth-of-type(n)
2, :nth-of-type(n)
:nth-of-type(n) 선택기가 n번째와 일치합니다. 형제 요소를 입력합니다.
n은 숫자, 키워드 또는 수식일 수 있습니다. 예제는 다음과 같습니다.<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
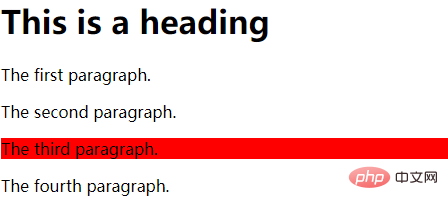
p:nth-of-type(3)
{
background:#ff0000;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p>The fourth paragraph.</p>
</body>
</html>출력 결과:
(학습 영상 공유:  css 영상 튜토리얼
css 영상 튜토리얼
위 내용은 CSS3 선택기 수를 선택하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



