숨겨진 속성을 삭제하는 방법: 1. RemoveAttr()을 사용하여 숨겨진 속성을 직접 삭제합니다. 구문은 "element.removeAttr("hidden")"입니다. 2. prop()을 사용하여 숨겨진 속성의 값을 설정합니다. 비우려면 구문은 "element.prop("hidden","")"입니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, Dell G3 컴퓨터.
HTML 숨겨진 속성
hidden 속성은 요소가 숨겨지도록 지정합니다. 숨겨진 요소는 표시되지 않습니다.
이 속성을 요소에 추가하면 해당 요소가 숨겨집니다.
예:
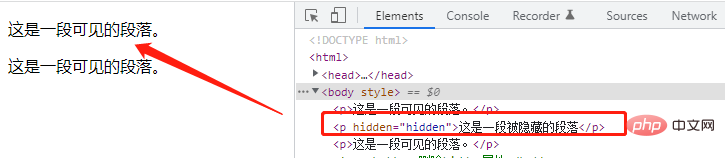
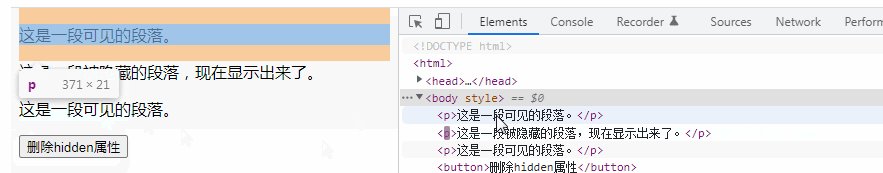
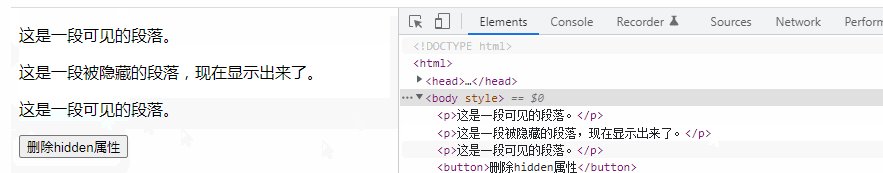
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <p>这是一段可见的段落。</p> <p hidden="hidden">这是一段被隐藏的段落,现在显示出来了。</p> <p>这是一段可见的段落。</p> </body> </html>

jquery에서 숨겨진 속성을 삭제하는 방법
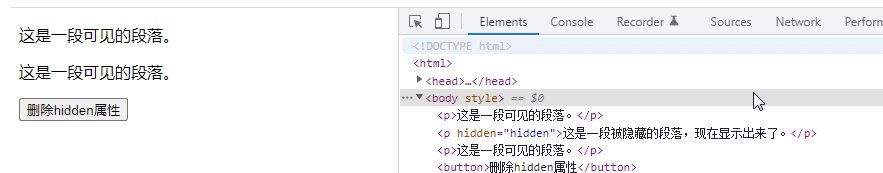
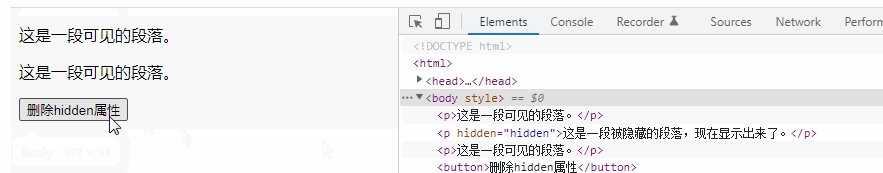
1. 숨겨진 속성을 삭제하려면 RemoveAttr()을 사용하세요
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("p").removeAttr("hidden");
})
})
</script>
</head>
<body>
<p>这是一段可见的段落。</p>
<p hidden="hidden">这是一段被隐藏的段落,现在显示出来了。</p>
<p>这是一段可见的段落。</p>
<button>删除hidden属性</button>
</body>
</html>
2. 소품() 사용 숨겨진 속성을 제거하려면 den 속성의 값을 공백으로 설정하세요
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("p").prop("hidden","");
})
})
</script>
</head>
<body>
<p>这是一段可见的段落。</p>
<p hidden="hidden">这是一段被隐藏的段落,现在显示出来了。</p>
<p>这是一段可见的段落。</p>
<button>删除hidden属性</button>
</body>
</html>
【추천 학습: jQuery video tutorial, web front-end video】
위 내용은 jquery에서 숨겨진 속성을 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


