jquery에서는 ":visible" 선택기와 is() 메서드를 사용하여 요소 표시 여부를 확인할 수 있습니다. 구문은 "element object.is(':visible')"입니다. ":visible" "Selector와 일치합니다. 즉, 보이는 요소인지 여부입니다. 요소가 표시되면 true를 반환합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
jquery에서는 ":visible" 선택기와 is() 메서드를 사용하여 요소가 표시되는지 확인할 수 있습니다.
is() 메서드는 선택한 요소가 선택기와 일치하는지 확인하는 데 사용됩니다.
:visible 선택기는 현재 표시되는 모든 요소를 선택합니다.
다음 상황을 제외한 요소는 표시되는 요소입니다.
는 표시: 없음으로 설정됩니다.
type="hidden"인 양식 요소
너비와 높이는 0
Hidden으로 설정됩니다. 상위 요소(이것은 하위 요소도 숨깁니다)
요소 표시 여부를 결정하는 구문:
元素对象.is(':visible')
은 지정된 요소가 ":visible" 선택기와 일치하는지 확인하는 것을 의미합니다. 눈에 보이는 요소의 경우
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
var node=$('span');
if(node.is(':visible')){
alert("显示元素");
}else{
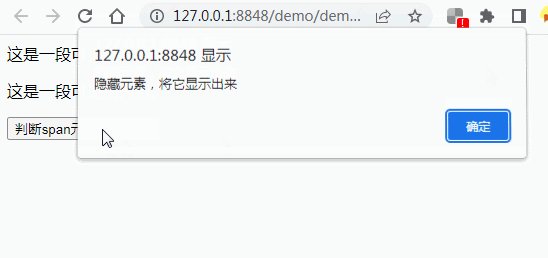
alert("隐藏元素,将它显示出来");
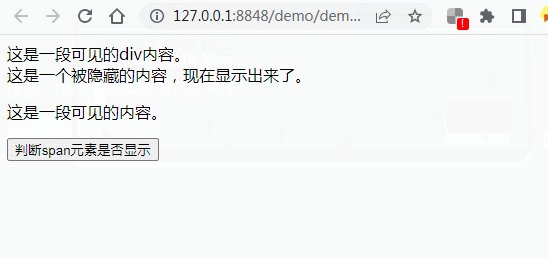
node.show();
}
})
})
</script>
</head>
<body>
<div>这是一段可见的div内容。</div>
<span hidden="hidden">这是一个被隐藏的内容,现在显示出来了。</span>
<p>这是一段可见的内容。</p>
<button>判断span元素是否显示</button>
</body>
</html>
[추천 학습: jQuery 비디오 튜토리얼, 웹 프론트엔드 비디오]
위 내용은 jquery에 요소가 표시되는지 확인하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



