CSS3에서 요소 전환 효과를 얻는 방법
CSS3에서는 전환 속성을 사용하여 요소 전환 효과를 얻을 수 있습니다. 이 속성은 속성 이름, 전환 시간, 전환 속도 및 전환 시작 시기를 설정할 수 있습니다. 구문은 "요소 {전환: 속성 이름 시간 속도 곡선 지연"입니다. }".

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css3에서 요소 전환 효과를 구현하는 방법
전환 속성은 네 가지 전환 속성을 설정하는 데 사용되는 축약된 속성입니다.
transition-property는 전환 효과를 설정하는 CSS 속성의 이름을 지정합니다.
transition-duration은 전환 효과를 완료하는 데 걸리는 시간(초 또는 밀리초)을 지정합니다.
transition-timing-function은 속도 효과의 속도 곡선을 지정합니다.
transition-delay는 전환 효과가 시작되는 시기를 정의합니다.
구문은
transition: property duration timing-function delay;
예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:pink;
transition:width 2s;
-moz-transition:width 2s; /* Firefox 4 */
-webkit-transition:width 2s; /* Safari and Chrome */
-o-transition:width 2s; /* Opera */
}
div:hover
{
width:300px;
}
</style>
</head>
<body>
<div></div>
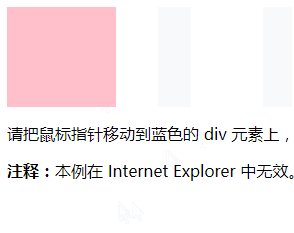
<p>请把鼠标指针移动到蓝色的 div 元素上,就可以看到过渡效果。</p>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
</body>
</html>출력 결과:

(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS3에서 요소 전환 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7478
7478
 15
15
 1377
1377
 52
52
 77
77
 11
11
 50
50
 19
19
 19
19
 33
33
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3의 애니메이션 효과에는 변형이 있습니다. 애니메이션 속성은 애니메이션 스타일을 설정하는 데 사용됩니다. 변형 속성은 변형 스타일을 설정하는 데 사용됩니다.
 CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서는 "animation-timing-function" 속성을 사용하여 애니메이션 회전 속도를 설정할 수 있습니다. 이 속성은 애니메이션이 순환을 완료하는 방법을 지정하고 애니메이션의 속도 곡선을 설정하는 데 사용됩니다. 애니메이션 타이밍 기능: 속도 속성 값;}".




