이러한 Vue 프로젝트 성능 최적화 방법을 수집하면 언젠가 사용할 수 있게 될 것입니다!
vue 프로젝트의 성능을 최적화하는 방법은 무엇입니까? 다음 기사에서는 vue 프로젝트에서 반드시 사용될 몇 가지 성능 최적화 방법을 공유하겠습니다. 모든 사람에게 도움이 되기를 바랍니다.

성능 최적화를 언급할 때 많은 사람들이 떠올리는 인터뷰 경험을 아직도 기억하시나요? 어쨌든, 제 생각에는 성능 최적화가 프론트엔드 분야에서 언제나 인기의 왕이 될 것입니다. 性能优化 很多人眼前浮现的面试经验是不是历历在目呢?反正,性能优化在我看来他永远是前端领域的热度之王。
而本渣最近维护的项目恰巧在这个方向下了很大功夫,一些经验之谈奉上,希望对大家有些许帮助!
性能优化标准
既然说性能优化,那他总得有一个公认的标准,这就是我们很多次听到的Lighthouse

在很多单位,都有着自己的性能监控平台,我们只需要引入相应的sdk,那么在平台上就能分析出你页面的存在的性能问题,大家是不是学的很神奇!
其实除了苛刻的业务,需要特殊的定制,大多数的情况下我们单位的性能优化平台本质上其实就是利用无头浏览器(Puppeteer)跑Lighthouse。
理解了我们单位的性能监控平台的原理之后,我们就能针对性的做性能优化,也就是面向Lighthouse编程
Lighthouse
lighthouse 是 Google Chrome 推出的一款开源自动化工具,它可以搜集多个现代网页性能指标,分析 Web 应用的性能并生成报告,为开发人员进行性能优化的提供了参考方向。
说起Lighthouse在现代的谷歌浏览器中业已经集成

他可以分析出我们的页面性能,通过几个指标
Lighthouse 会衡量以下性能指标项:
首次内容绘制(First Contentful Paint)。即浏览器首次将任意内容(如文字、图像、canvas 等)绘制到屏幕上的时间点。
可交互时间(Time to Interactive)。指的是所有的页面内容都已经成功加载,且能够快速地对用户的操作做出反应的时间点。
速度指标(Speed Index)。衡量了首屏可见内容绘制在屏幕上的速度。在首次加载页面的过程中尽量展现更多的内容,往往能给用户带来更好的体验,所以速度指标的值约小越好。
总阻塞时间(Total Blocking Time)。指First Contentful Paint 首次内容绘制 (FCP)与Time to Interactive 可交互时间 (TTI)之间的总时间
最大内容绘制(Largest Contentful Paint)。度量标准报告视口内可见的最大图像或文本块的呈现时间
累积布局偏移(# Cumulative Layout Shift)。衡量的是页面整个生命周期中每次元素发生的非预期布局偏移得分的总和。每次可视元素在两次渲染帧中的起始位置不同时,就说是发生了LS(Layout Shift)。
在一般情况下,据我的经验,由于性能监控平台的和本地平台的差异,本地可能要达到70分,线上才有可能达到及格的状态,如果有性能优化的需求时,大家酌情处理即可(不过本人觉得,及格即可, 毕竟大学考试有曰:60分万岁,61分浪费,传承不能丢,咱们要把更多的时间,放到更重要的事情上来!)
通用常规优化手段
lighthouse
성능 최적화 표준
 성능 최적화에 대해 이야기하고 있으니 공인된 표준이 있어야 합니다. 이는 우리가 여러 번 들어본 내용입니다.
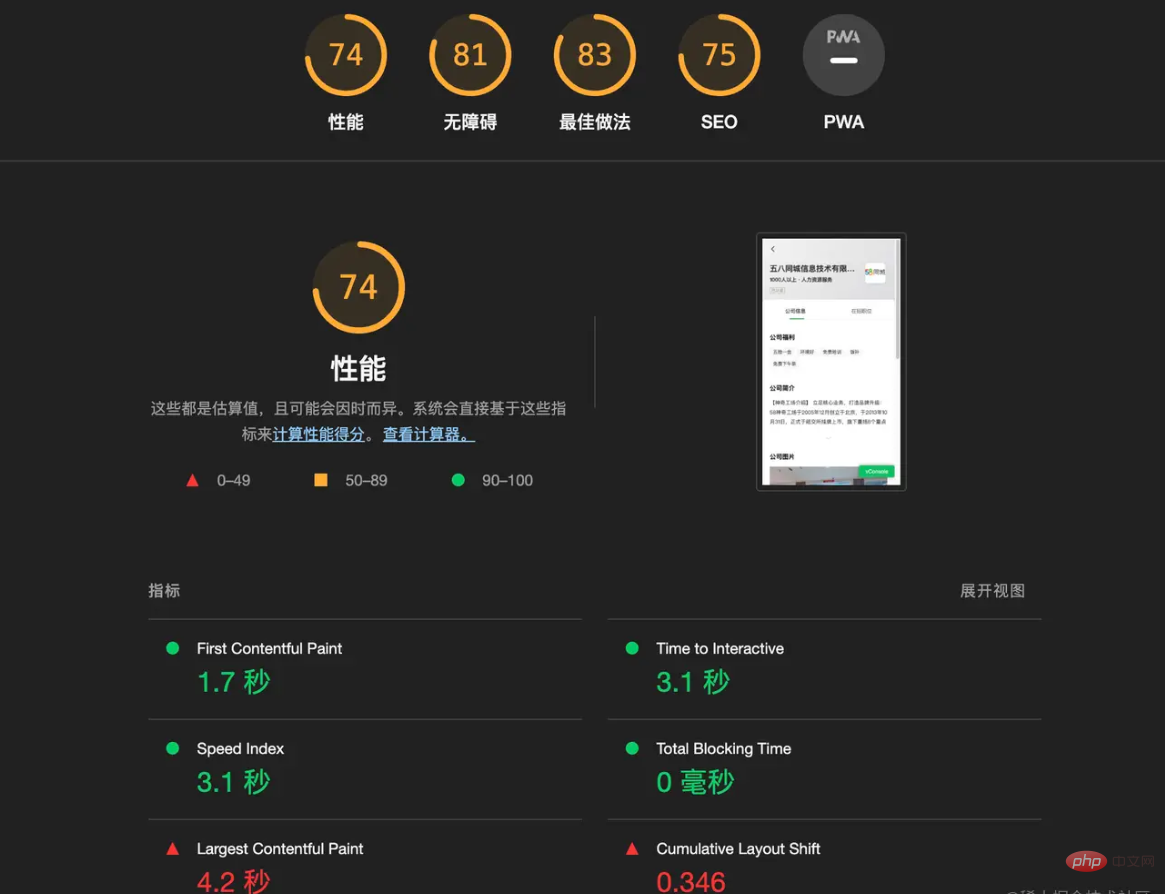
성능 최적화에 대해 이야기하고 있으니 공인된 표준이 있어야 합니다. 이는 우리가 여러 번 들어본 내용입니다. Lighthouse <br>🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/796/434/159/1651200409970090.png" class="lazy" title="1651200409970090.png" alt="1 .png">🎜🎜많은 단위에는 자체 성능 모니터링 플랫폼이 있습니다. 해당 SDK만 도입하면 플랫폼에서 페이지의 성능 문제를 분석할 수 있습니다. 모두가 놀라운 것을 배우지 않았나요? 🎜🎜실제로 <code>특별한 사용자 정의가 필요한 까다로운 비즈니스를 제외하면 대부분의 경우 우리 부서의 성능 최적화 플랫폼은 기본적으로 헤드리스 브라우저(Puppeteer)를 사용하여 Lighthouse 코드>를 실행합니다. 🎜🎜우리 장치의 성능 모니터링 플랫폼의 원리를 이해한 후에는 목표 성능 최적화, 즉 Lighthouse🎜🎜Lighthouse🎜🎜lighthouse는 Google Chrome에서 출시된 오픈 소스 자동화 도구로, 여러 최신 웹 페이지 성능 지표를 수집하고 웹 애플리케이션 성능을 분석하며 개발자를 위한 보고서를 생성할 수 있습니다. 지도. 🎜🎜최신 Google Chrome에 통합된 Lighthouse에 대해 말하자면 🎜🎜 🎜🎜여러 지표를 통해 페이지 성능을 분석할 수 있습니다.🎜🎜Lighthouse는 다음 성능 지표 항목을 측정합니다.🎜
🎜🎜여러 지표를 통해 페이지 성능을 분석할 수 있습니다.🎜🎜Lighthouse는 다음 성능 지표 항목을 측정합니다.🎜- 🎜콘텐츠가 포함된 첫 번째 페인트 ). 이는 브라우저가 처음으로 모든 콘텐츠(예: 텍스트, 이미지, 캔버스 등)를 화면에 그리는 시점입니다. 🎜
- 🎜예 대화형 시간입니다. 모든 페이지 콘텐츠가 성공적으로 로드되어 사용자 작업에 빠르게 응답할 수 있는 시점을 나타냅니다. 🎜
- 🎜속도 표시기 🎜 (속도 지수). 스크롤 없이 볼 수 있는 부분 위에 보이는 콘텐츠가 화면에 얼마나 빨리 그려지는지 측정합니다. 페이지를 처음 로드할 때 가능한 한 많은 콘텐츠를 표시하려고 하면 사용자에게 더 나은 경험을 제공할 수 있으므로 속도 표시기의 값이 작을수록 좋습니다. 🎜
- 🎜합계 차단 시간 🎜(총 차단 시간). FCP(First Contentful Paint)와 TTI(Time to Interactive) 사이의 총 시간을 나타냅니다.🎜
- 🎜콘텐츠가 포함된 페인트가 가장 큽니다. 뷰포트 내에 표시되는 가장 큰 이미지 또는 텍스트 블록에 대한 렌더링 시간을 보고하는 측정항목 🎜
- 🎜누적 레이아웃 이동 🎜(# 누적 레이아웃 이동). 이는 페이지 전체 수명 동안 각 요소에 대한 의도하지 않은 레이아웃 이동 점수의 합으로 측정됩니다. 두 렌더링 프레임에서 시각적 요소의 시작 위치가 다를 때마다 LS(Layout Shift)가 발생했다고 합니다. 🎜
차이로 인해 로컬 플랫폼이 에 도달해야 할 수도 있습니다. 70점, 온라인으로만 합격 상태를 달성할 수 있습니다. 성능 최적화가 필요한 경우 적절하게 처리하면 됩니다(하지만 합격이면 충분하다고 생각합니다. 결국 에는 대학 시험에서 말하는 것: 60점 만세, 61점은 낭비입니다 , 상속은 잃을 수 없습니다, 우리는 더 중요한 일에 더 많은 시간을 소비해야 합니다!)🎜일반적인 기존 최적화 방법
Strong>🎜
lighthouse의 가장 큰 장점은 페이지에서 일반적인 성능 병목 현상을 찾아 다음과 같은 최적화 제안을 제공할 수 있다는 것입니다. 🎜🎜🎜🎜
따라서 이러한 최적화 제안에 대응하여 몇 가지 일반적인 최적화를 수행해야 합니다.
사용하지 않는 javascript 줄이기
렌더링 차단 리소스 제거
이미지 품질 압축
사용 제한 글꼴 수량, 가능한 한 적은 변형 사용
주요 렌더링 경로 최적화: 현재 페이지 렌더링에 필요한 필수 리소스만 로드하고 페이지 렌더링이 완료된 후 보조 리소스 로드
일반 성능 최적화 analyze
우리는 등대에 6가지 성과 지표가 있다는 것을 알고 있으며, 이 6가지 지표인 LCP, FCP, 속도 지수 중 이 세 가지 지표가 특히 중요합니다. 왜냐하면 일반적인 상황에서는 이 세 가지 지표가 TTI, TBT, CLS의 점수에 영향을 미칩니다.LCP、 FCP、speed index、 这三个指数尤为重要,因为在一般情况下 这个三个指标会影响 TTI、TBT、CLS 的分数
所以在我们在优化时, 需要提高LCP、 FCP和speedIndex 的分数,经过测试, 即使是空页面也会有时间上的损耗, 初始分数基本都是0.8秒
注意: 需要值得大家注意的是,我们当前所有测试全部建立在,移动端(之所以用移动端,是由于pc 的强大算力,很少有性能瓶颈)的基础上,并且页面上必须有一下内容,才能得出分数,内容必须包括一下的一种或者多种
否则就会有如下错误

接下来我们就从LCP、 FCP和speedIndex 这三个指标入手
FCP(First Contentful Paint)
顾名思义就是首次内容绘制,也就是页面最开始绘制内容的时间,但是由于我们现在开发的页面都是spa应用,所以,框架层面的初始化是一定会有一定的性能损耗的,以vue-cli 搭建的脚手架为例,当我初始化空的脚手架,打包后上传cdn部署,FCP 就会从0.8s提上到1.5秒,由此可见vue 的diff 也不是免费的他也会有性能上的损耗。(学习视频分享:vuejs教程)
在优化页面的内容之前我们声明三个前提
提高FCP的时间其实就是在优化关键渲染路径
如果它是一个样式文件(CSS文件),浏览器就必须在渲染页面之前完全解析它(这就是为什么说CSS具有渲染阻碍性)
如果它是一个脚本文件(JavaScript文件),浏览器必须: 停止解析,下载脚本,并运行它。只有在这之后,它才能继续解析,因为 JavaScript 脚本可以改变页面内容(特别是HTML)。(这就是为什么说JavaScript阻塞解析)
针对以上的用例测试,我们发现,无论我们怎么优化,框架本身的性能损耗是无法抹除的,我们唯一能做的就是让框架更早的去执行初始化,并且初始化更少的内容,可做的优化手段如下:
所有初始化用不到的js 文件全部走异步加载,也就是加上
defer或者asnyc,并且一些需要走cdn的第三方插件需要放在页面底部(因为放在顶部,他的解析会阻止html 的解析,从而影响css 等文件的下载,这也是雅虎军规的一条)-
js 文件拆包,以vue-cli 为例,一般情况下我们可以通过cli的配置 splitChunks 做代码分割,将一些第三方的包走cdn,或者拆包。如果有路由的情况下将路由做拆包处理,保证每个路由只
그래서 최적화할 때 LCP, FCP 및 speedIndex의 점수를 향상시켜야 합니다. 테스트 후에는 빈 페이지도 마찬가지입니다. 시간이 있습니다 초기 점수는 기본적으로加载当前路由对应的js代码0.8초입니다 - 참고: 현재 모든 테스트가
모바일 단말기를 기반으로 한다는 점은 주목할 가치가 있습니다(모바일 단말기를 사용하는 이유는 PC의 강력한 컴퓨팅 성능과 성능 병목 현상이 거의 없음), 점수를 얻으려면 페이지에 다음 콘텐츠가 있어야 합니다. 콘텐츠에는 다음 <p></p>- 이미지 요소 🎜🎜video 요소 중 하나 이상이 포함되어야 합니다. 표지 이미지) 🎜🎜 url() 함수(CSS 그라데이션) 배경 이미지가 있는 로드된 요소 🎜🎜텍스트 노드 또는 기타 인라인 수준 텍스트 요소 하위 요소를 포함 블록 수준 요소. 🎜🎜🎜그렇지 않으면 다음 오류가 발생합니다🎜🎜
 🎜🎜다음으로 LCP, FCP 및 speedIndex🎜🎜🎜FCP(First Contentful Paint)🎜의 세 가지 지표부터 시작하겠습니다. 🎜🎜이름에서 알 수 있듯이 페이지에서 처음으로 콘텐츠를 그리는 시간인
🎜🎜다음으로 LCP, FCP 및 speedIndex🎜🎜🎜FCP(First Contentful Paint)🎜의 세 가지 지표부터 시작하겠습니다. 🎜🎜이름에서 알 수 있듯이 페이지에서 처음으로 콘텐츠를 그리는 시간인 첫 번째 콘텐츠 그리기입니다. 하지만 지금 우리가 개발하고 있는 페이지는 스파 애플리케이션이기 때문에 일정량이 있어야 합니다. 프레임워크 수준성능 손실초기화의 경우, vue-cli로 구축한 스캐폴딩을 예로 들어보겠습니다. 빈 스캐폴딩을 초기화하고 패키징한 후 배포를 위해 CDN에 업로드하면 FCP가 다음에서 증가합니다. 0.8초~1.5초. 이는 vue의 diff가free가 아니며 성능 손실도 있음을 나타냅니다. (학습 영상 공유: vuejs 튜토리얼) 🎜🎜at 페이지 콘텐츠를 최적화하기 전에 세 가지 전제를 선언합니다. 🎜🎜🎜🎜FCP를 개선할 시기는 실제로 주요 렌더링 경로 🎜🎜🎜🎜스타일 파일(CSS 파일)인 경우 브라우저에서 렌더링을 완료해야 합니다. 페이지를 구문 분석합니다(이것이 CSS가 렌더링 차단이라고 하는 이유입니다) 🎜🎜🎜🎜 스크립트 파일(JavaScript 파일)인 경우 브라우저는 다음을 수행해야 합니다. 구문 분석을 중지하고 스크립트를 다운로드한 후 실행합니다. JavaScript 스크립트가 페이지 콘텐츠(특히 HTML)를 변경할 수 있으므로 이후에만 구문 분석을 계속할 수 있습니다. (이것이 JavaScript가 구문 분석을 차단하는 이유입니다.) 🎜🎜🎜🎜 위의 사용 사례 테스트를 바탕으로 우리는 어떻게 최적화하더라도 프레임워크 자체의 성능 손실은 지울 수 없다는 것을 발견했습니다. Framework go early 초기화를 수행하고 더 적은 양의 콘텐츠를 초기화하기 위해 수행할 수 있는 최적화 방법은 다음과 같습니다. 🎜🎜🎜🎜초기화에 사용되지 않는 모든 js 파일은 비동기식으로 로드됩니다. 즉,defer를 추가합니다. > 또는asnyc및 CDN이 필요한 일부 타사 플러그인은 페이지 하단에 배치해야 합니다(상단에 배치하면 해당 구문 분석으로 인해 HTML 구문 분석이 방지되어 영향을 미치기 때문입니다). CSS 및 기타 파일 다운로드가Yahoo Army (One of the rule) 🎜🎜🎜🎜js 파일 압축을 풀고 있는 이유이기도 합니다. 일반적인 상황에서는 vue-cli를 예로 듭니다. CLI 구성 SplitChunks를 사용하여 코드 분할을 수행하고, 일부 타사 패키지를 CDN에 패키징하거나, 압축을 풀 수 있습니다. 경로가 있는 경우 경로의 압축을 풀어 각 경로가현재 경로에 해당하는 js 코드만 로드하도록 합니다.🎜🎜🎜🎜파일 크기를 최적화하여 글꼴 패키지, CSS 파일 및 js 파일 크기를 줄입니다. (물론 이러한 스캐폴딩은 기본적으로 이미 수행되어 있습니다) 🎜 프로젝트 구조를 최적화하세요. 각 구성요소의 초기화에는
성능 손실이 있습니다.유지관리성을 보장한다는 점을 토대로 초기화된 구성요소의 수를 줄여보세요.性能损耗的,在在保证可维护性的基础上,尽量减少初始化组件的加载数量网络协议层面的优化,这个优化手段需要服务端配合纯前端已经无法达到,在现在
云服务器盛行的时代,自家单位一般都会默认在云服务器中开启这些优化手段,比如开启gzip,使用cdn等等
其实说来说去,提高FCP 的核心只有理念之后两个 减少初始化视图内容和 减少初始化下载资源大小
LCP(Largest Contentful Paint)
顾名思义就是最大内容绘制, 何时报告LCP,官方是这样说的
为了应对这种潜在的变化,浏览器会在绘制第一帧后立即分发一个largest-contentful-paint类型的PerformanceEntry,用于识别最大内容元素。但是,在渲染后续帧之后,浏览器会在最大内容元素发生变化时分发另一个PerformanceEntry。
例如,在一个带有文本和首图的网页上,浏览器最初可能只渲染文本部分,并在此期间分发一个largest-contentful-paint条目,其element属性通常会引用一个<p></p>或<h1></h1> 。随后,一旦首图完成加载,浏览器就会分发第二个largest-contentful-paint条目,其element属性将引用<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/574/798/467/1651200456727439.png" class="lazy" alt="이러한 Vue 프로젝트 성능 최적화 방법을 수집하면 언젠가 사용할 수 있게 될 것입니다!" > 。
需要注意的是,一个元素只有在渲染完成并且对用户可见后才能被视为最大内容元素。尚未加载的图像不会被视为"渲染完成"。 在字体阻塞期使用网页字体的文本节点亦是如此。在这种情况下,较小的元素可能会被报告为最大内容元素,但一旦更大的元素完成渲染,就会通过另一个PerformanceEntry对象进行报告。
其实用大白话解释就是,通常情况下,图片、视频以及大量文本绘制完成后就会报告LCP
理解了这一点,的优化手段就明确了,尽量减少这些资源的大小就可以了,经过测试,减少首屏渲染的图片以及视频内容大小后,整体分数显著提高,提供一些优化方法:
本地图片可以使用在线压缩工具自己压缩 推荐:
https://tinypng.com/接口中附带图片,一般情况下单位中都有对应的oss或者cdn传参配置通过地址栏传参方式控制图片质量
图片懒加载
SpeedIndex(速度指数)
Speed Index采用可视页面加载的视觉进度,计算内容绘制速度的总分。为此,首先需要能够计算在页面加载期间,各个时间点“完成”了多少部分。在WebPagetest中,通过捕获在浏览器中加载页面的视频并检查每个视频帧(在启用视频捕获的测试中,每秒10帧)来完成的,这个算法在下面有描述,但现在假设我们可以为每个视频帧分配一个完整的百分比(在每个帧下显示的数字)
以上是官方解释的计算方式,其实通俗的将,所谓速度指数就是衡量页面内容填充的速度

一图胜千言
经过测试,跟LCP相同,图片以及视频内容对于SpeedIndex的影响巨大,所有优化方向,通之前一致,总的来说,只要提高LCP 以及FCP 的时间SpeedIndex 的时间就会有显著提高
不过需要注意的是,接口的速度也会影响SpeedIndex的时间,由于AJAX流行的今天,我们大多数的数据都是使用接口拉取。如果接口速度过慢,他就会影响你页面的初始渲染, 导致性能问题,所以,在做性能优化的同时,请求后端伙伴协助,也是性能优化的一个方案
네트워크 프로토콜 수준의 최적화. 이 최적화 방법은 서버가 순수 프런트 엔드와 협력해야 하며 달성할 수 없습니다. 클라우드 서버가 널리 퍼져 있는 오늘날에는 자체 단위가 일반적으로 전환됩니다. 기본적으로 클라우드 서버에서 이러한 최적화는 gzip 켜기, cdn 사용 등을 의미합니다. 사실 결국, FCP 개선의 핵심은 뷰 콘텐츠 초기화와 초기 다운로드 리소스 크기 줄이기
최대 콘텐츠 페인팅, LCP를 보고할 때 공식적으로 이렇게 말했습니다🎜🎜이러한 잠재적 변화에 대처하기 위해 브라우저는 최대- 콘텐츠가 풍부한 페인트 유형 PerformanceEntry를 사용하여 가장 큰 콘텐츠 요소를 식별합니다. 그러나 후속 프레임을 렌더링한 후 가장 큰 콘텐츠 요소가 ="nofollow noopener로 변경되면 브라우저는 또 다른 PerformanceEntry. 🎜🎜예를 들어 텍스트와 헤더 이미지가 있는 웹페이지에서 브라우저는 처음에 텍스트 부분만 렌더링하고 그 동안 요소가 포함된 <code>largest-contentful-paint 항목을 전달할 수 있습니다. 속성은 일반적으로 <p></p> 또는 <h1></h1>를 참조합니다. 그런 다음 첫 번째 이미지 로드가 완료되면 브라우저는 element 속성이 <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/183/108/685/1651200462379189.png" class="lazy" alt="이러한 Vue 프로젝트 성능 최적화 방법을 수집하면 언젠가 사용할 수 있게 될 것입니다!" >를 참조하는 두 번째 <code>largest-contentful-paint 항목을 전달합니다. 코드>. 🎜🎜요소가 렌더링되어 사용자에게 표시될 때까지는 최대 콘텐츠 요소로 간주되지 않는다는 점에 유의하는 것이 중요합니다. 아직 로드되지 않은 이미지는 "렌더링된" 것으로 간주되지 않습니다. 글꼴 차단 기간웹 글꼴을 사용하는 텍스트 노드의 경우에도 마찬가지입니다. 이 경우 작은 요소가 가장 큰 콘텐츠 요소로 보고될 수 있지만 큰 요소의 렌더링이 완료되면 다른 PerformanceEntry 개체를 통해 보고됩니다. 🎜🎜실제로 현지어로 설명하면 일반적인 상황에서는 사진, 동영상, 대량의 텍스트를 그린 후 LCP를 보고한다고 합니다🎜🎜이를 이해하면 최적화 방법이 명확해지며, 리소스 크기가 충분합니다. 테스트 후 첫 번째 화면에서 렌더링되는 이미지 및 비디오 콘텐츠의 크기를 줄인 후 전체 점수가 크게 향상되었습니다. 🎜- 🎜🎜 로컬 이미지는 온라인 압축 도구를 사용하여 직접 압축할 수 있습니다. 권장 사항:
이미지 최적화, 글꼴 크기 최적화
Follow 서버는 브라우저 캐싱 메커니즘. CDN 활성화, gzip 활성화 등
네트워크 프로토콜 프로세스 소비 감소, http 요청 감소, DNS 쿼리 감소, 리디렉션 방지
키 렌더링 경로 최적화 및 js 비동기 로드 대기
- <p></p> 소위 이미지의 지연 로딩은 페이지가 현재 보이는 영역의 이미지만 렌더링한다는 것을 의미합니다. 렌더링되는 다른 이미지의 수가 줄어들면
- <p></p> 에서 긴 목록이 있는 페이지에서 점점 더 아래로 미끄러지는 것을 느낀 적이 있습니까? 더 많이 정체될수록 가상 스크롤이 유용할 것입니다. 기본 원리는 보이는 영역의 데이터 몇 개만 렌더링하지만 일반적인 슬라이딩 효과를 시뮬레이션하는 것입니다. 왜냐하면 플레이 영역 내의 데이터만 렌더링할 때마다 슬라이딩할 때 성능이 크게 향상되기 때문입니다.
- <p></p> vue에는 두 가지 유용한 플러그인이 있습니다:
https://tinypng.com/🎜🎜🎜🎜인터페이스는 이미지와 함께 제공됩니다. . 일반적으로 장치에는 해당 oss 또는 cdn 매개변수 전송 구성이 있습니다. 주소 표시줄에 매개변수를 전달하여 이미지 품질을 제어하세요. 🎜🎜속도 지수는 콘텐츠가 얼마나 빨리 그려지는지에 대한 총점을 계산하는 시각적 페이지 로딩 진행률을 채택합니다. 이렇게 하려면 먼저 페이지 로드 중 다양한 시점에 "완료"된 섹션 수를 계산할 수 있어야 합니다. WebPagetest에서는 브라우저에 로드되는 페이지의 비디오를 캡처하고 각 비디오 프레임(비디오 캡처가 활성화된 테스트에서 초당 10프레임)을 확인하여 수행됩니다. 이 알고리즘은 아래에 설명되어 있지만 지금은 할당할 수 있다고 가정하겠습니다. 각 비디오 프레임에 대한 전체 백분율(각 프레임 아래에 표시되는 숫자)🎜🎜위는 계산 방법에 대한 공식적인 설명입니다. 실제로 소위 속도 지수는 페이지 콘텐츠가 채워지는 속도를 측정한 것입니다. 🎜 🎜🎜
🎜🎜한 장의 사진이 Qianyan을 이깁니다.🎜🎜테스트 결과 사진과 영상 콘텐츠는 SpeedIndex에 큰 영향을 미칩니다. 일반적으로 모든 최적화 방향은 이전과 동일합니다. LCP 및 FCP가 개선되어 SpeedIndex의 시간이 크게 개선됩니다🎜🎜그러나 인터페이스 속도도 오늘날 AJAX의 인기로 인해 대부분의 데이터에 영향을 미친다는 점에 유의해야 합니다. 인터페이스를 사용하여 끌어왔습니다. 인터페이스 속도가 너무 느리면 페이지의 초기 렌더링에 영향을 미치고 성능 문제가 발생할 수 있습니다. 따라서 성능을 최적화하는 동시에 백엔드 파트너의 도움을 요청하는 것도 성능 최적화를 위한 해결책입니다🎜🎜 🎜🎜성능 병목 현상 문제 해결🎜🎜🎜위의 분석은 세 가지 지표를 기반으로 몇 가지 기존 최적화 방법을 제공합니다. 이러한 최적화 방법 중 다음과 같은 일부는 즉시 확인하고 최적화할 수 있습니다.
그러나 일부 최적화 방법은 패키지에 포함되어 있기 때문에 문제 해결이 쉽지 않습니다. 이 js 파일에 많은 로직이 포함되어 있으면 어떻게 해야 합니까? 여기에 문제를 해결하는 데 도움이 될 수 있는 두 가지 방법이 있습니다. 성능 병목 현상이 발생합니다.
패키지 내용 분석
일반적인 상황에서 판단할 수 없는 최적화 포인트는 모두 패키징 이후에 해당 사항이 첫 번째 화면에서 필요하지 않다고 분석할 수 없기 때문입니다. 최적화, 현재 문제를 해결하기 위해 주요 번들 제조업체에도 패키지 분석을 위한 자체 솔루션이 있습니다
vue-cli를 예로 들어
"report": "vue-cli-service build --report"
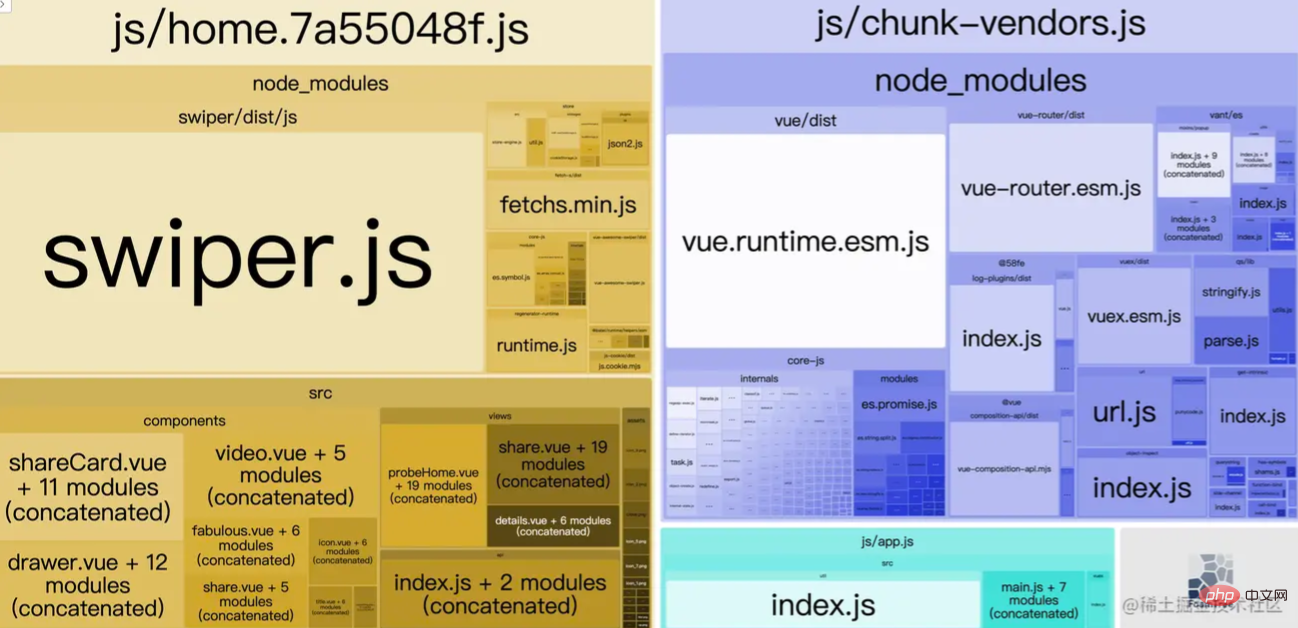
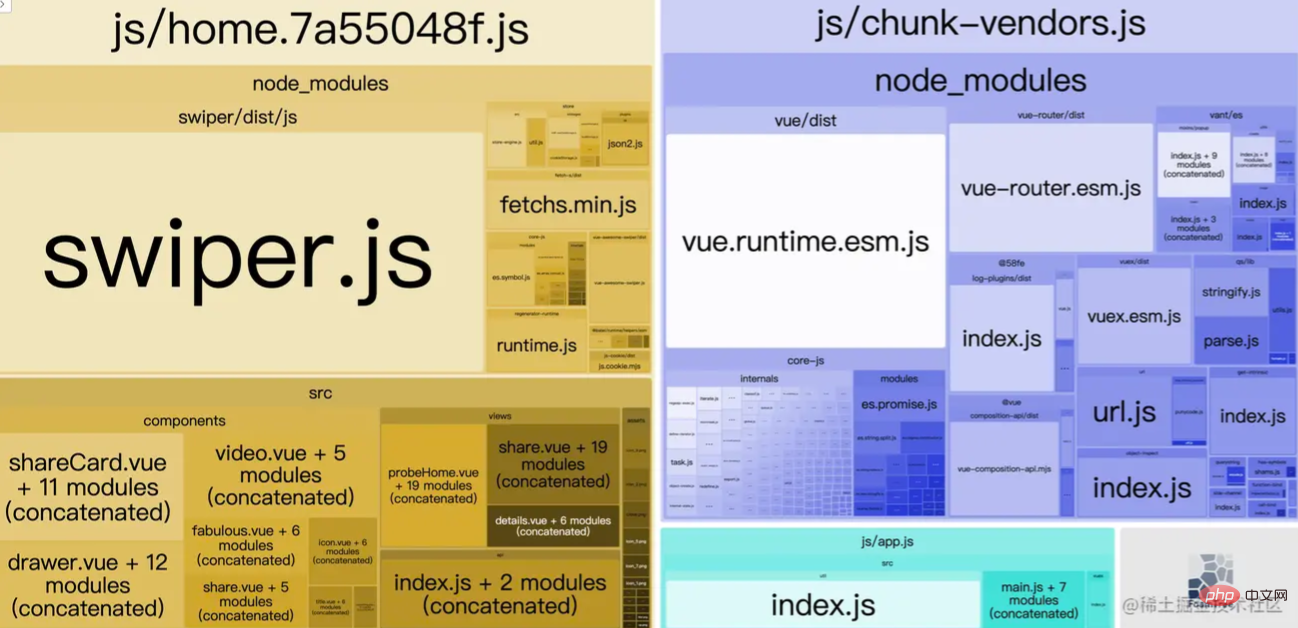
생성하려면 스캐폴딩에 위의 명령만 제공하면 됩니다. 패키지

의 분석 파일은 위 그림과 같습니다. 패키징한 후 패키지된 js 파일에 어떤 구성 요소가 포함되어 있는지 분석할 수 있습니다. 동기적으로 로드하거나 CDN을 통해 로드해야 하며, 구성을 통해 개별적으로 격리하여 성능 문제를 찾아보세요
chorme devtool의 코드 적용 범위를 사용하세요
아래 그림과 같이
당신 devtool의 코드 적용 범위 검사를 사용하면 알 수 있습니다. 해당 js 또는 css 파일의 코드는 사용되지 않았습니다. 패키지 내용 분석과 결합하여 성능 병목 현상이 있는 위치를 대략적으로 추측하고 해당 특수 처리를 수행할 수 있습니다
vue
에 대한 특별 최적화 위 내용은 어디에서나 찾을 수 있는 몇 가지 일반적인 최적화 방법입니다. 저는 이러한 일상적인 최적화를 수행하는 근본적인 이유를 표현했습니다. 이러한 이유를 보다 명확하게 이해하고 나면 이러한 기능을 사용하면 작동하지 않는 인터뷰를 위해 암기하는 대신 성능 병목 현상을 쉽게 처리할 수 있습니다在性能瓶颈的时候能游刃有余,而不是为了面试死记硬背,一到用的时候就不灵
然后我司是vue啊,咱得上得vue 的手段
图片懒加载
所谓图片懒加载,就是页面只渲染当前可视区域内的图片,如此一来,减少了其他图片渲染数量,能大大提高SpeedIndex和LCP
<p></p>이미지의 지연 로딩
SpeedIndex및LCP의 시간이 크게 향상되어 점수가 향상됩니다
에서 이미지 지연 로딩 플러그인을 소개합니다. vue, 첫 번째 추천: vue-lazyload
https://github.com/hilongjw/vue-lazyload
<p></p>사용이 간편하고 기능이 풍부함<p></p>가상 스크롤
vue-virtual-scroller: https://github.com/Akryum/vue-virtual-scroller
vue-virtual-scroll-list: https:/ /github.com/tangbc/vue-virtual-scroll-list
<p></p>현재 우리 회사는 vue-virtual-scroll-list를 사용하고 있습니다. 풀다운하면 페이징 영역에 로딩 프롬프트를 추가할 수 있습니다<p></p> render函数,他少了组件初始化的过程,省去了很多初始化过程的开销 vue의 기능적 구성 요소
vue에서는 구성 요소의 초기화가 성능을 소모한다는 것을 알고 있습니다. vue를 사용하여 텍스트 콘텐츠를 직접 렌더링하는 것과 app.vue 구성 요소를 직접 렌더링하는 것은 약간 다릅니다.
하지만 함수형 컴포넌트를 사용하면 이 문제가 쉽게 해결됩니다.
함수는 이름에서 알 수 있듯이 직설적으로 말하면 언제 함수형 컴포넌트를 사용해야 할까요?
🎜🎜컴포넌트가 비즈니스 로직 없이 컨텐츠만 표시될 때 기능적 컴포넌트가 유용합니다🎜🎜🎜🎜v-show 및 KeepAlive를 사용하여 dom을 재사용하세요🎜🎜🎜我们知道v-show是通过display 控制dom的展示隐藏,他并不会删除dom 而我们在切换v-show的时候其实是减少了diff的对比,而KeepAlive 则是直接复用dom,连diff 的过程都没了,并且他们俩的合理使用还不会影响到初始化渲染。如此一来减少了js 的执行开销,但是值得注意的是,他并不能优化你初始化的性能,而是操作中的性能
分批渲染组件
在前面我们提到过SpeedIndex 的渐进渲染是提高SpeedIndex的关键,有了这个前提,我们就可以分批异步渲染组件。先看到内容,然后在渲染其他内容
举个例子:
<template>
<div>
{{ data1 }}
</div>
<div v-if="data1">
{{ data2 }}
</div>
</template>
<script>
import { ref } from 'vue'
export default {
setup() {
let data1 = ref('')
let data2 = ref('')
// 假设 这是从后端取到的数据
const data = {
data1: '这是渲染内容1',
data2: '这是渲染内容2'
}
data1.value = data.data1
//利用requestAnimationFrame 在空闲的时候当前渲染之后在渲染剩余内容
requestIdleCallback(() => {
data2.value = data.data2
})
return {
data1,
data2
}
},
}
</script>上述例子比较简单可能描述的不太贴切,在这里特此说明一下,当前方法适用于组件内容较多,每次render 时间过长,导致白屏时间过长,比如,一次拉取用户列表,那么分批渲染就非常合适,先展示一部分用户信息,最后直到慢慢将所有内容渲染完毕。如此对浏览器的SpeedIndex 也非常友好
最后
性能优化一直是一个很火的话题, 不管从面试以及工作中都非常重要,有了这些优化的点,你在写代码或者优化老项目时都能游刃有余,能提前考虑到其中的一些坑,并且规避。
但是大家需要明白的是,不要为了性能优化而性能优化,我们在要因地制宜,在不破坏项目可维护性的基础上去优化,千万不要你优化个项目性能是好了,但是大家都看不懂了,这就有点得不偿失了,还是那句话,60分万岁61份浪费,差不多得了,把经历留着去干更重要的事情!
原文地址:https://juejin.cn/post/7089241058508275725
作者:好学习吧丶

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js는 중소형 프로젝트 및 빠른 반복에 적합한 반면 React는 크고 복잡한 응용 프로그램에 적합합니다. 1) vue.js는 사용하기 쉽고 팀이 불충분하거나 프로젝트 규모가 작는 상황에 적합합니다. 2) React는 더 풍부한 생태계를 가지고 있으며 고성능 및 복잡한 기능적 요구가있는 프로젝트에 적합합니다.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 React vs. Vue : Netflix는 어떤 프레임 워크를 사용합니까?
Apr 14, 2025 am 12:19 AM
React vs. Vue : Netflix는 어떤 프레임 워크를 사용합니까?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkCalled "Gibbon"BuiltonReact, NotreactorVuedirectly.1) TeamExperience : 2) ProjectComplexity : vueforsimplerProjects, 3) CustomizationNeeds : reactoffersmoreflex.4)
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
VUE에서 DIV 요소를 점프하는 두 가지 방법이 있습니다. VUE 라우터를 사용하고 라우터 링크 구성 요소를 추가하십시오. @Click 이벤트 리스너를 추가하고 이것을 호출하십시오. $ router.push () 메소드를 점프하십시오.
 태그를 vue로 점프하는 방법
Apr 08, 2025 am 09:24 AM
태그를 vue로 점프하는 방법
Apr 08, 2025 am 09:24 AM
VUE에서 태그의 점프를 구현하는 방법에는 다음이 포함됩니다. HTML 템플릿의 A 태그를 사용하여 HREF 속성을 지정합니다. VUE 라우팅의 라우터 링크 구성 요소를 사용하십시오. javaScript 에서이. $ router.push () 메소드를 사용하십시오. 매개 변수는 쿼리 매개 변수를 통해 전달 될 수 있으며 동적 점프를 위해 라우터 옵션에서 경로가 구성됩니다.
 VUE의 구성 요소 점프를 구현하는 방법
Apr 08, 2025 am 09:21 AM
VUE의 구성 요소 점프를 구현하는 방법
Apr 08, 2025 am 09:21 AM
VUE에서 구성 요소 점프를 구현하는 방법은 다음과 같습니다. 라우터 링크 및 & lt; router-view & gt; 하이퍼 링크 점프를 수행하고 대상 경로로 속성을 지정합니다. & lt; router-view & gt; 현재 라우팅 된 렌더링 된 구성 요소를 표시하는 구성 요소. 프로그래밍 방식 탐색을 위해 router.push () 및 router.replace () 메소드를 사용하십시오. 전자는 역사를 구하고 후자는 기록을 떠나지 않고 현재 경로를 대체합니다.
 Netflix의 프론트 엔드의 반응, vue 및 미래
Apr 12, 2025 am 12:12 AM
Netflix의 프론트 엔드의 반응, vue 및 미래
Apr 12, 2025 am 12:12 AM
Netflix는 주로 VUE가 특정 기능을 위해 보충하는 프론트 엔드 프레임 워크로 React를 사용합니다. 1) React의 구성 요소화 및 가상 DOM은 Netflix 애플리케이션의 성능 및 개발 효율을 향상시킵니다. 2) VUE는 Netflix의 내부 도구 및 소규모 프로젝트에 사용되며 유연성과 사용 편의성이 핵심입니다.






