이 글은 vscode Prettier의 옵션을 살펴보고, 코드를 아름답게 만드는 16가지 속성을 요약하고 공유합니다. 모두에게 도움이 되길 바랍니다!

저는 오랫동안 프런트엔드 개발을 해왔지만 통일된 스타일로 코드를 작성하기 위해 스캐폴딩이나 오픈 소스 코드 템플릿에 의존할 때마다 마음에 들지 않는 작업을 접하게 됩니다. 어떻게 조정해야 할지 모르겠습니다. Baidu는 여러 번 시도한 후에도 바로 적용할 수 없으므로 이번에는 Prettier의 옵션을 살펴보고 널리 사용되는 이 도구를 이해하겠습니다. 코드 서식 지정 시나리오(20,533,053개 설치)에서 한 번에. [추천 학습: "vscode 입문 튜토리얼"]
예쁜 소개 및 사용 구성:
Prettier는 보다 적은 구성으로 코드 서식을 위한 여러 프로그래밍 언어를 지원하는 도구이며, 플러그인은 가장 일반적으로 사용되는 편집기에 통합되어 제공됩니다.
기사 마지막에 제공된 플러그인 주소를 사용하거나 스토어에서 VSCode로 검색하여 다운로드량이 가장 많은 플러그인을 찾을 수 있습니다. 플러그인을 설치한 후 프로젝트 루트 디렉터리에 있는 .prettierrc 파일을 구성하여 사용자 정의에 맞는 스타일을 구성할 수 있습니다. 파일 내용에는 JSON 형식 조합을 사용하는 것이 좋습니다. 물론, 다른 구성 파일 이름 지정 및 작성 방법도 지원됩니다. 원본 문서의 해당 주소도 기사 끝 부분에 제공됩니다. 기본 포맷터를 .prettierrc文件来配置一份符合我们自定义的风格,文件内容推荐使用JSON格式组合。当然也支持其他的一个配置文件命名和书写方式,文末也提供了原文档对应的地址,记得要将默认的格式化程序选择为Prettier。


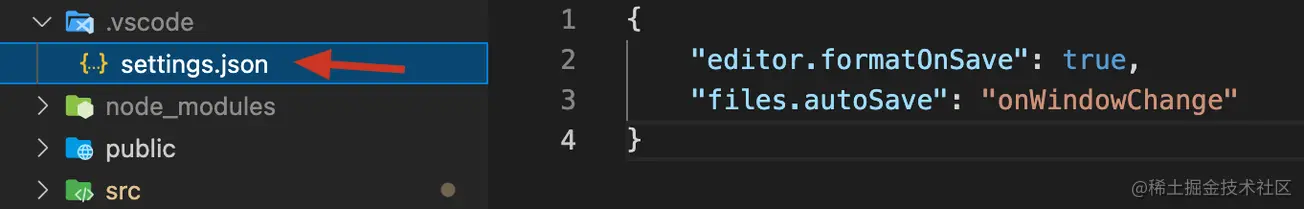
在这还推荐在项目下配置VSCode中保存时格式化代码,并在窗口状态变化是自动保存,因为过多的保存可能会造成不必要的麻烦。

属性介绍:
printWidth
tabWidth
useTabs
semi
singleQuote
jsxSingleQuote
trailingCommaPrettier
| 속성 소개: | |
|---|---|
| API: | |
| 기본값: 80 |
tabWidth🎜🎜매개변수 유형: int🎜🎜기본값: 2🎜🎜useTabs🎜🎜매개변수 유형: bool🎜🎜기본값: false🎜🎜semi🎜🎜매개변수 유형: bool🎜🎜기본값: true🎜🎜singleQuote🎜🎜매개변수 유형: bool🎜🎜기본값: false🎜🎜jsxSingleQuote🎜🎜매개변수 유형: bool🎜🎜기본값: false🎜🎜trailingComma🎜🎜매개변수 유형: es5/none/all🎜🎜기본값: es5🎜🎜🎜🎜🎜🎜es5🎜🎜ES5에서 보완됨(객체, 배열)🎜 🎜🎜🎜 🎜🎜없음🎜🎜보충 없음🎜🎜🎜🎜all🎜🎜함수 매개변수, 함수 호출, 지원 TS🎜🎜🎜🎜를 포함하여 최대한 보충합니다.bracketSpacingbracketSpacing
bracketSameLine
arrowParens
requirePragma
/** * @prettier */ or /** * @format */
insertPragma
vueIndentScriptAndStyle
endOfLine
embeddedLanguageFormatting
singleAttributePerLine
bracketSameLine
API: arrowParens
기본값: Always
소개 및 설명 : 형식 파일 시작 부분에 특수 주석을 사용하여 코드만 형식화할지 여부입니다.
requirePragma🎜🎜매개변수 유형: bool🎜🎜기본값: false🎜🎜rrreeeinsertPragma🎜🎜매개변수 유형: bool🎜🎜기본값: false🎜🎜vueIndentScriptAndStyle🎜🎜매개변수 유형: bool🎜🎜기본값: false🎜🎜endOfLine🎜🎜매개변수 유형: lf/crlf/cr/auto🎜🎜기본값: lf🎜🎜embeddedLanguageFormatting🎜🎜매개변수 유형: off / auto🎜🎜기본값: auto🎜🎜singleAttributePerLine🎜🎜매개변수 유형: bool🎜🎜기본값: false🎜🎜🎜🎜최종 작성: 🎜🎜🎜정렬 후 서둘러 저장해 두세요. 속성 사용법은 잊어버리세요. 시간이 되면 이 글을 읽어보세요. 이제 4월 글 업데이트 챌린지가 끝났습니다. jym의 좋아요와 격려에 감사드립니다. 🎜🎜🎜링크 정리: 🎜🎜🎜🎜🎜Prettier: https://prettier.io/🎜🎜🎜🎜Prettier(vscode 플러그인): https://marketplace.visualstudio.com/items?itemName=esbenp.prettier -vscode 🎜🎜🎜🎜구성 파일: https://prettier.io/docs/en/configuration.html 🎜🎜🎜🎜온라인 디버깅: https://prettier.io/playground/🎜🎜🎜🎜VSCode 관련 추가 지식 , 방문해주세요: 🎜vscode 튜토리얼🎜! ! 🎜🎜위 내용은 당신의 코드를 아름답게 만들기 위해 vscode Prettier 옵션의 16가지 실용적인 속성을 살펴보세요!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!