이 기사에서는 프런트엔드 개발을 더 쉽게 만드는 10가지 유용한 CSS 유용한 팁을 공유하겠습니다. 모두에게 도움이 되기를 바랍니다.

CSS에는 약 200개의 속성이 있습니다. 많은 속성이 서로 연관되어 있으므로 모든 속성의 세부정보를 정리하는 것은 불가능합니다. 따라서 이 글에서는 개발자와 디자이너가 참고할 수 있는 유용한 CSS 팁을 공유합니다. [추천 학습: CSS 大约有两百个属性。很多属性都是相互关联的,理清楚每一个属性细节是不可能的。所以,本文分享一些有用的 CSS 小技巧,方便开发者和设计师参考。【推荐学习:css视频教程】
1、 打字效果

网页设计变得越来越有创意。在 CSS 动画的协调下,你的网页会像活的一样。在这个例子中,我们将使用 animation 和 @keyframes 属性去实现打字效果。
具体来说,在这个演示中,我们通过 steps() 属性来实现分割文本的效果。首先,你必须指定 step() 中传入的数量,在这个例子中就是文本的长度。
接着,第二步,我们使用 @keyframes 去声明什么时候开始执行动画。
如果你在文本
Typing effect for text后面添加内容,而不改变step()中的数字,将不会产生这种效果。
这种效果并不是特别新鲜。然而,很多开发者却使用 JavaScript 库去实现,而不是使用 CSS。
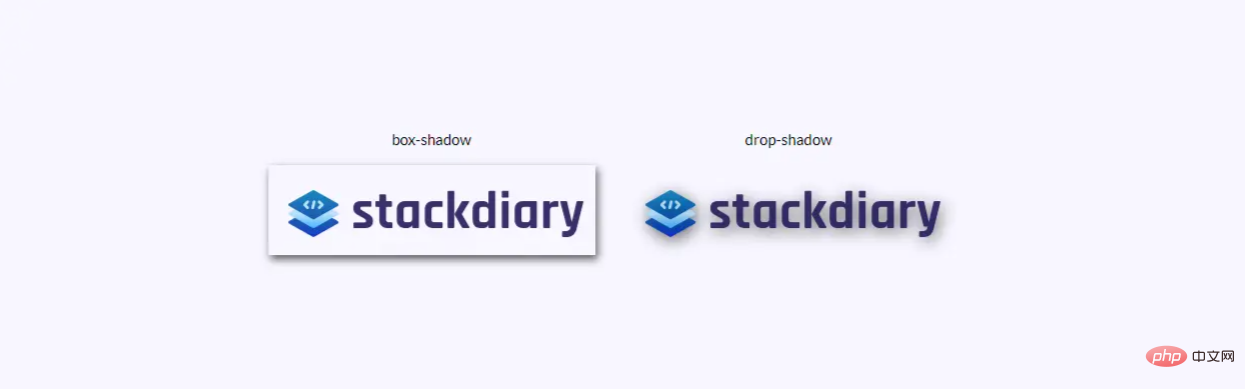
2、透明图片阴影效果

你是否使用过 box-shadow 为透明的图片添加阴影,却让其看起来像添加了一个边框一样?然而解决方案是使用 drop-shadow。
drop-shadow 的工作方式是,其遵循给给定图片的 Alpha 通道。因此阴影是基于图片的内部形状,而不是显示在图片外面。
3、自定义 Cursor

你不需要强迫你站点访问者使用独特的光标。至少,不是出于用户体验的目的。不过,关于 cursor 属性要说明的是,它可以让你展示图片,这相当于以照片的格式显示提示信息。
一些用户案例,包括比较两个不同的照片,你无需在视图窗口渲染这些照片。比如:cursor 属性可以用在你的设计中,节省空间。因为你可以在特定的 div 元素中锁定特定的光标,所以在此 div 这外可以无效。
目前尝试对图片的大小有限制,读者可以自行更改验证
4、使用 attr() 展示 tooltip

attr() 属性是我最近发现的,且是最得意的发现。我本打算为我的站点添加 tooltip 的功能,但是发现需要引入一个插件,这就引入了不必要的东西,让我的站点看起来臃肿。感谢的是,可以使用 attr() 来避免这种情况。
attr()css 동영상 튜토리얼
 🎜🎜웹 디자인은 점점 더 창의적으로 변하고 있습니다.
🎜🎜웹 디자인은 점점 더 창의적으로 변하고 있습니다. CSS 애니메이션과 조화를 이루면 웹페이지가 살아있는 것처럼 보입니다. 이 예에서는 animation 및 @keyframes 속성을 사용하여 타이핑 효과를 얻습니다. 🎜🎜구체적으로 이 데모에서는 텍스트 분할 효과를 얻기 위해 steps() 속성을 사용합니다. 먼저 step()에 전달된 양(이 경우 텍스트 길이)을 지정해야 합니다. 🎜🎜그런 다음 두 번째 단계에서는 @keyframes를 사용하여 애니메이션 실행 시작 시기를 선언합니다. 🎜🎜🎜이 효과는 특별히 새로운 것은 아닙니다. 그러나 많은 개발자는step()에서 숫자를 변경하지 않고텍스트에 대한 입력 효과텍스트 뒤에 내용을 추가하면 이 효과가 발생하지 않습니다. 🎜
CSS를 사용하는 대신 JavaScript 라이브러리를 사용하여 이를 구현합니다. 🎜🎜🎜🎜4 . attr() 표시 툴팁 사용🎜🎜 🎜🎜
🎜🎜attr() 속성은 제가 최근에 발견한 것이고 가장 자랑스러운 발견입니다. 원래는 내 사이트에 툴팁 기능을 추가할 계획이었지만, 불필요한 것들을 도입하고 사이트를 부풀려 보이게 만드는 플러그인을 도입해야 한다는 것을 깨달았습니다. 다행히 attr()를 사용하면 이 문제를 피할 수 있습니다. 🎜🎜attr() 속성이 작동하는 방식은 매우 간단합니다. 단계별로 분석해 보겠습니다. 🎜tooltip 클래스를 사용하여 tooltip 정보를 표시해야 하는 요소를 표시합니다. 그런 다음 원하는 스타일을 요소에 추가합니다. 편의를 위해 dotted border-bottom 스타일을 사용합니다. tooltip class 去标志哪个元素需要展示 tooltip 信息。然后为该元素添加你喜欢的样式,这个方便演示,我们使用了 dotted border-bottom 的样式。:before 伪元素,它将包含内容 content,指向特定的 attr()。这里指 attr(tooltip-data)。:hover 伪类,当用户鼠标移动道元素上时,它将设置 opacity 为 1。此外,你可以包含自定义的样式。这取决于你设定的 tooltp 的数据,你也许需要调整其宽度或者边距。一旦你设定了 tooptip-data arrt() 类,你可以在你设计的其他部分应用。
5、纯 CSS 实现核算清单

正如我开头所说的,CSS 正逐步成熟。这个动态清单的演示就是一个很好的例子。
我们使用 checkbox 输入类型,加上一个 :checked 伪类。当 :checked 返回 true 的情况时,我们使用 transform 属性更改状态。
你可以使用这种方法实现各种目标。比如,当用户点点击指定的复选框时候,切花到隐藏其内容。在输入 input 类型的单选和复选框使用,当然,这也可以应用到 <option></option> 和 <select></select> 元素。
6、使用 <span style="font-size: 18px;">:is()</span> 和 <span style="font-size: 18px;">:where()</span> 添加元素样式

现代 CSS 框架运行的一种方式是通过使用条件逻辑选择器。换言之,:is() 和 :where() 属性可以用于同时设置多种设计元素的样式。但是,更重要的是,你可以使用这些属性去查询你需单独处理的元素。
下面的 CSS 片段是一个小案例,你可以通过 MDN 学习更多关于 :is() 和 :where() 的内容。
7、使用关键帧实现手风琴下拉效果

JavaScript 库,比如 jQuery, Cash 等,即使你想使用一个简单的缩放功能,你都要整个引入。幸运的是,很多 CSS 技巧能够避免这种引入。比如下面的手风琴片段代码。
如果你认真看下当下 web 设计的趋势,你会发现在登陆页面就会发现手风琴这种设计效果。这是一种简缩内容的方式,以节省设计空间。常见问题解答,产品功能,使用提示等功能,都可以放在手风琴内实现。下面是纯 CSS다음으로 특정 attr()을 가리키는 content 콘텐츠를 포함하는 :before 의사 요소를 만듭니다. 이는 attr(tooltip-data)를 참조합니다.
:hover 의사 클래스를 생성합니다. 사용자가 요소 위로 마우스를 이동하면 불투명도가 로 설정됩니다. 1 코드>. <p> 또한 사용자 정의 스타일을 포함할 수도 있습니다. <code>tooltp에 설정한 데이터에 따라 너비나 여백을 조정해야 할 수도 있습니다. tooptip-data arrt() 클래스를 설정하고 나면 이를 디자인의 다른 부분에 적용할 수 있습니다. 5. 순수 CSS 구현 회계 목록
🎜🎜 " alt="바라보다! 10가지 좋은 CSS 실용적인 팁(공유)"/>🎜🎜 처음에 말했듯이CSS는 점차 성숙해지고 있습니다. 이 동적 목록 데모가 좋은 예입니다. 🎜🎜우리는 checkbox 입력 유형과 :checked 의사 클래스를 사용합니다. :checked가 true 사례를 반환하면 transform 속성을 사용하여 상태를 변경합니다. 🎜🎜이 방법을 사용하면 다양한 목표를 달성할 수 있습니다. 예를 들어 사용자가 지정된 확인란을 클릭하면 해당 내용이 숨겨집니다. input 유형의 라디오 및 체크박스에 사용됩니다. 물론 <option></option> 및 <select></select> 요소에도 적용할 수 있습니다. . 🎜🎜
9、使用 first-letter 实现首字母大写

在 CSS 中,可以选择确定的 first-of-type 元素。在这个例子中,我们使用 ::first-letter 伪类去实现首字母大写的效果。这个类可以让我们更自由的添加样式。所以,你可以调整大写字母的样式以符合你的站点设计风格。
说到这个属性,你可以使用它干很多事。当特定元素在页面中第一次出现,我们可以使用 first-of-type 单独进行添加样式。但是,正如下面代码展示,尽管元素已经出现过,你依然可以使用在多个元素上。
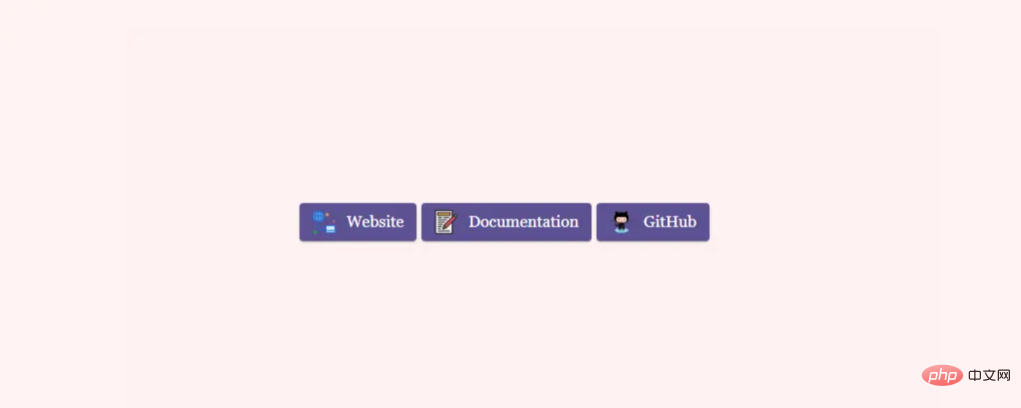
10、使用 ::before 添加按钮的图标

每当我需要链接到外部其他资源的时候,我都会使用自定义的按钮来实现。准确来说,是一个添加图标的按钮。简单的谷歌搜索,你会发现很多 button generators ,但是我对可以随时使用的通用解决方案更感兴趣。
所以,为了实现这个目标,我为特定按钮创建了一个 :before 伪元素。需要声明的是,代码片段中的 content:"
위 내용은 바라보다! 10가지 좋은 CSS 실용적인 팁(공유)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!