중복 항목을 제거하고 정렬하는 방법: 1. "Array.from(new Set(arr))" 또는 "[...new Set(arr)]" 문을 사용하여 배열에서 중복 요소를 제거하고 새 항목을 반환합니다. 2. sort()를 사용하여 중복 제거된 배열을 정렬합니다. 구문은 "deduplicated array.sort()"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, ECMAScript 버전 6, Dell G3 컴퓨터.
es6 중복 항목을 제거하고 배열 순서를 변경하는 방법:
1. 배열에서 중복 요소 제거
1) Array.from(new Set(arr)) 문 <code>Array.from(new Set(arr))语句
var arr = [1, 2, 3, 2, 3,4,5,4]; console.log(arr); console.log(Array.from(new Set(arr)));

2)可以利用[…new Set(arr)]
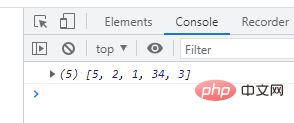
var arr = [5,2,1,34,1,3,2,5,2]; var newArr=[...new Set(arr)]; console.log(newArr);

 2)
2) […new Set(arr)] 문을 사용할 수 있습니다
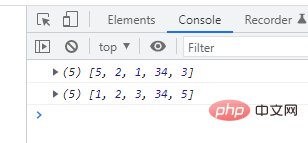
newArr.sort(); console.log(newArr);
2. 중복 제거된 배열을 재정렬합니다
sort() 메서드를 사용할 수 있습니다. 정렬합니다. sort() 메서드는 배열 요소를 정렬하는 데 사용됩니다. 정렬 순서는 알파벳 또는 숫자, 오름차순 또는 내림차순일 수 있습니다. 기본 정렬 순서는 알파벳순으로 오름차순입니다.
정렬 순서는 알파벳 또는 숫자, 오름차순 또는 내림차순일 수 있습니다. 기본 정렬 순서는 알파벳순으로 오름차순입니다.
【관련 추천: javascript 비디오 튜토리얼
, 🎜web front-end🎜】🎜위 내용은 중복을 제거하고 es6 배열을 재정렬하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!