5 국내 사용에 적합한 Vue 모바일 UI 컴포넌트 라이브러리
이 글은 가정용으로 적합한 5가지 Vue 모바일 UI 컴포넌트 라이브러리를 여러분께 공유하겠습니다. 모든 분들께 도움이 되길 바랍니다!

Vue 3 공식 버전이 출시된 지 얼마 지나지 않아 주요 구성 요소 라이브러리와 프레임워크가 Vue 3를 지원하고 최적화했습니다. 특히 Vue 모바일 구성 요소 라이브러리가 비약적으로 업그레이드되었습니다. 몇몇 주요 제조업체들도 Vue 3를 완전히 수용했으며 Amway에 매우 적합한 Vue 3를 지원하는 모바일 UI 구성 요소 라이브러리를 연속적으로 출시했습니다. (학습 영상 공유: vuejs 튜토리얼)
이 기사에서는 중국에서 일반적으로 사용되는 Vue 모바일 UI 컴포넌트 라이브러리를 선별하고 국내 1위 인터넷 기업 또는 잘 상용화된 기업/개인 모바일 UI의 무료 장기 유지 관리 제품 5개를 선택합니다. 도서관은 모든 사람과 공유됩니다.
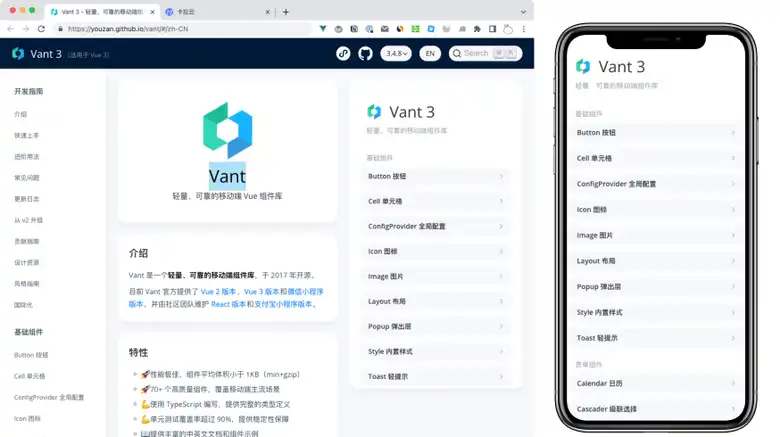
- Vant 3 - Youzan 모바일 UI 구성 요소 라이브러리, Vue 3 WeChat 애플릿, Alipay 애플릿 지원
- Cube UI - Didi Chuxing 모바일 UI 라이브러리, 안정적인 품질, 표준 사양, 강력한 확장성
- VUX - 강력한 모바일 터미널 UI 구성 요소 라이브러리 WeChat
- NUTUI 3.0에 최적화 - 전자상거래 비즈니스 시나리오를 지향하는 JD.com 모바일 UI 라이브러리, Vue3
- Vuetify 3 지원 - Google의 머티리얼 디자인 스타일을 기반으로 개발된 베테랑 Vue UI, Vue3
지원 1 . Vant 3 - Youzan 모바일 UI 구성 요소 라이브러리, Vue 3 WeChat 애플릿, Alipay 애플릿

Github: https://github.com/youzan/vant
첫 번째 추천 Vant 3 모바일 UI 구성 요소 Youzan 팀이 오픈소스로 제공하는 라이브러리는 Vue 3를 완벽하게 지원할 뿐만 아니라 WeChat 미니 프로그램과 Alipay 미니 프로그램도 지원합니다. 모바일 UI 컴포넌트 라이브러리의 왕이라고 할 수 있습니다. Vant는 Youzan의 모든 핵심 사업을 내부적으로 수행하고 외부적으로는 100,000명 이상의 개발자에게 서비스를 제공하고 있으며 업계의 주류 모바일 구성 요소 라이브러리 중 하나입니다.
Vant 3는 성능이 뛰어나고 평균 구성 요소 크기는 1KB(최소+gzip) 미만이며 65개 이상의 고품질 구성 요소가 내장되어 있어 주류 사용 시나리오의 대부분의 요구 사항을 충족합니다. 700개 이상의 테마 변수가 있으며, 필요에 따라 구성 요소를 도입하고 패키징 볼륨을 줄이기 위해 Tree-Shaking이 도입되었습니다.
2. Cube UI - 신뢰할 수 있는 품질, 표준 사양 및 강력한 확장성을 갖춘 Didi Chuxing 모바일 UI 라이브러리

Github: https://github.com/didi/cube-ui
Didi 팀이 오픈소스로 제공하는 Cube UI 모바일 Vue UI 구성 요소 라이브러리는 가볍고 사용하기 쉽습니다.
Cube UI는 신뢰할 수 있는 품질을 갖추고 있으며 Didi의 내부 구성 요소 라이브러리에서 간소화되고 개선되었습니다. 1년 이상의 비즈니스 테스트를 거쳤으며 각 구성 요소는 후속 통합을 보장할 만큼 충분한 단위 테스트를 거쳤습니다. 빠른 반응, 부드러운 애니메이션, 네이티브에 가까운 것을 목표로 최고의 경험, 인터랙티브 경험의 궁극적인 추구.
Cube UI 표준 사양은 통일된 디자인 상호 작용 표준을 따르고 디자인 효과를 크게 복원합니다. 인터페이스가 표준화되고 사용법이 통일되고 표준화되어 개발이 더 간단하고 효율적입니다. 확장성이 뛰어나고 주문형 도입 및 사후 컴파일을 지원하며 가볍고 유연하며 확장성이 뛰어나며 기존 구성 요소를 기반으로 2차 개발을 쉽게 구현할 수 있습니다.
3.VUX - WeChat에 강력하게 최적화된 모바일 UI 구성 요소 라이브러리

Github: https://github.com/airyland/vux
VUX는 간단한 모바일 터미널입니다. Vue UI 컴포넌트 라이브러리는 순전히 작성자의 개인적인 관심에 의해 지원되며 5~6년 동안 유지관리되었습니다. 주로 모바일 단말기 서비스를 제공하며 WeChat에 대한 친절한 지원을 제공합니다. vux-loader를 지원하면 과도한 패키징 크기에 대한 걱정 없이 필요에 따라 구성 요소를 사용할 수 있습니다. VUX는 WeUI(WeChat의 디자인 UI 라이브러리)에 전적으로 의존하지 않습니다. VUX는 WeUI를 기반으로 하는 많은 공통 구성 요소를 확장하지만 전체 UI 스타일을 WeUI의 디자인 사양에 가깝게 유지하려고 합니다.
4, NutUI 3.0 - 전자상거래 비즈니스 시나리오를 지향하는 JD.com 모바일 UI 라이브러리

Github: https://github.com/jdf2e/nutui
NutUI 3.0은 JD.com Vue 3 모바일 UI 구성 요소 라이브러리에서 출시되었습니다. 모바일 친화적이며 특히 모바일 전자상거래 비즈니스 시나리오 테스트에 최적화되어 있습니다. JD APP 10.0 시각적 사양을 기반으로 개발된 70개 이상의 고품질 UI 구성 요소는 주문형 참조를 지원하고 TypeScript를 지원하며 테마 사용자 정의를 지원합니다. Vue 언어를 사용하여 H5 및 미니 프로그램 플랫폼에서 애플리케이션을 작성할 수 있으며 이는 개발 효율성과 개발 경험을 향상시키는 데 도움이 됩니다.
5, Vuetify 3 - Google의 머티리얼 디자인 스타일을 기반으로 개발된 베테랑 Vue UI

Github: https://github.com/vuetifyjs/vuetify
Vuetify는 일반적으로 사용되는 풍부한 구성 요소 세트(100개 이상의 구성 요소)를 제공하는 오래된 Vue UI 구성 요소 라이브러리입니다. 대부분의 시나리오 조건. Vuetify는 Google의 Material Design 스타일을 기반으로 개발되었으며 CSS 한 줄을 작성하지 않고도 매우 깔끔하고 상쾌한 인터페이스 기능을 생성할 수 있습니다. Vuetify는 특히 모바일 단말기에 최적화되어 있으며, 반응성이 뛰어나고 구성이 간단하며 반응형 네트워크 시스템을 갖추고 있으며 이벤트 처리를 지원하고 여러 브라우저를 지원하며 IE 11도 지원합니다. Vuetify가 Vue 3를 지원하는 버전을 출시했습니다. 향후 마이그레이션 문제를 고려하고 있다면 안심하고 사용할 수 있습니다.
확장: Vue UI 구성 요소 라이브러리 및 KaraCloud
이 기사에서는 5개의 Vue 모바일 UI 구성 요소 라이브러리를 소개합니다. 이러한 구성 요소 라이브러리는 우리가 휠을 재발명하는 것을 방해할 수 있지만 그럼에도 불구하고 프런트 엔드 디버깅은 때때로 매우 어렵습니다. 사람들은 미쳐 버립니다. 프론트엔드 문제를 다루고 싶지 않다면 Kara Cloud를 사용하는 것이 좋습니다. Kara Cloud에는 다양한 컴포넌트가 내장되어 있습니다. 프론트엔드를 몰라도 간단히 생성할 수 있습니다. 드래그 앤 드롭.

Kara Cloud로 구축된 데이터베이스 CURD 백엔드 관리 시스템입니다. 구성 요소를 드래그 앤 드롭하기만 하면 10분 안에 구성이 완료됩니다.
더 많은 템플릿 보기: https://kalacloud.com/templates/
원본 주소: https://kalacloud.com/blog/best-vue-mobile-ui-comComponent-libraries/
( 학습 영상 공유: 웹 프론트엔드 개발, 프로그래밍 입문)
위 내용은 5 국내 사용에 적합한 Vue 모바일 UI 컴포넌트 라이브러리의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 33
33
 vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js는 중소형 프로젝트 및 빠른 반복에 적합한 반면 React는 크고 복잡한 응용 프로그램에 적합합니다. 1) vue.js는 사용하기 쉽고 팀이 불충분하거나 프로젝트 규모가 작는 상황에 적합합니다. 2) React는 더 풍부한 생태계를 가지고 있으며 고성능 및 복잡한 기능적 요구가있는 프로젝트에 적합합니다.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
CSS 애니메이션 또는 타사 라이브러리를 사용하여 VUE에서 Marquee/Text Scrolling Effects를 구현하십시오. 이 기사는 CSS 애니메이션 사용 방법을 소개합니다. & lt; div & gt; CSS 애니메이션을 정의하고 오버플로를 설정하십시오 : 숨겨진, 너비 및 애니메이션. 키 프레임을 정의하고 변환을 설정하십시오 : Translatex () 애니메이션의 시작과 끝에서. 지속 시간, 스크롤 속도 및 방향과 같은 애니메이션 속성을 조정하십시오.
 게으른 부하 vue의 의미는 무엇입니까?
Apr 07, 2025 pm 11:54 PM
게으른 부하 vue의 의미는 무엇입니까?
Apr 07, 2025 pm 11:54 PM
vue.js에서 게으른 로딩을 사용하면 필요에 따라 부품 또는 리소스를 동적으로로드 할 수 있으므로 초기 페이지로드 시간을 줄이고 성능을 향상시킵니다. 특정 구현 방법에는 & lt; keep-alive & gt를 사용하는 것이 포함됩니다. & lt; 구성 요소는 & gt; 구성 요소. 게으른 하중은 FOUC (Splash Screen) 문제를 일으킬 수 있으며 불필요한 성능 오버 헤드를 피하기 위해 게으른 하중이 필요한 구성 요소에만 사용해야합니다.




