WeChat 미니 프로그램의 공통 양식 구성 요소를 요약하고 구성합니다.
이 글은 WeChat 미니 프로그램에 대한 관련 지식을 제공합니다. 주로 버튼, 체크박스, 입력, 라벨 및 기타 관련 문제를 포함한 몇 가지 일반적인 양식 구성 요소를 소개합니다. 모두가 도움이 됩니다.

【관련 학습 추천: 미니 프로그램 학습 튜토리얼】
1. 공통 양식 구성 요소
1.1 버튼
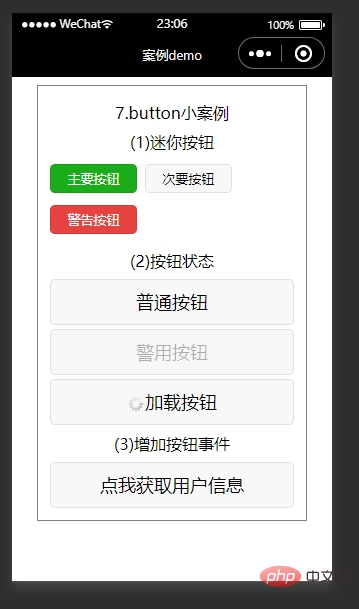
<button></button>은 버튼 구성 요소입니다. 이벤트 트리거링 및 양식 제출에 사용되는 일반적으로 사용되는 양식 구성 요소 중 하나입니다. 해당 속성 테이블은 아래와 같습니다. <button></button>为按钮组件,是常用的表单组件之一,用于事件的触发以及表单的提交。其属性表如下所示。

代码示例:
<view> <view>7.button小案例</view> <view>(1)迷你按钮</view> <button>主要按钮</button> <button>次要按钮</button> <button>警告按钮</button> <view>(2)按钮状态</view> <button>普通按钮</button> <button>警用按钮</button> <button>加载按钮</button> <view>(3)增加按钮事件</view> <button>点我获取用户信息</button></view>

1.2 checkbox
<checkbox></checkbox>为复选框组件,常用于在表单中进行多项数据的选择。复选框的<checkbox-group></checkbox-group>为父控件,其内部嵌套若干个<checkbox></checkbox>子控件。
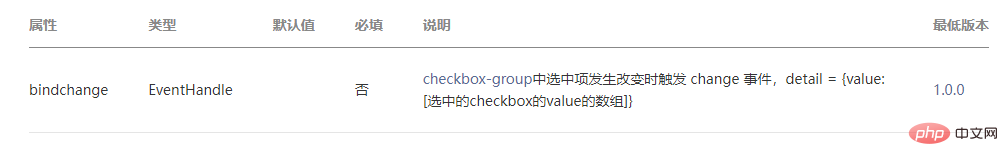
<checkbox-group></checkbox-group>属性如下:

<checkbox></checkbox>组件的属性如下:

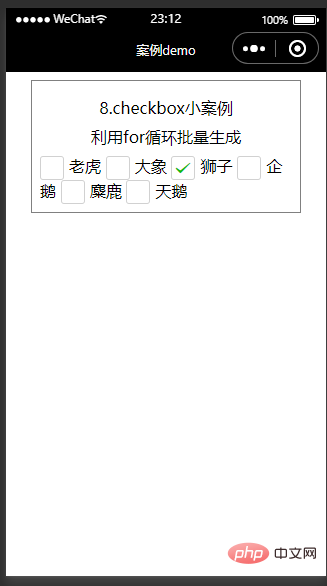
代码示例:
checkbox.wxml
<view>
<view>8.checkbox小案例</view>
<view>利用for循环批量生成</view>
<checkbox-group>
<label>
<checkbox></checkbox>{{item.value}}
</label>
</checkbox-group>
</view>checkbox.js
Page({
data: {
items: [
{ name: "tiger", value: "老虎" },
{ name: "elephant", value: "大象" },
{ name: "lion", value: "狮子", checked: "true" },
{ name: "penguin", value: "企鹅" },
{ name: "elk", value: "麋鹿" },
{ name: "swan", value: "天鹅" },
]
},
checkboxChange:function(e) {
console.log("checkbox发生change事件,携带value值为:", e.detail.value)
}})
1.3 input
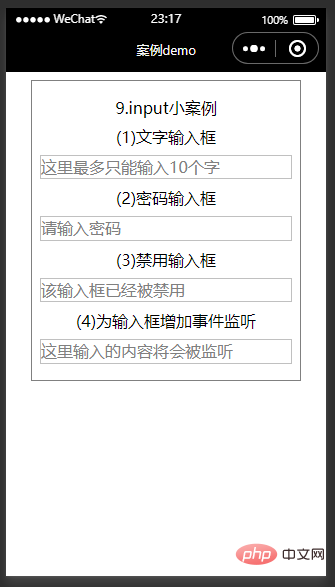
<input>为输入框组件,常用于文本(如姓名、年龄等信息)的输入。属性表如下:

<view> <view>9.input小案例</view> <view>(1)文字输入框</view> <input> <view>(2)密码输入框</view> <input> <view>(3)禁用输入框</view> <input> <view>(4)为输入框增加事件监听</view> <input></view>

1.4 label
<label></label>是标签组件,不会呈现任何效果,但是可以用来改进表单组件的可用性。当用户在label元素内点击文本时,就会触发此控件,即当用户选择该标签时,事件会传递到和标签相关的表单控件上,可以使用for属性绑定id,也可以将空间放在该标签内部,该组件对应属性如下所示。

wxml
<view> <view>10.lable小案例</view> <view>(1)利用for属性</view> <checkbox-group> <checkbox></checkbox> <label>老虎</label> <checkbox></checkbox> <label>大象</label> <checkbox></checkbox> <label>狮子</label> </checkbox-group> <view>(2)label包裹组件</view> <checkbox-group> <label> <checkbox></checkbox>老虎 </label> <label> <checkbox></checkbox>大象 </label> <label> <checkbox></checkbox>狮子 </label> </checkbox-group></view>
1.5 form
<form></form>为表单控件组件,用于提交表单组件中的内容。<form></form>控件组件内部可以嵌套多种组件。
组件属性如下:

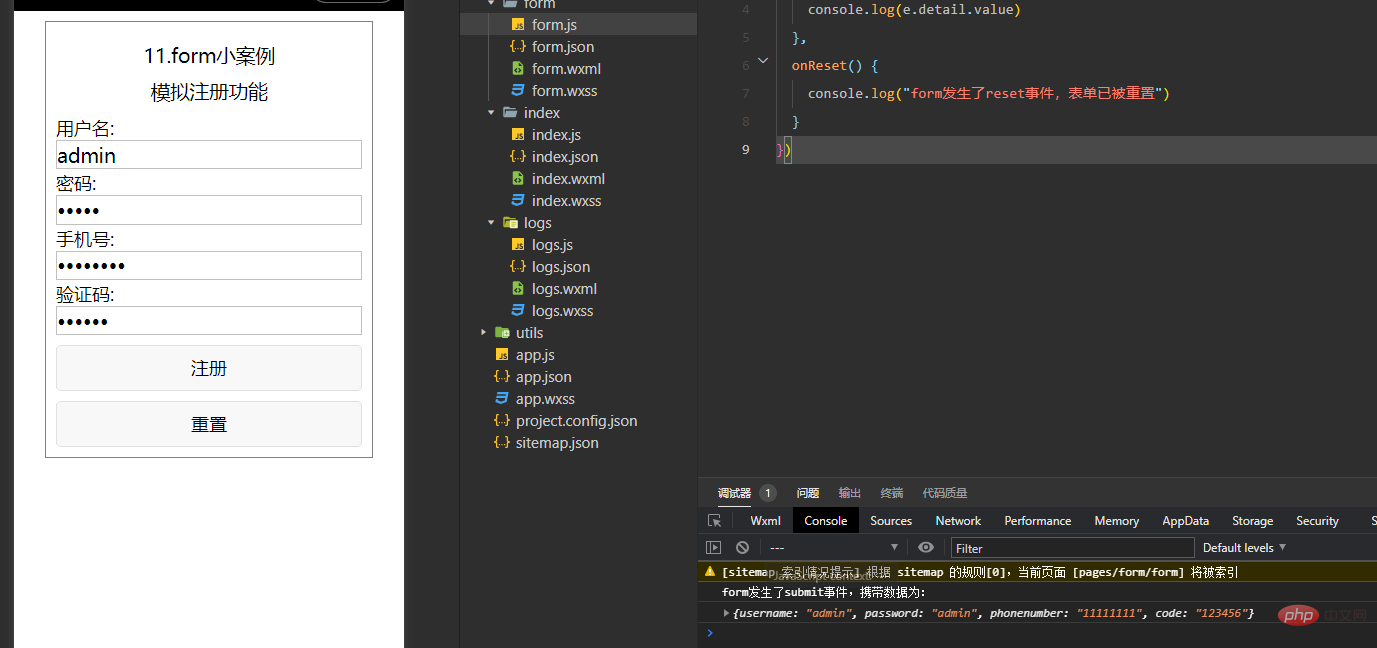
form.wxml
<view> <view>11.form小案例</view> <view>模拟注册功能</view> <form> <text>用户名:</text> <input> <text>密码:</text> <input> <text>手机号:</text> <input> <text>验证码:</text> <input> <button>注册</button> <button>重置</button> </form></view>
form.js
Page({
onSubmit(e) {
console.log("form发生了submit事件,携带数据为:")
console.log(e.detail.value)
},
onReset() {
console.log("form发生了reset事件,表单已被重置")
}})输入测试数据后点击注册按钮触发表单提交事件。

1.6 radio
<radio></radio>为单选框组件,往往需配合<radio-group></radio-group>组件来使用,<radio></radio>标签嵌套在<radio-group></radio-group>当中。
<radio-group></radio-group>组件属性如下:

<radio></radio>组件属性如下:

radio.wxml
<view>
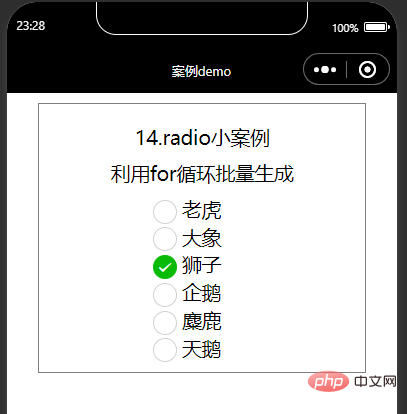
<view>14.radio小案例</view>
<view>利用for循环批量生成</view>
<radio-group>
<block>
<radio></radio>{{item.value}} </block>
</radio-group></view>radio.js
Page({
data: {
radioItems: [
{ name: 'tiger', value: '老虎' },
{ name: 'elephant', value: '大象' },
{ name: 'lion', value: '狮子', checked: 'true' },
{ name: 'penguin', value: '企鹅' },
{ name: 'elk', value: '麋鹿' },
{ name: 'swan', value: '天鹅' },
]
},
radioChange:function(e) {
console.log("radio发生change事件,携带value值为:", e.detail.value)
}})
1.7 slider
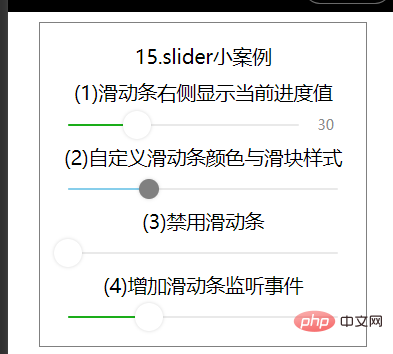
<slider></slider>

 코드 예:
코드 예:
<view> <view>15.slider小案例</view> <view>(1)滑动条右侧显示当前进度值</view> <slider></slider> <view>(2)自定义滑动条颜色与滑块样式</view> <slider></slider> <view>(3)禁用滑动条</view> <slider></slider> <view>(4)增加滑动条监听事件</view> <slider></slider></view>
< ;checkbox>는 양식에서 여러 데이터를 선택하는 데 자주 사용되는 확인란 구성 요소입니다. 확인란의 <checkbox-group></checkbox-group>는 상위 컨트롤이며 여러 <checkbox></checkbox> 하위 컨트롤이 그 안에 중첩되어 있습니다.
<checkbox-group></checkbox-group>속성은 다음과 같습니다: 
 🎜🎜
🎜🎜 <checkbox></checkbox>구성 요소의 속성은 다음과 같습니다. 🎜🎜 🎜🎜코드 예: 🎜🎜checkbox.wxml🎜
🎜🎜코드 예: 🎜🎜checkbox.wxml🎜<view> <view>16.switch小案例</view> <view>增加switch事件监听</view> <switch></switch> <switch></switch></view>
<view> <form> <view>1.你现在大几?</view> <radio-group> <radio></radio>大一 <radio></radio>大二 <radio></radio>大三 <radio></radio>大四 </radio-group> <view>2.你使用手机最大的用途是什么?</view> <checkbox-group> <label><checkbox></checkbox>社交</label> <label> <checkbox></checkbox>网购</label> <label> <checkbox></checkbox>学习</label><label> <checkbox></checkbox>其他</label> </checkbox-group> <view>3.平时每天使用手机多少小时?</view> <slider></slider> <view>4.你之前有使用过微信小程序吗?</view> <radio-group> <radio></radio>无 <radio></radio>有 </radio-group> <view>5.谈谈你对微信小程序未来发展的看法</view> <textarea></textarea> <button>提交</button> <button>重置</button> </form></view>
 🎜
🎜 Page({
universityChange: function (e) {
console.log("你选择的现在大几:", e.detail.value)
},
mobilChange: function (e) {
console.log("你选择使用手机的最大用途是:", e.detail.value)
},
timechange: function (e) {
console.log("你选择的每天使用手机的时间是:", e.detail.value + "小时")
},
programChange: function (e) {
console.log("你选择的是否使用过微信小程序:", e.detail.value)
},
onSubmit(e) {
console.log("你输入的对小程序发展前途的看法是:"+e.detail.value.textarea)
},
onReset() {
console.log("表单已被重置")
}})위 내용은 WeChat 미니 프로그램의 공통 양식 구성 요소를 요약하고 구성합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7324
7324
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu의 공식 WeChat 미니 프로그램이 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 게시하여 구매자/판매자와 소통하고, 개인 정보 및 주문 보기, 상품 검색 등을 할 수 있습니다. 궁금하시다면 Xianyu WeChat mini가 무엇인가요? 프로그램을 살펴볼까요? Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지, 내 5가지 기능 3. 사용하려면 구매하기 전에 WeChat 결제를 활성화해야 합니다.
 WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다. 모바일 인터넷의 발전으로 WeChat 애플릿은 사람들의 삶에 없어서는 안될 부분이 되었습니다. WeChat 미니 프로그램은 다양한 애플리케이션 시나리오를 제공할 뿐만 아니라 이미지 업로드 기능을 포함한 개발자 정의 기능도 지원합니다. 이 기사에서는 WeChat 애플릿에서 이미지 업로드 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 작업 코드 작성을 시작하기 전에 WeChat 개발자 도구를 다운로드하여 설치하고 WeChat 개발자로 등록해야 합니다. 동시에 WeChat도 이해해야 합니다.
 Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu의 공식 WeChat 미니 프로그램이 사용자에게 유휴 항목을 쉽게 게시하고 거래할 수 있는 편리한 플랫폼을 제공하기 위해 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 통해 구매자 또는 판매자와 소통할 수 있으며, 개인정보 및 주문 조회, 원하는 상품을 검색할 수 있습니다. 그렇다면 WeChat 미니 프로그램에서 Xianyu는 정확히 무엇이라고 불리나요? 이 튜토리얼 가이드에서는 이에 대해 자세히 소개합니다. 알고 싶은 사용자는 이 기사를 따라 계속 읽어보세요! Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지 및 5가지 기능.
 WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 미니 프로그램에서 드롭다운 메뉴 효과를 구현하려면 구체적인 코드 예제가 필요합니다. 모바일 인터넷의 인기로 인해 WeChat 미니 프로그램은 인터넷 개발의 중요한 부분이 되었으며 점점 더 많은 사람들이 관심을 갖고 주목하기 시작했습니다. WeChat 미니 프로그램을 사용하세요. WeChat 미니 프로그램 개발은 기존 APP 개발보다 간단하고 빠르지만 특정 개발 기술을 숙달해야 합니다. WeChat 미니 프로그램 개발에서 드롭다운 메뉴는 일반적인 UI 구성 요소로, 더 나은 사용자 경험을 제공합니다. 이 기사에서는 WeChat 애플릿에서 드롭다운 메뉴 효과를 구현하는 방법을 자세히 소개하고 실용적인 정보를 제공합니다.
 PHP를 사용하여 WeChat 애플릿의 중고 거래 기능을 개발하는 방법은 무엇입니까?
Oct 27, 2023 pm 05:15 PM
PHP를 사용하여 WeChat 애플릿의 중고 거래 기능을 개발하는 방법은 무엇입니까?
Oct 27, 2023 pm 05:15 PM
PHP를 사용하여 WeChat 애플릿의 중고 거래 기능을 개발하는 방법은 무엇입니까? 인기 있는 모바일 애플리케이션 개발 플랫폼인 WeChat 애플릿은 점점 더 많은 개발자가 사용하고 있습니다. WeChat 미니 프로그램에서 중고 거래는 일반적인 기능 요구 사항입니다. 이 기사에서는 PHP를 사용하여 WeChat 애플릿의 중고 거래 기능을 개발하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 작업 개발을 시작하기 전에 다음 조건이 충족되는지 확인해야 합니다. 미니 프로그램의 AppID 등록 및 미니 프로그램 배경 설정을 포함하여 WeChat 미니 프로그램의 개발 환경이 설정되었습니다.
 WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻으세요. WeChat 애플릿은 개발 및 사용이 간단하고 효율적인 경량 애플리케이션입니다. WeChat 미니 프로그램에서는 캐러셀 전환 효과를 달성하는 것이 일반적인 요구 사항입니다. 이 기사에서는 WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 페이지 파일에 캐러셀 구성 요소를 추가합니다. 예를 들어 <swiper> 태그를 사용하여 캐러셀의 전환 효과를 얻을 수 있습니다. 이 구성 요소에서는 b를 전달할 수 있습니다.
 WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 사진 필터 효과 구현 소셜 미디어 애플리케이션의 인기로 인해 사람들은 사진의 예술적 효과와 매력을 높이기 위해 사진에 필터 효과를 적용하는 것을 점점 더 좋아하고 있습니다. WeChat 미니 프로그램에서도 사진 필터 효과를 구현할 수 있어 사용자에게 더욱 흥미롭고 창의적인 사진 편집 기능을 제공합니다. 이 기사에서는 WeChat 미니 프로그램에서 이미지 필터 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 캔버스 구성 요소를 사용하여 이미지를 로드하고 편집해야 합니다. 페이지에서 캔버스 구성요소를 사용할 수 있습니다.
 WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 미니 프로그램에서 이미지 회전 효과를 구현하려면 구체적인 코드 예제가 필요합니다. WeChat 미니 프로그램은 사용자에게 풍부한 기능과 좋은 사용자 경험을 제공하는 경량 애플리케이션입니다. 미니 프로그램에서 개발자는 다양한 구성 요소와 API를 사용하여 다양한 효과를 얻을 수 있습니다. 그 중 그림 회전 효과는 미니프로그램에 흥미와 시각 효과를 더할 수 있는 일반적인 애니메이션 효과이다. WeChat 미니 프로그램에서 이미지 회전 효과를 얻으려면 미니 프로그램에서 제공하는 애니메이션 API를 사용해야 합니다. 다음은 방법을 보여주는 특정 코드 예제입니다.




