jquery에서 replacementall 메서드는 선택한 요소를 새 HTML 요소로 바꾸는 데 사용됩니다. 구문은 "selected element.replaceAll(교체된 요소)"입니다. 이 메서드는 replacementWith() 메서드와 동일한 효과를 갖습니다. () 메소드는 함수로 대체될 수 없습니다.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
replaceAll() 메서드는 선택한 요소를 지정된 HTML 콘텐츠 또는 요소로 바꿉니다.
팁: replacementAll()은 replacementWith()와 동일한 효과를 갖습니다. 차이점은 구문에 있습니다: 콘텐츠 및 선택기 배치, 그리고 교체를 위해 함수를 사용할 수 있는 replacementWith().
Syntax
$(content).replaceAll(selector)
콘텐츠가 필요합니다. 선택한 요소를 대체할 내용을 지정합니다.
가능한 값:
HTML 코드 - 예: ("
")새 요소 - 예: (document.createElement("div"))
기존 요소 - 예: ( $(" .div1"))
기존 요소는 이동되지 않으며, 선택한 요소 주위에만 복사 및 래핑됩니다.
선택기가 필요합니다. 교체할 요소를 지정합니다.
예제는 다음과 같습니다.
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
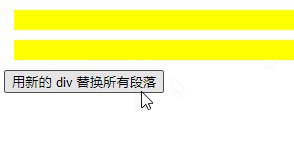
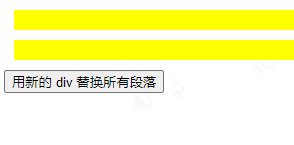
$(document.createElement("div")).replaceAll("p");
});
});
</script>
<style>
div{height:20px;background-color:yellow;margin:10px;}
</style>
</head>
<body>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<button class="btn1">用新的 div 替换所有段落</button>
</body>
</html>출력 결과:

추천 관련 동영상 튜토리얼: jQuery 동영상 튜토리얼
위 내용은 Jquery에서 교체 방법을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



