jquery에서 prev의 의미는 이전 형제 요소를 반환하는 것입니다. 이 메서드는 동일한 상위 요소를 공유하는 이전 요소를 반환하는 데 사용되며 이 메서드는 이전 형제 요소와 함께 있는 하나의 요소만 반환합니다. DOM 요소 뒤로 탐색하려면 구문은 "element object.prev(이전 형제 요소 범위를 검색하는 선택기 표현식)"입니다.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
prev() 메서드는 선택한 요소의 이전 형제 요소를 반환합니다.
동위 요소는 동일한 상위 요소를 공유하는 요소입니다.
참고: 이 메서드는 하나의 요소만 반환합니다.
DOM 트리: 이 방법은 DOM 요소의 이전 형제 요소를 따라 뒤로 이동합니다.
관련 메서드:
prevAll() - 선택한 요소 앞의 모든 형제 요소를 반환합니다.
prevUntil() - 지정된 두 매개 변수 사이의 각 요소 앞의 모든 형제 요소를 반환합니다.
구문은 다음과 같습니다.
$(selector).prev(filter)
filter 선택 사항입니다. 이전 형제 요소에 대한 검색 범위를 좁히는 선택기 표현식을 지정합니다.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("li.start").prev().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (兄弟节点)</li>
<li>li (类名为"start"的li节点的上一个兄弟节点)</li>
<li class="start">li (类名为"start"的li节点)</li>
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
</body>
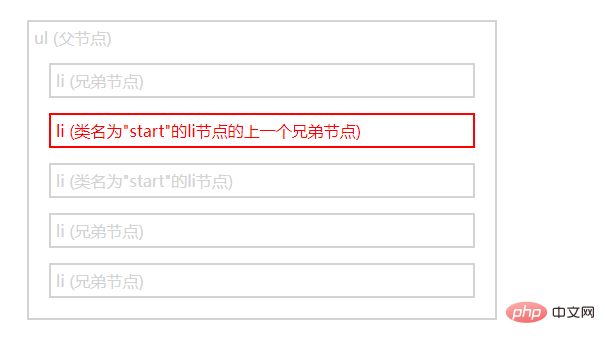
</html>출력 결과:

추천 관련 동영상 튜토리얼: jQuery 동영상 튜토리얼
위 내용은 jquery에서 prev의 의미는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!