방법: CSS()를 사용하여 마우스 스타일 속성 "cursor"의 값을 "not-allowed"로 설정합니다. 구문은 "Element object.css("cursor","not-allowed")" 또는 " element.css({"커서":"허용되지 않음"})".

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
마우스 금지 스타일을 설정하려면 커서 속성을 사용하세요.
CSS()를 사용하여 마우스 스타일 속성 "cursor"의 값을 "not-allowed"로 설정하세요.
두 가지 설정 구문이 있습니다:
元素对象.css("cursor","not-allowed")
元素对象.css({"cursor":"not-allowed"})구현 예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
// $("p").css("cursor","not-allowed");
$("p").css({"cursor":"not-allowed"});
});
});
</script>
</head>
<body>
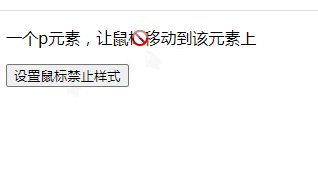
<p>一个p元素,让鼠标移动到该元素上</p>
<button>设置鼠标禁止样式</button>
</body>
</html>
설명:
cursor 속성은 마우스 포인터가 요소 경계 내에 위치할 때 사용되는 커서 모양을 정의합니다.
커서 속성의 속성값이 "허용되지 않음"인 경우 마우스 커서 모양은 금지된 패턴입니다.
cursor 속성에는 다음과 같은 값이 있습니다. 기본값은 default입니다.
| 커서는 손가락(손가락) 형태로 연결되어 있음을 나타냅니다. | 커서: 잠깐만요. 바쁜 중입니다. Cursor : 도움말; | |||
|
커서: n-resize; | 크기를 위쪽으로 변경(북)가장자리를 위로 이동할 수 있음(북) | |||
| 가장자리는 아래로 이동할 수 있음(남쪽) | cursor: e-resize; |
|||
| 상자 가장자리는 오른쪽(동쪽)으로 이동할 수 있음 ) | cursor: w-resize; | |||
| Edge는 왼쪽(서쪽)으로 이동할 수 있음 |
cursor: ne-resize; |
|||
| cursor 상자의 가장자리를 오른쪽 위(북동쪽 방향)로 이동할 수 있음을 의미합니다. | cursor: nw-resize; |
위 및 왼쪽 크기 조정(북서쪽) |
가장자리를 위쪽 및 왼쪽으로 이동할 수 있음(북서쪽) |
|
cursor: se-resize; |
오른쪽 아래로 크기 조정(남동쪽) | ( 남서부) |||
| cursor:not-allowed ; | 커서: Progress; |
|||
| 사용자 정의(애니메이션 가능) | 커서의 URL 위치 사용자 정의 |
참고: 사용자 정의 커서를 정의한 후 끝에 일반 커서를 추가하여 해당 URL로 정의된 커서를 방지할 수 있습니다. |
||
커서 속성에 값이 너무 많아서 어떻게 기억할 수 있나요? 실제로 실제 개발에서는 일반적으로 "default"와 "pointer" 두 가지 속성 값만 사용하고 나머지는 거의 사용하지 않습니다. 정말로 도울 수는 없지만 여전히 다른 것이 필요하다면 돌아와서 이런 종류의 표를 확인하십시오. | 【추천 학습: jQuery 동영상 튜토리얼 , 웹 프론트엔드 개발 | 】
위 내용은 CSS()를 사용하여 jquery에서 마우스 금지 스타일을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!