이 글에서는 객체의 생성자와 new 연산자를 주로 소개하는 javascript에 대한 관련 지식을 제공합니다. 생성자는 모든 객체의 멤버 메서드 중 가장 먼저 호출되는 객체입니다. 모든 사람에게 도움이 되기를 바랍니다.

[관련 권장 사항: javascript 비디오 튜토리얼, web front-end]
위에서 언급한 객체 생성 방법은 let obj = {...} 구문을 직접 사용하는 것입니다. 구체적인 방법은 다음과 같습니다. let obj = {...}语法,具体方法如下:
let user = {
name:'xiaoming',
...}这样的对象创建方法虽然简单又直接,但是对象的代码无法重用,在创建很多类似对象时,代码量会很高。
此时,就需要使用构造函数,和new操作符实现相似对象的构建。
如果学习过其他面向对象语言的童鞋对构造方法应该都不陌生,尤其是学习C++的童鞋应该印象会非常深刻。
在其他面向对象的语言中,构造函数通常是这样定义的:
构造函数是一个特殊的成员函数,名字与类名相同,创建类类型对象时由编译器自动调用,保证每个数据成员都有一个合适的初始值,并且在对象的生命周期内只调用一次。
我们可以简单的理解为,构造函数是所有对象的成员方法中,最早被调用的那个。常用于初始化对象的状态,例如人的名字、火车的节数等。
和构造函数对应的是析构函数,析构函数是所有对象的成员方法中,最后被调用的那个,常常是对象失去存在价值,用于回收对象资源。
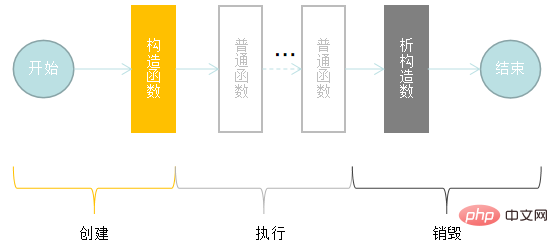
一个对象从创建到回收,总共可以划分为3个阶段,如下图:

其中,对象创建阶段的主要工作由构造函数完成,包括对象的初始化,关系的连接等。执行阶段主要是对象功能的调用,用于配合整个项目的执行,通常由普通函数(对象的成员函数)完成。销毁阶段由析构函数接手,用于清除对象占用的内存空间,防止内存泄漏的发生。
相比于其他面向对象语言,JavaScript对象的构造函数比较特殊,它可以是任何一个普通的函数,而且无需在对象中定义。只有两个约定:
new操作符执行;例如:
function People(name){
this.name = name;}以上代码中的People函数就可以当作构造函数使用,同时它也是一个普通的函数。对象的this指针章节,我们介绍过,如果一个普通函数中使用this,this的内容取决于调用它的对象(obj.func()),如果不使用对象调用函数,那么this在非严格模式下就是Window,严格模式下就是undefined。
通常情况下,直接调用构造函数会得到不正确的结果,如果我们希望把函数当作构造函数调用,就需要使用一个新的关键字new。
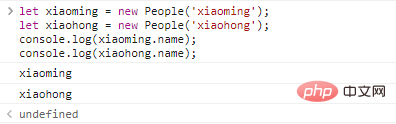
以下代码使用new关键字创建了两个People对象:
let xiaoming = new People('xiaoming');
let xiaohong = new People('xiaohong');
console.log(xiaoming.name);
console.log(xiaohong.name);以下是代码的执行结果:

当使用new调用一个函数时,这个函数就会变成构造函数,此时,引擎就会执行以下动作:
{ },并把空对象赋值给this;this构造对象的内部结构;this的值;你没有看错,使用new调用函数后,函数是有返回值的,即使在定义函数时没有return语句。
代码new People('xiaoming')所做的事情大概类似以下代码:
function People(name){
this = {};//隐式的创建一个空对象
this.name = name;
return this;//把创建的对象返回}所以使用new
let xiaoming = new People('xiaoming');let xiaohong = new People('xiaohong');let mingming = new People('mingming');new 연산자를 사용해야 합니다. 🎜🎜2. 생성자 🎜🎜다른 객체지향 언어를 공부해본 분들이라면 그 생성 방법도 잘 알고 계실 텐데요, 특히 C++를 공부하신 분들은 정말 감동하실 거에요. 🎜🎜생성자는 클래스와 이름이 같은 특수 멤버 함수입니다. name 마찬가지로 클래스 유형 객체를 생성할 때 각 데이터 멤버가 적절한 초기 값을 갖고 객체의 수명 주기 동안 한 번만 호출되도록 컴파일러에서 자동으로 호출됩니다. 🎜🎜모든 객체의 멤버 메소드 중 생성자가 가장 먼저 호출된다는 점을 간단히 이해하면 됩니다. 사람 이름, 열차 수 등 객체의 상태를 초기화하는 데 자주 사용됩니다. 🎜🎜생성자에 해당하는 것은 🎜소멸자🎜입니다. 소멸자는 모든 객체의 멤버 메소드 중 마지막으로 호출되는 것으로 존재 가치를 잃어 객체 자원을 재활용하는 데 사용되는 경우가 많습니다. 🎜
 🎜🎜그 중 객체 초기화, 관계 등 객체 생성 단계의 주요 작업은 생성자가 완료합니다. 연결 등 실행 단계는 주로 전체 프로젝트의 실행을 조정하는 데 사용되는 개체 함수의 호출이며 일반적으로 일반 함수(개체의 멤버 함수)에 의해 완료됩니다. 파괴 단계는 객체가 차지하는 메모리 공간을 지우고 메모리 누수를 방지하는 데 사용되는 소멸자에 의해 인계됩니다. 🎜
🎜🎜그 중 객체 초기화, 관계 등 객체 생성 단계의 주요 작업은 생성자가 완료합니다. 연결 등 실행 단계는 주로 전체 프로젝트의 실행을 조정하는 데 사용되는 개체 함수의 호출이며 일반적으로 일반 함수(개체의 멤버 함수)에 의해 완료됩니다. 파괴 단계는 객체가 차지하는 메모리 공간을 지우고 메모리 누수를 방지하는 데 사용되는 소멸자에 의해 인계됩니다. 🎜JavaScript 객체의 생성자는 일반 함수일 수 있으며, 에 정의된 객체입니다. 두 가지 규칙만 있습니다. 🎜new 연산자에 의해 수행됩니다. li>let xiaoming = new People;//类似于这样let xiaoming = new People();//等价于这样
People 함수는 생성자로 사용할 수 있으며, 일반 함수이기도 합니다. 객체의 this 포인터에 관한 장에서 this가 일반 함수에서 사용되는 경우 this의 내용은 다음에 따라 달라짐을 소개했습니다. 이를 호출하는 객체(obj.func()), 함수를 호출하기 위해 객체를 사용하지 않는 경우 이는 Window입니다. 비엄격 모드 및 엄격 모드의 >정의되지 않음. 🎜🎜일반적으로 생성자를 직접 호출하면 잘못된 결과가 나옵니다. 함수를 생성자로 호출하려면 새 키워드 new를 사용해야 합니다. 🎜🎜다음 코드는 new 키워드를 사용하여 두 개의 People 개체를 만듭니다. 🎜let xiaoming = new function(){
this.name = 'xiaoming';}console.log(xiaoming.name); 🎜🎜3. 새 키워드🎜🎜
🎜🎜3. 새 키워드🎜🎜new 사용 시 code> 함수가 호출되면 함수는 생성자가 됩니다. 이때 엔진은 다음 작업을 수행합니다. 🎜{ }를 만들고 빈 객체는 this에 할당됩니다;this를 통해 구성됩니다.new를 사용하여 함수를 호출한 후 함수는 함수 return 문을 정의할 때 반환 값이 없더라도 반환 값입니다. 🎜🎜new People('xiaoming') 코드는 다음 코드와 유사한 작업을 수행합니다. 🎜function People(name){
this.name = name;
return {name:'Nobody'};}console.log(new People('xiaoming').name);new를 사용하여 생성자를 호출한 후 얻는 결과는 다음과 같습니다. 생성자 함수에 의해 모양이 지정된 개체입니다. 🎜使用new关键字的好处是,我们可以书写一次构造函数代码,然后在任意的地方创建类似的对象。
例如:
let xiaoming = new People('xiaoming');let xiaohong = new People('xiaohong');let mingming = new People('mingming');想象一下,如果对象的代码有上百行,这么做是不是比{...}方式要简便很多呢?这就是面向对象中的代码服用,可以极大程度上降低代码量,提高开发速度。
如果构造函数没有参数,我们可以省略调用时的括号:
let xiaoming = new People;//类似于这样let xiaoming = new People();//等价于这样로그인 후 복사로그인 후 복사但是个人推荐不要使用这种特性,仅仅是告知在规范中存在这种语法。
强调:
从技术上讲,任何函数(除了箭头函数,它没有自己的
this)都可以用作构造器。即可以通过new来运行,它会执行上面的算法。“首字母大写”是一个共同的约定,以明确表示一个函数将被使用new来运行。
如果我们只希望对象被创建一次,那么就可以简化构造函数的定义,使用new直接调用匿名函数,创建一个对象:
let xiaoming = new function(){
this.name = 'xiaoming';}console.log(xiaoming.name);代码的执行结果如下:

使用匿名函数当作构造函数的结果和常规构造函数没有任何区别,唯一的区别是匿名构造函数不能重复调用(因为没有名字)。这种使用方法常用在无需复用代码的场景中。
常规情况下,构造函数不需要使用return语句,它的唯一用途就是把对象的属性写入this,然后直接默认返回this对象就好了。
但是,由于JavaScript对构造函数几乎没有任何约束,如果我们在一个普通函数中写了返回语句,会发生什么呢?引擎会做下面两个选择:
return返回的是一个对象,就返回这个对象,不再返回this;return返回的是一个基础类型,则忽略返回语句,继续返回this;从引擎的处理方式中不难看出,构造函数的主要任务就是创建对象,处理并返回,如果使用构造函数返回一个基础类型,是没有意义的。
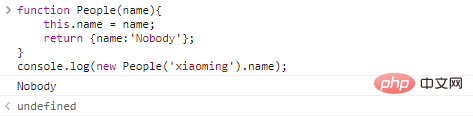
举个栗子:
function People(name){
this.name = name;
return {name:'Nobody'};}console.log(new People('xiaoming').name);代码执行结果如下:

可以看出,name为’xiaoming’的对象没有被返回,而是Nobody对象代替了xiaoming。
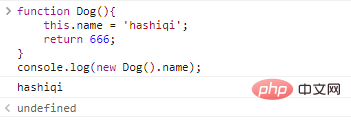
如果使用return返回一个基础类型,案例如下:
function Dog(){
this.name = 'hashiqi';
return 666;}console.log(new Dog().name);代码执行结果如下:

可见,在返回基础类型时,return语句是不生效的。
强调:
通常对象的构造函数没有返回值,我们也没有必要利用引擎对构造函数返回值的特殊处理,编写特别的构造函数。
在构造函数中不仅可以添加对象的属性,由于JavaScript的函数同样可以赋值给变量,我们还可以用构造函数初始化对象的成员方法。
例如,我们可以给People对象增加一个sing方法:
function People(name){
this.name = name;
this.sing = function(){
console.log(`${name} is a happy boy.`);
}}let xiaoming = new People('xiaoming');xiaoming.sing();以上代码在构造函数中为对象添加了一个方法,代码执行结果如下:

截止到目前,我们介绍的对象都只是以JavaScript的一个特殊数据类型(数据结构)角度出发的,实际上,在面向对象领域,类才是绝对的主角。
我们会在后文逐步深入介绍JavaScript的各种特性,包括面向对象知识,类、继承等。
本文主要介绍了JavaScript对象的构造方法和new关键字,需要掌握并注意的点包括:
this가 없으므로 생성자로 사용할 수 없습니다. new 키워드 호출을 사용하고 객체를 반환합니다. <code>this,因此不能作为构造函数;
new
위 내용은 JavaScript 객체의 생성자 및 새 연산자(자세한 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!