이 글은 while 루프, do while 루프, for 루프, break/continue 태그 등과 같은 관련 문제를 주로 소개하는 javascript에 대한 관련 지식을 제공합니다. 함께 살펴보는 것이 도움이 되기를 바랍니다. 모두에게 도움이 됩니다.

【관련 추천: javascript video tutorial, web front-end】
프로그래밍에서는 다양한 반복 작업을 처리하기 위해 루프 문을 사용해야 하는 경우가 많습니다.
예를 들어, JavaScript를 사용하여 학생 이름 목록을 생성하려면 HTML <ul> 태그를 생성한 다음 태그 반복 <li> 하위 태그를 HTML 구조에 삽입하여 다음 HTML 구조를 생성합니다. JavaScript生成一个学生名称列表,这就需要创建一个HTML的<ul>标签,然后重复的往标签中插入<li>子标签,从而生成如下的HTML结构:
<ul><li>小明</li><li>小红</li><li>小军</li><li>...</li></ul>
不过,DOM操作不是本文的主要内容,后续章节会逐步介绍的。
循环语句共有三种类型:while、do while和for,读完本文就能掌握所有的循环了。
while语法:
while(exp){
//循环体}while语句主要包括执行条件exp,和循环体两部分。
执行条件通常是一个条件表达式,例如i > 0表示当只有当变量i大于0的时候,才会执行循环体。
举个栗子:
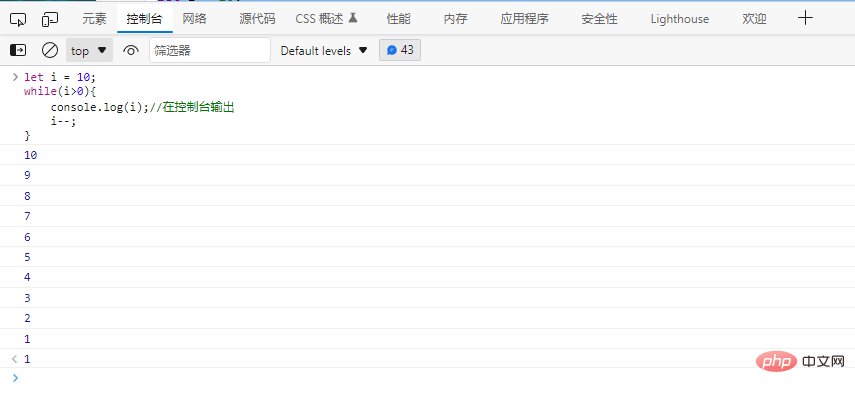
let i = 10;while(i>0){
console.log(i);//在控制台输出
i--;}以上代码创建了一个变量i,并赋值为10,当i > 0成立时,执行{}中的代码。
代码console.log(i);可以在控制台输出一个字符串,敲黑板,控制台还知道是什么吧!
然后执行i--,也就是变量i的值减去1。
总结上述代码的作用就是,在浏览器的控制台循环输出变量i,从10输出到1。
代码执行结果如下图:

通常情况下,循环的判断条件都是一个条件表达式。条件表达式返回布尔值,当返回值是true时就执行循环体,当返回值是false时,就结束循环语句的执行。
实际上,判断条件可以是任何类型的表达式,这里同样会通过隐式转换将表达式的计算结果转为Boolean型。
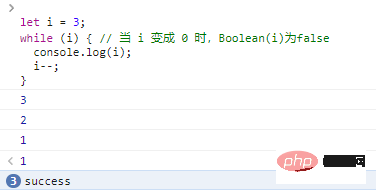
例如 i > 0可以简写为while(i):
let i = 3;while (i) { // 当 i 变成 0 时,Boolean(i)为false
console.log(i);
i--;}由于Boolean(0)是false所以以上代码是成立的。

循环条件(变量i)必须在每次执行的过程中不断的执行减一操作,也就是i--,否则i的值永远都大于0,循环也就永远不会停止,也就是常说的死循环。
如果出现了死循环并非没有解决的方法,我们可以通过杀死当前进程结束代码执行。
最简单的做法就是,关闭浏览器,然后去控制台杀死浏览器进程。
死循环对程序来讲非常危险,它会占满cpu资源,甚至是整个内存空间,造成死机。
所以,在编写循环时,一定要注意不要忘记循环条件的更改。
当循环体中只有一条语句时,就可以省略{}花括号,从而简化代码。
举个简答的小李子:
let i = 10;while(i>0)console.log(i--);
执行效果和上面的代码是一样的。
do{
//循环体}while(exp);和while循环不同的是,do {...} while循环将判断条件和循环体交换了位置,在判断循环条件之前,会首先执行一次循环体。
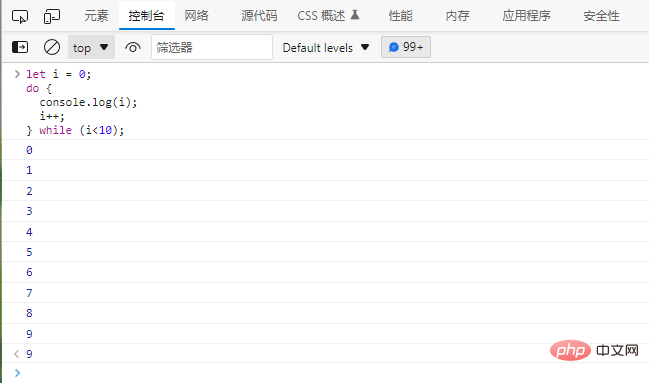
let i = 0;do {
console.log(i);
i++;} while (i<10);以上代码会输出0~9的数字,执行结果如下:

也就是说使用do {...} while语句,循环体至少为执行一次:
let i = 0do {
console.log(i)
i--;}while(i>0);以上代码,虽然i
for(begin; exp; step){
//循环体} DOM 작업은 이 기사의 주요 내용이 아니며 다음 장에서 단계별로 소개됩니다. 🎜🎜루프 문에는 while, do while 및 for의 세 가지 유형이 있습니다. 이 글을 읽고 나면 모든 루프를 마스터할 수 있습니다. . 🎜🎜while loop🎜while 구문: 🎜for(let i = 0; i < 10 ; i++){
console.log(i)}while 문에는 주로 실행 조건이 포함됩니다. exp 및 루프 본문입니다. 🎜🎜실행 조건은 일반적으로 조건식입니다. 예를 들어 i > 0은 변수 i가 0보다 큰 경우에만 해당됩니다. , 루프 본문을 실행합니다. 🎜🎜예: 🎜let i = 0;while(i < 10){
console.log(i);
i++;}로그인 후 복사🎜위 코드는 i > 0이 true인 경우 변수 i를 생성하고 해당 값을 10에 할당합니다. , {}의 코드를 실행하세요. 🎜 코드 console.log(i);는 콘솔에 문자열을 출력하고 칠판에 입력할 수 있습니다. 🎜 그런 다음 i--를 실행합니다. 즉, 변수 i의 값에서 1을 뺍니다. 🎜🎜요약하자면, 위 코드의 기능은 브라우저 콘솔의 변수 i를 10에서 1까지 반복하는 것입니다. 🎜🎜코드 실행 결과는 아래와 같습니다. 🎜🎜 🎜
🎜루프 조건
🎜보통 루프의 판단 조건은 조건식입니다. 조건식은 부울 값을 반환합니다. 반환 값이 true이면 루프 본문이 실행됩니다. 반환 값이 false이면 루프 문의 실행이 종료됩니다. 🎜🎜실제로 판단 조건은 어떤 표현식이든 가능합니다. 여기서 표현식의 계산 결과도 암시적 변환을 통해 Boolean 유형으로 변환됩니다. 🎜🎜예를 들어 i > 0은 while(i)로 축약할 수 있습니다.🎜for(let i = 0; i < 10; i++){
console.log(i);}console.log(i); //报错,i is not defined.로그인 후 복사🎜Boolean(0)은 false< /code>그래서 위의 코드가 성립됩니다. 🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/067/405ba97e067f9a16fd575635a1009964-1.png" class="lazy" alt=""/>🎜<h3>위험한 무한 루프</h3> 🎜루프 조건(변수 <code>i)은 각 실행 중에 계속해서 감소 연산을 수행해야 합니다. 즉, i--, 그렇지 않으면 i 값 of code>는 항상 0보다 크며 루프는 절대 멈추지 않습니다. 이를 종종 무한 루프라고 합니다. 🎜🎜무한 루프가 발생하면 해결책이 없습니다. 현재 프로세스를 종료하여 코드 실행을 종료할 수 있습니다. 🎜🎜가장 쉬운 방법은 브라우저를 닫은 다음 콘솔로 이동하여 브라우저 프로세스를 종료하는 것입니다. 🎜🎜무한 루프는 프로그램에 매우 위험합니다. cpu 리소스나 심지어 전체 메모리 공간을 차지하여 충돌을 일으킬 수 있습니다. 🎜🎜그러므로 루프를 작성할 때 루프 조건을 변경하는 것을 잊지 마세요. 🎜문 한 줄만 있는 루프
🎜루프 본문에 문이 하나만 있는 경우 {} 중괄호를 생략하여 코드를 단순화할 수 있습니다. 🎜🎜짧게 대답하자면: 🎜let i = 0;for(i = 0; i < 10; i++){
console.log(i);}console.log(i);// 10로그인 후 복사로그인 후 복사🎜실행 효과는 위 코드와 동일합니다. 🎜🎜do {…} while🎜구문
let i = 0;for (; i < 10; i++) { // 不再需要 "begin" 语句段
alert( i );}로그인 후 복사로그인 후 복사🎜 while 루프와의 차이점은 do {...} while 루프가 조건 결정 루프 본문의 위치가 변경되었습니다. 루프 조건이 판단되기 전에 루프 본문이 먼저 실행됩니다. 🎜let i = 0;for (; i < 10;) {
alert( i++ );//循环变量的修改在循环体中}로그인 후 복사로그인 후 복사🎜위 코드는 0~9라는 숫자를 출력하게 되며, 실행 결과는 다음과 같습니다. 🎜🎜 🎜
🎜do {...} while의 특징
🎜즉, do {.. .} while 반복문 본문은 적어도 한 번은 실행되어야 합니다: 🎜let i = 0;for (; i < 10;alert( i++ )) {
//没有循环体}로그인 후 복사로그인 후 복사🎜위 코드는 i가 처음부터 실행 조건을 충족하지 않지만 루프 본문은 여전히 한 번 처형해 보세요. 🎜实际上,do {...} while语句在现实编程过程中使用的非常少!
因为很少有情况需要我们在判断条件不成立的情况下,依旧要执行一次循环体。
即使存在这种情况,我们也通常使用while代替。
for 循环
相较而言,for循环语句是最复杂的,但也是最受欢迎的。
语法
for(begin; exp; step){
//循环体}로그인 후 복사直接从语法角度解释for可能令人疑惑,下面是一个最常见的案例:
for(let i = 0; i < 10 ; i++){
console.log(i)}로그인 후 복사对比解读:
语法构件 对应语句 解读 beginlet i = 0首次执行循环时,执行一次 expi < 10每次循环之前,进行判断,true则执行循环体,否则停止循环 stepi++每次循环体执行过后执行
以上代码的执行顺序是:
<li>let i = 0;,进入循环语句时执行,只执行一次;<li>判断i < 10,如果成立继续执行,否则推出循环;<li>执行console.log(i),控制台输出变量i的值;<li>执行i++,改变循环变量i的值;<li>循环执行2 3 4步,直至i < 10不成立。
实际上,以上代码在功能上完全等价于:
let i = 0;while(i < 10){
console.log(i);
i++;}로그인 후 복사for的条件变量
和while、do {...} while不同的是,for循环的条件变量i是定义在for语句内部的,相当于一个局部变量,或者说是内联变量,这样的变量只能在for循环内部能够使用。
举个例子:
for(let i = 0; i < 10; i++){
console.log(i);}console.log(i); //报错,i is not defined.로그인 후 복사如下图:

造成这种结果的原因是,i是for的局部变量,当for语句执行完毕后立即被销毁,后面的程序是无法使用的。
提醒:如果你执行以上代码并没有出现错误,很有可能是在for语句之前就定义了变量i。
当然,我们也可以不使用局部变量:
let i = 0;for(i = 0; i < 10; i++){
console.log(i);}console.log(i);// 10로그인 후 복사로그인 후 복사这样我们就可以在for语句外面使用条件变量了!
语句省略
for语句中的任何部分都是可以省略的。
例如,省略begin语句:
let i = 0;for (; i < 10; i++) { // 不再需要 "begin" 语句段
alert( i );}로그인 후 복사로그인 후 복사例如,省略step语句:
let i = 0;for (; i < 10;) {
alert( i++ );//循环变量的修改在循环体中}로그인 후 복사로그인 후 복사例如,省略循环体:
let i = 0;for (; i < 10;alert( i++ )) {
//没有循环体}로그인 후 복사로그인 후 복사break
正常情况下,循环语句需要等待循环条件不满足(返回false),才会停止循环。
但是我们可以通过break语句提前结束循环,强制退出。
举个例子:
while(1){//死循环
let num = prompt('输入一个数字',0);
if(num > 9){
alert('数字太大了');
}else if(num < 9){
alert('数字太小了');
}else{
alert('真聪明,循环结束');
break;//结束循环
}}로그인 후 복사以上代码是一个猜数字的游戏,循环条件永远是1,也就是说循环永远不会结束,但是当输入数字9后,就会使用break强制结束循环。
这种无线循环加上break的形式在实际编程场景中非常常见,建议用小本本记下来。
continue
continue可以停止当前正在执行的单次循环,立即开始下一次循环。
举个例子:
for(let i = 1;i < 100; i++){
if(i % 7)continue;
console.log(i);}로그인 후 복사以上代码输出100以内的所有7的倍数,当i % 7不为0,也就是说i不是7的倍数的时候,执行continue语句,直接跳过后面的语句,执行下一次循环。
break/continue标签
在多层循环嵌套的情况下,会有这样一个问题,怎样从多重循环中跳出整个循环体呢?
例如:
for (let i = 0; i < 3; i++) {
for (let j = 0; j < 3; j++) {
let input = prompt(`Value at coords (${i},${j})`, '');
// 如果我想从这里退出并直接执行 alert('Done!')
}}alert('Done!')로그인 후 복사break标签
如果我们需要在,用户输入0时,直接让程序执行alert('Done!')应该怎么做呢?
这就需要使用标签,语法如下:
label:for(...){
...
break label;}로그인 후 복사break label语句可以直接无条件的跳出循环到标签label处。
例如:
outer: for (let i = 0; i < 3; i++) {
for (let j = 0; j < 3; j++) {
let input = prompt(`Value at coords (${i},${j})`, '');
// 如果用户输入0,则中断并跳出这两个循环。
if (input=='0') break outer; // (*)
}}alert('Done!');로그인 후 복사上述代码中,break outer 向上寻找名为 outer 的标签并跳出当前循环。
因此,控制权直接从 (*) 转至 alert('Done!')。
continue标签
我们还可以使用continue label直接结束当前循环,开始下次循环:
outer: for (let i = 0; i < 3; i++) {
for (let j = 0; j < 3; j++) {
let input = prompt(`Value at coords (${i},${j})`, '');
// 如果用户输入0,则中断并跳出这两个循环。
if (input=='0') continue outer; // (*)
}}alert('Done!');로그인 후 복사continue outer可以直接结束多重循环的最外层循环,开始下一次循环。
例如当我们在(0,0)处输入0,那么程序会直接跳到(1,0)处,而不是像break一样直接结束整个循环。
注意:
标签并不是随便跳转的,必须符合一定的要求
例如:
break label;label: for(...){...}로그인 후 복사就是不正确的。
课后作业
<li>利用console.log()方法,使用循环输出以下图形:
*
**
***
****
*****
******
로그인 후 복사<li>利用双重循环,创建一个3X3的矩阵,并让用户可以输入矩阵数据。
【相关推荐:javascript视频教程、web前端】
위 내용은 JavaScript 루프 해결에 관한 기사의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!