VSCode에서 uni-app을 개발하는 방법은 무엇입니까? (튜토리얼 공유)
VSCode에서 uni-app을 개발하는 방법은 무엇인가요? 다음 기사에서는 VSCode에서 uni-app을 개발하는 방법에 대한 튜토리얼을 공유할 것입니다. 이것은 아마도 가장 훌륭하고 자세한 튜토리얼일 것입니다. 와서 살펴보세요!

VSCode를 사용하여 uni-app을 작성하겠습니다. Hbuilder X와 달리 VSCode를 사용하면 스캐폴딩을 통해 프로젝트를 생성할 수 있는 이유가 무엇인가요? 어쩌면 나는 아직 Hbuilder에 익숙하지 않을 수도 있습니다. 여기서는 자세히 설명하지 않겠습니다. [추천 학습: "vscode 입문 튜토리얼uni-app,不同于Hbuilder X,用VSCode是通过脚手架来创建项目,为什么我要用VSCode写呢?可能还是不太习惯Hbuilder X等等原因,还有就是不想换开发工具,觉得开发前端一个VSCode就够了,也不用去比较两者谁好谁坏,自己喜欢哪个用哪个,这里就不过多赘述了。【推荐学习:《vscode入门教程》】
自己也用VSCode做了几个uni-app项目了,主要是写小程序,总体体验下来还是非常不错的。

简述一下这个教程能给VSCode开发 uni-app带来的体验
- 增强
pages.json和manifest.json开发体验(语法提示、颜色块、写注释) - 一键创建页面、组件、分包
- 完善的
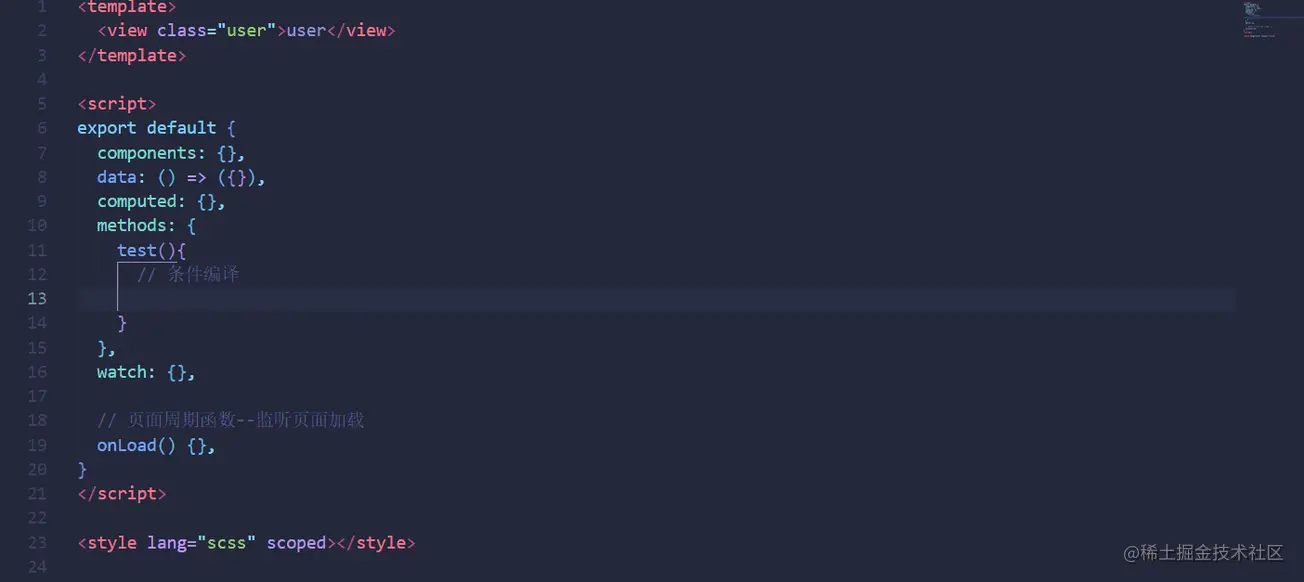
API,组件,uni.scss语法提示 - 条件编译注释高亮
可以说,VSCode开发uni-app的槽点基本上都解决了,有很多地方我觉得体验还更好。
文章比较长,写的也比较详细,小白也能看懂。
初始化项目
我们使用 vue2 创建工程作为示例,uni-app中Vue2版的组件库和插件也比较多,稳定、问题少,可以先参考下官方文档:工程化
既然是使用vue脚手架,那肯定要全局安装@vue/cli,已安装的可以跳过。
注意:Vue2创建的项目,脚手架版本要用@4的版本,用@5的版本运行项目会报错,这里推荐 @4.5.15
npm install -g @vue/cli
创建项目,后面是你的项目名字。
vue create -p dcloudio/uni-preset-vue uni_vue2_cli
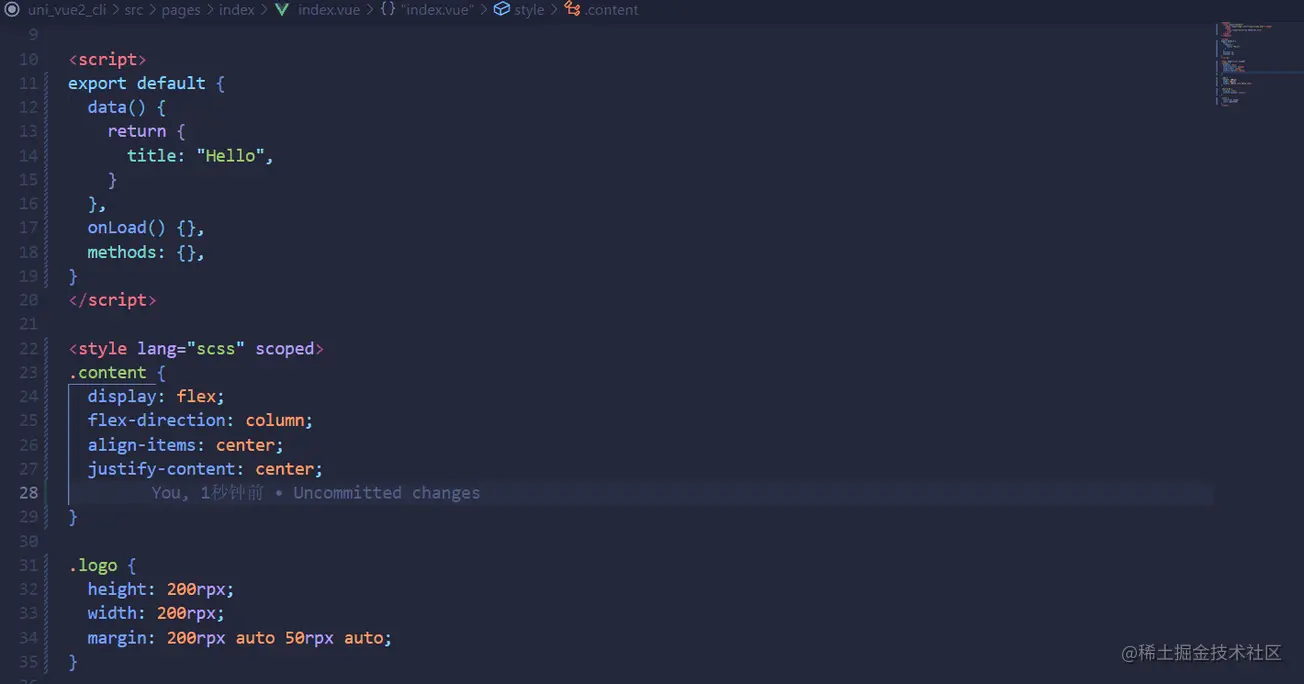
这里我们选择默认模板。
在VSCode打开这个项目,可以看看整个项目项目结构,src下项目结构跟HbuilderX创建的根目录基本一样,说明两种项目转换还是比较方便的。
提示:既然是Vue2项目,有
scss文件,那肯定要装vetur和sass这两个插件吧,不会有人还没有装吧。
tsconfig.json报错问题
创建tsconfig.json配置文件时,VSCode会自动检测当前项目当中是否有ts文件,若没有则报错,提示用户需要创建一个ts文件后,再去使用typescript。其实即使报红,但运行项目是没有问题的,但有强迫症的人肯定受不了,不可能一直看着报错吧。
解决方案很简单,就是在项目根目录下,随便建一个ts文件,不用写任何东西,然后在tsconfig.json配置 files 这个就好了。
我们在项目根目录下新建一个puppet.ts,puppet:傀儡的意思,哈哈,这里名字可以自己随便起。
tsconfig.json:
{
"compilerOptions": {
"types": ["@dcloudio/types", "miniprogram-api-typings", "mini-types"]
},
"files": ["puppet.ts"]
}增强pages.json和manifest.json开发体验
json文件写注释
我们打开pages.json和manifest.json,发现会报红,这是因为在json中是不能写注释的,而在jsonc是可以写注释的。
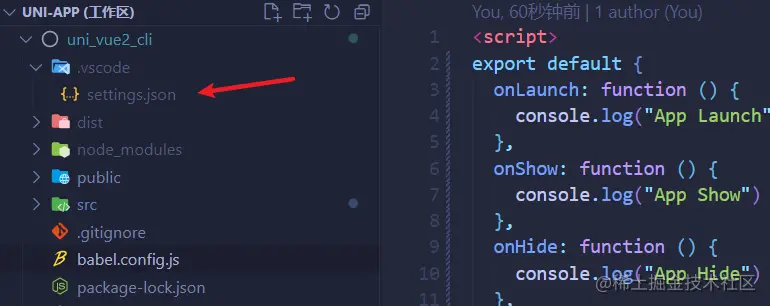
解决方案:我们把pages.json和manifest.json这两个文件关联到jsonc中,然后就以写注释了。在设置中打开settings.json"]
VSCode도 사용합니다 주로 작은 프로그램을 작성하는 여러 uni-app 프로젝트를 수행했는데 전반적인 경험이 매우 좋습니다.
 🎜🎜< Strong> 이 튜토리얼이 VSCode 개발
🎜🎜< Strong> 이 튜토리얼이 VSCode 개발 uni-app🎜pages.json및manifest 향상에 가져올 수 있는 경험을 간략하게 설명하세요</strong> .json개발 경험(문법 프롬프트, 컬러 블록, 코멘트 작성)- 원클릭 페이지 생성, 구성요소, 하도급
API< /code 완료 >, 컴포넌트, uni.scss 구문 프롬프트</li><li>조건부 컴파일 주석 강조</li></ul>🎜VSCode 개발의 단점이라고 할 수 있는 <code>uni-app기본적으로 모든 것이 해결되었고, 경험이 더 좋다고 생각하는 곳이 많습니다. 🎜🎜글이 비교적 길고 자세하게 쓰여 있어서 초보자라도 이해할 수 있습니다. 🎜
초기화 프로젝트
🎜예를 들어 vue2를 사용하여 프로젝트를 만듭니다. Vue2 버전의 uni-app에도 많은 구성 요소 라이브러리와 플러그가 있습니다. 안정적이고 문제가 있는 ins 거의 없습니다. 공식 문서를 먼저 참조할 수 있습니다: Engineering🎜🎜 🎜vue 스캐폴딩을 사용하고 있으므로@vue/cli를 전역적으로 설치해야 합니다. 이미 설치했다면 건너뛰어도 됩니다. 🎜🎜참고: Vue2로 생성된 프로젝트의 경우 스캐폴딩 버전은 @4 버전을 사용해야 합니다. 버전 @5로 프로젝트를 실행하면 @4.5 오류가 보고됩니다. .15는 여기에서 권장됩니다. >🎜
🎜프로젝트를 만들고 그 뒤에 프로젝트 이름을 붙입니다. 🎜"color-highlight.enable": true, // 开启插件 // 颜色块的样式,这里我选择了跟VSCode中css差不多样子的颜色块,自己选择喜欢的就行 "color-highlight.markerType": "dot-before", // 这个插件起效果的语言,这里设置只在jsonc起作用 "color-highlight.languages": ["jsonc"], // 是否在旁边的滚条显示颜色,个人觉得不好看,关了 "color-highlight.markRuler": false, // 是否匹配单词,如white,black "color-highlight.matchWords": false,
로그인 후 복사로그인 후 복사🎜여기서는 기본 템플릿을 선택합니다. 🎜🎜"better-comments.tags":[ { "tag": "#", "color": "#18b566", "strikethrough": false, "underline": false, "backgroundColor": "transparent", "bold": true, "italic": false }, ]로그인 후 복사로그인 후 복사 🎜🎜at VSCode로 이 프로젝트를 열면 전체 프로젝트 구조를 볼 수 있습니다.
🎜🎜at VSCode로 이 프로젝트를 열면 전체 프로젝트 구조를 볼 수 있습니다. src아래의 프로젝트 구조는 기본적으로HbuilderX에서 생성한 루트 디렉터리와 동일합니다. 두 프로젝트를 변환하는 것이 상대적으로 편리합니다. 🎜🎜팁: Vue2 프로젝트이고
🎜scss파일이 있으므로vetur및sass를 설치해야 합니다.>이 두 플러그인은 아직 아무도 설치하지 않았습니다. 🎜 🎜
🎜tsconfig.json 오류 보고 문제
🎜 🎜🎜tsconfig.json 구성 파일을 생성할 때 VSCode는 현재 프로젝트에 ts 파일이 있는지 자동으로 감지합니다. 그렇지 않은 경우 오류가 보고되고 사용자에게 ts 파일을 생성한 후 typescript를 사용하십시오. 사실 레드 리포트가 올라와도 프로젝트 운영에는 문제가 없지만, 강박장애가 있는 사람은 절대 견디지 못할 것이고, 에러 리포트를 계속 지켜보는 것도 불가능하다. 🎜🎜해결책은 매우 간단합니다. 아무것도 쓰지 않고 프로젝트 루트 디렉터리에
🎜🎜tsconfig.json 구성 파일을 생성할 때 VSCode는 현재 프로젝트에 ts 파일이 있는지 자동으로 감지합니다. 그렇지 않은 경우 오류가 보고되고 사용자에게 ts 파일을 생성한 후 typescript를 사용하십시오. 사실 레드 리포트가 올라와도 프로젝트 운영에는 문제가 없지만, 강박장애가 있는 사람은 절대 견디지 못할 것이고, 에러 리포트를 계속 지켜보는 것도 불가능하다. 🎜🎜해결책은 매우 간단합니다. 아무것도 쓰지 않고 프로젝트 루트 디렉터리에 ts파일을 만든 다음tsconfig.json/code에서files <를 구성하면 됩니다. >그냥 괜찮습니다. 🎜🎜프로젝트 루트 디렉토리에 새로운 <code>puppet.ts를 생성합니다. Puppet: 꼭두각시를 의미합니다. 하하 여기서 이름을 직접 선택할 수 있습니다. 🎜🎜 🎜🎜< Strong>
🎜🎜< Strong>tsconfig.json: 🎜npm i @dcloudio/uni-helper-json
로그인 후 복사로그인 후 복사향상된 페이지.json 및 매니페스트.json 개발 환경
json 파일에 댓글 쓰기
🎜pages.json및manifest.json을 열어보니 빨간색으로 보고되는 것을 확인했습니다.json에서는 주석을 jsonc로 작성할 수 있기 때문입니다. 🎜🎜 🎜🎜< Strong>해결책:
🎜🎜< Strong>해결책: pages.json및manifest.json두 파일을jsonc에 연결한 다음 주석을 작성합니다. 설정에서settings.json을 열고 다음을 추가하세요. 🎜🎜🎜🎜千万不要把所有
json文件都关联到jsonc中,你感觉在json中都能写注释了,觉得更好用了,其实不然,json就是json,jsonc就是jsonc,这两个是不一样的,例如,你在package.json写注释VSCode是不报错了,但编译的时候还是会报错的,因为package.json就是不能写注释的。语法提示
很多人刚开始使用
VSCode写uni-app时,因为pages.json没有任何语法提示,直接被劝退了,当初我也差点被劝退了,不过经过我的不懈努力,终于解决了。其实现在VSCode已经有第三方插件提供语法提示和简单的校验了,体验也是相当的不错。

而且鼠标悬浮还有提示,相当的贴心了。

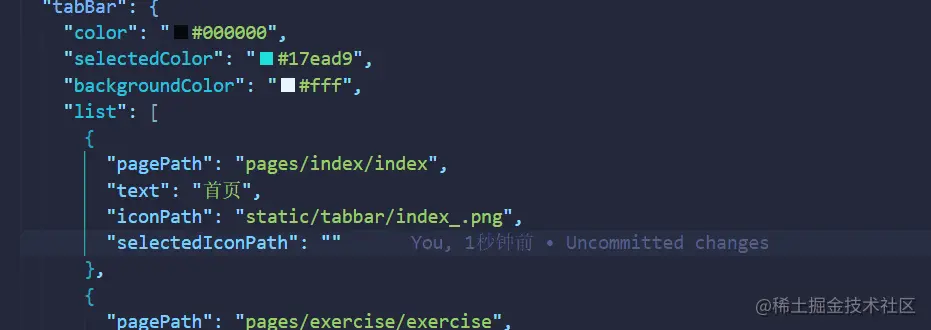
颜色块显示
VSCode在
json文件是不显示像css中一样的颜色块,但有个插件可以帮我们做到。
当然,我们要对这个插件进行相关的配置,以便更好的使用。
"color-highlight.enable": true, // 开启插件 // 颜色块的样式,这里我选择了跟VSCode中css差不多样子的颜色块,自己选择喜欢的就行 "color-highlight.markerType": "dot-before", // 这个插件起效果的语言,这里设置只在jsonc起作用 "color-highlight.languages": ["jsonc"], // 是否在旁边的滚条显示颜色,个人觉得不好看,关了 "color-highlight.markRuler": false, // 是否匹配单词,如white,black "color-highlight.matchWords": false,
로그인 후 복사로그인 후 복사
一键创建页面、组件、分包
然后就是怎么快速创建页面、组件、分包,那就要推荐以下这款插件了,支持一键创建,并且添加到
paegs,json中。


条件编译注释高亮
在Hubilder X条件注释是有高亮的,以便区分开普通注释,在VSCode也有对应的插件可以实现,不得不说,VSCode的生态真的太好了,要啥插件都有。


这个插件可以定制化我们的注释,比如颜色、加粗、斜体,怎么好看怎么来。
"better-comments.tags":[ { "tag": "#", "color": "#18b566", "strikethrough": false, "underline": false, "backgroundColor": "transparent", "bold": true, "italic": false }, ]로그인 후 복사로그인 후 복사API,组件,uni.scss语法提示
API语法提示
用Vue2创建的
uni-app的cli项目默认是已经安装对应的Api语法提示,并且默认已经在tscongfig.json配置好了,有三个:- @dcloudio/types,
uni语法提示 - miniprogram-api-typings,微信小程序
wx语法提示 - mini-types,支付宝小程序
my语法提示


组件提示
接下来就是组件语法提示,如
<view>、<button>等uni-app原生组件,这个需要我们手动安装对应的依赖包。npm i @dcloudio/uni-helper-json
로그인 후 복사로그인 후 복사
如果你觉得还不够好用,你还可以安装第三方插件来提供和Hbuilder X一样的
代码块,推荐插件:uniapp小程序扩展、uni-app-snippetsuni.scss变量提示
注意:cli创建的uni-app项目,跟web项目一样,需要安装对应的sass模块,才能写scss。安装sass-loader,建议版本@10,否则可能会导致vue与sass的兼容问题而报错。
npm i sass sass-loader@10 -D
로그인 후 복사安装
SCSS IntelliSense插件,就可以提示你项目中scss文件中定义的变量了。

运行、发布项目
对应的命令在
package.json,中,可以自行查看。- npm run dev:%PLATFORM%
- npm run build:%PLATFORM%
发现命令还是比较长的,其实有更简便的方式,VSCode支持一键运行
npm脚本,我们以微信小程序为例。

VSCode跟Hbuilder x不同的是,VSCode不会自动在微信开发者工具导入项目并打开,我们需要手动导入项目,只需要导入一次就行了,以后直接打开微信开发者工具就行了。需要注意的是,需要在
manifest.json配置微信小程序appid,不然微信开发者工具会报错。
在微信开发者工具导入打包出来的文件夹。


然后,就可以愉快的写代码了。不管是运行项目,还是差量化编译速度还是非常快的。
使用 vue3 创建工程
尤雨溪宣布Vue 3 在 2022 年 2 月 7 日成为新的默认版本,但目前uni-app对应的Vue3版的组件库和插件还是有点少了。
使用Vue3创建项目跟Vue2有点区别,Vue3创建的项目采用的是
vite,有一说一,vite是真的快,初始化项目的时候遇到了一些坑,这里说一下。
我一开始也卡住了,访问仓库失败,官方文档也说了解决方案,看了下,就是去更新下
@dcloudio/uvm。npx @dcloudio/uvm
로그인 후 복사然后再试一下就没问题了,这里以
javascript模板为例npx degit dcloudio/uni-preset-vue#vite uni_vue3_cli
로그인 후 복사还有一个坑,就是Vue3创建的项目默认不安装
API语法提示依赖,所以要我们手动去安装一下,然后去tsconfig.json配置一下。npm i @dcloudio/types miniprogram-api-typings mini-types -D
로그인 후 복사VSCode有尤雨溪团队专门为
Vue3打造的插件Volar,写Vue3就用Volar,再配合Vite,开发体验真的很nice,这里就不过多讲了。
DCloud插件市场的使用
VSCode不能像Hbuilder X一样一键导入插件,一般用cli创建的项目要使用插件,一般有两种方式,第一种是支持
npm安装的,那就用npm最好,如uViewUI,另一种不支持npm安装的,那就下载对应的zip压缩包,放到项目中,这种一般会有两个版本,我们选择非uni_modules版本,如uCharts。
这点确实没有Hbuilder X方便,不过导入第三方插件这种事情不是经常做,这还是可以接受的。
插件推荐
然后顺手推荐几个非常实用的插件,帮助我们提高开发效率。
- Image preview
- Path Intellisense
鼠标悬停可以预览图片。

"gutterpreview.showImagePreviewOnGutter": false,// 关闭在行号中显示缩列图
로그인 후 복사这个插件可以帮助我们配置路径别名,路径智能感知。

"path-intellisense.mappings": { "@": "${workspaceRoot}/src/", "static": "${workspaceRoot}/src/static" },로그인 후 복사
还有两个是组件库语法提示、代码块的插件,自己根据需要去安装,这里就不过多赘述了。
- uniapp小程序扩展
- uni-ui-snippets
结语
我在github仓库里建了一个模板项目,可以参考一下:uni-vscode-template。
总的来说,配置起来还是比较麻烦的,插件也比较多,但最终获得体验也是非常不错的。
因为
uni-app项目跟其他前端项目差异较大,我还是比较推荐为uni-app项目单独做个VSCode工作区。对于VSCode工作区概念,可以看看我的这篇文章:VSCode工作区指南:回归轻量,打造全能编辑器。
或者说,为每个项目单独做一个
settings.json。原文地址:https://juejin.cn/post/7090532271257714695
作者:小染Jun
更多关于VSCode的相关知识,请访问:vscode教程!!
위 내용은 VSCode에서 uni-app을 개발하는 방법은 무엇입니까? (튜토리얼 공유)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
- @dcloudio/types,

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7652
7652
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 37
37
 110
110
 VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
대 코드 시스템 요구 사항 : 운영 체제 : Windows 10 이상, MacOS 10.12 이상, Linux 배포 프로세서 : 최소 1.6GHz, 권장 2.0GHz 이상의 메모리 : 최소 512MB, 권장 4GB 이상의 저장 공간 : 최소 250MB, 권장 1GB 및 기타 요구 사항 : 안정 네트워크 연결, Xorg/Wayland (LINUX)
 VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
Visual Studio 코드를 사용하여 헤더 파일을 정의하는 방법은 무엇입니까? .h 또는 .hpp 접미사 이름 (예 : 클래스, 함수, 변수)을 사용하여 헤더 파일을 만들고 기호를 선언합니다. 소스 파일에 헤더 파일을 포함시키기 위해 #include 지시문을 사용하여 프로그램을 컴파일합니다. 헤더 파일이 포함되어 있고 선언 된 기호를 사용할 수 있습니다.
 vscode 중국 주석의 문제를 해결하는 방법 물음표가되는 방법
Apr 15, 2025 pm 11:36 PM
vscode 중국 주석의 문제를 해결하는 방법 물음표가되는 방법
Apr 15, 2025 pm 11:36 PM
Visual Studio Code에서 중국어 의견이 물음표가되는 문제를 해결하는 방법 : 파일 인코딩을 확인하고 "BOM이없는 UTF-8"인지 확인하십시오. 글꼴을 "노래 스타일"또는 "Microsoft Yahei"와 같은 한자를 지원하는 글꼴로 변경하십시오. 글꼴을 다시 설치하십시오. 유니 코드 지원을 활성화합니다. vscode를 업그레이드하고 컴퓨터를 다시 시작하고 소스 파일을 재현하십시오.
 vscode를 사용하는 방법
Apr 15, 2025 pm 11:21 PM
vscode를 사용하는 방법
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCODE)는 Microsoft가 개발 한 크로스 플랫폼, 오픈 소스 및 무료 코드 편집기입니다. 광범위한 프로그래밍 언어에 대한 가볍고 확장 성 및 지원으로 유명합니다. VSCODE를 설치하려면 공식 웹 사이트를 방문하여 설치 프로그램을 다운로드하고 실행하십시오. VScode를 사용하는 경우 새 프로젝트를 만들고 코드 편집, 디버그 코드, 프로젝트 탐색, VSCODE 확장 및 설정을 관리 할 수 있습니다. VSCODE는 Windows, MacOS 및 Linux에서 사용할 수 있으며 여러 프로그래밍 언어를 지원하며 Marketplace를 통해 다양한 확장을 제공합니다. 이점은 경량, 확장 성, 광범위한 언어 지원, 풍부한 기능 및 버전이 포함됩니다.
 VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VS 코드 터미널에 대한 공통 명령은 다음과 같습니다. 터미널 화면 (Clear) 지우기 (CLEAR), 현재 디렉토리 파일 (LS)을 나열하고 현재 작업 디렉토리 (CD) 변경, 현재 작업 디렉토리 경로 (MKDIR) 작성, 빈 디렉토리 (RMDIR) 삭제, 새 파일 (터치), 파일 삭제 또는 디렉토리 또는 디렉토리 (CP) (MV) 파일 콘텐츠 표시 (CAT) 파일 콘텐츠보기 및 스크롤 (적음) 파일 컨텐츠보기 아래로 스크롤 (more) 파일의 처음 몇 줄 (헤드)을 표시합니다.
 vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vs 코드 1 단계/다음 단계 바로 가기 키 사용 : 1 단계 (뒤로) : Windows/Linux : Ctrl ←; MACOS : CMD ← 다음 단계 (앞으로) : Windows/Linux : Ctrl →; MACOS : CMD →
 중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
Visual Studio Code에서 중국어를 설정하는 두 가지 방법이 있습니다. 1. 중국어 패키지 설치; 2. 구성 파일에서 "로케일"설정을 수정하십시오. Visual Studio Code 버전이 1.17 이상인지 확인하십시오.




)
)
)
)
)
)
 🎜🎜at VSCode로 이 프로젝트를 열면 전체 프로젝트 구조를 볼 수 있습니다.
🎜🎜at VSCode로 이 프로젝트를 열면 전체 프로젝트 구조를 볼 수 있습니다.