jquery는 이미지에 속성을 추가할 수 있습니다. 추가하는 두 가지 방법: 1. attr()을 사용하여 img 요소에 속성을 추가합니다. 구문은 "$("img").attr("attribute name", "value")"입니다. 2. prop()을 사용하여 그림 요소에 속성을 추가하면 구문은 "$("img").prop("property name","value")"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
jquery
attr()
prop()
1에는 속성을 설정하는 방법이 두 가지 있습니다. attr()
attr() 메서드를 사용하여 선택한 항목을 설정하거나 반환하세요. 요소 속성 및 값.
이 방법을 사용하여 속성 값을 설정하면 일치하는 요소에 대해 하나 이상의 속성/값 쌍이 설정됩니다.
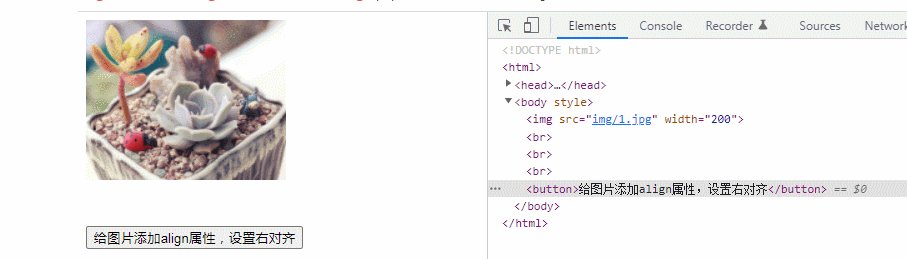
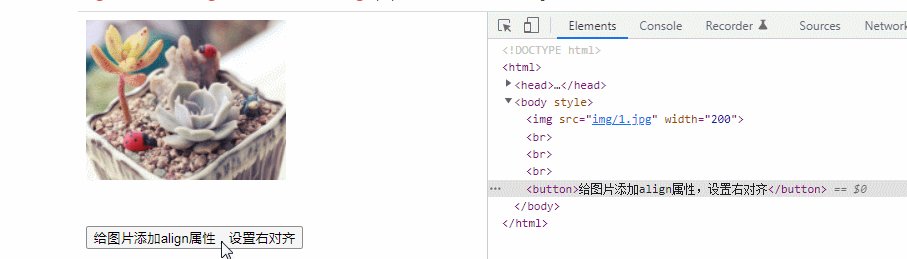
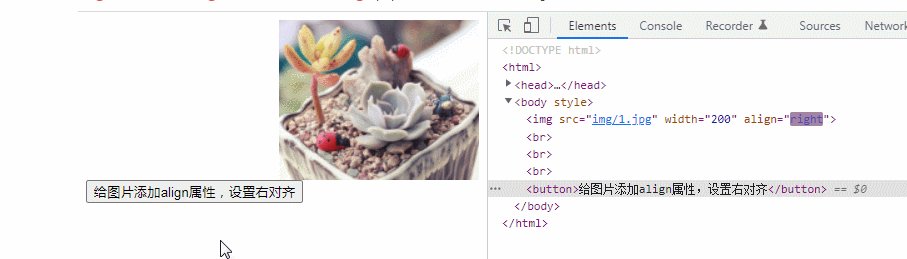
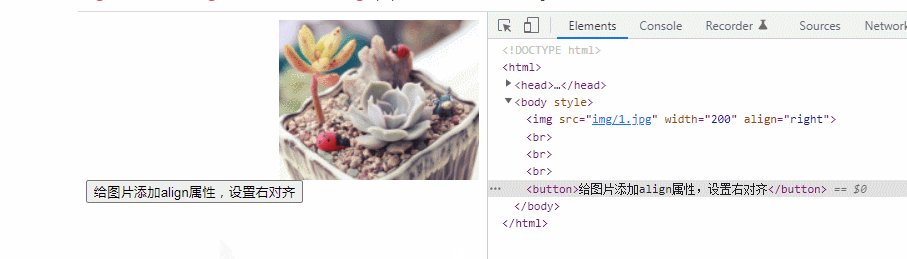
$("img").attr("属性名","属性值");예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").attr("align","right");
});
});
</script>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" style="max-width:90%" alt="jquery가 이미지에 속성을 추가할 수 있나요?" ><br>
<br><br>
<button>给图片添加align属性,设置右对齐</button>
</body>
</html>
2. prop()
prop() 메서드를 사용하는 것은 attr()과 동일하며, 선택한 요소의 속성과 값도 설정하거나 반환합니다.
이 방법을 사용하여 속성 값을 설정하면 일치하는 요소 집합에 대해 하나 이상의 속성/값 쌍이 설정됩니다.
구문:
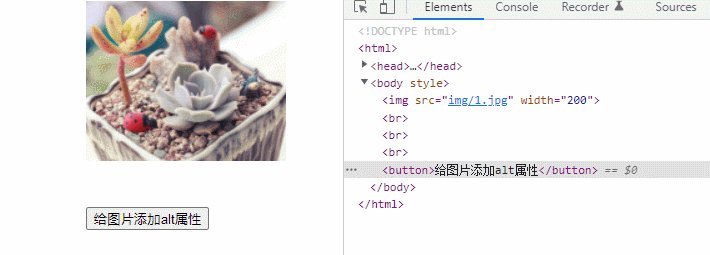
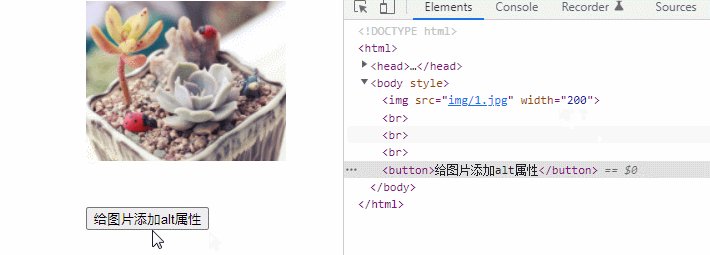
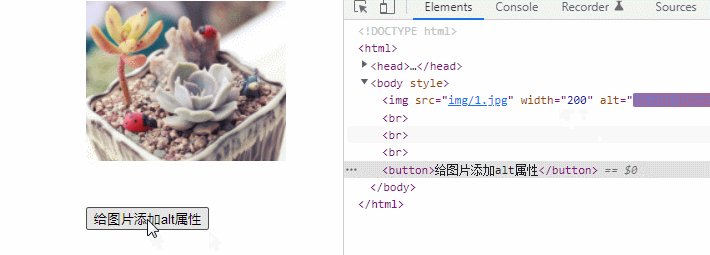
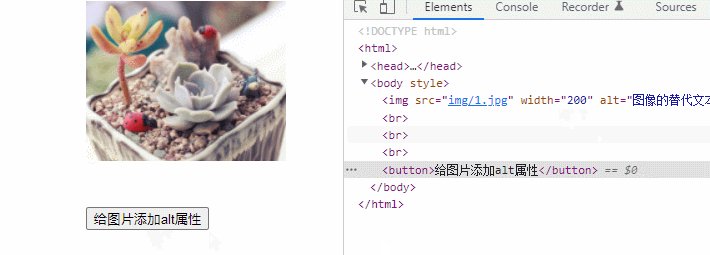
$("img").prop("属性名","属性值");예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").prop("alt","图像的替代文本");
});
});
</script>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" style="max-width:90%" alt="jquery가 이미지에 속성을 추가할 수 있나요?" ><br>
<br><br>
<button>给图片添加alt属性</button>
</body>
</html>
확장 지식: 이미지 요소 img
태그는 HTML 페이지의 이미지를 정의합니다.
태그에는 src와 alt라는 두 가지 필수 속성이 있습니다.
태그 속성:
| property | value | description |
|---|---|---|
| align | top bottom middle left right |
HT ML5는 지원되지 않습니다. HTML 4.01은 더 이상 사용되지 않습니다. 주변 텍스트를 기준으로 이미지가 정렬되는 방식을 지정합니다. |
| loading | eager: 즉시 로드 lazy: 지연 로드 |
브라우저가 이미지를 즉시 로드할지 또는 느리게 로드할지 지정합니다. |
| alt | text | 이미지의 대체 텍스트를 지정합니다. |
| border | pixels | HTML5는 지원되지 않습니다. HTML 4.01은 더 이상 사용되지 않습니다. 이미지 주위의 테두리를 지정합니다. |
| crossorigin | 익명 use-credentials |
이미지의 도메인 간 속성을 설정하세요 |
| height | pixels | 이미지의 높이를 지정하세요. |
| hspace | pixels | HTML5는 지원되지 않습니다. HTML 4.01은 더 이상 사용되지 않습니다. 이미지의 왼쪽과 오른쪽 여백을 지정합니다. |
| ismap | ismap | 은 이미지를 서버측 이미지 맵으로 지정합니다. |
| longdesc | URL | HTML5는 지원되지 않습니다. HTML 4.01은 더 이상 사용되지 않습니다. 긴 이미지 설명 문서가 포함된 URL을 가리킵니다. |
| src | URL | 이미지를 표시할 URL을 지정합니다. |
| usemap | #mapname | 은 이미지를 클라이언트 측 이미지 맵으로 정의합니다. |
| vspace | pixels | HTML5는 지원되지 않습니다. HTML 4.01은 더 이상 사용되지 않습니다. 이미지 상단과 하단의 여백을 지정합니다. |
| width | pixels | 이미지의 너비를 지정합니다. |
【추천 학습: jQuery 동영상 튜토리얼, 웹 프론트엔드 동영상】
위 내용은 jquery가 이미지에 속성을 추가할 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



