Jquery에는 어떤 프런트엔드 프레임워크가 있나요?
jquery 프런트엔드 프레임워크에는 다음이 포함됩니다. 1. jQuery 기반 사용자 인터페이스 플러그인 컬렉션인 EasyUI 2. 개발 시간을 단축하고 코드 양을 줄일 수 있는 전문 WebUI 제어 라이브러리인 MiniUI UI, 페이지 UI 플러그인 세트 4. 스마트 UI 5. 라이거 UI 등

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, Dell G3 컴퓨터.
jquery 프론트엔드 프레임워크
1, EasyUI
EasyUI는 jQuery 기반의 사용자 인터페이스 플러그인 모음입니다. easyui는 최신 대화형 JavaScript 애플리케이션을 만드는 데 필요한 기능을 제공합니다. easyui를 사용하면 많은 코드를 작성할 필요가 없으며 몇 가지 간단한 HTML 태그를 작성하여 사용자 인터페이스만 정의하면 됩니다.
장점: 오픈 소스이며 무료이며 페이지가 괜찮습니다.
easyUI 시작하기:
페이지에 필요한 js 및 css 스타일 파일을 소개합니다. 파일 소개 순서는 다음과 같습니다.
<!-- 引入 JQuery --> <script></script> <!-- 引入 EasyUI --> <script></script> <!-- 引入 EasyUI 的中文国际化 js,让 EasyUI 支持中文 --> <script></script> <!-- 引入 EasyUI 的样式文件--> <link> <!-- 引入 EasyUI 的图标样式文件--> <link>
그런 다음 페이지에 easyUI 코드를 작성하면 됩니다.

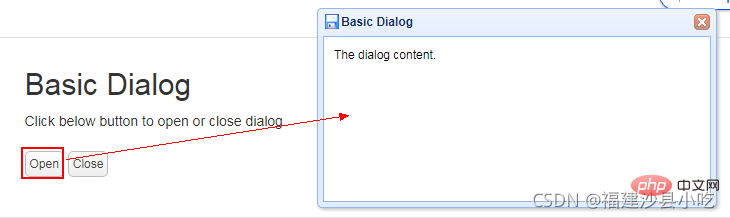
예제는 다음과 같습니다. 
구현 코드는 다음과 같습니다.
nbsp;html> <meta> <title>Basic Dialog - jQuery EasyUI Demo</title> <link> <link> <link> <script></script> <script></script> <h2 id="Basic-Dialog">Basic Dialog</h2> <p>Click below button to open or close dialog.</p> <div> <a>Open</a> <a>Close</a> </div> <div> The dialog content. </div>
2, MiniUI
jQuery MiniUI - 전문 WebUI 제어 라이브러리입니다.
개발 시간을 단축하고, 코드 양을 줄이고, 개발자가 비즈니스와 서버 측에 더 집중할 수 있도록 하며, 인터페이스 개발을 쉽게 구현하고, 탁월한 사용자 경험을 제공할 수 있습니다.
MiniUI를 사용하면 개발자는 새로 고침, B/S 빠른 데이터 입력, CRUD, 마스터 세부 정보, 메뉴 도구 모음, 팝업 패널, 레이아웃 탐색, 데이터 유효성 검사, 페이징 테이블, 트리, 트리 테이블 등 없이 Ajax를 빠르게 생성할 수 있습니다. WEB 응용 시스템 인터페이스.
단점: 유료, 소스 코드 없음, 이번 개발을 기반으로 기능을 확장하려면 업그레이드를 위해 해당 팀을 찾아야 합니다!
다음 컨트롤 카테고리를 제공합니다.
테이블 컨트롤 트리 컨트롤
레이아웃 컨트롤: 제목 패널, 팝업 패널, 접이식 구분선, 레이아웃, 양식 레이아웃 등
탐색 컨트롤: 페이지가 매겨진 탐색기, 탐색 메뉴, 탭, 메뉴, 도구 모음 등.
양식 컨트롤: 다중 선택 입력 상자, 팝업 선택 상자, 텍스트 입력 상자, 숫자 입력 상자, 날짜 선택 상자, 드롭다운 선택 상자, 드롭다운 트리 선택 상자, 드롭다운 테이블 선택 상자 , 파일 업로드 컨트롤, 다중 선택 상자, 목록 상자, 다중 선택 상자 그룹, 라디오 버튼 그룹, 버튼 등
리치 텍스트 편집기
차트 컨트롤: 막대형 차트, 원형 차트, 꺾은선형 차트, 이중- 축 차트 등
기술적 하이라이트:
신속한 개발: Html을 사용하여 인터페이스를 구성하여 인터페이스 코드의 양을 80% 줄입니다.
쉬운 학습 및 사용: 간단한 API 디자인, 컨트롤을 독립적으로 또는 조합하여 사용할 수 있습니다.
성능 최적화: 내장 데이터 지연 로딩, 낮은 메모리 오버헤드, 빠른 인터페이스 레이아웃 및 기타 메커니즘.
다양한 컨트롤: 테이블, 트리, 데이터 유효성 검사, 레이아웃 탐색 등과 같은 50개 이상의 컨트롤 포함
매우 강력한 테이블: 잠긴 열, 다중 헤더, 페이징 정렬, 행 필터링, 데이터 요약, 셀 편집, 세부 행, Excel 내보내기 등의 기능을 제공합니다.
타사 호환성: ExtJS, jQuery, YUI, Dojo 등과 같은 타사 컨트롤과 원활하게 통합됩니다. 브라우저 호환성: IE6+, FireFox, Chrome 등을 지원합니다.
크로스 플랫폼 지원: Java, .NET, PHP 등을 지원합니다.
예는 다음과 같습니다:

<ul id="tree1" class="mini-tree" url="../data/tree.txt" style="max-width:90%" showTreeIcon="true" textField="text" idField="id" allowDrag="true" allowDrop="true" 4. > </ul>
3, jQueryUI
jQuery UI는 Tabs( 본 사이트 홈페이지 등), 커튼효과(홈페이지 좌측상단), 대화상자, 드래그 앤 드롭 효과, 날짜 선택, 색상 선택, 데이터 정렬, 양식 크기 조정 등 다양한 기능 다른 내용.
기술적 하이라이트:
사용하기 쉬움: jQuery의 사용하기 쉬운 기능을 상속하고 매우 추상적인 인터페이스를 제공하며 단기적으로 웹 사이트의 유용성을 향상시킵니다.
오픈 소스 및 무료: MIT 및 GPL 이중 계약 라이선스를 사용하여 무료 제품부터 기업용 제품까지 다양한 라이선스 요구 사항을 쉽게 충족할 수 있습니다.
광범위한 호환성: 모든 주요 데스크톱 브라우저와 호환됩니다. IE 6+, Firefox 2+, Safari 3+, Opera 9+, Chrome 1+를 포함합니다. 가볍고 빠르다: 구성 요소는 상대적으로 독립적이며 요청 시 로드될 수 있어 대역폭 낭비와 웹 페이지 열기 속도 저하를 방지할 수 있습니다.
고급 표준: WAI-ARIA를 지원하고 표준 XHTML 코드를 통해 점진적인 향상을 제공하며 저사양 환경에서 접근성을 보장합니다.
아름답고 변경 가능: 약 20개의 사전 설정 테마가 제공되며 최대 60개의 구성 가능한 스타일 규칙을 사용자 정의하여 24개의 배경 텍스처 선택이 가능합니다. Du Niang에서 jQueryUI의 API를 검색하세요. 사용법은 easyUI 및 MiniUI와 유사하므로 여기서는 예제를 제공하지 않습니다.
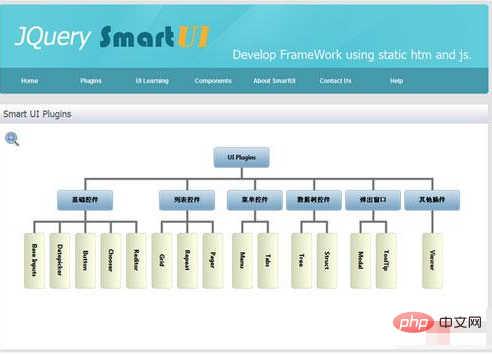
4. Smart UI
공식 홈페이지 주소 http://smartui.chinamzz.com
Smart UI는 JQuery 기반의 Ajax 개발 프레임워크로 프론트엔드와 백엔드 분리, 함수와 데이터, UI 레이어는 모두 htm+js+json을 사용하여 완성되며, 통일된 데이터 인터페이스를 통해 서버와 데이터를 교환합니다.
주로 세 부분으로 구성됩니다:
1. 일상적인 애플리케이션을 위한 JQuery 플러그인 세트(JQuery UI, JQuery EasyUI와 유사) 핵심은 강력한 template.js 템플릿 플러그인을 기반으로 합니다. 사용자 정의 기능.

2. 다양한 기본 시나리오를 충족하고 캡슐화 및 확장성이 좋은 프론트엔드 개발 프레임워크(js, css) 세트입니다. 시스템은 동적으로 페이지 생성, 배경과 상호 작용, 값 검색 및 할당과 같은 지루한 작업을 자동으로 완료합니다.
3. 스마트 UI와 완벽하게 통합된 배경 데이터 프레임워크(.net).
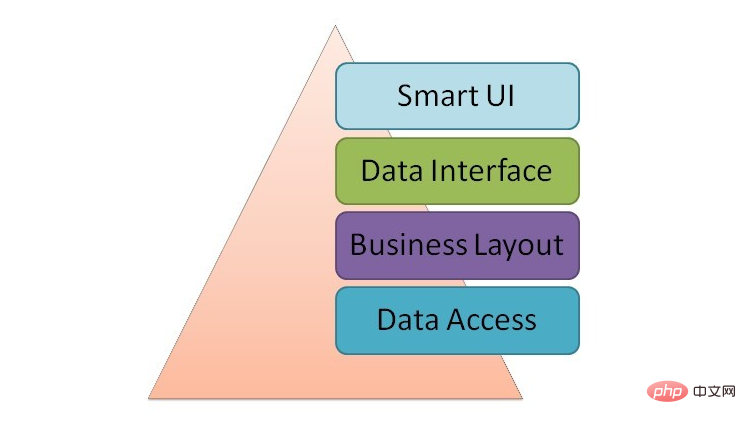
스마트 UI의 프레임워크는 주로 UI 레이어(스마트 UI), 데이터 인터페이스, 비즈니스 레이어, 데이터 레이어의 네 부분으로 구성됩니다. 오늘은 UI 레이어를 중심으로 설명하겠습니다. 이 부분은 순수 프론트엔드 개발 아키텍처라는 점에서 일반적인 프레임워크의 아키텍처와 다릅니다.], CSS와 js는 Smart UI뿐만 아니라, 하지만 다른 프레임워크에서도 배울 수 있으며 모두가 귀중한 제안을 제공할 수 있기를 바랍니다.

5. Liger UI
공식 홈페이지 주소 http://www.ligerui.com/
LigerUI는 Form을 포함하여 jQuery를 기반으로 개발된 일련의 컨트롤 그룹으로 구성된 jquery ui 프레임워크입니다. , 레이아웃, 테이블과 같은 공통 UI 컨트롤은 LigerUI를 사용하여 통일된 스타일로 인터페이스 효과를 빠르게 만들 수 있습니다.
6, Chico UI
jQuery UI와 마찬가지로 Chico UI에는 자동 완성, 깜박임, 캐러셀, 카운트다운, 날짜 선택기, 드롭다운, 확장, 달력 및 기타 여러 기능이 포함되어 있으며 CSS 레이아웃 프레임워크도 제공합니다. , 웹 페이지 레이아웃과 테이블을 구현하는 데 사용됩니다.
온라인 데모: http://chico-ui.com.ar/
7, PrimeUI
PrimeUI는 PrimeFaces 팀의 jQuery UI 구성 요소 라이브러리로, 현재 여러 UI 부품이 포함되어 있습니다
온라인 데모: http://www.primefaces.org/primeui/
8, w2ui
레이아웃, 테이블, 트리, 탭, 도구 모음, 팝과 같은 일반적인 UI 구성 요소를 포함하는 Jquery 기반 UI 라이브러리입니다. 메뉴, 양식 등
Html5 + CSS3로 작성되었으며 Chrome, FireFox7+, Safari 5+ 및 IE 9+ 등과 같이 일반적으로 사용되는 브라우저를 지원할 수 있습니다.
온라인 데모: http://w2ui.com/web/home
9, Ninja UI
jQuery는 매우 뛰어난 JavaScript 프레임워크이며 꽤 많은 플러그인이 있습니다. 인터페이스 플러그인인 Ninja UI와 같은 일부 UI 플러그인도 매우 강력합니다. 이를 사용하면 프로젝트에 많은 색상을 추가할 수 있습니다. 이 플러그인에는 슬라이드쇼 및 스마트 알림과 같은 일반적인 효과가 포함되어 있습니다.
온라인 데모: http://ninjaui.com/examples
10, B-JUI
B-JUI 클라이언트 프레임워크(최고의 jQuery UI)는 Bootstrap 스타일 및 jQuery 라이브러리를 기반으로 구현된 Ajax RIA입니다. 소스 프레임워크.
B-JUI 클라이언트 프레임워크는 확장이 쉽고 사용하기 쉽습니다. HTML 구문에 익숙하고 HTML 속성을 사용하는 한 Ajax를 사용하여 프로젝트를 쉽게 개발할 수 있습니다. JavaScript에 익숙하지 않은 프로그래머에게는 백엔드 비즈니스 로직 구현에만 집중하면 됩니다. 프런트엔드 페이지에 HTML 코드만 작성하면 됩니다.
이 프레임워크는 Bootstrap 프런트 엔드 스타일과 jQuery 라이브러리를 기반으로 개발되었으며 다양한 구성 요소와 관련 Ajax 요청 호출을 캡슐화하고 jQuery 표준 플러그인과 결합되어 있습니다. 2차 개발이나 확장을 수행하는 것이 매우 편리합니다.
【추천 학습: jQuery 동영상 튜토리얼, 웹 프론트엔드 동영상】
위 내용은 Jquery에는 어떤 프런트엔드 프레임워크가 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7814
7814
 15
15
 1646
1646
 14
14
 1402
1402
 52
52
 1300
1300
 25
25
 1236
1236
 29
29
 jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
jQuery는 프런트엔드 개발에 널리 사용되는 빠르고, 작고, 기능이 풍부한 JavaScript 라이브러리입니다. 2006년 출시 이후 jQuery는 많은 개발자가 선택하는 도구 중 하나가 되었지만 실제 애플리케이션에서는 몇 가지 장점과 단점도 있습니다. 이 기사에서는 jQuery의 장점과 단점을 심층적으로 분석하고 구체적인 코드 예제를 통해 설명합니다. 장점: 1. 간결한 구문 jQuery의 구문 디자인은 간결하고 명확하여 코드의 가독성과 쓰기 효율성을 크게 향상시킬 수 있습니다. 예를 들어,
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인




