WeChat Mini 프로그램 WXML 템플릿 구문 요약
이 기사에서는 WeChat 미니 프로그램에 대한 관련 지식을 제공합니다. 데이터 바인딩, 이벤트 바인딩, 조건부 렌더링, 목록 렌더링 및 기타 문제를 포함하여 WXML 템플릿 구문에 대한 관련 내용을 주로 소개합니다. 모든 사람에게 도움이 되기를 바랍니다.

【관련 학습 권장사항: 미니 프로그램 학습 튜토리얼】
WXML 템플릿 구문- 데이터 바인딩
1. 데이터 베이직 바인딩 원칙
1 data ②
WXML 2에서 데이터 사용 data 정의 페이지 데이터
.js 에 있습니다. 페이지에 해당하는 파일을 생성하려면 데이터를 data
개체에 정의하세요. 3.Mustache
Grammatical Format  atData
atData
의 데이터를 렌더링할 페이지에 바인딩하세요. mustache Grammar
(이중 괄호)를 사용하여 변수를 래핑합니다. vue의 보간 표현식과 유사하게 구문 형식은 다음과 같습니다. 4. Mustache의 응용 시나리오 구문컨텐츠 바인딩
Bind 속성
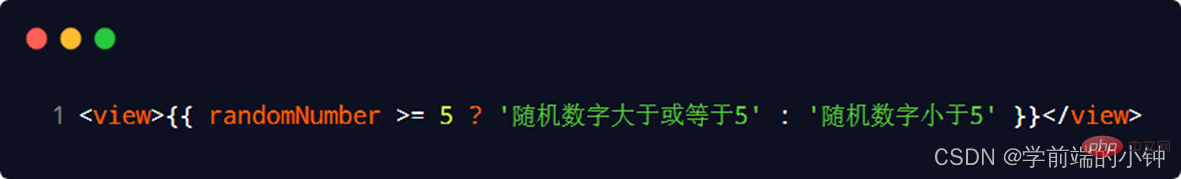
5.
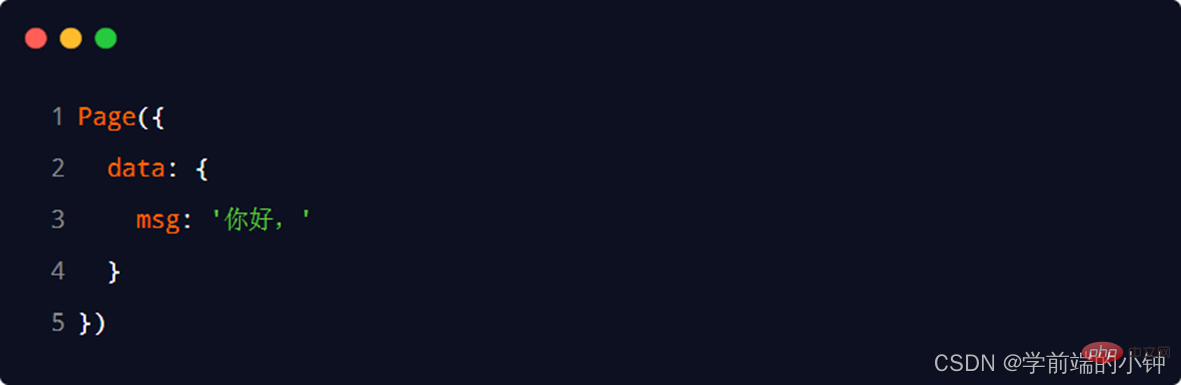
동적 바인딩 콘텐츠- 페이지의 데이터는 다음과 같습니다.
6.+ > 
8.  WXML
WXML
템플릿 구문-
이벤트 바인딩:
1. 이벤트
> 이벤트란 무엇인가요? 이벤트를 통해 렌더링 계층의 사용자 동작은 비즈니스 처리를 위해 논리 계층으로 피드백될 수 있습니다. 
2. 미니 프로그램에서 자주 사용되는 이벤트
바인딩 방법
이벤트 설명 tapbindtap
또는 bind:tap
손가락을 터치한 후 즉시 나가기, HTML 클릭 event
과 유사
input
bindinput 또는 bind:input
텍스트 상자의 입력 이벤트
change
binchange 또는 bind:change
상태가 변경될 때 트리거됨
3. 이벤트 객체의 속성 목록
이벤트 콜백이 트리거되면 이벤트 객체 event가 수신됩니다.
Properties
Type
Description
type
String
Event Type
timeStamp
Integer
이벤트가 열릴 때까지 경과한 밀리초 수 트리거
target
Object
이벤트를 트리거한 구성 요소의 일부 속성 값 모음
currentTarget
Object
현재 구성 요소의 일부 속성 값 모음
detail
Object
추가 정보
터치
배열
터치 이벤트, 현재 변경된 터치 포인트 정보 배열
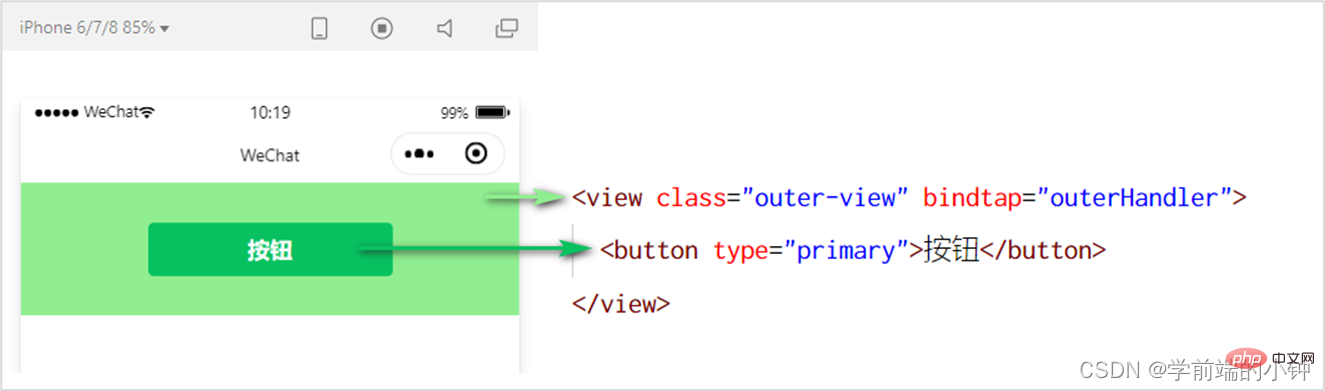
4. 대상 과 currentTarget
currentTarget 의 차이점은 현재 이벤트 바인딩된 구성 요소 입니다. 예는 다음과 같습니다. 내부 버튼을 클릭하면 클릭 이벤트가 bubble
방식으로 바깥쪽으로 확산되고, 외부 
의 tap 이벤트 핸들러도 트리거됩니다. 보기 . 이때 외부 view 의 경우:
1.target 은 이벤트를 트리거한 소스 구성 요소를 가리키므로 e.target
은 내부 버튼입니다. 컴포넌트 2.currentTarget 은 현재 이벤트를 트리거하는 구성요소를 가리킵니다. 따라서 e.currentTarget
이 현재 view 컴포넌트입니다. 5 .
bindtap
의 구문 형식 HTML 에는
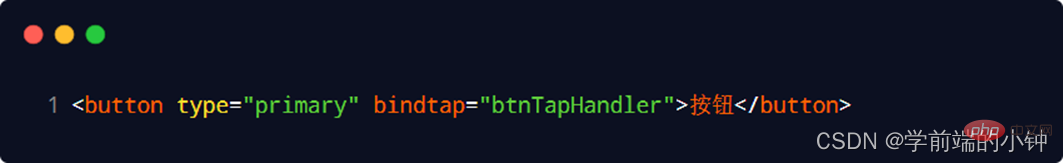
onclick 마우스 클릭 이벤트가 없지만 마우스 클릭 이벤트는 있습니다. 통과된다 탭 이벤트 를 탭하면 사용자의 터치 동작에 반응합니다. ① bindtap
을 통해 tap 터치 이벤트를 구성 요소에 바인딩할 수 있으며 구문은 다음과 같습니다. ②
 에서
에서
페이지의 .js 해당 이벤트 처리 함수는 파일에 정의되어 있으며, 이벤트 매개변수는 형식 매개변수
event를 통해 전달됩니다(보통 는 e로 축약됩니다):
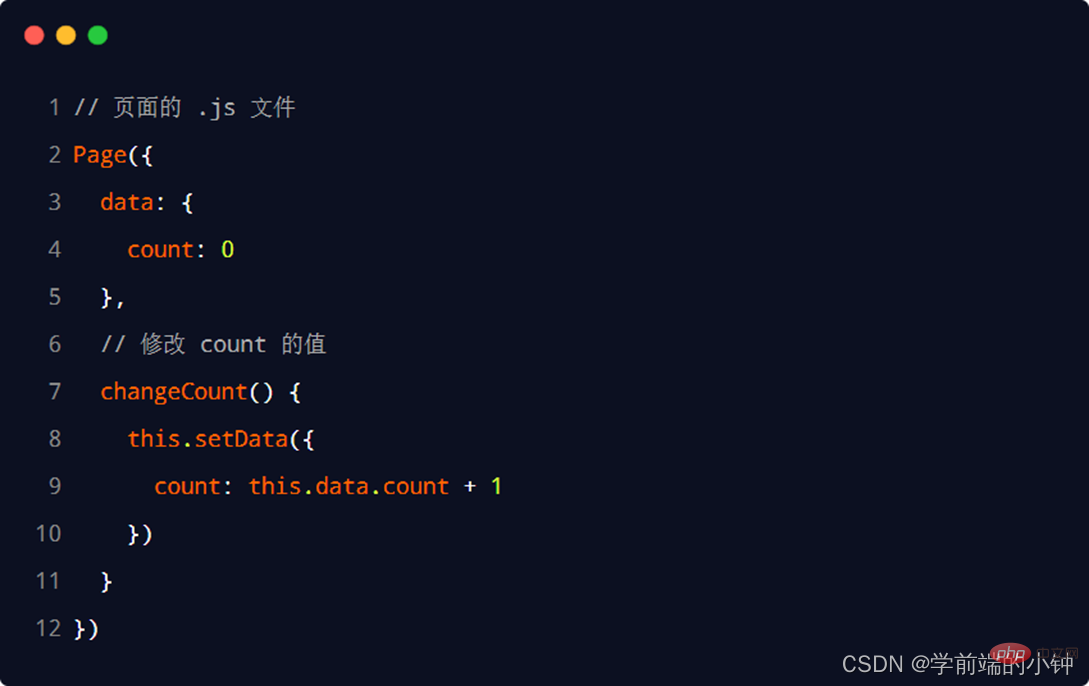
6. 이벤트 핸들러 함수의 data 에 데이터를 할당합니다.
this.setData(dataObject )를 호출합니다. 방법을 사용하면 페이지 data 의 데이터가 재할당되며 예는 다음과 같습니다.
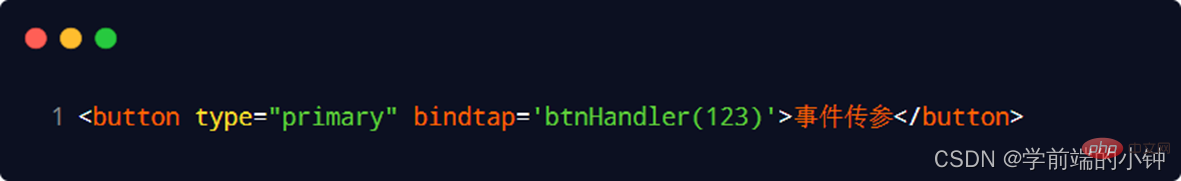
미니 프로그램에 전달되는 이벤트 매개변수는 매우 특별합니다.
매개변수를 전달할 수 없습니다. 이벤트를 바인딩하는 동안의 이벤트 핸들러 . 예를 들어, 다음 코드는 제대로 작동하지 않습니다:
애플릿은 bindtap 의 속성 값을 이벤트 이름으로 처리하기 때문에 이는 이벤트 이름을 호출하는 것과 동일합니다. btnHandler(123)
이벤트 처리 기능. 
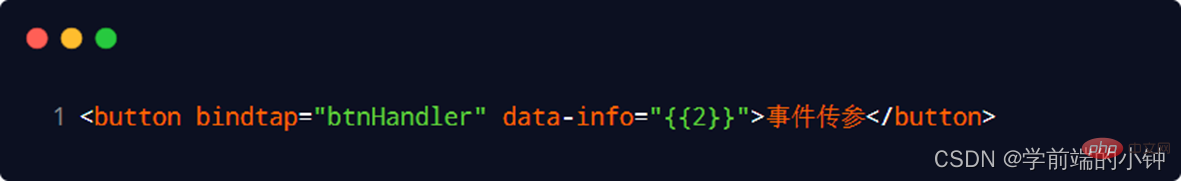
구성요소에 대해 data-* 사용자 정의 속성 매개변수를 제공할 수 있습니다. 여기서 *는 매개변수 의 이름을 나타냅니다. 샘플 코드는 다음과 같습니다.
마지막으로 : 1 정보
는 매개변수
이름 
2 값
2으로 구문 분석됩니다.
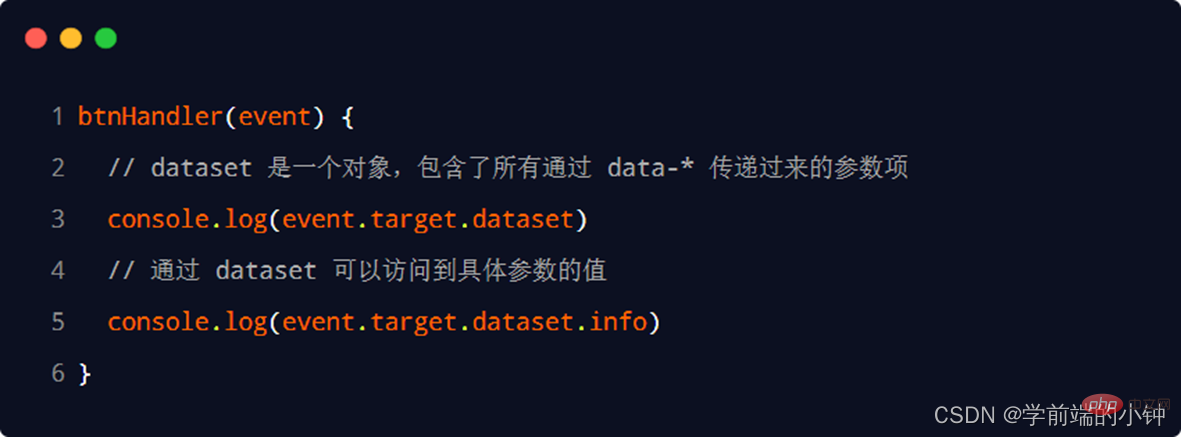
는 매개변수 값 으로 구문 분석됩니다. 이벤트 처리 함수에서
특정 매개변수 의 값은 event.target.dataset.매개변수 이름을 통해 얻을 수 있으며, 샘플 코드는 다음과 같습니다.
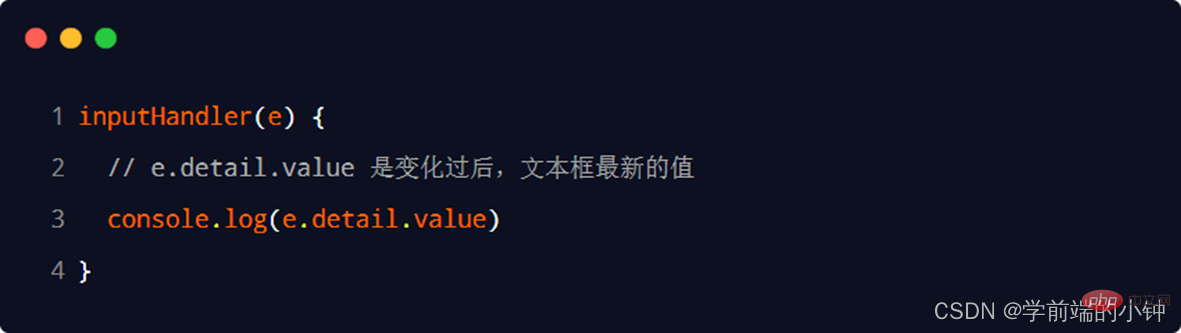
8. 애플릿의 bindinput
구문 형식은  input
input
이벤트를 통해 텍스트 상자에 응답합니다. 이벤트에 참여하시고, 문법 형식은 다음과 같습니다. ① Bindinput 텍스트 상자에 대한 입력 이벤트를 바인딩할 수 있습니다.
②
파일 처리 기능:

9. 텍스트 상자와 데이터 간의 데이터 동기화 구현 구현 단계:
1 데이터 정의
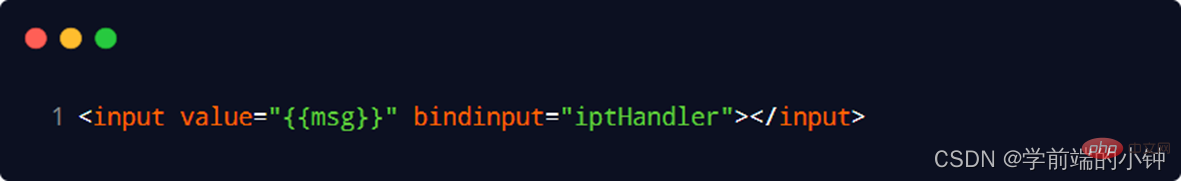
② 렌더링 구조
3 미화 스타일
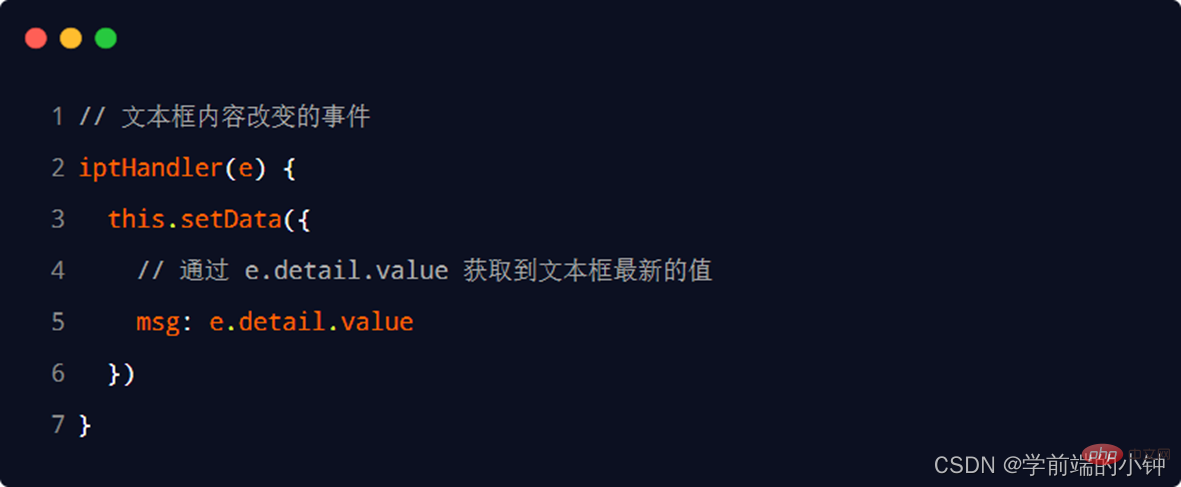
4 Binding input
Event handler정의 데이터:
렌더링 구조:  >
>
Bindinginput
이벤트 핸들러: 
WXML
템플릿 구문
- 조건부 렌더링:
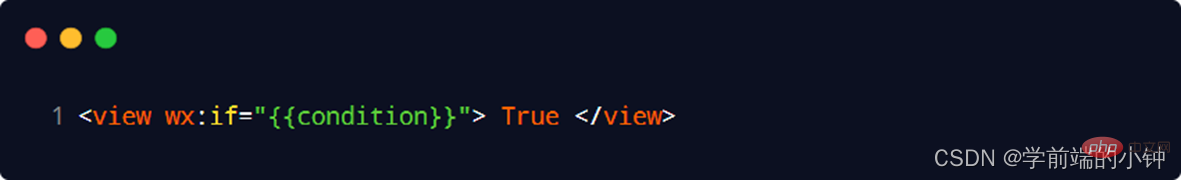
1.wx:if
미니 프로그램에서 wx:if="{{ condition}}"을 사용합니다. 코드 블록을 렌더링해야 하는지 확인하려면:
wx:elif 및 wx:else 를 사용하여 else 를 추가할 수도 있습니다. 판결:
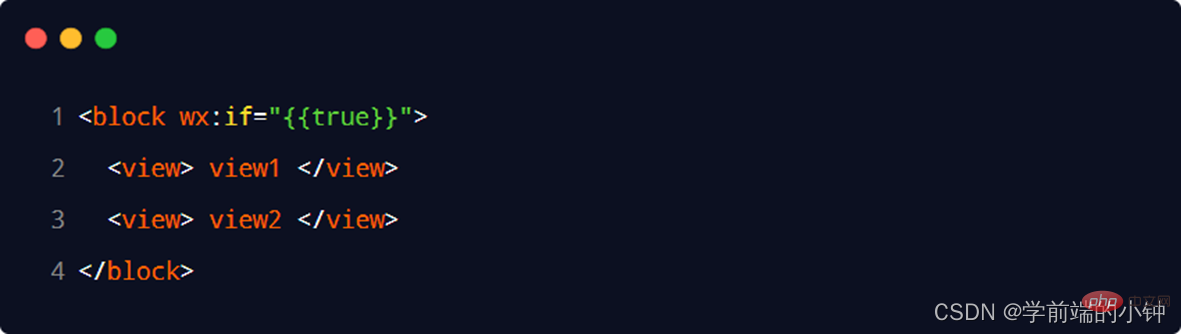
원하는 경우 
디스플레이 제어 한 번에 여러 구성 요소를 숨기려면 태그, 예시는 다음과 같습니다:

참고: 은 구성요소가 아니며 단순한 포장 컨테이너입니다. 페이지에서 렌더링을 수행하지 마십시오. 3. 숨겨진 h
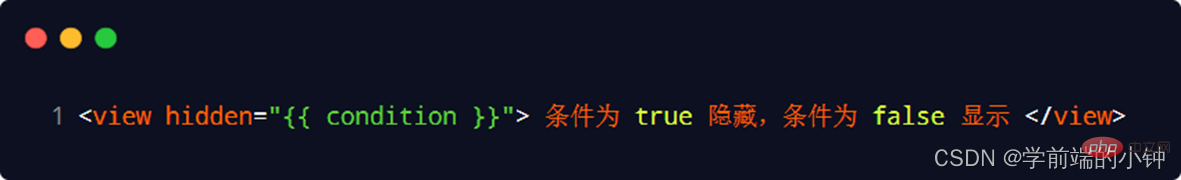
hidden = "{ {조건}} }" 
또한 디스플레이를 제어하고 숨길 수도 있습니다. 요소:
4.wx:if 및
숨겨진
ⅠOp 생성 방법이 다릅니다1 wx:if with 요소를 동적으로 생성 및 제거
, 요소의 표시 및 숨기기 제어2개 숨겨진 스타일 전환 으로 요소 제어( 디스플레이: 없음/블록;
) 표시 및 숨기기
② 사용 제안1 을 자주 전환할 때는 hidden
2을 사용하는 것이 좋습니다. 제어 조건이 복잡합니다 언제 , wx:if 을 wx:elif、wx:else 과 함께 사용하는 것이 좋습니다. 표시와 숨기기 간 전환
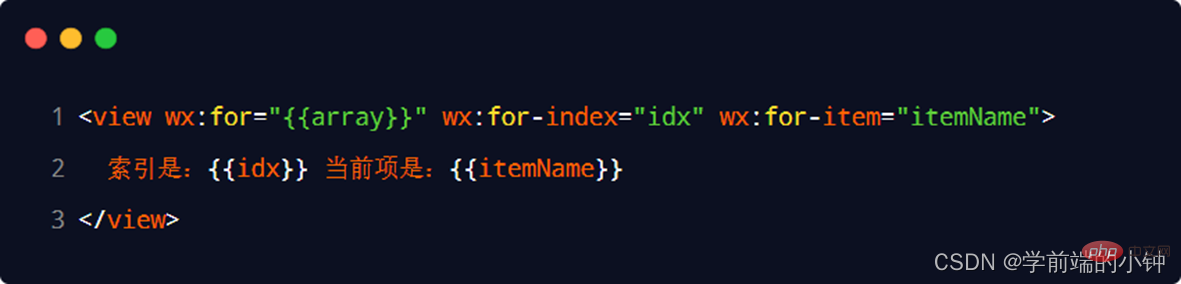
via wx:for 는 지정된 배열, 루프를 기반으로 반복 구성 요소 구조를 렌더링할 수 있으며 구문 예는 다음과 같습니다.
기본적으로 현재 루프 항목의 index는 index 로 표시됩니다. 현재 루프 항목은 item 으로 표시됩니다.
2. 현재 항목의 인덱스와 변수 이름을 수동으로 지정*
1을 사용하여 wx:for-index 을 지정할 수 있습니다. 색인 현재 루프 항목의
2 변수 이름은 wx:for-item 을 사용하여 지정할 수 있습니다. 현재 항목 변수 이름은 다음과 같습니다.
 3 wx:key
3 wx:key
사용은 Vue 목록 렌더링의
:key와 유사합니다. 애플릿에서 목록 렌더링을 구현할 때도 렌더링된 목록을 사용하는 것이 좋습니다. 항목은 고유한 키 값을 지정하므로 렌더링 효율성이 향상됩니다. 샘플 코드는 다음과 같습니다.

 WXML
WXML 


input
bindinput 또는 bind:input
텍스트 상자의 입력 이벤트
change
binchange 또는 bind:change
상태가 변경될 때 트리거됨
Properties
Type
Description
type
String
Event Type
timeStamp
Integer
이벤트가 열릴 때까지 경과한 밀리초 수 트리거
target
Object
이벤트를 트리거한 구성 요소의 일부 속성 값 모음
currentTarget
Object
현재 구성 요소의 일부 속성 값 모음
detail
Object
추가 정보
터치
배열터치 이벤트, 현재 변경된 터치 포인트 정보 배열
4. 대상 과 currentTarget
currentTarget 의 차이점은 현재 이벤트 바인딩된 구성 요소 입니다. 예는 다음과 같습니다. 내부 버튼을 클릭하면 클릭 이벤트가 bubble
방식으로 바깥쪽으로 확산되고, 외부 
tap 이벤트 핸들러도 트리거됩니다. 보기 . 이때 외부 view 의 경우:
1.target 은 이벤트를 트리거한 소스 구성 요소를 가리키므로 e.target
은 내부 버튼입니다. 컴포넌트 2.currentTarget 은 현재 이벤트를 트리거하는 구성요소를 가리킵니다. 따라서 e.currentTarget
이 현재 view 컴포넌트입니다. 5 .
bindtap
의 구문 형식 HTML 에는
onclick마우스 클릭 이벤트가 없지만 마우스 클릭 이벤트는 있습니다. 통과된다 탭 이벤트 를 탭하면 사용자의 터치 동작에 반응합니다. ① bindtap
을 통해 tap 터치 이벤트를 구성 요소에 바인딩할 수 있으며 구문은 다음과 같습니다. ②
 에서
에서
페이지의 .js 해당 이벤트 처리 함수는 파일에 정의되어 있으며, 이벤트 매개변수는 형식 매개변수
를 통해 전달됩니다(보통 는 e로 축약됩니다): this.setData(dataObject )를 호출합니다. 방법을 사용하면 페이지 data 의 데이터가 재할당되며 예는 다음과 같습니다. 미니 프로그램에 전달되는 이벤트 매개변수는 매우 특별합니다. 애플릿은 bindtap 의 속성 값을 이벤트 이름으로 처리하기 때문에 이는 이벤트 이름을 호출하는 것과 동일합니다. btnHandler(123) 이벤트 처리 기능. data-* 사용자 정의 속성 매개변수를 제공할 수 있습니다. 여기서 *는 매개변수 의 이름을 나타냅니다. 샘플 코드는 다음과 같습니다. 마지막으로 : 1 정보
는 매개변수 이름 2 값 으로 구문 분석됩니다.
는 매개변수 값 으로 구문 분석됩니다. 이벤트 처리 함수에서 의 값은 event.target.dataset.매개변수 이름을 통해 얻을 수 있으며, 샘플 코드는 다음과 같습니다. 8. 애플릿의 bindinput 구문 형식은 ② 파일 처리 기능: 데이터 정의 렌더링 구조 미화 스타일 Binding input Event handler정의 데이터: Bindinginput 이벤트 핸들러: WXML 템플릿 구문 - 조건부 렌더링: 1.wx:if wx:elif 및 wx:else 를 사용하여 else 를 추가할 수도 있습니다. 판결: 원하는 경우 참고: {조건}} }" Ⅰ Op 생성 방법이 다릅니다1 wx:if with 요소를 동적으로 생성 및 제거 , 요소의 표시 및 숨기기 제어2개 숨겨진 스타일 전환 으로 요소 제어( 디스플레이: 없음/블록; ) 표시 및 숨기기 사용 제안1 을 자주 전환할 때는 hidden 2을 사용하는 것이 좋습니다. 제어 조건이 복잡합니다 언제 , wx:if 을 wx:elif、wx:else 과 함께 사용하는 것이 좋습니다. 표시와 숨기기 간 전환 기본적으로 현재 루프 항목의 index는 index 로 표시됩니다. 현재 루프 항목은 item 으로 표시됩니다. 1을 사용하여 wx:for-index 을 지정할 수 있습니다. 색인 현재 루프 항목의 2 변수 이름은 wx:for-item 을 사용하여 지정할 수 있습니다. 현재 항목 변수 이름은 다음과 같습니다. 키 값을 지정하므로 렌더링 효율성이 향상됩니다. 샘플 코드는 다음과 같습니다.
6. 이벤트 핸들러 함수의 data 에 데이터를 할당합니다.

. 예를 들어, 다음 코드는 제대로 작동하지 않습니다:


 input
input 이벤트를 통해 텍스트 상자에 응답합니다. 이벤트에 참여하시고, 문법 형식은 다음과 같습니다. ① Bindinput 텍스트 상자에 대한 입력 이벤트를 바인딩할 수 있습니다.

9. 텍스트 상자와 데이터 간의 데이터 동기화 구현 구현 단계:
1  >
> 


미니 프로그램에서 wx:if="{{ condition}}"을 사용합니다. 코드 블록을 렌더링해야 하는지 확인하려면:



4.wx:if 및
숨겨진
via wx:for 는 지정된 배열, 루프를 기반으로 반복 구성 요소 구조를 렌더링할 수 있으며 구문 예는 다음과 같습니다.
2. 현재 항목의 인덱스와 변수 이름을 수동으로 지정*
 3 wx:key
3 wx:key
사용은 Vue 목록 렌더링의
:key와 유사합니다. 애플릿에서 목록 렌더링을 구현할 때도 렌더링된 목록을 사용하는 것이 좋습니다. 항목은 고유한
위 내용은 WeChat Mini 프로그램 WXML 템플릿 구문 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7695
7695
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu의 공식 WeChat 미니 프로그램이 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 게시하여 구매자/판매자와 소통하고, 개인 정보 및 주문 보기, 상품 검색 등을 할 수 있습니다. 궁금하시다면 Xianyu WeChat mini가 무엇인가요? 프로그램을 살펴볼까요? Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지, 내 5가지 기능 3. 사용하려면 구매하기 전에 WeChat 결제를 활성화해야 합니다.
 WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다. 모바일 인터넷의 발전으로 WeChat 애플릿은 사람들의 삶에 없어서는 안될 부분이 되었습니다. WeChat 미니 프로그램은 다양한 애플리케이션 시나리오를 제공할 뿐만 아니라 이미지 업로드 기능을 포함한 개발자 정의 기능도 지원합니다. 이 기사에서는 WeChat 애플릿에서 이미지 업로드 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 작업 코드 작성을 시작하기 전에 WeChat 개발자 도구를 다운로드하여 설치하고 WeChat 개발자로 등록해야 합니다. 동시에 WeChat도 이해해야 합니다.
 WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 미니 프로그램에서 드롭다운 메뉴 효과를 구현하려면 구체적인 코드 예제가 필요합니다. 모바일 인터넷의 인기로 인해 WeChat 미니 프로그램은 인터넷 개발의 중요한 부분이 되었으며 점점 더 많은 사람들이 관심을 갖고 주목하기 시작했습니다. WeChat 미니 프로그램을 사용하세요. WeChat 미니 프로그램 개발은 기존 APP 개발보다 간단하고 빠르지만 특정 개발 기술을 숙달해야 합니다. WeChat 미니 프로그램 개발에서 드롭다운 메뉴는 일반적인 UI 구성 요소로, 더 나은 사용자 경험을 제공합니다. 이 기사에서는 WeChat 애플릿에서 드롭다운 메뉴 효과를 구현하는 방법을 자세히 소개하고 실용적인 정보를 제공합니다.
 WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 사진 필터 효과 구현 소셜 미디어 애플리케이션의 인기로 인해 사람들은 사진의 예술적 효과와 매력을 높이기 위해 사진에 필터 효과를 적용하는 것을 점점 더 좋아하고 있습니다. WeChat 미니 프로그램에서도 사진 필터 효과를 구현할 수 있어 사용자에게 더욱 흥미롭고 창의적인 사진 편집 기능을 제공합니다. 이 기사에서는 WeChat 미니 프로그램에서 이미지 필터 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 캔버스 구성 요소를 사용하여 이미지를 로드하고 편집해야 합니다. 페이지에서 캔버스 구성요소를 사용할 수 있습니다.
 WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻으세요. WeChat 애플릿은 개발 및 사용이 간단하고 효율적인 경량 애플리케이션입니다. WeChat 미니 프로그램에서는 캐러셀 전환 효과를 달성하는 것이 일반적인 요구 사항입니다. 이 기사에서는 WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 페이지 파일에 캐러셀 구성 요소를 추가합니다. 예를 들어 <swiper> 태그를 사용하여 캐러셀의 전환 효과를 얻을 수 있습니다. 이 구성 요소에서는 b를 전달할 수 있습니다.
 Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu의 공식 WeChat 미니 프로그램이 사용자에게 유휴 항목을 쉽게 게시하고 거래할 수 있는 편리한 플랫폼을 제공하기 위해 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 통해 구매자 또는 판매자와 소통할 수 있으며, 개인정보 및 주문 조회, 원하는 상품을 검색할 수 있습니다. 그렇다면 WeChat 미니 프로그램에서 Xianyu는 정확히 무엇이라고 불리나요? 이 튜토리얼 가이드에서는 이에 대해 자세히 소개합니다. 알고 싶은 사용자는 이 기사를 따라 계속 읽어보세요! Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지 및 5가지 기능.
 WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 미니 프로그램에서 이미지 회전 효과를 구현하려면 구체적인 코드 예제가 필요합니다. WeChat 미니 프로그램은 사용자에게 풍부한 기능과 좋은 사용자 경험을 제공하는 경량 애플리케이션입니다. 미니 프로그램에서 개발자는 다양한 구성 요소와 API를 사용하여 다양한 효과를 얻을 수 있습니다. 그 중 그림 회전 효과는 미니프로그램에 흥미와 시각 효과를 더할 수 있는 일반적인 애니메이션 효과이다. WeChat 미니 프로그램에서 이미지 회전 효과를 얻으려면 미니 프로그램에서 제공하는 애니메이션 API를 사용해야 합니다. 다음은 방법을 보여주는 특정 코드 예제입니다.
 WeChat 미니 프로그램에서 슬라이딩 삭제 기능 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 슬라이딩 삭제 기능 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 슬라이딩 삭제 기능을 구현하려면 특정 코드 예제가 필요합니다. WeChat 미니 프로그램의 인기로 인해 개발자는 개발 과정에서 일부 공통 기능의 구현 문제에 직면하는 경우가 많습니다. 그중 슬라이딩 삭제 기능은 일반적으로 사용되는 기능 요구 사항입니다. 이 기사에서는 WeChat 애플릿에서 슬라이딩 삭제 기능을 구현하는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. 1. 요구 사항 분석 WeChat 미니 프로그램에서 슬라이딩 삭제 기능의 구현에는 다음 사항이 포함됩니다. 목록 표시: 슬라이드 및 삭제할 수 있는 목록을 표시하려면 각 목록 항목에 다음이 포함되어야 합니다.




