JavaScript의 Date 객체에 대한 완전한 숙달
이 기사에서는 주로 날짜 객체와 관련된 문제를 소개하는 javascript에 대한 관련 지식을 제공합니다. Date 객체는 생성자이므로 객체를 인스턴스화해야 합니다. 즉, new 를 전달한 후에 사용할 수 있습니다. 함께하면 모두에게 도움이 되기를 바랍니다.

【관련 권장사항: javascript video tutorial, web front-end】
다음으로 JS의 두 번째 공통 내장 객체 유형인 Date 객체
에 대해 설명하겠습니다. Date 객체와 Math 객체 차이점은 Math 객체는 생성자가 아니어서 직접 사용할 수 있는 반면, Date 객체는 생성자이므로 객체를 인스턴스화해야 합니다. 즉, new를 전달한 후 사용할 수 있습니다. Date 객체는 주로 개발 시 시간 및 날짜 문제를 처리하는 데 사용됩니다.
Date 객체 인스턴스화:
var date=new Date();
Date 객체 인스턴스화에는 매개변수가 있을 수도 있고 매개변수가 없을 수도 있습니다. 매개변수가 없는 출력은 해당 시점의 현재 시스템의 표준 시간입니다. Time
One: 매개변수 없는 인스턴스화
매개변수 없이 인스턴스화한 후에는 현재 시스템의 시간과 날짜가 표시됩니다.
var date=new Date(); //没有参数 console.log(date); //会输出当前时间

둘: 매개변수가 있는 인스턴스화
매개변수가 있는 인스턴스가 있습니다. 매개변수화에는 숫자 유형과 문자열 유형이라는 두 가지 유형이 있습니다. 다음은 각각 두 가지 유형의 예입니다
1. 숫자 매개변수의 인스턴스화:
var date=new Date(2021,1,18); //数字型参数 console.log(date);

입력 매개변수를 볼 수 있습니다. 1월이지만 출력 결과는 2월(2월)입니다. 숫자 출력은 입력한 달보다 1개월 더 큽니다.
2. 문자열 매개변수의 인스턴스화:
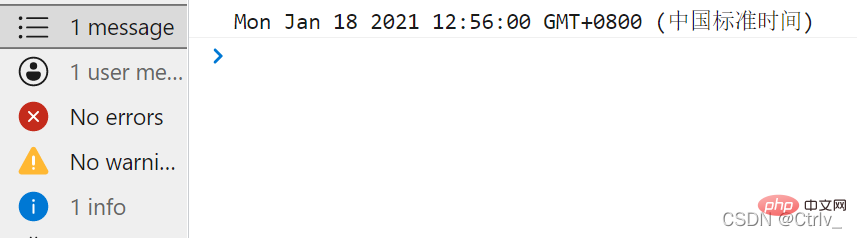
var date=new Date('2021-1-18 12:56:00'); //字符串型参数
console.log(date);
매개변수가 1월이고 출력 결과도 1월이므로 숫자 매개변수보다 문자열 매개변수가 더 많이 사용됩니다.
3: 연도, 월, 일 형식 지정
우리는 이미 Math 개체에 직접 사용할 수 있는 많은 속성과 메서드가 있다는 것을 알고 있습니다. 인스턴스화 후에는 Date 개체에도 동일하게 적용됩니다. . 연도와 월에 일반적으로 사용되는 세 가지 형식이 있습니다. 일 방법
getFullYear() 현재 연도를 출력
getMonth() 현재 출력 Month (출력 월이 실제 월보다 길다는 점에 유의해야 합니다. Small 1, 실제 월의 출력은 1씩 증가해야 합니다.)
getDate() 현재 날짜를 출력
getDay() 현재 날짜를 출력 (월요일부터 일요일까지 대응숫자 : 1 2 3 4 5 6 0)
var Date=new Date(); console.log(Date.getFullYear()); //输出当前年份 console.log(Date.getMonth() + 1); //输出结果为当前月份的前一月,要手动加1才能返回当前月份 console.log(Date.getDate()); //输出当前几号 console.log(Date.getDay()); //输出当前周几

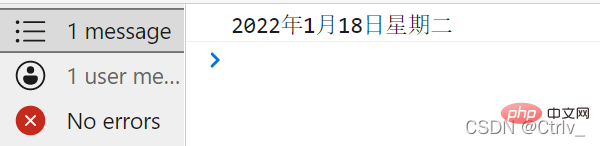
2021년 1월 18일 화요일 으로 하려면 다음과 같이 하면 됩니다
(요일은 하나의 숫자만 반환할 수 있기 때문에 관례에 따라 ' day of the week'이므로 반환된 숫자를 인덱스로 처리하고 일요일부터 토요일까지 배열에 넣습니다. 일요일은 0을 반환하기 때문입니다. 따라서 일요일을 배열의 첫 번째 위치, 즉 0 인덱스에 해당하는 위치에 넣습니다)var arr=['星期天','星期一','星期二','星期三','星期四','星期五','星期六']; var Date=new Date(); var year=Date.getFullYear(); var month=Date.getMonth() + 1; var date=Date.getDate(); var day=Date.getDay(); console.log(year + '年' + month + '月' + date + '日' + arr[day]);

4: 시, 분, 초 형식 지정
은 위getHours() 현재 시간을 출력
getMinutes() 현재 분을 출력
getSeconds() 输出当前秒
var Date=new Date(); console.log(Date.getHours()); //输出当前小时 console.log(Date.getMinutes()); //输出当前分钟 console.log(Date.getSeconds()); //输出当前秒
输出连续格式时分秒:
将其封装在了函数内,并利用三元运算符将不足10的数字补0,符合平常看时间的习惯
function time()
{
var time=new Date();
var h=time.getHours();
h = h<10 ? '0'+h : h;
var m=time.getMinutes();
m = m<10 ? '0'+m : m;
var s=time.getSeconds();
s = s<10 ? '0'+s : s;
return h+'时'+m+'分'+s+'秒';
}
console.log(time());
五:获取当前时间总毫秒数(时间戳)
这里所说的总毫秒数是指当前时间距离1970年1月1日的总毫秒数,共有四种方法可以表示
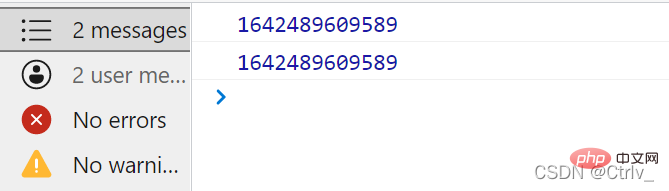
valueOf()
getTime()
var date=new Date(); console.log(date.valueOf()); console.log(date.getTime());

或者使用另外一种简便写法 var date=+new Date();返回的就是总毫秒数
var date=+new Date(); console.log(date);
以及H5新增加的一种方法,这个方法不需要实例化对象即可获得,更为简便
console.log(Date.now());
六:倒计时案例(重点)
在日常开发中很多地方都会用的到倒计时,例如淘宝,京东的双十一秒杀倒计时等,我们如何也写出一个倒计时效果呢,我们首先会想到刚才学到的获取当前时间,再减去我们设置好的时间即可,但是我们获取到的标准时间很可能会出现减去之后是负数的情况(例如02-12)这怎么办呢?于是我们的时间戳便有利用价值了,时间戳即刚才讲到过的总毫秒数,这个时间是永远不会重复的,对此我们可以使用设置好的总毫秒数减去当前的总毫秒数,在进行一系列单位换算,就可以得到一个简单的倒计时案例了,首先我们需要熟练记清楚单位换算之间的关系:
1秒=1000毫秒
天数=秒数/60/60/24
小时数=秒数/60/60%24
分钟数=秒数/60%60
秒数=秒数%60
对于无法整除的秒数,我们利用 parseInt() 方法取整即可,有了这样一个换算关系,我们就可以轻松地完成这个倒计时案例了
function count(time)
{
var nowtime=+new Date(); //得到当前时间
var aimtime=+new Date(time); //得到目标时间(结束时间)
var times=(aimtime-nowtime)/1000; //得到倒计时时间差(毫秒) 除1000得到秒
var d=parseInt(times/60/60/24) //得到倒计时天数
d=d<10?'0'+d:d; //将不足10的时间补0
var h=parseInt(times/60/60%24) //得到倒计时小时数
h=h<10?'0'+h:h; //将不足10的时间补0
var m=parseInt(times/60%60) //得到倒计时分钟数
m=m<10?'0'+m:m; //将不足10的时间补0
var s=parseInt(times%60) //得到倒计时秒数
s=s<10?'0'+s:s; //将不足10的时间补0
return d + '天' + h + '时' + m + '分' + s +'秒'; //返回倒计时
}
alert('倒计时还剩下' + count('2022-1-18 16:30:00')); //调用并输入目标的结束时间【相关推荐:javascript视频教程、web前端】
위 내용은 JavaScript의 Date 객체에 대한 완전한 숙달의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7555
7555
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.