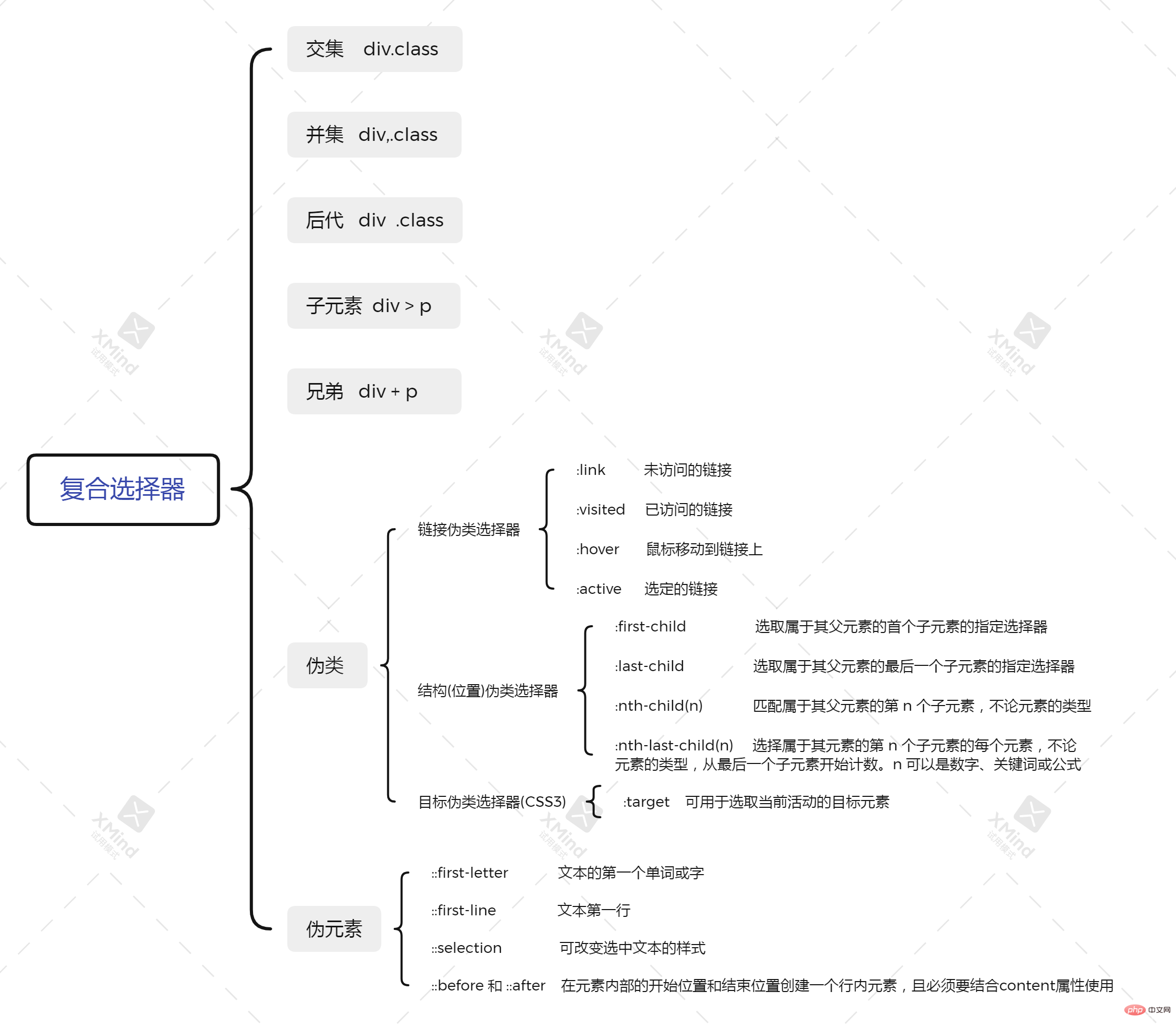
복합 선택기에는 7가지 유형이 있습니다. 1. 여러 요소에 대해 동일한 CSS 스타일을 정의할 때 사용되는 쉼표로 연결된 여러 선택기로 구성된 결합 선택기 2. "E F" 구문인 하위 선택기 요소 또는 요소 그룹의 후손 3. 하위 요소 선택자, 구문 "E>F"는 특정 요소의 하위 요소인 요소를 선택할 수 있습니다. 4. 의사 클래스 선택자 등.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS는 교차 선택자, 결합 선택자, 하위 선택자, 하위 요소 선택자, 인접 형제 선택자, 의사 클래스 선택자, 의사 요소 선택자의 7가지 유형의 복합 선택자를 제공합니다.
복합 선택기는 보다 정확하고 정밀한 대상 요소 태그를 선택하기 위해 두 개 이상의 기본 선택기가 서로 다른 방식으로 결합되어 구성됩니다. 
교차점 선택자
교차점 선택자는 두 개의 선택자로 구성되며 첫 번째는 레이블 선택자, 두 번째는 클래스 선택자(또는 ID 선택자), 두 선택자 사이에는 공백이 있을 수 없습니다. , 예: h3.special.
메모리 팁:
교차점 선택기는 다음을 의미합니다. ...그리고...의 의미(예:
p.one 选择的是: 类名为 .one 的 段落标签
)는 상대적으로 거의 사용되지 않으며 권장되지 않습니다.
Union 선택기Union 선택기(CSS 선택기 그룹화)는
comma로 연결된 각 선택기로 구성되며, 모든 형태의 선택기(레이블 선택기, 클래스 선택기, ID 선택기 등 포함)를 사용할 수 있습니다. 조합 선택기의 일부로. 일부 선택기에 의해 정의된 스타일이 완전히 동일하거나 부분적으로 동일한 경우 통합 선택기를 사용하여 동일한 CSS 스타일을 정의할 수 있습니다. 메모리 팁:
Union 선택자와 수단은 쉼표로 구분되어 있는 한 모든 선택자는 다음 스타일을 실행합니다.
예를 들어
.one, p , #test {color: #F00;}는 세 개의 선택기 .one, p 및 #test가 빨간색을 실행한다는 의미입니다.
.one 和 p 和 #test 这三个选择器都会执行颜色为红色。 通常用于集体声明。
后代选择器
后代选择器又称为包含选择器,用来选择元素或元素组的后代,其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
子孙后代都可以这么选择。 或者说,它能选择任何包含在内的标签。
子元素选择器
子元素选择器只能选择作为某元素子元素的元素。其写法就是把父级标签写在前面,子级标签写在后面,中间跟一个 > 进行连接,注意,符号左右两侧各保留一个空格。
白话: 这里的子 指的是 亲儿子 不包含孙子 重孙子之类。
比如:
.demo > h3 {color: red;}说明: h3 一定是demo 亲儿子; demo 元素包含着h3。
相邻兄弟选择器
可选择紧接在另一元素后的元素,且二者有相同父元素
选择紧接在 h1 元素后出现的段落,h1 和 p 元素拥有共同的父元素 :
h1 + p {margin-top:50px;}伪类选择器
伪类选择器用于向某些选择器添加特殊的效果。比如可以选择 第1个,第n个元素。
类 .one 类选择器是一个点
伪类 :link 用 2个点 就是 冒号
链接伪类选择器
:link /* 未访问的链接 */
:visited /* 已访问的链接 */
:hover /* 鼠标移动到链接上 */
:active /* 选定的链接 */
注意写的时候,他们的顺序尽量不要颠倒 按照 lvha 的顺序
结构(位置)伪类选择器(CSS3)
:first-child 选取属于其父元素的首个子元素的指定选择器:last-child 选取属于其父元素的最后一个子元素的指定选择器:nth-child(n) 匹配属于其父元素的第 N 个子元素,不论元素的类型:nth-last-child(n) 选择器匹配属于其元素的第 N 个子元素的每个元素,不论元素的类型,从最后一个子元素开始计数。目标伪类选择器(CSS3)
:target
:target {
color: red;
font-size: 30px;
}h3는 demo의 생물학적 아들이어야 합니다. demo 요소에는 h3</이 포함되어 있습니다. 코드>. 🎜🎜🎜🎜인접 형제 선택기🎜🎜🎜🎜🎜다른 요소 바로 뒤에 요소를 선택할 수 있으며 둘 다 동일한 상위 요소를 갖습니다.🎜🎜🎜h1 요소 바로 뒤에 나타나는 단락을 선택합니다. h1 및 p 요소는 공통 상위 요소를 가집니다. 요소: 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>div::befor {
content:"开始";
}
div::after {
content:"结束";
}</pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div>🎜🎜🎜의사 클래스 선택자🎜🎜🎜🎜의사 클래스 선택자는 특정 선택자에 특수 효과를 추가하는 데 사용됩니다. 예를 들어 첫 번째 요소와 n번째 요소를 선택할 수 있습니다. 🎜🎜클래스 <code>.one 클래스 선택자는 점입니다. 🎜🎜의사 클래스 :link 2개의 점을 사용하여 콜론으로 사용하세요. 🎜🎜🎜링크 의사 클래스 선택자 🎜🎜:first-child 상위 요소의 첫 번째 하위 요소에 속하는 지정된 선택기를 선택합니다.:last-child 상위 요소의 마지막 하위 요소에 속하는 지정된 선택기를 선택합니다.:nth-child(n) 마지막과 일치합니다 상위 요소에 속하는 하위 요소 요소 유형에 관계없이 요소의 N번째 하위 요소:nth-last-child(n) 선택기는 해당 요소에 해당하는 모든 요소와 일치합니다. 해당 요소의 N번째 하위 요소, 요소 유형에 관계없이 마지막 하위 요소부터 계산이 시작됩니다. 🎜 n은 숫자, 키워드 또는 공식일 수 있습니다.:target을 사용하여 현재 활성 대상 요소를 선택할 수 있습니다. 🎜:target {
color: red;
font-size: 30px;
}伪元素选择器(CSS3)
E::first-letter 文本的第一个单词或字
E::first-line 文本第一行
E::selection 可改变选中文本的样式
E::before 和 E::after
在E元素内部的开始位置和结束位置创建一个元素,该元素为行内元素,且必须要结合content属性使用。
div::befor {
content:"开始";
}
div::after {
content:"结束";
}E:after、E:before 在旧版本里是伪元素,CSS3的规范里“:”用来表示伪类,“::”用来表示伪元素,但是在高版本浏览器下E:after、E:before会被自动识别为E::after、E::before,这样做的目的是用来做兼容处理。
之所以被称为伪元素,是因为他们不是真正的页面元素,html没有对应的元素,但是其所有用法和表现行为与真正的页面元素一样,可以对其使用诸如页面元素一样的css样式,表面上看上去貌似是页面的某些元素来展现,实际上是css样式展现的行为,因此被称为伪元素。
注意
伪元素:before和:after添加的内容默认是inline元素;这两个伪元素的content属性,表示伪元素的内容,设置:before和:after时必须设置其content属性,否则伪元素就不起作用。
:first-child与:first-of-type区别
:first-child 匹配的是其父元素的第一个子元素,可以说是结构上的第一个子元素。
:first-of-type 匹配的是在其父元素的所有子元素中 该类型元素的第一个元素
<p>结构上的第一个p元素</p> <!-- p:first-child --> <!-- p:first-of-type -->
<h1>Welcome to My Homepage</h1> <!-- h1:first-of-type -->
<p>This paragraph is not the first child of its parent.</p>
<div> <!-- div:first-of-type -->
<p>父div的第一个p元素</p> <!-- p:first-child --> <!-- p:first-of-type -->
<p>第二个</p>
</div>
<p>
<b>注意:</b> :first-child作用于 IE8以及更早版本的浏览器, DOCTYPE必须已经声明.
</p>p:first-child // 匹配的是其父元素的第一个子元素,可以说是结构上的第一个子元素 h1:first-child // 匹配不到,h1的父元素的第一个子元素是p,不是h1 div:first-child // 匹配不到,div的父元素的第一个子元素是p,不是div p:first-of-type // 匹配其父元素的所有p元素中的第一个元素 h1:first-of-type // 匹配其父元素的所有h1元素中的第一个元素 div:first-of-type // 匹配其父元素的所有div元素中的第一个元素
伪类与伪元素的区别
| 语法 | 功能 | 同一个元素可用个数 | |
|---|---|---|---|
| 伪类 | : | 选择DOM树上元素不同的状态(:visited :link) DOM上无法用简单选择器选择的元素(:first-child) |
可同时使用多个伪类 |
| 伪元素 | :: | 创建不在DOM树中的虚拟容器并添加样式 | 只能用一个伪元素,且只能出现在末尾 |
위 내용은 CSS의 복합 선택자는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




