Figure는 html5의 새로운 태그인가요?
그림은 새로운 태그입니다. Figure는 이미지, 차트, 사진 등과 같은 독립적인 흐름 콘텐츠를 지정하는 데 사용되는 HTML5의 새로운 의미 태그입니다. Figure의 콘텐츠는 일반적으로 기본 콘텐츠와 관련되어 있으며 요소의 위치는 독립적입니다. 네, 삭제해도 웹페이지의 다른 콘텐츠에는 영향을 미치지 않습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
은 독립적인 스트림 콘텐츠(이미지, 차트, 사진, 코드 등)를 지정하는 데 사용됩니다.
그림의 콘텐츠는 일반적으로 메인 콘텐츠와 관련이 있지만 요소의 위치는 메인 콘텐츠와 독립적입니다. 삭제된 경우 문서 흐름에 영향을 주어서는 안 됩니다. 즉, 그림이 삭제된 경우 웹 페이지의 다른 콘텐츠에 영향을 미치지 않습니다.
참고:
요소 내용의 개요는 문서의 주요 개요에서 제외됩니다.
-
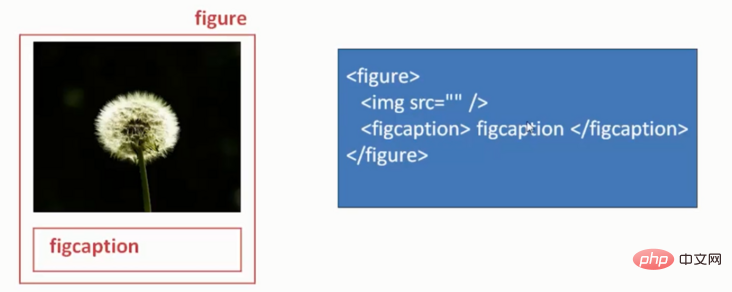
요소는 요소와 함께 사용할 수 있습니다. 요소는 요소의 제목을 정의하는 데 사용됩니다. 요소에 제목을 연결하려면(첫 번째 또는 마지막 하위 요소로)
그림 및 figcaption 태그 사용의 이점
그림을 검색하면 그림, 차트, 사진, 코드 및 기타 미디어가 여기에 저장되어 있다는 것을 알게 될 것이며 기사 및 기타 물건이 여기에 저장되어 있다고 생각하지 않을 것입니다. 검색 엔진은 검색을 더 빠르고 편리하게 만듭니다.
반면에 프로그래머들은 이 라벨을 보면 여기에 존재하는 것이 읽기 쉬운 그림과 기타 매체라는 것을 알게 될 것입니다.

예:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>figure和 figcaption元素的使用</title> </head> <body> <p>被称作“第四代体育馆”的“鸟巢”国家体育场是 2008年北京奥运会的标志性建筑,它位于北京北四环边,包含在奥林匹克国家森林公园之中。占地面积 20.4万平方米,总建筑面积 25.8万平方米,拥有 9.1万个固定座位,内设餐厅、运动员休息室、更衣室等。2008年奥运会期间,承担开幕式、闭幕式、田径比赛、男子足球决赛等赛事活动。</p> <figure> <figcaption>北京鸟巢</figcaption> <p>拍摄者:XXXX,拍摄时间:2020 年 09 月</p> <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/618/758/942/1652861905236705.png" class="lazy" alt=""> </figure> </body> </html>

(학습 동영상 공유: html 동영상 튜토리얼, 웹 프론트엔드)
위 내용은 Figure는 html5의 새로운 태그인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7700
7700
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




