CSS 스타일 시트는 어떤 세 부분으로 구성됩니까?
CSS 스타일 시트의 세 가지 구성 요소: 1. 페이지의 어떤 개체에 지정된 스타일이 적용될지 브라우저에 알려주는 데 사용되는 선택기 2. 주로 글꼴 속성을 포함하여 CSS에서 제공하는 설정된 스타일 옵션인 속성 텍스트 속성, 배경 속성, 레이아웃 속성 등 3. 속성 값은 지정된 속성의 유효한 값이며 속성과 속성 값은 ":"으로 구분됩니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS 스타일 시트의 구성
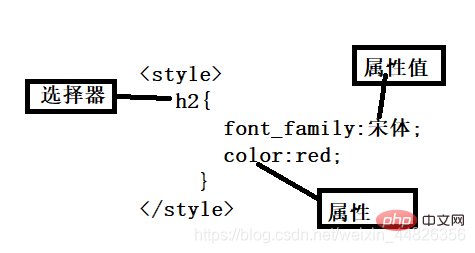
CSS 스타일 시트는 선택기, 속성 및 속성 값의 세 부분으로 구성됩니다. 구문 스타일은 다음과 같습니다.
选择符{属性:属性值;}구문 설명은 다음과 같습니다.
-
선택기: 선택기라고도 하며 HTML의 모든 태그는 다양한 CSS 선택기를 통해 제어됩니다.
스타일이 적용될 페이지의 개체를 브라우저에 알려줍니다. 이러한 개체는 특정 태그, 모든 웹 페이지 개체, 지정된 클래스 또는 ID 값 등일 수 있습니다. 브라우저는 이 스타일을 구문 분석할 때 선택기를 기반으로 개체의 표시 효과를 렌더링합니다.
속성: CSS에서 제공하는 설정된 스타일 옵션으로 주로 글꼴 속성, 텍스트 속성, 배경 속성, 레이아웃 속성, 테두리 속성, 목록 항목 속성, 테이블 속성 등이 포함됩니다. 이러한 속성 중 일부는 일부 브라우저에서만 지원되므로 CSS 속성을 사용하면 사용이 더 복잡해집니다.
속성값(value): 지정된 속성의 유효한 값입니다. 속성과 속성값은 ":"으로 구분됩니다. 속성 값이 여러 개인 경우 ";"를 사용하여 구분합니다.

CSS 선택기
일반적으로 사용되는 CSS 선택기는 태그 선택기, 카테고리 선택기, 포함 선택기, ID 선택기, 클래스 선택기 등입니다. 선택기를 사용하여 다양한 HTML 태그를 제어하여 다양한 효과를 얻을 수 있습니다. 세 가지 기본 선택기에 대해 아래에서 자세히 소개합니다.
1. 태그 선택기
HTML 페이지는 이미지 태그 2.类别选择器 使用标记选择器非常的快捷,但是会有一定的局限性。如果页面声明标记选择器,那么页面中所有该标记内容都会有相应的变化。加入页面中有3个 태그 선택기를 사용하는 것은 매우 빠르지만 특정 제한 사항이 있습니다. 페이지에서 태그 선택기를 선언하면 페이지에 있는 해당 태그의 모든 콘텐츠가 그에 따라 변경됩니다. 조인 페이지에는 세 개의 3. ID 선택기 rrreee CSS 3에서 일반적으로 사용되는 모듈은 다음 표와 같습니다. (동영상 공유 학습: css 동영상 튜토리얼, 웹 프론트엔드)<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/661baa63bb71fd8b3847aa8ec31e5ff1-1.png" class="lazy" alt="CSS 스타일 시트는 어떤 세 부분으로 구성됩니까?" >, 하이퍼링크 태그 <a></a>, table 태그 <table> 등이 있으며 CSS 태그 선택기는 페이지의 어떤 태그가 어떤 CSS 태그를 사용하는지 선언하는 데 사용됩니다. 예를 들어 a 선택기는 모든 <code>를 선언하는 데 사용됩니다. < 페이지에 있습니다. ;a>태그의 스타일입니다. <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/661baa63bb71fd8b3847aa8ec31e5ff1-1.png" class="lazy" alt="CSS 스타일 시트는 어떤 세 부분으로 구성됩니까?" >、超链接标记<a></a>、表格标记等,而CSS标记选择器就是声明页面中的哪些标记采用哪些CSS标记,例如a选择器,就是用于声明页面中所有
<a></a>标记的样式风格。
例如:定义a标记选择器,在该标记选择器中定义超链接的字体与颜色。<style>
a{
font_size:9px;
color:#F93;
}
</style><h2>标记,如果想让每个<h2> 예: 태그 선택기를 정의하고 태그 선택기에서 하이퍼링크의 글꼴과 색상을 정의합니다. <html>
<style>
.one{
font-family:宋体;
font-size:24px;
color:red;
}
.two{
font-family:宋体;
font-size:16px;
color:red;
}
.three{
font-family:宋体;
font-size:12px;
color:red;
}
</style>
</head>
<body>
<h2 id="应用选择one">应用选择one</h2><!--定义样式后,页面会自动加载样式-->
<p>正文内容1</p>
<h2 id="应用选择器two">应用选择器two</h2>
<p>正文内容2</p>
<h2 id="应用选择器three">应用选择器three</h2>
<p>正文内容3</p>
</body>
</html>
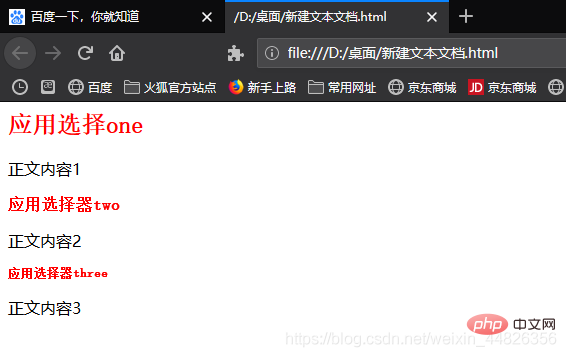
<h2> 태그가 있습니다. 각 <h2>를 다르게 표시하려면 태그 선택기를 사용할 수 없습니다. 카테고리 선택기를 소개합니다. 유형 선택기의 이름은 직접 정의하며 "."으로 시작합니다. 정의된 속성 및 속성 값도 CSS 사양을 따라야 합니다. 카테고리 선택기의 HTML 태그를 적용하려면 클래스 속성을 사용하여 선언하면 됩니다. 예: <html>
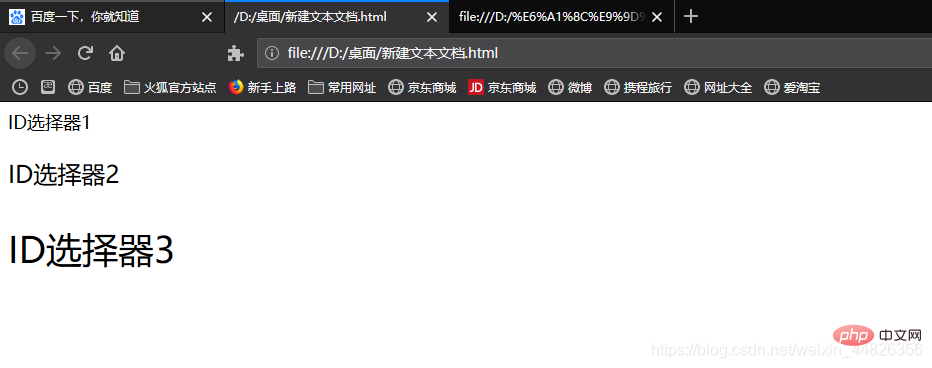
<style>
#first{
font-size:18px
}
#two{
font-size:24px
}
#three{
font-size:36px
}
</style>
<body>
<p id="first">ID选择器1</p>
<p id="two">ID选择器2</p>
<p id="three">ID选择器3</p>
</body>
</html>
모듈 이름
기능 설명
기본 박스 모델
다양한 박스 관련 모듈 정의
Line
정의 다양한 줄 관련 스타일
Lists
다양한 목록 관련 스타일 정의
Text
다양한 텍스트 관련 스타일 정의
Color
다양한 색상 관련 스타일 정의 스타일
Font
다양한 글꼴 관련 스타일 정의
Background 및 Border
다양한 배경 및 테두리 관련 스타일 정의
Paged Media
다양한 헤더 정의, 바닥글, 페이지 등 페이지 요소 데이터의 스타일 정의
Writing Modes
페이지의 텍스트 데이터 레이아웃 정의
위 내용은 CSS 스타일 시트는 어떤 세 부분으로 구성됩니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7658
7658
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 73
73
 19
19
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
React는 JSX와 HTML을 결합하여 사용자 경험을 향상시킵니다. 1) JSX는 개발을보다 직관적으로 만들기 위해 HTML을 포함시킨다. 2) 가상 DOM 메커니즘은 성능을 최적화하고 DOM 운영을 줄입니다. 3) 유지 보수성을 향상시키기위한 구성 요소 기반 관리 UI. 4) 상태 관리 및 이벤트 처리는 상호 작용을 향상시킵니다.




