jquery에서 dom 일치 요소를 삭제하는 방법: 1. "$()"를 사용하여 dom 요소를 선택합니다. "$("selector")" 구문은 일치하는 요소가 포함된 jquery 개체를 반환합니다. 2. 제거()를 사용하여 dom 요소를 선택합니다. 일치하는 요소 삭제 요소의 경우 "selected element object.remove()" 구문은 요소와 해당 내부 콘텐츠를 삭제합니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery는 dom 일치 요소를 삭제합니다
1. $()를 사용하여 dom 요소를 선택합니다.
$()는 $(expresion), 즉 CSS 선택기, Xpath 또는 html 요소일 수 있습니다. , 위의 표현식을 통해 대상 요소와 일치합니다.
구문:
$("选择器")예: $("a")로 생성된 객체는 CSS 선택기를 사용하여 jQuery 객체를 생성합니다. 이는 모든 태그를 선택합니다.
2. 일치하는 요소를 삭제하려면 제거()를 사용하세요.
제거() 메서드는 선택한 요소와 해당 내용을 모두 삭제할 수 있습니다.
被选元素对象.remove()
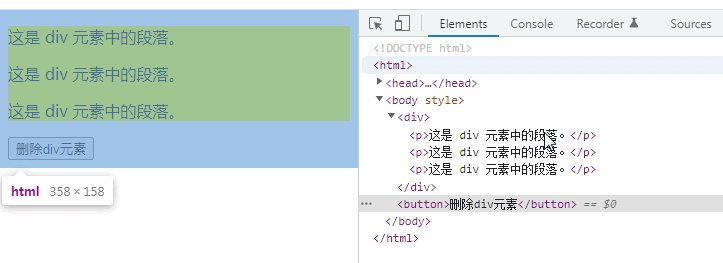
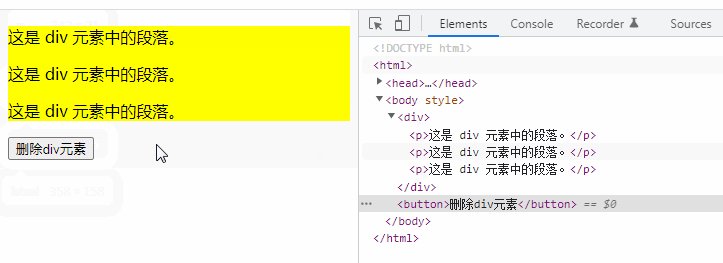
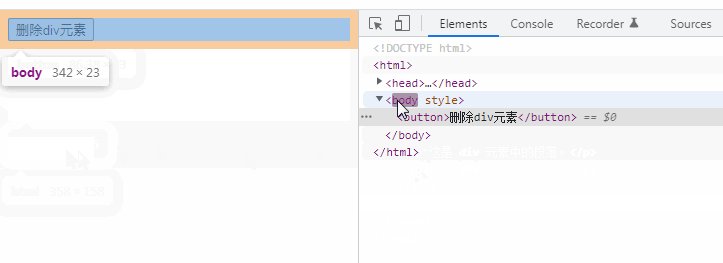
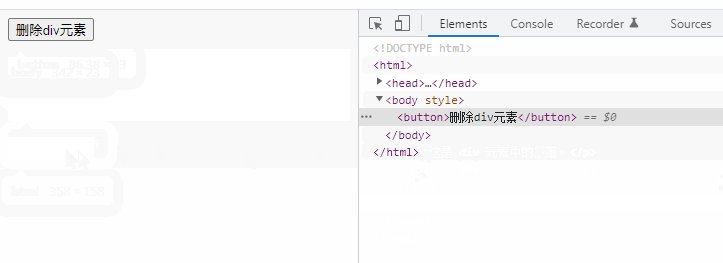
예: div 요소를 선택하고 삭제
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").remove();
});
});
</script>
<style type="text/css">
div {
background-color: yellow;
}
</style>
</head>
<body>
<div>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
</div>
<button>删除div元素</button>
</body>
</html>
[추천 학습: jQuery 비디오 튜토리얼, 웹 프론트엔드 비디오]
위 내용은 Jquery에서 DOM 일치 요소를 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




