이 글은 Node의 버퍼를 이해하고 브라우저 이벤트 루프에 대해 이야기하는 데 도움이 될 것입니다.

바이너리 데이터
컴퓨터의 모든 콘텐츠: 텍스트, 숫자, 그림, 오디오 및 비디오는 결국 바이너리 시스템을 사용하여 표현하게 됩니다.
JS는 우리가 일반적으로 사용자에게 표시하는 문자열과 같은 매우 직관적인 데이터를 직접 처리할 수 있습니다.JS可以直接去处理非常直观的数据:比如字符串,我们通常展示给用户的也是这些内容
但你可能会以为JS也能够处理图片
JS或者HTML,只是负责告诉浏览器图片的地址但是对于服务端来说是不一样的
utf-8进行编码的,而是用GBK,那么我们必须读取到他们的二进制数据,再通过GKB转换成对应的文字sharp的库,就是负责读取图片或者传入图片的Buffer对其再进行处理的Node中通过TCP建立长连接,TCP传输的是字节流,我们需要将数据转成字节再进行传入,并且需要知道传输字节的大小(客户端需要根据大小来判断读取多少内容)Buffer和二进制
我们会发现,对于前端开发来说,通常很少会和二进制打交道,但是对于服务器端来说,为了实现很多功能,我们必须直接去操作其二进制的数据
所以Node为了可以方便开发者完成更多功能,提供给了我们一个名为Buffer的类,并且他是全局的
我们前面说过,Buffer中存储的是二进制数据,那么到底是如何存储的呢?
8位二进制:00000000,刚好是一个字节为什么是8位呢?
byte)1 byte = 8 bit,1kb = 1024 byte,1M = 1024kb, 1 G = 1024 M
int类型是4个字节,long类型是8个字节TCP传输的是字节流,在写入和读取时都需要说明字节的个数RGB的值分别都是255,所以本质上在计算机中都是用一个字节存储的Buffer和字符串
Buffer相当于是一个字节的数组,数组中的每一项对于一个字节的大小
如果我们希望将一个字符串放入到Buffer中,是怎么样的过程呢?
buffer实例1 2 3 4 5 |
|
中文字符串的编解码
buffer的默认编码是utf-8,所以在下列代码中,Buffer类是使用了utf-8编码对我们的字符串进行编码,使用的也是utf-8对我们的字符串进行解码3个字节的二进制编码1 2 3 4 5 6 |
|
那如果编码和解码用的是不同形式的编码结果会怎么样呢?
1 2 3 4 |
|
Buffer的其他创建方式
创建buffer的方式有很多,我们这里可以通过alloc的方式创建Buffer
JS 또는 HTML은 브라우저에 이미지 주소를 알려주는 역할만 담당합니다🎜🎜브라우저가 담당합니다 이 이미지를 얻기 위해 요청을 보내고 최종적으로 이 이미지를 렌더링합니다🎜🎜🎜🎜하지만 서버측에서는 다릅니다🎜🎜🎜서버측에서는 상대적으로 많은 로컬 파일 형식을 처리해야 합니다🎜🎜예를 들어 A 텍스트를 저장하는 파일은 utf-8를 사용하여 인코딩되지 않고 GBK를 사용하여 인코딩된 다음 바이너리 데이터를 읽은 다음 해당 텍스트로 변환해야 합니다 🎜🎜예를 들어, 우리는 그림 데이터(바이너리)를 읽어야 하며 그런 다음 몇 가지 방법(자르기, 형식 변환, 회전, 필터 추가)을 통해 그림 데이터에 대한 2차 처리를 수행해야 합니다. 노드에는 sharp라는 라이브러리가 있습니다. 이미지를 읽거나 이미지의 버퍼를 전달한 다음 이를 처리하는 일을 담당합니다. 예를 들어 노드에서 TCP를 통해 긴 연결을 설정합니다. TCP는 바이트 스트림을 전송합니다. 데이터를 전달하기 전에 바이트로 변환해야 하며 전송된 바이트의 크기를 알아야 합니다(클라이언트는 읽을 내용의 크기를 기준으로 판단해야 합니다)🎜🎜🎜🎜🎜버퍼와 바이너리 🎜🎜🎜🎜🎜🎜프론트엔드 개발에서는 보통 바이너리를 거의 다루지 않지만, 서버측에서는 많은 기능을 구현하기 위해 바이너리 데이터를 직접 조작해야 합니다 🎜🎜🎜🎜그래서 개발자가 더 많은 기능을 완성할 수 있도록 Node는 Buffer의 클래스라는 파일을 제공하는데, global🎜🎜🎜🎜 앞서 바이너리 데이터가 Buffer에 저장된다고 했는데 어떻게 저장되나요? 🎜🎜🎜버퍼는 바이너리를 저장하는 배열로 생각할 수 있습니다. 🎜🎜이 배열의 각 항목은 8비트의 바이너리인 00000000를 저장할 수 있으며 이는 정확히 1바이트입니다🎜 🎜🎜🎜🎜왜 8비트인가요? 🎜🎜🎜컴퓨터에서는 바이너리 비트에 저장되는 데이터가 매우 제한되어 있기 때문에 바이너리 비트를 직접 연산하는 경우는 거의 없습니다🎜🎜그래서 일반적으로 8비트를 하나의 단위로 묶어서 이 단위를 1바이트라고 합니다. (바이트) 🎜🎜즉, 1바이트 = 8비트, 1kb = 1024바이트, 1M = 1024kb입니다. code>, 1 G = 1024 M🎜🎜예를 들어 많은 프로그래밍 언어에서 int 유형은 4 바이트, long 유형은 8바이트🎜🎜예를 들어 TCP는 바이트 스트림을 전송하며 쓰기 및 읽기 시 바이트 수를 지정해야 합니다. 🎜예를 들어 RGB의 값은 각각 255이므로 컴퓨터에는 기본적으로 1바이트로 저장됩니다🎜🎜🎜 🎜🎜버퍼와 문자열🎜🎜🎜🎜🎜🎜버퍼는 바이트 배열과 동일하며 배열의 각 항목 크기는 1바이트입니다🎜🎜🎜🎜문자를 변환하려는 경우 문자열을 버퍼에 넣는 과정은 무엇입니까? 🎜🎜🎜문자열을 Buffer 클래스에 직접 전달한 다음 버퍼 인스턴스를 만듭니다🎜🎜영어 문자열에는 특성이 있으며 각 문자는 이진 인코딩의 바이트에 해당합니다🎜🎜 1 2 3 4 5 6 7 8 |
|
버퍼의 기본 인코딩은 utf-8이므로 다음 코드에서는 Buffer 클래스는 utf-8 인코딩을 사용하여 문자열을 인코딩하고 utf-8은 문자열을 디코딩하는 데도 사용됩니다. 중국어 문자열에는 utf-8 인코딩에서 하나의 텍스트가 3<에 해당하는 특별한 기능이 있습니다. /code>바이트의 바이너리 인코딩🎜</ul><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>const fs = require(&#39;fs&#39;)
fs.readFile(&#39;./a.txt&#39;, (err, data) => {
console.log(data); // <Buffer e5 93 88 e5 93 88>
})</pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div>🎜🎜🎜인코딩과 디코딩이 서로 다른 인코딩 형식을 사용하면 어떻게 될까요? 🎜🎜🎜디코딩된 것이 원래 인코딩한 문자열이 아니라는 것은 의심의 여지가 없습니다.🎜</ul>🎜</ul><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>const fs = require(&#39;fs&#39;)
// encoding表示解码所用的字符编码,编码默认为utf-8
fs.readFile(&#39;./a.txt&#39;, { encoding: &#39;utf-8&#39; }, (err, data) => {
console.log(data); // 哈哈
})</pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div>🎜🎜🎜버퍼를 만드는 다른 방법🎜🎜🎜🎜<code>버퍼 만들기 여러 가지 방법이 있습니다. 여기서는 alloc🎜을 통해 버퍼를 생성할 수 있습니다.我们可以直接对buffer实例以数组的形式对每一位进行修改
1 2 3 4 5 6 7 8 |
|
Buffer和文件操作
1、文本文件
buffer,也就是文件内容结果utf-8编码后的二进制数1 2 3 4 |
|
1 2 3 4 5 |
|
1 2 3 4 5 6 7 8 9 |
|
2、图片文件
对图片编码进行拷贝,达到复制图片的目的
encoding属性,因为字符编码只有在读取文本文件的时候才有用1 2 3 4 5 6 7 8 9 10 |
|
sharp这个库1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
Buffer的创建过程
Buffer时,并不会频繁的向操作系统申请内存,它会默认先申请一个8 * 1024 个字节大小的内存,也就是8kb什么是事件循环?
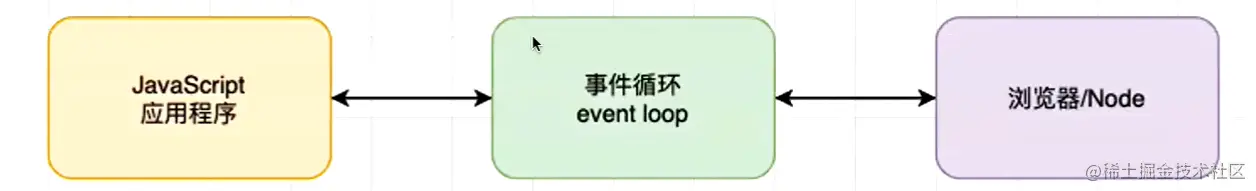
事件循环是什么?
JS和浏览器或者Node之间的一个桥梁JS代码和浏览器API调用(setTimeout、AJAX、监听事件等)的一个桥梁,桥梁之间通过回调函数进行沟通file system、networ等)之间的一个桥梁,,桥梁之间也是通过回调函数进行沟通的
进程和线程
进程和线程是操作系统中的两个概念:
process):计算机已经运行的程序thread):操作系统能够运行运算调度的最小单位,所以CPU能够直接操作线程听起来很抽象,我们直观一点解释:
再用一个形象的例子解释
多进程多线程开发
操作系统是如何做到同时让多个进程(边听歌、边写代码、边查阅资料)同时工作呢?

CPU的运算速度非常快,他可以快速的在多个进程之间迅速的切换
浏览器和JavaScript
我们经常会说JavaScript是单线程的,但是JS的线程应该有自己的容器进程:浏览器或者Node
浏览器是一个进程吗,它里面只有一个线程吗?
tab页面时就会开启一个新的进程,这是为了防止一个页面卡死而造成所有页面无法响应,整个浏览器需要强制退出但是JavaScript的代码执行是在一个单独的线程中执行的
JS的代码,在同一时刻只能做一件事JavaScript的执行过程
函数要被压入函数调用栈中后才会被执行,下面我们来分析下代码的执行过程
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
main函数中执行的messagelog函数,log函数会被放入到函数调用栈中,执行完后出栈foo函数,foo函数被压入函数调用栈中,但是执行过程中又需要调用sum函数js代码执行完毕,main函数出栈浏览器的事件循环
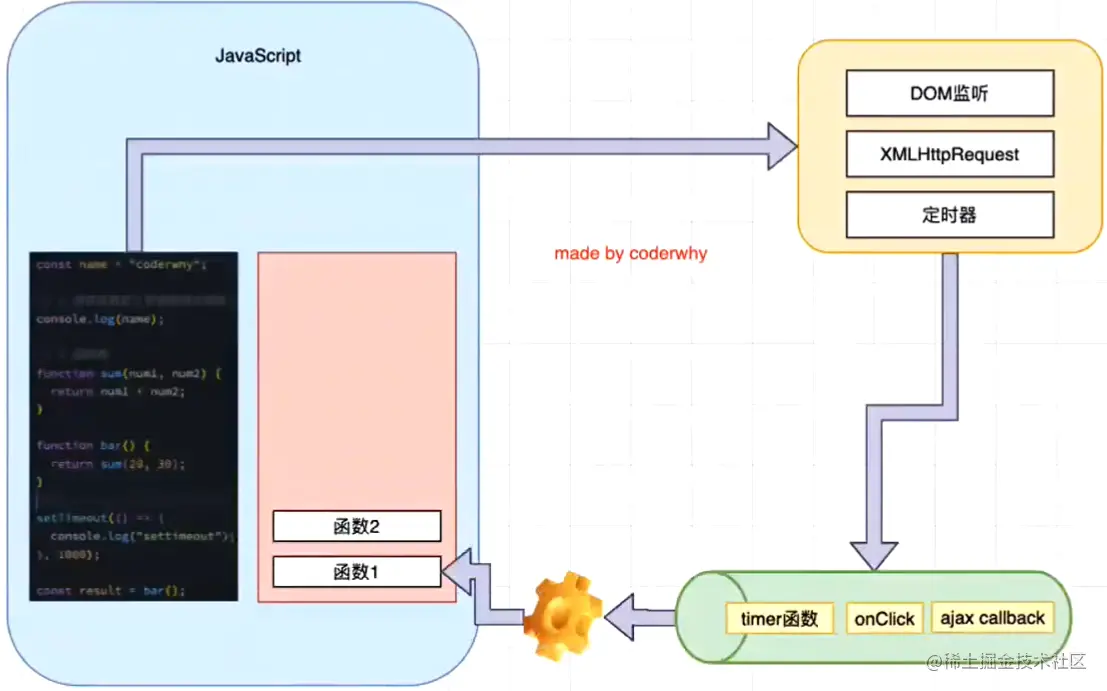
如果在执行JS代码的过程中,有异步操作呢?
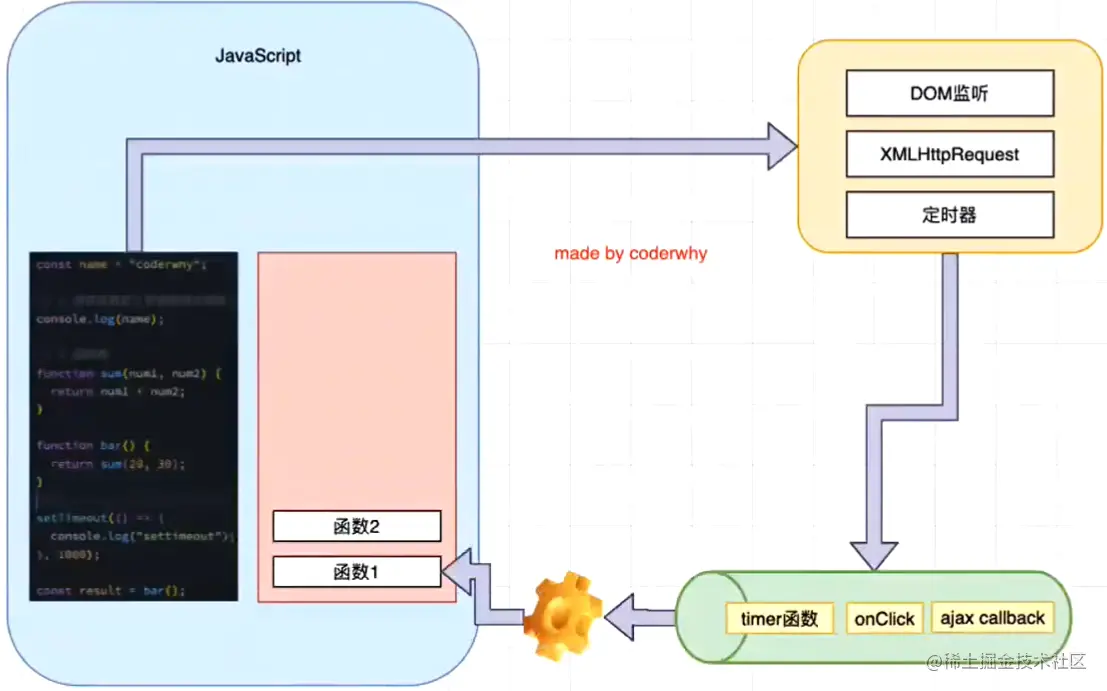
setTimeout的函数调用那么,往setTimeout函数里面传入的函数(我们称之为timer函数),会在什么时候被执行呢?
web api,浏览器会提前会将回调函数存储起来,在合适的时机,会将timer函数加入到一个事件队列中为什么setTimeout不会阻塞代码的执行呢?就是因为浏览器里面维护了一个非常非常重要的东西——事件循环
浏览器中会通过某种方式帮助我们保存setTimeout中的回调函数的,比较常用的方法就是保存到一个红黑树里面
等到setTimeout定时器时间到达的时候,它就会将我们的timer回调函数从保存的地方取出来并放入到事件队列里面
事件循环一旦发现我们的队列中有东西了,并且当前函数调用栈是空的,其它同步代码也执行完之后,就会将我们队列中的回调函数依次出列放入到函数调用栈中执行(队列中前一个函数出栈后,下一个函数才会入栈)
当然事件队列中不一定只有一个事件,比如说在某个过程中用户点击了浏览器当中的某个按钮,我们可能对这个按钮的点击做了一个监听,对应了一个回调函数,那个回调函数也会被加入到我们的队列里面的,执行顺序按照它们在事件队列中的顺序执行。还有我们发送ajax请求的回调,也是加入到事件队列里面的
总结:其实事件循环是一个很简单的东西,它就是在某一个特殊的情况下,需要去执行某一个回调的时候,它就把提前保存好的回调塞入事件队列里面,事件循环再给它取出来放入到函数调用栈中

宏任务与微任务
但是事件循环中并非只维护一个队列,事实上是有两个队列,而且队列中的任务执行一定会等到所有的script都执行完毕后
macrotask queue):ajax、setTimeout、setInterval、DOM监听、UI Rendering等microtask queue):Promise的then回调、Mutation Observer API、queueMicrotask()等那么事件循环对于两个队列的优先级是怎么样的呢?
main script中的代码优先执行(编写的顶层script代码)面试题<一>
考点:main stcipt、setTimeout、Promise、then、queueMicrotask
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
|
setTimeout会立即压入函数调用栈,执行完毕后立即出栈,其timer函数被放入到宏任务队列中
传入Promise类的函数会被立即执行,其并不是回调函数,所以会打印出pr1,并且由于执行了resolve方法,所以该Promise的状态会立即变为fulfilled,这样then函数执行的时候其对应的回调函数就会被放入到微任务队列中
又遇到了一个setTimeout函数,压栈出栈,其timer函数会被放入到宏任务队列中
遇到console.log语句,函数压栈后执行打印出了2,然后出栈
这里通过queueMicrotask绑定了个函数,该函数会被放入到微任务队列中
又遇到了new Promise语句,但是其立即就将promise的状态改为了fulfilled,所以then函数对应的回调也被放入到了微任务队列中
由于同步脚本代码已经执行完毕,现在事件循环开始要去把微任务队列和宏任务对垒的任务按照优先级顺序放入到函数调用栈中执行了,注意:微任务的优先级比宏任务高,每次想要执行宏任务之前都要看看微任务队列里面是否为空,不为空则需要先执行微任务队列的任务
第一个微任务是打印then1,第二个微任务是打印queueMicrotask,第三个微任务是打印then3,执行完毕后,就开始去执行宏任务
第一个宏任务比较复杂,首先会打印set1,然后执行了一个立即变换状态的new promise语句,其then回调会被放入到微任务队列中,注意现在微任务队列可不是空的,所以需要执行优先级较高的微任务队列,相当于该then回调被立即执行了,又是相同的new Promise语句,其对应的then对调被放入到微任务队列中,注意new Promise语句后面还有一个console函数,该函数会在执行完new Promise语句后立即执行,也就是打印then2,现在微任务对垒还是有一项任务,所以接下来就是打印then4。目前为止,微任务队列已经为空了,可以继续执行宏任务队列了
所以接下里的宏任务set2会被打印,宏任务执行完毕
整个代码的打印结果是:pr1 -> 2 -> then1 -> queueMicrotask -> then3 -> set1 -> then2 -> then4 -> set2
面试题<二>
考点:main script、setTimeout、Promise、then、queueMicrotask、await、async
知识补充:async、await是Promise的一个语法糖,在处理事件循环问题时
new Promise((resolve,rejcet) => { 函数执行 })中的代码then(res => {函数执行})中的代码1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
|
一开始都是函数的定义,不需要压入函数调用栈中执行,直到遇到第一个console语句,压栈后执行打印script start后出栈
遇到第一个setTimeout函数,其对应的timer会被放入到宏任务队列中
async1函数被执行,首先打印出async1 start,然后又去执行await语句后面的async2函数,因为前面也说了,将await关键字后面的函数看成是new Promise里面的语句,这个函数是会被立即执行的,所以async2会被打印出来,但该await语句后面的代码相当于是放入到then回调中的,也就是说console.log('async1 end')这行代码被放入到了微任务队列里
코드가 계속 실행되어 새로운 Promise 문을 만나므로 promise1이 즉시 인쇄되고 then 콜백의 함수가 마이크로태스크 대기열에 들어갑니다promise1,then回调中的函数被放入到了微任务队列里面去
最后一个console函数执行打印script end,同步代码也就执行完毕了,事件循环要去宏任务和微任务队列里面执行任务了
首先是去微任务队列,第一个微任务对应的打印语句会被执行,也就是说async1 end会被打印,然后就是promise2被打印,此时微任务队列已经为空,开始去执行宏任务队列中的任务了
timer函数对应的setTimeout会被打印,此时宏任务也执行完毕,最终的打印顺序是:script start -> async1 start -> async2 -> promise1 -> script end -> async1 end -> promise2 -> setTimeout
script end를 인쇄하고 동기화 코드가 완료됩니다. 이벤트 루프는 작업을 실행하기 위해 매크로 작업 및 마이크로 작업 대기열로 이동합니다.첫 번째 마이크로 작업 대기열로 이동합니다. task 작업에 해당하는 print 문이 실행됩니다. 즉, async1 end가 인쇄되고, 이어서 promise2가 인쇄됩니다. 이때 마이크로태스크가 인쇄됩니다. queue는 비어 있고 실행이 시작됩니다. 🎜🎜🎜🎜timer 함수에 해당하는 setTimeout이 인쇄됩니다. 이때 매크로 작업도 실행됩니다. script start -> ; async1 start -> async2 -> ; script end -> async1 end -> setTimeout🎜🎜🎜🎜 더 많은 노드 관련 지식을 확인하세요. 🎜! 🎜위 내용은 Node.js의 Buffer에 대한 간략한 분석 및 이벤트 루프에 대한 이야기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



