JavaScript는 기본 유형에 객체와 같은 속성과 메소드가 있다는 것을 어떻게 인식합니까?
이 글은 javascript에 대한 관련 지식을 제공하며, 기본 유형을 객체로 사용하는 방법, 기본 유형 생성자로 사용하는 방법 등 객체와 같은 속성과 메소드를 갖는 기본 유형에 대한 관련 문제를 주로 소개합니다. 함께 살펴보시길 바랍니다. 모두에게 도움이 될 것입니다.

【관련 권장 사항: javascript 비디오 튜토리얼, web front-end】
기본 유형의 "속성 메서드"
이 기사에서는 매우 흥미로운 개념, 즉 기본 유형의 속성 메서드를 탐색합니다. 어때요, 좀 당황스럽나요? 천천히 말씀드리죠~
머리말
Java, C++ 등 다른 객체지향 프로그래밍 언어에서 속성은 객체의 고유한 개념입니다. type이 기본 유형이고 속성 메소드 개념이 없습니다. Java、C++,属性是对象的独有概念,基础类型就是基础类型,是不存在属性方法概念的。
没错,又是JavaScript的馊主意,其引擎允许我们像操作对象一样使用属性方法操作基础类型的数据。
在讲解这个奇怪的特性之前,我们要先明确基础类型和对象类型之间的差别是什么?
- 何为基础类型
-
JavaScript基础类型中的中一种值; -
JavaScript中存在7种基础类型,分别是:String、Number、Boolean、BigInt、Symbol、null和undefined;
-
- 何为对象类型
- 一个数据包,使用
{ }创建,能存储多个值; -
JavaScript还有其他类型的对象,例如函数;
- 一个数据包,使用
面向对象中会涉及,引入对象的一个关键特性是封装,它可以把各种乱七八糟的数据、方法统一的存储在一个对象中,从而降低使用的复杂性。
例如:
let user = {
name : "xiaoming",
hello() {
console.log(`你好,我是${this.name}`);
}}user.hello();我们把对象user的属性和方法封装成了一个对象,这样在使用的时候就非常简单,我们只需要使用obj.attr的方式就能调用方法或者属性。
但是,这么做是由额外的开销的(面向对象有额外的开销),这也是面向对象的语言C++相比于C慢的地方。
基础类型当作对象使用
面临的问题
基础类型作为对象使用存在两个难以调和的问题:
- 我们希望对基础类型的操作可以像使用对象一样,例如
"abc".toUpperCase(); - 对象有额外开销,我们又希望保持基础类型的简单、高效特性;
解决的方法
JavaScript解决以上问题的方式相当的“和稀泥”:
- 基础类型就是基础类型,提供独立的、单个的值;
- 允许访问
String、Number、Boolean和Symbol类型的方法和属性; - 为了保证理论的完整,在使用基础类型的方法和属性时,先将其包装成对象,随后在销毁;
以上规则的意思是,基础类型仍然是基础类型,但是呢,如果我们想访问基础类型的方法和属性,就会把基础类型包装成对象(对象包装器),等访问完了再销毁。讲真,听起来多少有点扯。
背后的事件
举个例子:
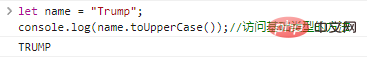
let name = "Trump";console.log(name.toUpperCase());//访问基础类型的方法
以上代码的执行结果如下:

看起好像也没什么大问题,但是,其中发生了很多事情,我们需要知道以下几点:
-
name是个字符串基础类型,它本身没啥特别的地方; - 在访问
name属性方法的时候,创建了一个包含字符串值的特殊对象,这个对象有toUpperCase方法; - 调用特殊对象的方法
toUpperCase그렇습니다.JavaScript의 또 다른 나쁜 아이디어입니다. 해당 엔진을 사용하면 속성 메서드를 사용하여 객체와 같은 기본 유형의 데이터를 조작할 수 있습니다. 이 이상한 기능을 설명하기 전에 먼저 기본 유형과 객체 유형의 차이점이 무엇인지 명확히 해야 합니까?
JavaScript는 기본 유형의 값입니다.
JavaScript는 7에 있습니다. > 기본 유형, 즉 String, Number, Boolean, BigInt, Symbol >, null 및 정의되지 않음;
 객체 유형은 무엇입니까
객체 유형은 무엇입니까
{ }를 사용하여 생성된 데이터 패킷 > , 여러 값을 저장할 수 있습니다.
JavaScript에는 함수와 같은 다른 유형의 객체도 있습니다.
console.log("abc".length);user 개체의 속성과 메서드를 개체로 캡슐화하므로 사용이 매우 간단합니다. obj.attr를 사용하여 메서드나 속성을 호출할 수 있습니다. 🎜🎜그러나 이렇게 하면 추가 오버헤드가 발생하며(객체 지향에는 추가 오버헤드가 있음) 이는 객체 지향 언어 <code>C++가 C보다 느린 경우이기도 합니다. 🎜🎜기본 유형을 객체로 사용할 때 직면하는 문제🎜🎜🎜🎜🎜🎜기본 유형을 객체로 사용할 때 조정하기 어려운 두 가지 문제가 있습니다. 🎜- 🎜기본 유형에 대한 작업이 객체를 사용하는 것과 비슷할 수 있기를 바랍니다. , 예: "abc".toUpperCase()
JavaScript위 문제를 해결하는 방법은 매우 "간단"합니다. 🎜- 🎜기본 유형은 기본 유형으로, 독립적인 단일 값을 제공합니다. 🎜🎜
- 基础类型保持了本身的简单、高效;
- 基础类型通过特殊对象拥有了属性和方法;
- 保持了理论的完整,即只有对象才有属性和方法;
-
length属性,返回字符串长度console.log("abc".length);로그인 후 복사로그인 후 복사以上代码结果如下:

-
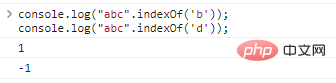
indexOf(ch)方法,返回字符串中第一个字符ch的下标console.log("abc".indexOf('b'));console.log("abc".indexOf('d'));로그인 후 복사로그인 후 복사代码执行结果如下:

当字符存在于字符串返回下标(从
0开始计),如果找不到就返回-1。 -
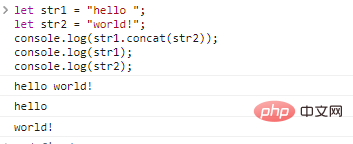
concat(str)方法,拼接两个字符串let str1 = "hello ";let str2 = "world!";console.log(str1.concat(str2));console.log(str1);console.log(str2);
로그인 후 복사代码执行结果如下:

-
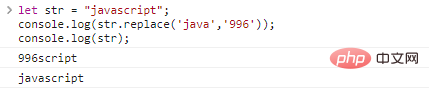
replace(str1,str2)方法,使用str2替换str1let str = "javascript";console.log(str.replace('java','996'));console.log(str);로그인 후 복사代码执行结果如下:

-
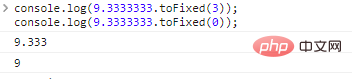
toFixed(num)方法,四舍五入小数到指定精度console.log(9.3333333.toFixed(3));console.log(9.3333333.toFixed(0));
로그인 후 복사代码执行结果如下:

-
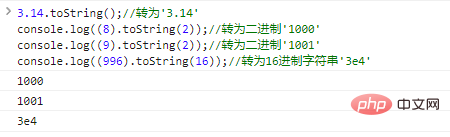
toString()方法,转数字为字符串3.14.toString();//转为'3.14'console.log((8).toString(2));//转为二进制'1000'console.log((9).toString(2));//转为二进制'1001'console.log((996).toString(16));//转为16进制字符串'3e4'
로그인 후 복사代码执行结果如下:

-
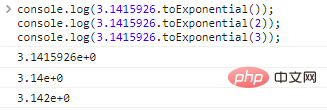
toExponential()方法,转为指数计数法console.log(3.1415926.toExponential());console.log(3.1415926.toExponential(2));console.log(3.1415926.toExponential(3));
로그인 후 복사代码执行结果如下:

除
null和undefined以外的基础类型都提供了许多有用的方法;虽然
JavaScript使用了妥协的实现方式,但取得了较为满意的结果,以较低的成本实现了基础类型的属性和方法调用;
String에 대한 액세스를 허용합니다. , Number, Boolean 및 Symbol 유형의 메서드 및 속성 🎜🎜이론의 완전성을 보장하기 위해 메서드 및 🎜🎜🎜위 규칙의 의미는 기본 유형이 여전히 기본 유형이지만 기본 유형의 메서드와 속성에 액세스하려는 경우, 기본 유형은 객체(객체 래퍼)로 래핑되며 방문이 완료된 후 이를 삭제합니다. 솔직히 말해서 좀 우스꽝스럽게 들립니다. 🎜🎜🎜사건 뒤에🎜🎜🎜예: 🎜console.log("abc".indexOf('b'));console.log("abc".indexOf('d')); 🎜🎜큰 문제는 아닌 것 같지만 많은 일이 일어났습니다. 다음 사항을 알아두셔야 합니다: 🎜
🎜🎜큰 문제는 아닌 것 같지만 많은 일이 일어났습니다. 다음 사항을 알아두셔야 합니다: 🎜- 🎜
name은 기본 문자열 유형이며 특별한 내용은 없습니다. 🎜🎜name 속성 메서드에 액세스하면 문자열 값이 포함된 특수 개체가 생성됩니다. toUpperCase 메서드가 있습니다. 🎜🎜 특수 개체 toUpperCase를 호출하여 🎜new🎜 문자열을 반환합니다. 🎜🎜특수 개체는 모두 사용되면 삭제됩니다. 🎜🎜변수 자체의 값은 변하지 않고 다음과 같은 변화가 발생했습니다. 🎜🎜🎜🎜🎜절충의 결과🎜🎜해결책은 절충(나쁜 아이디어)으로 가득 차 있었지만 결과는 여전히 좋았고 성과도 좋았습니다. 다음과 같습니다: 🎜理论上虽然如此,但实际上JavaScript引擎高度优化了这个过程,我怀疑它根本就没有创建额外的对象。只是在口头上表示自己遵循了规范,好像真的搞了个临时对象一样。
常用方法举例
本文只是简单的介绍基础类型方法的概念,并不对各种方法进行讲解,伴随着教程不断深入,会逐步涉及大量的方法。这里只简单的列举基础类型常用的一些方法和属性。
不同的基础类型,拥有不同的属性方法,以下分类列举:
String
Number
后继章节会展示更多的方法,这里就不过的赘述。
基础类型构造函数(不推荐使用的特性)
和Java一样,JavaScript可以通过new操作符,显式的为基础类型创建“对象包装器”,这种做法是极其不推荐的,这里提出,仅为了知识的完整性。
这种做法存在问题,举例如下:
let num = new Number(0);console.log(typeof num);console.log(typeof 0);
代码执行结果如下:

亦或者,在判断中会出现混淆:
let zero = new Number(0);if (zero) { // zero 为 true,因为它是一个对象
console.log('true');}代码执行结果如下:

同时,大家不要忘了,不带 new(关键字)的 String/Number/Boolean 函数可以将一个值转换为相应的类型:转成字符串、数字或布尔值(原始类型)。
例如:
console.log(typeof Number('123'));注意:
null和undefined两种类型没有任何方法
本文小节
【相关推荐:javascript视频教程、web前端】
위 내용은 JavaScript는 기본 유형에 객체와 같은 속성과 메소드가 있다는 것을 어떻게 인식합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7675
7675
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.