es6에서는 replacement() 메서드를 통해 문자열의 모든 공백을 제거할 수 있습니다. 문자열의 모든 공백을 찾아 바꾸려면 정규식 "/s/g"와 함께 replacement() 메서드만 사용하면 됩니다. 제거 구문은 "String object.replace(/s/g,"")"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, ECMAScript 버전 6, Dell G3 컴퓨터.
es6에서는 교체() 메서드를 사용하여 문자열의 모든 공백을 제거할 수 있습니다.
replace() 메서드는 문자열의 일부 문자를 다른 문자로 바꾸거나 정규식과 일치하는 하위 문자열을 바꾸는 데 사용됩니다.
stringObject.replace(regexp/substr,replacement)
| Parameters | Description |
|---|---|
| regexp/substr | 필수입니다. 대체할 하위 문자열이나 패턴을 지정하는 RegExp 개체입니다. 값이 문자열인 경우 먼저 RegExp 개체로 변환되지 않고 리터럴 텍스트 패턴으로 검색됩니다. |
| 교체 | 필수입니다. 문자열 값. 텍스트를 바꾸거나 대체 텍스트를 생성하는 기능을 지정합니다. |
반환 값
정규 표현식의 첫 번째 일치 항목 또는 모든 일치 항목을 대체 항목으로 대체하여 얻은 새 문자열입니다.
제거 방법: replace() 메서드를 정규식과 함께 사용하여 모든 공백을 찾아 빈 문자로 바꿉니다.
사용된 정규식:
/\s/g
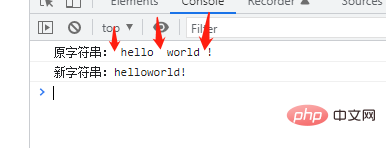
구현 예:
var str = " hello world "
console.log("原字符串:"+str+"!");
var newStr=str.replace(/\s/g,"");
console.log("新字符串:"+newStr+"!");
[관련 권장 사항: javascript 비디오 튜토리얼, web front-end]
위 내용은 es6에서 문자열의 모든 공백을 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!