es6 promise에는 여러 상태가 있습니다
세 가지 상태가 있습니다. 1. 진행 중이며 이 상태가 초기화됨을 의미합니다. 2. 이행됨은 성공했음을 의미합니다. 3. 거부됨은 실패했으며 후속 작업이 실행됨을 의미합니다. 콜백 함수를 잡아라. Promise 상태가 변경된 후에는 굳어지고 다시 변경되지 않습니다. 이 결과는 항상 유지됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, ECMAScript 버전 6, Dell G3 컴퓨터.
Promise 소개
Promise는 비동기 프로그래밍 솔루션으로 기존 솔루션(콜백 함수 및 이벤트)보다 더 합리적이고 강력합니다.
Promise라고 불리는 것은 단순히 미래에 종료될 이벤트(보통 비동기 작업)의 결과를 저장하는 컨테이너입니다.
구문적으로 말하면 Promise는 비동기 작업에 대한 메시지를 얻을 수 있는 생성자입니다.
Promise는 통일된 API를 제공하며 다양한 비동기 작업을 동일한 방식으로 처리할 수 있습니다. Promise 객체를 사용하면 비동기 작업을 동기 작업 프로세스로 표현하여 중첩된 콜백 함수 레이어를 피할 수 있습니다.
Promise 개체는 통합된 인터페이스를 제공하여 비동기 작업을 더 쉽게 제어할 수 있습니다.
우리는 es5가 단일 스레드 언어이고 명령문 실행 순서가 위에서 아래라는 것을 알고 있습니다. 프로젝트의 프런트엔드와 백엔드가 연결될 때 ajax를 사용해야 하며 ajax는 비동기식입니다. 이는 데이터 상호 작용이 지연되어 프로그래밍에 도움이 되지 않을 수 있습니다. Promise 함수는 이 문제를 아주 잘 해결할 수 있습니다.
Promise 인스턴스화
Promise 생성자는 함수를 매개변수로 허용합니다. 이 함수의 두 매개변수는 resolve 및 reject입니다. 그리고 이 두 매개변수는 자바스크립트 엔진이 제공하는 두 가지 함수입니다. Promise构造函数接受一个函数作为参数,该函数的两个参数分别是resolve和reject。而这两个参数是两个函数,由 JavaScript 引擎提供。
Promise对象代表一个异步操作,有三种状态: pending(进行中)、fulfilled(已成功)和rejected(已失败)。
初始化,状态:pending
当调用resolve(成功),状态:pengding=>fulfilled
当调用reject(失败),状态:pending=>rejected
状态发生改变之后就凝固了,不会再变了,会一直保持这个结果,这时就称为 resolved(已定型)。
状态变化:
1、pending -> resolved
2、pending -> rejected
状态的表现
pending状态不会触发then和catch
resolved状态会触发后续的then回调函数
rejected状态会触发后续的catch回调函数
then和catch改变状态
then正常情况下会返回resolved,报错则返回rejected
catch正常情况下会返回resolved,报错则返回rejected
const promise = new Promise(function(resolve,reject){
//...some code
if(/*异步操作成功*/){
resolve(value);
// 状态由pending变为fulfilled
}else{
reject(error);
// 状态由pending变为rejected
}
})例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试</title>
</head>
<body>
<script>
let promise = new Promise(function (resolve, reject) {
if (3 < 5) {
resolve("是正确的");
} else {
reject("是错误的");
}
})
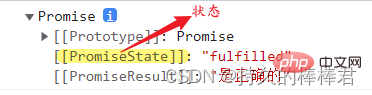
console.log(promise);
</script>
</body>
</html>结果:

Promise的原型方法
定义在Promise.prototype
보류 중(진행 중) , 이행(성공)
및거부(실패)
의 세 가지 상태를 갖습니다.초기화, 상태: 보류 중
해결(성공) 호출 시 상태: pengding=>fulfilled
거부(실패) 호출 시 상태: 보류=>거부됨
상태가 변경된 후에는 굳어져 다시는 변하지 않습니다. 이를
해결- 이라고 합니다.
상태 변경:
1, 보류 중 -> 해결됨2, 보류 중 -> 거부됨
상태 성능- 🎜보류 상태는 이후에 트리거되지 않으며 catch🎜🎜🎜🎜해결된 상태는 후속 콜백을 트리거합니다. function🎜🎜🎜🎜거부된 상태는 후속 catch 콜백 함수를 트리거합니다🎜🎜
let p1 = new Promise((resolve, reject) => {
resolve('成功!');
// 或者
// reject(new Error("出错了!"));
});
p1.then(value => {
console.log(value); // 成功!
}, error => {
console.log(error); // 出错了!
});// 抛出一个错误,大多数时候将调用catch方法
let p1 = new Promise(function(resolve, reject) {
throw 'Uh-oh!';
});
p1.catch(function(e) {
console.log(e); // "Uh-oh!"
}); 🎜🎜🎜Promise의 프로토타입 메서드🎜🎜🎜
🎜🎜🎜Promise의 프로토타입 메서드🎜🎜🎜Promise.prototype에 정의된 메서드 는 Promise 인스턴스 호출을 통해 직접 사용할 수 있습니다. 🎜🎜🎜1. Promise.prototype.then()🎜🎜🎜상태가 보류에서 이행으로 변경되면 콜백 함수가 실행됩니다. 🎜🎜🎜매개변수: 🎜🎜🎜에는 Promise 콜백의 성공과 실패라는 최대 두 개의 매개변수가 필요합니다. 기능. 🎜🎜🎜반환 값: 🎜🎜🎜새 Promise 인스턴스 객체를 반환하므로 🎜체인 호출🎜을 사용할 수 있습니다. 🎜🎜Promise가 이행되거나 거부되면 반환 함수가 비동기적으로 호출됩니다(현재 스레드 루프에 의해 예약됨). 특정 반환 값은 다음 규칙에 따라 반환됩니다. then: 🎜🎜🎜🎜의 콜백 함수가 값을 반환하면 그때 반환된 Promise는 수락 상태가 되며, 반환된 값은 해당 상태를 수락하는 콜백 함수의 매개변수 값으로 사용됩니다. 🎜🎜🎜🎜이 어떤 값도 반환하지 않으면 그때까지 반환된 Promise는 수락 상태가 되며 수락 상태의 콜백 함수의 매개변수 값은 정의되지 않습니다. 🎜🎜🎜🎜throw에서 오류가 발생하면 그때 반환된 Promise는 거부 상태가 되며, 발생한 오류는 거부 상태에서 콜백 함수의 매개변수 값으로 사용됩니다. 🎜返回一个已经是接受状态的 Promise,那么 then 返回的 Promise 也会成为接受状态,并且将那个 Promise 的接受状态的回调函数的参数值作为该被返回的Promise的接受状态回调函数的参数值。
返回一个已经是拒绝状态的 Promise,那么 then 返回的 Promise 也会成为拒绝状态,并且将那个 Promise 的拒绝状态的回调函数的参数值作为该被返回的Promise的拒绝状态回调函数的参数值。
返回一个未定状态(pending)的 Promise,那么 then 返回 Promise 的状态也是未定的,并且它的终态与那个 Promise 的终态相同;同时,它变为终态时调用的回调函数参数与那个 Promise 变为终态时的回调函数的参数是相同的。
将上面的规则简单总结:
1、如果回调函数中的返回结果是promise对象,则对象状态由回调函数的执行结果决定
2、如果回到函数中的返回结果为非promise对象(无论是字符串、undefined…只要不是promise对象),对象状态均为成功,返回值为对象成功调用中的值。
3、throw抛出错误,状态为rejected
let p1 = new Promise((resolve, reject) => {
resolve('成功!');
// 或者
// reject(new Error("出错了!"));
});
p1.then(value => {
console.log(value); // 成功!
}, error => {
console.log(error); // 出错了!
});2、Promise.prototype.catch()
当状态由pending变为rejected的时候执行该回调函数,
参数:
回调函数,回调函数的参数为reject函数传递过来的值
返回值:
返回一个新的Promise实例对象,因此可以使用链式调用。
// 抛出一个错误,大多数时候将调用catch方法
let p1 = new Promise(function(resolve, reject) {
throw 'Uh-oh!';
});
p1.catch(function(e) {
console.log(e); // "Uh-oh!"
});推荐使用catch方法,不要在then方法中定义rejected状态的回调函数;这是因为使用catch还可以捕获在then方法执行中存在的错误。
// bad
promise.then(function(data) {
// success
}, function(err) {
// error
});
// good
promise.then(function(data) {
// success
})
.catch(function(err) {
// error
})3、Promise.prototype.finally()
finally() 方法返回一个Promise。在promise结束时,无论结果是fulfilled或者是rejected,都会执行指定的回调函数。这为在Promise是否成功完成后都需要执行的代码提供了一种方式。这避免了同样的语句需要在then()和catch()中各写一次的情况。
参数:
回调函数,不接收任何参数
返回值:
返回一个新的Promise实例对象
let p1 = new Promise(function(resolve, reject) {
throw 'Uh-oh!';
});
p1.catch(function(e) {
console.log(e); // "Uh-oh!"
}).finally(function() {
console.log('这段代码最终都会执行');
});- promise封装ajax请求
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script ></script>
<title>promise基本使用</title>
</head>
<body>
<script>
let promise = new Promise(function(resolve,reject){
// ajax发送异步请求
$.ajax({
// 请求路径
url:'http://47.100.84.201:8888/carousel/findAll',
// 成功回调
success(res){
console.log("成功回调",res);
// 通过resolve将成功的回调传递出去
//resolve(res);
},
// 失败回调
error(err){
console.log("失败回调",err);
// 通过reject将失败的回调传递出去
//reject(err);
}
})
})
// 通过promise实例对象的实例方法对数据进行操作
promise
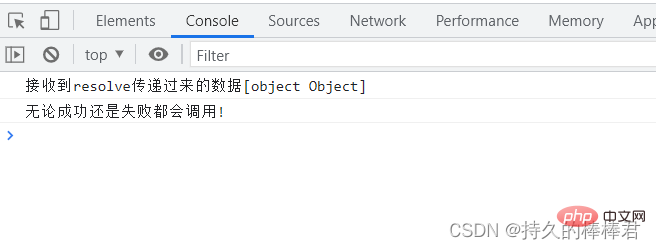
.then(res => console.log("接收到resolve传递过来的数据" + res))
.catch(err => console.log("接收reject传递的数据" + err))
.finally(()=>{
console.log("无论成功还是失败都会调用!")
})
</script>
</body>
</html>分析:当在promise实例对象中ajax的两个回调函数中使用
console.log("成功回调",res)和console.log("失败回调",err);语句反映调用结果(成功或失败)时,浏览器控制台并不会执行then\catch\finally方法中的内容,因为此时then方法中并没有接收到来自ajax的res,catch方法有没有接收到来自ajax的err,所以并不会执行箭头函数中的语句。
当改为resolve(res);和reject(err);时结果如下:
- promise层级调用
假设有三个文件first.txt,second.txt,third.txt,读取文件
第一种方式:
使用普通方式进行层级读取文件(不推荐),如下:
const fs = require("fs");
fs.readFile('../FILE/first.txt',(err,data1) => {
fs.readFile('../FILE/second.txt',(err,data2)=>{
fs.readFile('../FILE/second.txt',(err,data3)=>{
let result = data1 + '\t\n' + data2 + '\t\n' + data3;
console.log(result);
//...
//如果后面还有其他文件呢,会导致回调地狱,代码会横向变得很宽很长,并且这里data不能重名,需要不断的取名字
});
});
});第二种方式:
使用promise实现,解决缩进问题
const fs = require("fs");
// 初始化promise:读取第一个文件,使用resolve函数传递出去读取到的数据,用Promise对象接收
const promise = new Promise((resolve,reject)=>{
fs.readFile('../FILE/first.txt',(err,data)=>{
resolve(data);
})
})
// 执行回调函数
promise.then(value => {
//先看能不能获取到value值
// console.log(value); //输出的是buffer
// console.log(value.toString()); //可以使用toString方法转化buffer为正常字符串
// then方法的返回值是一个promise对象,所以这里直接使用return返回一个promise对象
return new Promise((resolve,reject)=>{
// promise中的主要操作也是读取文件内容
fs.readFile('../FILE/second.txt',(err,data)=>{
// 将读取到的数据传递出去,这里将读取到的数据放到了数组中,一起传了出去
// value是初始化时读取文件first.txt的内容,data指的是当前读到的文件内容
resolve([value,data]);
})
})
//使用链式调用方式继续调用,读取下一个文件的内容
}).then(value=>{
return new Promise((resolve,reject)=>{
fs.readFile('../FILE/third.txt',(err,data)=>{
// 将读取到的data通过push方法添加进数组中
// 这里的value是前面传过来的数组
value.push(data);
resolve(value);
})
})
}).then(value=>{
// 输出一一读取文件后的结果
console.log(value.toString()); // 这是第一个文件,这是第二个文件,这是第三个文件
// 文件间通过逗号分隔
})虽然目前使用promise的代码量确实比较多,但却可以避免代码横向增多的问题,不会影响代码阅读
静态方法
定义在Promise中的方法,通过Promise可以直接调用。
1、Promise.all([p1,p2])
Promise.all用于将多个 Promise 实例,包装成一个新的 Promise 实例
参数:
数组,数组中的元素为Promise实例
返回值:
Promise实例,当p1,p2状态都为fulfilled时候,该实例的状态才为fulfilled,此时p1,p2的返回值组成一个数组,传递给该实例的回调函数;只要p1,p2的返回值有一个变为rejected,该实例状态为rejected。
const promise1 = Promise.resolve(3); //该方法用于将现有对象转化为Promise实例
const promise2 = 42;
const promise3 = new Promise((resolve, reject) => {
setTimeout(resolve, 100, 'foo');
});
Promise.all([promise1, promise2, promise3]).then((values) => {
console.log(values);
});
// expected output: Array [3, 42, "foo"]2、Promise.race([p1,p2])
Promise.race用于将多个 Promise 实例,包装成一个新的 Promise 实例
参数:
数组,数组中的元素为Promise实例
返回值:
Promise实例,当p1,p2之中有一个实例率先改变状态,该实例的状态就跟着改变。那个率先改变的 Promise 实例的返回值,就传递给该实例的回调函数。(谁执行的快就返回谁)
const promise1 = new Promise((resolve, reject) => {
setTimeout(resolve, 500, 'one');
});
const promise2 = new Promise((resolve, reject) => {
setTimeout(resolve, 100, 'two');
});
Promise.race([promise1, promise2]).then((value) => {
console.log(value);
// Both resolve, but promise2 is faster
});
// expected output: "two"3、Promise.any([p1,p2])
用于将多个 Promise 实例,包装成一个新的 Promise 实例
参数:
数组,数组中的元素为Promise实例
返回值:
Promise实例,只要p1,p2状态有一个变为fulfilled,该实例的状态为fulfilled;p1,p2状态都变为rejected,该实例状态才为rejected。
const pErr = new Promise((resolve, reject) => {
reject("总是失败");
});
const pSlow = new Promise((resolve, reject) => {
setTimeout(resolve, 500, "最终完成");
});
const pFast = new Promise((resolve, reject) => {
setTimeout(resolve, 100, "很快完成");
});
Promise.any([pErr, pSlow, pFast]).then((value) => {
console.log(value);
// pFast fulfils first
})
// expected output: "很快完成"4、Promise.resolve()
用于将现有对象转化为Promise实例
参数:
任意值
const promise1 = Promise.resolve(123);
promise1.then((value) => {
console.log(value);
// expected output: 123
});5、Promise.reject()
返回一个新的 Promise 实例,该实例的状态为rejected。
参数:
错误信息
Promise.reject(new Error('fail')).then(function() {
// not called
}, function(error) {
console.log(error); // Stacktrace
});【相关推荐:javascript视频教程、web前端】
위 내용은 es6 promise에는 여러 상태가 있습니다의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7481
7481
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 33
33
 es6 또는 es7에 비동기가 있습니까?
Jan 29, 2023 pm 05:36 PM
es6 또는 es7에 비동기가 있습니까?
Jan 29, 2023 pm 05:36 PM
비동기는 es7입니다. async 및 wait는 ES7에 새로 추가된 기능이며 비동기 작업을 위한 솔루션입니다. async/await는 공동 모듈 및 생성기 기능을 위한 구문 설탕이라고 할 수 있으며, 더 명확한 의미로 js 비동기 코드를 해결합니다. 이름에서 알 수 있듯이 async는 "비동기"를 의미합니다. async는 async와 wait 사이에 엄격한 규칙이 있음을 선언하는 데 사용되며, wait는 비동기 함수로만 작성될 수 있습니다.
 약속 지키기: 약속 이행의 장점과 단점
Feb 18, 2024 pm 08:06 PM
약속 지키기: 약속 이행의 장점과 단점
Feb 18, 2024 pm 08:06 PM
일상생활에서 우리는 약속과 이행 사이에서 종종 문제에 직면합니다. 개인적인 관계에서든 비즈니스 거래에서든 약속을 이행하는 것은 신뢰 구축의 핵심입니다. 그러나 헌신의 장단점은 종종 논란의 여지가 있습니다. 이 기사에서는 약속의 장단점을 살펴보고 약속을 지키는 방법에 대한 몇 가지 조언을 제공합니다. 약속된 혜택은 분명합니다. 첫째, 헌신은 신뢰를 구축합니다. 사람이 약속을 지키면 다른 사람들이 자신을 믿을 만한 사람이라고 믿게 만듭니다. 신뢰는 사람들 사이에 확립된 유대이며, 이는 사람들을 더 나은 사람으로 만들 수 있습니다.
 Vue 애플리케이션에서 Uncaught (약속대로) TypeError가 발생하면 어떻게 해야 합니까?
Jun 25, 2023 pm 06:39 PM
Vue 애플리케이션에서 Uncaught (약속대로) TypeError가 발생하면 어떻게 해야 합니까?
Jun 25, 2023 pm 06:39 PM
Vue는 널리 사용되는 프런트엔드 프레임워크로, 애플리케이션을 개발할 때 다양한 오류와 문제가 자주 발생합니다. 그중 Uncaught(inpromise)TypeError가 일반적인 오류 유형입니다. 이번 글에서는 그 원인과 해결방법에 대해 알아보겠습니다. Uncaught(inpromise)TypeError란 무엇입니까? Uncaught(inpromise)TypeError 오류는 일반적으로 다음에서 발생합니다.
 미니 프로그램이 es6을 es5로 변환해야 하는 이유는 무엇입니까?
Nov 21, 2022 pm 06:15 PM
미니 프로그램이 es6을 es5로 변환해야 하는 이유는 무엇입니까?
Nov 21, 2022 pm 06:15 PM
브라우저 호환성을 위해. JS의 새로운 사양으로 ES6에는 새로운 구문과 API가 많이 추가되었습니다. 그러나 최신 브라우저는 ES6의 새로운 기능을 잘 지원하지 않으므로 ES6 코드를 ES5 코드로 변환해야 합니다. WeChat 웹 개발자 도구에서는 개발자의 ES6 구문 코드를 세 터미널 모두에서 잘 지원되는 ES5 코드로 변환하는 데 기본적으로 babel이 사용됩니다. 이를 통해 개발자는 프로젝트에서만 서로 다른 환경으로 인해 발생하는 개발 문제를 해결할 수 있습니다. "ES6에서 ES5로" 옵션.
 es5 및 es6에서 배열 중복 제거를 구현하는 방법
Jan 16, 2023 pm 05:09 PM
es5 및 es6에서 배열 중복 제거를 구현하는 방법
Jan 16, 2023 pm 05:09 PM
es5에서는 for 문과 indexOf() 함수를 사용하여 배열 중복 제거를 수행할 수 있습니다. 구문 "for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if( a== -1){...}}". es6에서는 스프레드 연산자 Array.from() 및 Set을 사용하여 중복을 제거할 수 있습니다. 먼저 배열을 Set 객체로 변환하여 중복을 제거한 다음 스프레드 연산자 또는 Array.from() 함수를 사용하여 제거해야 합니다. Set 개체를 다시 배열로 변환합니다.
 es6 임시 데드존은 무엇을 의미하나요?
Jan 03, 2023 pm 03:56 PM
es6 임시 데드존은 무엇을 의미하나요?
Jan 03, 2023 pm 03:56 PM
es6에서 임시 데드존은 블록을 닫힌 범위로 만드는 let 및 const 명령을 나타내는 구문 오류입니다. 코드 블록 내에서 let/const 명령을 사용하여 변수를 선언하기 전에는 해당 변수를 사용할 수 없으며 변수가 선언되기 전에는 변수의 "데드 존"에 속합니다. 이를 구문적으로 "임시 데드 존"이라고 합니다. ES6에서는 임시 데드존과 let 및 const 문에서 변수 승격이 발생하지 않도록 규정하고 있습니다. 이는 주로 런타임 오류를 줄이고 변수가 선언되기 전에 변수가 사용되어 예기치 않은 동작이 발생하는 것을 방지하기 위한 것입니다.
 Promise.resolve()에 대해 자세히 알아보세요.
Feb 18, 2024 pm 07:13 PM
Promise.resolve()에 대해 자세히 알아보세요.
Feb 18, 2024 pm 07:13 PM
Promise.resolve()에 대한 자세한 설명에는 특정 코드 예제가 필요합니다. Promise는 비동기 작업을 처리하기 위한 JavaScript의 메커니즘입니다. 실제 개발에서는 순서대로 실행해야 하는 일부 비동기 작업을 처리해야 하는 경우가 종종 있으며, 이행된 Promise 객체를 반환하기 위해 Promise.resolve() 메서드가 사용됩니다. Promise.resolve()는 Promise 클래스의 정적 메서드입니다.
 es6 가져오기가 변수를 승격시키나요?
Jan 18, 2023 pm 07:44 PM
es6 가져오기가 변수를 승격시키나요?
Jan 18, 2023 pm 07:44 PM
ES6 가져오기로 인해 변수 승격이 발생합니다. 변수 호이스팅은 변수 선언을 해당 범위의 시작 부분으로 호이스팅하는 프로세스입니다. Node.js는 컴파일 단계와 실행 단계를 거쳐야 하며, 모든 변수 선언은 미리 수집되고 변수는 선언되지만 다른 명령문은 순서가 변경되지 않습니다. 따라서 컴파일 단계에서 첫 번째 단계는 이미 있습니다. 실행되며, 두 번째 부분은 실행 단계에서 명령문이 실행될 때만 실행됩니다.