- 🎜A, A, 동일한 유형의 노드를 비교하여
패치를 수행하고, 하지만 데이터가 동일하면 dom이 발생하지 않습니다. 작업🎜B, B, 동일한 유형의 노드를 비교하여 패치를 수행하지만 데이터는 동일합니다. dom 작업이 발생하지 않습니다.🎜C, F, 동일한 유형의 노드를 비교하고 패치를 수행합니다. 데이터가 다릅니다. dom 연산 발생🎜동일한 유형의 D, C 노드를 비교하여 패치 수행, 데이터가 다르면 dom 연산 발생🎜 동일한 유형의 E, D 노드를 비교하고 패치를 수행하고 데이터가 다르며 dom이 발생작업🎜루프가 종료되고 E를 DOM key의 경우: vue 다음 작업을 수행합니다: 🎜- 🎜A, A, 동일한 유형의 노드를 비교하고
패치를 수행하지만 데이터는 동일하지만 dom 작업은 수행하지 않습니다. 발생🎜B, B, 동일한 유형의 노드를 비교하여 패치를 수행했지만 데이터는 동일하며 dom이 발생하지 않습니다작업 🎜다른 유형의 C, F 노드 비교 - 🎜E, E, 동일한 유형의 노드 비교
패치를 수행하지만 데이터는 동일하므로 발생하지 않습니다 dom 연산패치를 수행하지만 데이터는 동일하므로 패치를 수행하지만 데이터는 동일, dom 연산 발생하지 않습니다🎜루프가 끝나고 F가 C 앞에 삽입됩니다키가 설정되었습니다. 페이지의 DOM 작업을 크게 줄이고 diff 효율성을 향상할 수 있습니다🎜🎜키 값을 설정하면 확실히 diff 효율성이 향상될 수 있나요? ? 🎜
🎜사실 그렇지 않습니다. 문서에는 🎜🎜Vue.js가 v-for를 사용하여 렌더링된 요소 목록을 업데이트할 때 기본적으로 "내부 재사용" 전략이 적용된다고 명시되어 있습니다. 데이터 항목의 순서가 변경되면 Vue는 데이터 항목의 순서와 일치하도록 DOM 요소를 이동하지 않고 여기에서 각 요소를 재사용하고 특정 인덱스에서 렌더링된 각 요소를 표시하는지 확인합니다 🎜 🎜 이 기본 모드는 효율적이지만 하위 구성 요소 상태 또는 임시 DOM 상태(예: 양식 입력 값)에 의존하지 않는 목록 렌더링 출력에만 적합합니다. 🎜🎜v-for 가능할 때마다 출력 DOM 콘텐츠를 탐색할 때 키를 제공하는 것이 매우 간단하거나 성능 향상을 위해 의도적으로 기본 동작에 의존합니다🎜三、原理分析" >🎜2. 키를 설정하는 것과 설정하지 않는 것의 차이🎜🎜🎜예제 예:
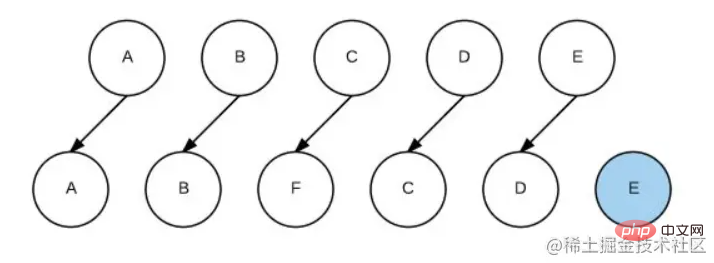
인스턴스를 생성하고 2초 후에 items 배열에 데이터를 삽입합니다🎜rrreee🎜key가 사용되지 않으면 vue이 작업이 수행됩니다: 🎜🎜🎜A, A, 동일한 유형의 노드를 비교하여 패치를 수행하고, 하지만 데이터가 동일하면 dom이 발생하지 않습니다. 작업🎜B, B, 동일한 유형의 노드를 비교하여 패치를 수행하지만 데이터는 동일합니다. dom 작업이 발생하지 않습니다.🎜C, F, 동일한 유형의 노드를 비교하고 패치를 수행합니다. 데이터가 다릅니다. dom 연산 발생🎜동일한 유형의 D, C 노드를 비교하여 패치 수행, 데이터가 다르면 dom 연산 발생🎜 동일한 유형의 E, D 노드를 비교하고 패치를 수행하고 데이터가 다르며 dom이 발생작업🎜루프가 종료되고 E를 DOM
🎜총 3번의 업데이트와 1번의 삽입 작업이 발생했습니다🎜🎜사용 중 key의 경우: vue 다음 작업을 수행합니다: 🎜🎜A, A, 동일한 유형의 노드를 비교하고 패치를 수행하지만 데이터는 동일하지만 dom 작업은 수행하지 않습니다. 발생🎜B, B, 동일한 유형의 노드를 비교하여 패치를 수행했지만 데이터는 동일하며 dom이 발생하지 않습니다작업 🎜다른 유형의 C, F 노드 비교 🎜E, E, 동일한 유형의 노드 비교 패치를 수행하지만 데이터는 동일하므로 발생하지 않습니다 dom 연산
🎜동일한 유형의 노드인 D와 D를 비교하여 패치를 수행하지만 데이터는 동일하므로 dom
연산🎜C와 C를 비교하여 동일한 유형의 노드, 패치를 수행하지만 데이터는 동일, dom 연산 발생하지 않습니다🎜루프가 끝나고 F가 C 앞에 삽입됩니다🎜총 0번의 업데이트와 1번의 삽입 작업이 발생했습니다🎜🎜위의 두 가지 작은 예를 통해 알 수 있는 것은 키가 설정되었습니다. 페이지의 DOM 작업을 크게 줄이고 diff 효율성을 향상할 수 있습니다🎜🎜키 값을 설정하면 확실히 diff 효율성이 향상될 수 있나요? ? 🎜
🎜사실 그렇지 않습니다. 문서에는 🎜🎜Vue.js가 v-for를 사용하여 렌더링된 요소 목록을 업데이트할 때 기본적으로 "내부 재사용" 전략이 적용된다고 명시되어 있습니다. 데이터 항목의 순서가 변경되면 Vue는 데이터 항목의 순서와 일치하도록 DOM 요소를 이동하지 않고 여기에서 각 요소를 재사용하고 특정 인덱스에서 렌더링된 각 요소를 표시하는지 확인합니다 🎜 🎜 이 기본 모드는 효율적이지만 하위 구성 요소 상태 또는 임시 DOM 상태(예: 양식 입력 값)에 의존하지 않는 목록 렌더링 출력에만 적합합니다. 🎜🎜v-for 가능할 때마다 출력 DOM 콘텐츠를 탐색할 때 키를 제공하는 것이 매우 간단하거나 성능 향상을 위해 의도적으로 기본 동작에 의존합니다🎜三、原理分析
Key in vue란 무엇인가요? 키를 설정한 것과 설정하지 않은 것의 차이점은 무엇인가요?
Vue의 Key란 무엇인가요? 다음 글에서는 vue의 키 원리를 소개하고, 키를 설정하는 것과 설정하지 않는 것의 차이점에 대해 이야기해보겠습니다.

1. Key란 무엇인가
시작하기 전에 두 가지 실제 작업 시나리오를 복원해 보겠습니다.
v-for를 사용할 때 이를 유닛에 추가해야 합니다.keyv-for时,需要给单元加上key
<ul>
<li v-for="item in items" :key="item.id">...</li>
</ul>用
+new Date()生成的时间戳作为key,手动强制触发重新渲染
<Comp :key="+new Date()" />
那么这背后的逻辑是什么,key的作用又是什么?
一句话来讲
key是给每一个vnode的唯一id,也是diff的一种优化策略,可以根据key,更准确, 更快的找到对应的vnode节点。(学习视频分享:vue视频教程)
场景背后的逻辑
当我们在使用v-for时,需要给单元加上key
- 如果不用key,Vue会采用就地复地原则:最小化element的移动,并且会尝试尽最大程度在同适当的地方对相同类型的element,做patch或者reuse。
- 如果使用了key,Vue会根据keys的顺序记录element,曾经拥有了key的element如果不再出现的话,会被直接remove或者destoryed
用+new Date()生成的时间戳作为key,手动强制触发重新渲染
- 当拥有新值的rerender作为key时,拥有了新key的Comp出现了,那么旧key Comp会被移除,新key Comp触发渲染
二、设置key与不设置key区别
举个例子:
创建一个实例,2秒后往items数组插入数据
<body>
<div id="demo">
<p v-for="item in items" :key="item">{{item}}</p>
</div>
<script src="../../dist/vue.js"></script>
<script>
// 创建实例
const app = new Vue({
el: '#demo',
data: { items: ['a', 'b', 'c', 'd', 'e'] },
mounted () {
setTimeout(() => {
this.items.splice(2, 0, 'f') //
}, 2000);
},
});
</script>
</body>在不使用key的情况,vue会进行这样的操作:

分析下整体流程:
- 比较A,A,相同类型的节点,进行
patch,但数据相同,不发生dom操作 - 比较B,B,相同类型的节点,进行
patch,但数据相同,不发生dom操作 - 比较C,F,相同类型的节点,进行
patch,数据不同,发生dom操作 - 比较D,C,相同类型的节点,进行
patch,数据不同,发生dom操作 - 比较E,D,相同类型的节点,进行
patch,数据不同,发生dom操作 - 循环结束,将E插入到
DOM中
一共发生了3次更新,1次插入操作
在使用key的情况:vue会进行这样的操作:
- 比较A,A,相同类型的节点,进行
patch,但数据相同,不发生dom操作 - 比较B,B,相同类型的节点,进行
patch,但数据相同,不发生dom操作 - 比较C,F,不相同类型的节点
- 比较E、E,相同类型的节点,进行
patch,但数据相同,不发生dom操作
- 比较E、E,相同类型的节点,进行
- 比较D、D,相同类型的节点,进行
patch,但数据相同,不发生dom操作 - 比较C、C,相同类型的节点,进行
patch,但数据相同,不发生dom操作 - 循环结束,将F插入到C之前
一共发生了0次更新,1次插入操作
通过上面两个小例子,可见设置key能够大大减少对页面的DOM操作,提高了diff效率
设置key值一定能提高diff效率吗?
其实不然,文档中也明确表示
当 Vue.js 用 v-for 正在更新已渲染过的元素列表时,它默认用“就地复用”策略。如果数据项的顺序被改变,Vue 将不会移动 DOM 元素来匹配数据项的顺序, 而是简单复用此处每个元素,并且确保它在特定索引下显示已被渲染过的每个元素
这个默认的模式是高效的,但是只适用于不依赖子组件状态或临时 DOM 状态 (例如:表单输入值) 的列表渲染输出
建议尽可能在使用 v-for 时提供 key
function sameVnode (a, b) {
return (
a.key === b.key && (
(
a.tag === b.tag &&
a.isComment === b.isComment &&
isDef(a.data) === isDef(b.data) &&
sameInputType(a, b)
) || (
isTrue(a.isAsyncPlaceholder) &&
a.asyncFactory === b.asyncFactory &&
isUndef(b.asyncFactory.error)
)
)
)
}+new Date()에 의해 생성된 타임스탬프를 key로 사용하여 강제로 적용 수동으로 Trigger re-rendering🎜function updateChildren (parentElm, oldCh, newCh, insertedVnodeQueue, removeOnly) {
...
while (oldStartIdx <= oldEndIdx && newStartIdx <= newEndIdx) {
if (isUndef(oldStartVnode)) {
...
} else if (isUndef(oldEndVnode)) {
...
} else if (sameVnode(oldStartVnode, newStartVnode)) {
...
} else if (sameVnode(oldEndVnode, newEndVnode)) {
...
} else if (sameVnode(oldStartVnode, newEndVnode)) { // Vnode moved right
...
} else if (sameVnode(oldEndVnode, newStartVnode)) { // Vnode moved left
...
} else {
if (isUndef(oldKeyToIdx)) oldKeyToIdx = createKeyToOldIdx(oldCh, oldStartIdx, oldEndIdx)
idxInOld = isDef(newStartVnode.key)
? oldKeyToIdx[newStartVnode.key]
: findIdxInOld(newStartVnode, oldCh, oldStartIdx, oldEndIdx)
if (isUndef(idxInOld)) { // New element
createElm(newStartVnode, insertedVnodeQueue, parentElm, oldStartVnode.elm, false, newCh, newStartIdx)
} else {
vnodeToMove = oldCh[idxInOld]
if (sameVnode(vnodeToMove, newStartVnode)) {
patchVnode(vnodeToMove, newStartVnode, insertedVnodeQueue, newCh, newStartIdx)
oldCh[idxInOld] = undefined
canMove && nodeOps.insertBefore(parentElm, vnodeToMove.elm, oldStartVnode.elm)
} else {
// same key but different element. treat as new element
createElm(newStartVnode, insertedVnodeQueue, parentElm, oldStartVnode.elm, false, newCh, newStartIdx)
}
}
newStartVnode = newCh[++newStartIdx]
}
}
...
}key의 역할은 무엇인가요? 🎜🎜한 문장으로🎜🎜🎜key는 각 vnode에 부여되는 고유 ID이며, 이는 diff의 최적화 전략이기도 합니다. key에 따라 해당 vnode 노드를 더 정확하고 빠르게 찾을 수 있습니다. 🎜 (학습 영상 공유: vue video tutorial🎜)🎜🎜현장의 논리🎜
🎜v-for를 사용할 때 key를 🎜- 🎜키를 사용하지 않는 경우 Vue는 요소의 이동을 최소화하고 동일한 유형의 요소를 가능한 한 동일한 적절한 위치에 패치하거나 재사용하려고 노력하는 내부 원칙을 채택합니다. 🎜키를 사용하는 경우 Vue는 키 순서에 따라 요소를 기록합니다. 키가 있던 요소가 더 이상 나타나지 않으면 해당 요소는 직접 제거되거나 파괴됩니다.
사용 +new Date()에 의해 생성된 타임스탬프는 수동으로 재렌더링을 트리거하는 키로 사용됩니다.🎜- 🎜새 값으로 재렌더링이 키, 새 키가 있는 Comp가 나타나면 이전 키 Comp가 제거되고 새 키 Comp가 렌더링을 트리거합니다.
🎜2. 키를 설정하는 것과 설정하지 않는 것의 차이🎜🎜🎜예제 예:
인스턴스를 생성하고 2초 후에 items 배열에 데이터를 삽입합니다🎜rrreee🎜key</ code>가 사용되지 않으면 <code>vue이 작업이 수행됩니다: 🎜🎜🎜A, A, 동일한 유형의 노드를 비교하여 패치를 수행하고, 하지만 데이터가 동일하면 dom이 발생하지 않습니다. 작업🎜B, B, 동일한 유형의 노드를 비교하여 패치를 수행하지만 데이터는 동일합니다. dom 작업이 발생하지 않습니다.🎜C, F, 동일한 유형의 노드를 비교하고 패치를 수행합니다. 데이터가 다릅니다. dom</ code> 연산 발생</li>🎜동일한 유형의 D, C 노드를 비교하여 <code>패치 수행, 데이터가 다르면 dom 연산 발생🎜 동일한 유형의 E, D 노드를 비교하고 패치를 수행하고 데이터가 다르며 dom이 발생작업🎜루프가 종료되고 E를 DOM
🎜총 3번의 업데이트와 1번의 삽입 작업이 발생했습니다🎜🎜사용 중 key의 경우: vue 다음 작업을 수행합니다: 🎜🎜A, A, 동일한 유형의 노드를 비교하고 패치를 수행하지만 데이터는 동일하지만 dom 작업은 수행하지 않습니다. 발생🎜B, B, 동일한 유형의 노드를 비교하여 패치를 수행했지만 데이터는 동일하며 dom이 발생하지 않습니다작업 🎜다른 유형의 C, F 노드 비교 🎜E, E, 동일한 유형의 노드 비교 패치를 수행하지만 데이터는 동일하므로 발생하지 않습니다 dom 연산
🎜동일한 유형의 노드인 D와 D를 비교하여 패치를 수행하지만 데이터는 동일하므로 dom 연산🎜C와 C를 비교하여 동일한 유형의 노드, 패치를 수행하지만 데이터는 동일, dom 연산 발생하지 않습니다🎜루프가 끝나고 F가 C 앞에 삽입됩니다
🎜총 0번의 업데이트와 1번의 삽입 작업이 발생했습니다🎜🎜위의 두 가지 작은 예를 통해 알 수 있는 것은 키가 설정되었습니다. 페이지의 DOM 작업을 크게 줄이고 diff 효율성을 향상할 수 있습니다🎜🎜키 값을 설정하면 확실히 diff 효율성이 향상될 수 있나요? ? 🎜
🎜사실 그렇지 않습니다. 문서에는 🎜🎜Vue.js가 v-for를 사용하여 렌더링된 요소 목록을 업데이트할 때 기본적으로 "내부 재사용" 전략이 적용된다고 명시되어 있습니다. 데이터 항목의 순서가 변경되면 Vue는 데이터 항목의 순서와 일치하도록 DOM 요소를 이동하지 않고 여기에서 각 요소를 재사용하고 특정 인덱스에서 렌더링된 각 요소를 표시하는지 확인합니다 🎜 🎜 이 기본 모드는 효율적이지만 하위 구성 요소 상태 또는 임시 DOM 상태(예: 양식 입력 값)에 의존하지 않는 목록 렌더링 출력에만 적합합니다. 🎜🎜v-for</code를 사용하는 것이 좋습니다. > 가능할 때마다 출력 DOM 콘텐츠를 탐색할 때 <code>키를 제공하는 것이 매우 간단하거나 성능 향상을 위해 의도적으로 기본 동작에 의존합니다🎜三、原理分析
패치를 수행하고, 하지만 데이터가 동일하면 dom이 발생하지 않습니다. 작업🎜B, B, 동일한 유형의 노드를 비교하여 패치를 수행하지만 데이터는 동일합니다. dom 작업이 발생하지 않습니다.🎜C, F, 동일한 유형의 노드를 비교하고 패치를 수행합니다. 데이터가 다릅니다. dom</ code> 연산 발생</li>🎜동일한 유형의 D, C 노드를 비교하여 <code>패치 수행, 데이터가 다르면 dom 연산 발생🎜 동일한 유형의 E, D 노드를 비교하고 패치를 수행하고 데이터가 다르며 dom이 발생작업🎜루프가 종료되고 E를 패치를 수행하지만 데이터는 동일하지만 dom 작업은 수행하지 않습니다. 발생🎜B, B, 동일한 유형의 노드를 비교하여 패치를 수행했지만 데이터는 동일하며 dom이 발생하지 않습니다작업 🎜다른 유형의 C, F 노드 비교 - 🎜E, E, 동일한 유형의 노드 비교
패치를 수행하지만 데이터는 동일하므로 발생하지 않습니다 dom 연산패치를 수행하지만 데이터는 동일하므로 패치를 수행하지만 데이터는 동일, dom 연산 발생하지 않습니다🎜루프가 끝나고 F가 C 앞에 삽입됩니다源码位置:core/vdom/patch.js
里判断是否为同一个key,首先判断的是key值是否相等如果没有设置key,那么key为undefined,这时候undefined是恒等于undefined
function sameVnode (a, b) {
return (
a.key === b.key && (
(
a.tag === b.tag &&
a.isComment === b.isComment &&
isDef(a.data) === isDef(b.data) &&
sameInputType(a, b)
) || (
isTrue(a.isAsyncPlaceholder) &&
a.asyncFactory === b.asyncFactory &&
isUndef(b.asyncFactory.error)
)
)
)
}updateChildren方法中会对新旧vnode进行diff,然后将比对出的结果用来更新真实的DOM
function updateChildren (parentElm, oldCh, newCh, insertedVnodeQueue, removeOnly) {
...
while (oldStartIdx <= oldEndIdx && newStartIdx <= newEndIdx) {
if (isUndef(oldStartVnode)) {
...
} else if (isUndef(oldEndVnode)) {
...
} else if (sameVnode(oldStartVnode, newStartVnode)) {
...
} else if (sameVnode(oldEndVnode, newEndVnode)) {
...
} else if (sameVnode(oldStartVnode, newEndVnode)) { // Vnode moved right
...
} else if (sameVnode(oldEndVnode, newStartVnode)) { // Vnode moved left
...
} else {
if (isUndef(oldKeyToIdx)) oldKeyToIdx = createKeyToOldIdx(oldCh, oldStartIdx, oldEndIdx)
idxInOld = isDef(newStartVnode.key)
? oldKeyToIdx[newStartVnode.key]
: findIdxInOld(newStartVnode, oldCh, oldStartIdx, oldEndIdx)
if (isUndef(idxInOld)) { // New element
createElm(newStartVnode, insertedVnodeQueue, parentElm, oldStartVnode.elm, false, newCh, newStartIdx)
} else {
vnodeToMove = oldCh[idxInOld]
if (sameVnode(vnodeToMove, newStartVnode)) {
patchVnode(vnodeToMove, newStartVnode, insertedVnodeQueue, newCh, newStartIdx)
oldCh[idxInOld] = undefined
canMove && nodeOps.insertBefore(parentElm, vnodeToMove.elm, oldStartVnode.elm)
} else {
// same key but different element. treat as new element
createElm(newStartVnode, insertedVnodeQueue, parentElm, oldStartVnode.elm, false, newCh, newStartIdx)
}
}
newStartVnode = newCh[++newStartIdx]
}
}
...
}위 내용은 Key in vue란 무엇인가요? 키를 설정한 것과 설정하지 않은 것의 차이점은 무엇인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 19
19
 64
64
 vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js는 중소형 프로젝트 및 빠른 반복에 적합한 반면 React는 크고 복잡한 응용 프로그램에 적합합니다. 1) vue.js는 사용하기 쉽고 팀이 불충분하거나 프로젝트 규모가 작는 상황에 적합합니다. 2) React는 더 풍부한 생태계를 가지고 있으며 고성능 및 복잡한 기능적 요구가있는 프로젝트에 적합합니다.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
CSS 애니메이션 또는 타사 라이브러리를 사용하여 VUE에서 Marquee/Text Scrolling Effects를 구현하십시오. 이 기사는 CSS 애니메이션 사용 방법을 소개합니다. & lt; div & gt; CSS 애니메이션을 정의하고 오버플로를 설정하십시오 : 숨겨진, 너비 및 애니메이션. 키 프레임을 정의하고 변환을 설정하십시오 : Translatex () 애니메이션의 시작과 끝에서. 지속 시간, 스크롤 속도 및 방향과 같은 애니메이션 속성을 조정하십시오.
 VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
Vue DevTools를 사용하여 브라우저 콘솔에서 vue 탭을 보면 VUE 버전을 쿼리 할 수 있습니다. npm을 사용하여 "npm list -g vue"명령을 실행하십시오. package.json 파일의 "종속성"객체에서 vue 항목을 찾으십시오. Vue Cli 프로젝트의 경우 "vue -version"명령을 실행하십시오. & lt; script & gt에서 버전 정보를 확인하십시오. vue 파일을 나타내는 html 파일의 태그.




