Excel에서 동적 차트를 구현하는 방법(자세한 예)
이 글은 세로 막대형 차트 삽입, 차트 데이터 소스 수정, 동적 제목 생성 등 동적 차트와 관련된 문제를 주로 소개하는 excel에 대한 관련 지식을 제공합니다. 함께 알아보겠습니다. 살펴보고 모두에게 도움이 되기를 바랍니다. .

관련 학습 권장 사항: excel 튜토리얼
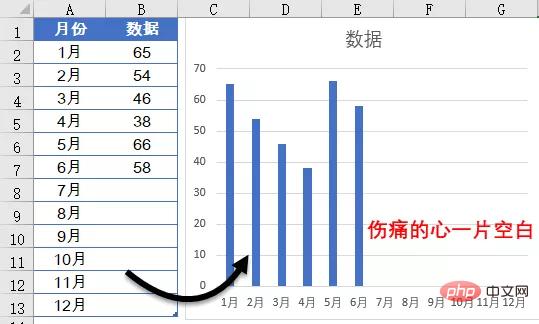
히스토그램에 데이터가 없는 달이 반영되지 않도록 설정하는 방법은 무엇입니까?
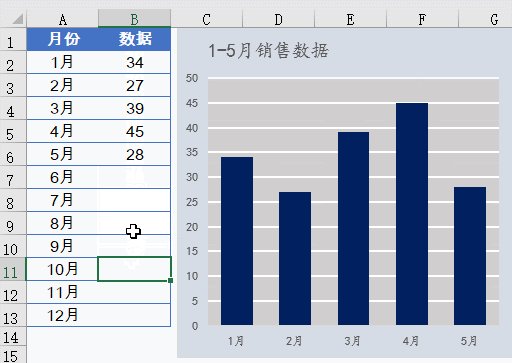
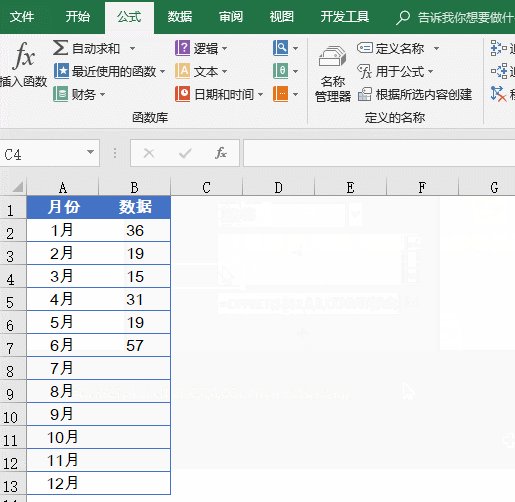
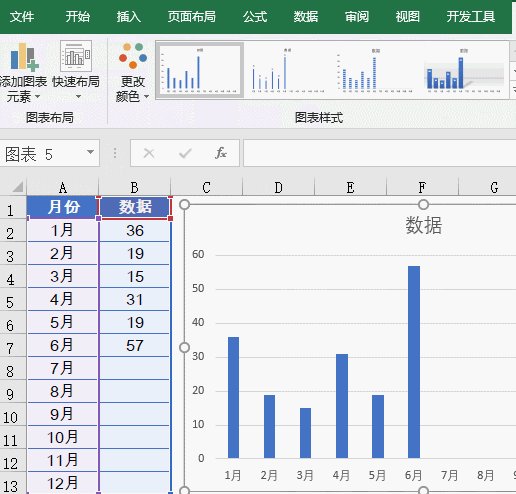
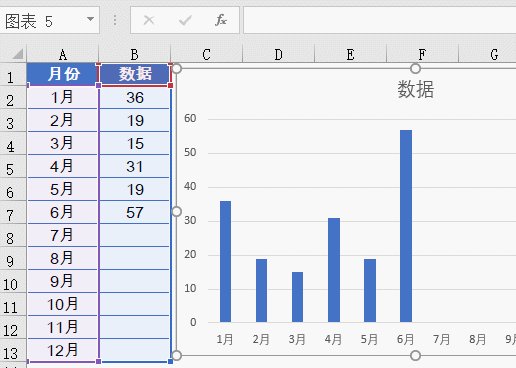
아래 사진처럼 오른쪽 달이 완전히 비어있는 모습이 너무 보기 흉하네요.

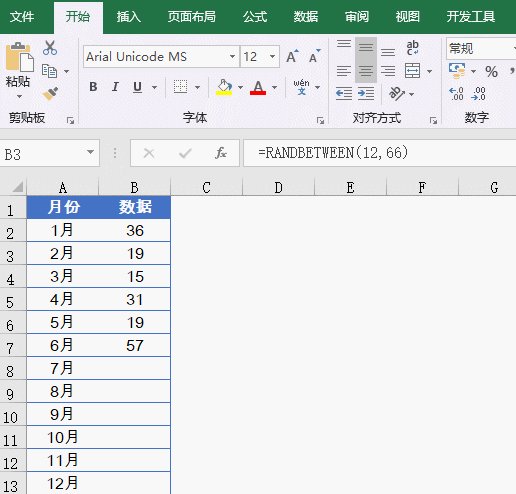
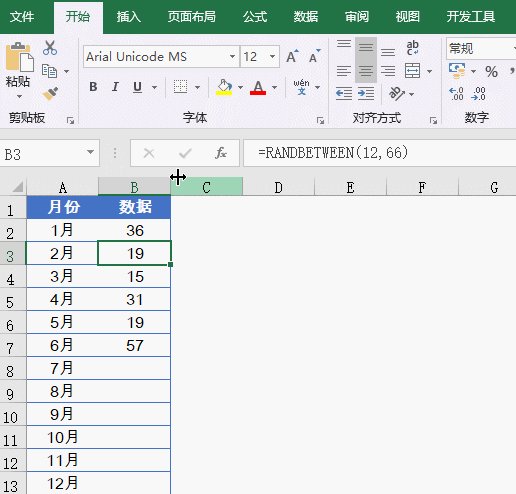
어떤 학생들은 차트를 생성할 때 데이터가 있는 범위를 선택한 다음 차트를 삽입하면 된다고 말한 적이 있을 것입니다.
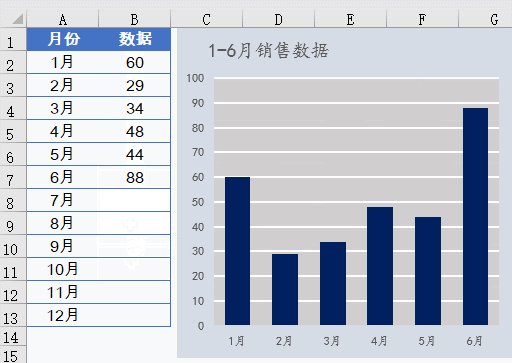
그런 경우에는 매달 데이터를 추가한 후 차트의 데이터 소스를 변경해야 하는데, 실제 데이터를 기준으로 차트를 자동으로 조정하는 게으른 방법이 있을까요?

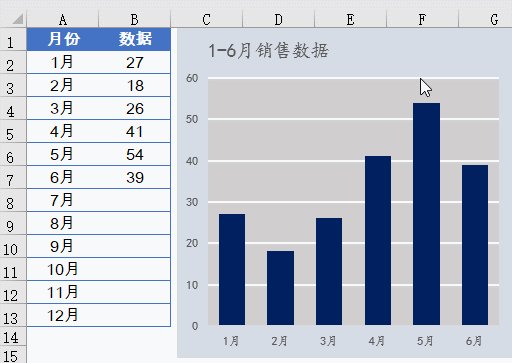
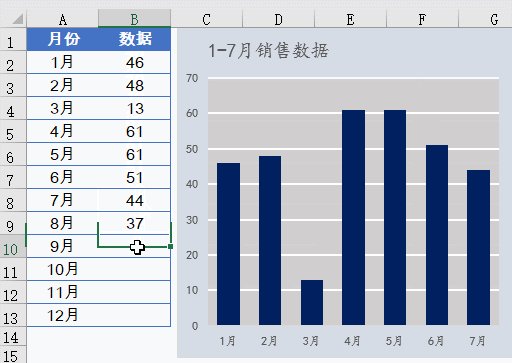
사실 이러한 효과를 얻는 것은 복잡하지 않습니다.
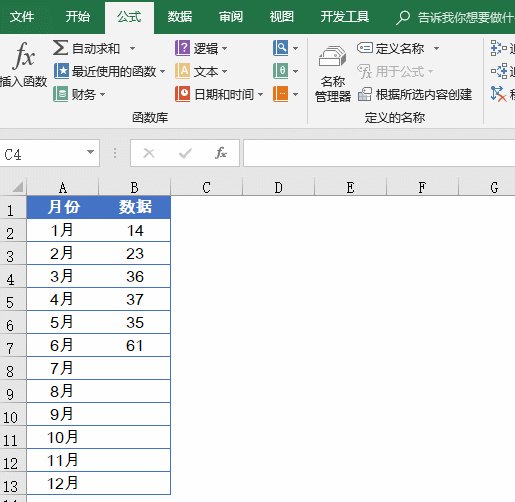
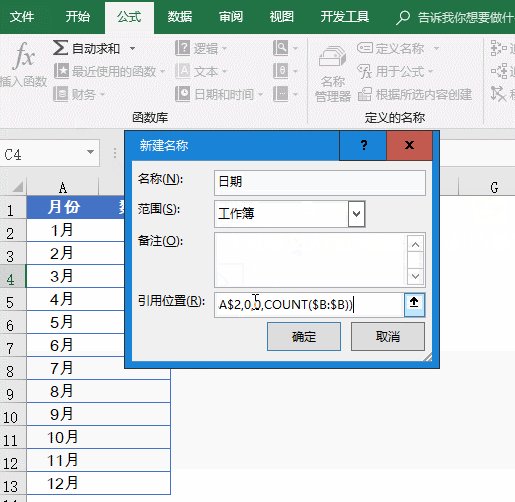
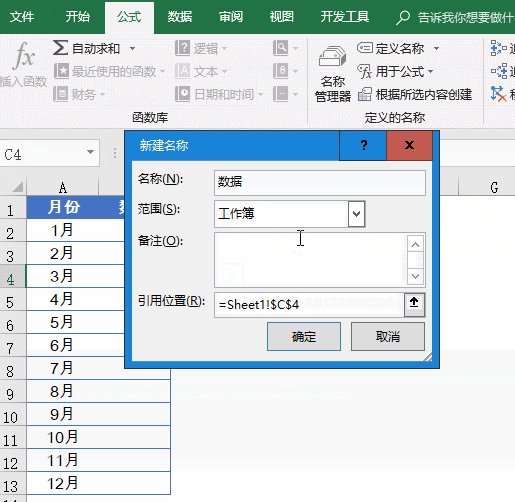
1단계: 이름 정의
Date
=OFFSET($A$2,0,0,COUNT($B:$B))
Data
=OFFSET($B$2,0,0,COUNT( $B:$B))

“Date”라는 수식을 예로 들어 수식의 의미를 간략하게 설명하겠습니다.
=OFFSET($A$2,0,0,COUNT($B: $B ))
COUNT($B:$B) 부분에서는 먼저 COUNT 함수를 사용하여 B열의 값 개수를 셉니다.
OFFSET 함수는 셀 A2를 기준점으로 아래쪽으로 0행, 오른쪽으로 0열을 오프셋합니다. 새로 참조되는 행 수는 COUNT 함수의 통계 결과, 즉 어떻게 참조되는지에 따라 행 수를 나타냅니다. 많은 가치가 있습니다.
"data"라는 이름의 수식 아이디어는 동일합니다. 셀 B2부터 참조되는 행의 수는 실제 값 수를 기준으로 결정됩니다.
OFFSE에 대해 더 알고 싶다면 여기를 클릭해 OFFSET을 처음부터 살펴보세요
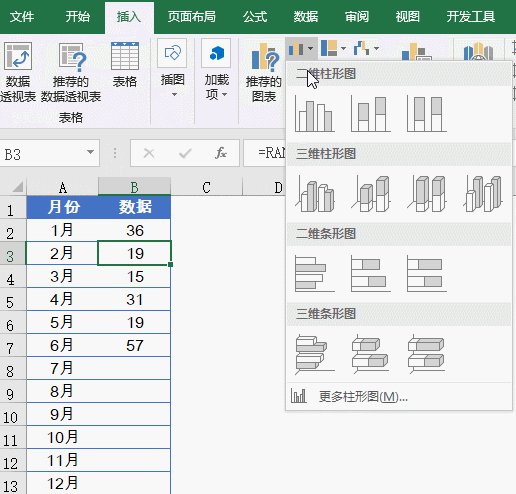
2단계: 세로 막대형 차트 삽입
데이터 영역의 아무 셀이나 클릭하면 세로 막대형 차트를 삽입할 수 있습니다.

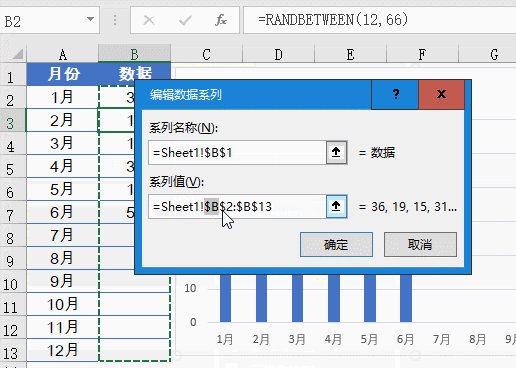
3단계: 차트 데이터 소스 수정
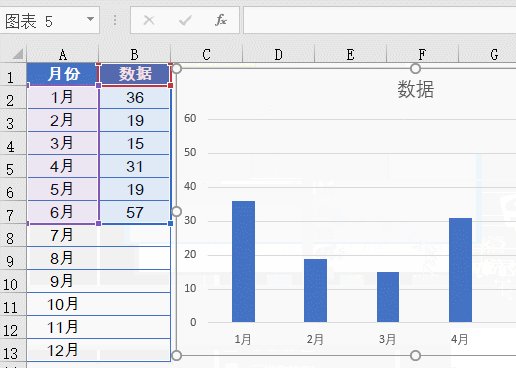
차트를 마우스 오른쪽 버튼으로 클릭→데이터 선택
왼쪽의 [편집] 버튼을 클릭하고 계열 값을 =Data
"Sheet1로 수정합니다. "는 실제 작업입니다. 테이블 이름인 "data"는 방금 정의한 이름입니다. 중간에 느낌표가 있다는 것을 기억하세요!.
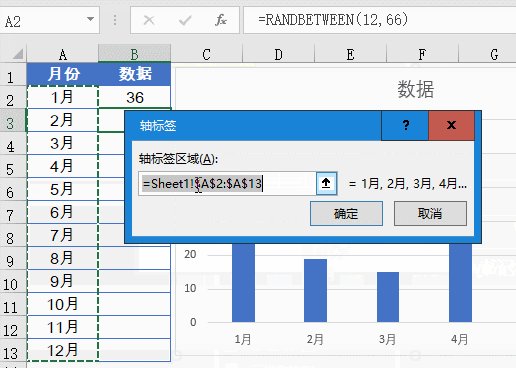
오른쪽의 [편집] 버튼을 클릭하고 축 레이블 영역을 다음과 같이 수정합니다.
=Sheet1! Date

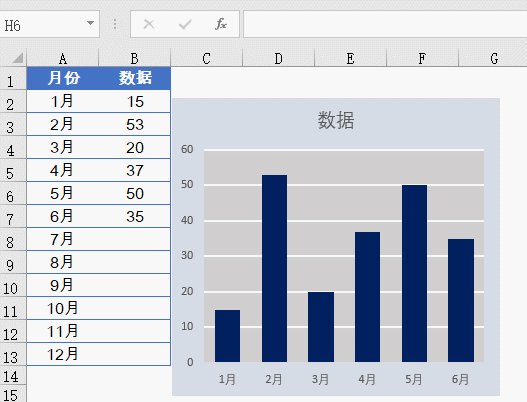
4단계: 차트 구성
차트의 열을 두 번 클릭하여 형식을 지정하고 간격 너비를 조정합니다. 여기서 값이 작을수록 기둥 사이의 간격이 좁아져 너무 가늘어 보이지 않습니다.

그런 다음

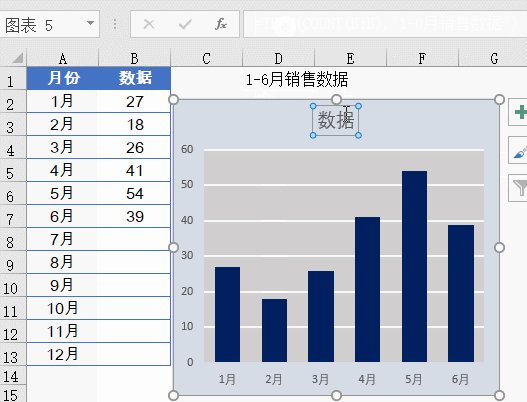
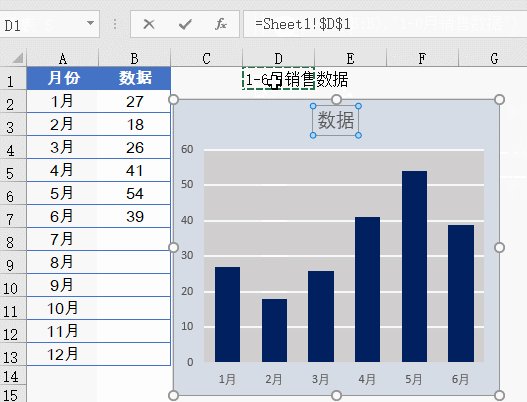
을 클릭하세요. 5단계: 동적 제목 만들기
빈 셀에 수식을 입력하세요.
=TEXT(COUNT(B:B),"1-0개월 판매 데이터" )
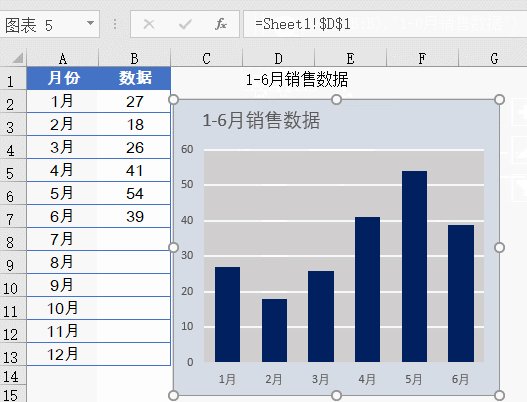
수식은 먼저 COUNT(B:B)를 사용하여 B 열의 값 n개를 계산합니다.
그런 다음 TEXT 함수를 사용하여 수식 결과를 "1-n개월 매출 데이터" 형식으로 변경합니다.
수식을 입력한 후 차트 제목의 테두리 위치를 클릭하고 편집 막대에 등호를 입력한 다음 수식 셀을 클릭하고 Enter 키를 누릅니다.

관련 학습 권장 사항: excel 튜토리얼
위 내용은 Excel에서 동적 차트를 구현하는 방법(자세한 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7756
7756
 15
15
 1643
1643
 14
14
 1399
1399
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 엑셀 인쇄 시 테두리 선이 사라지면 어떻게 해야 하나요?
Mar 21, 2024 am 09:50 AM
엑셀 인쇄 시 테두리 선이 사라지면 어떻게 해야 하나요?
Mar 21, 2024 am 09:50 AM
인쇄해야 하는 파일을 열 때 인쇄 미리보기에서 어떤 이유로 인해 테이블 프레임 선이 사라진 것을 발견할 수 있습니다. 이러한 상황이 발생하면 인쇄에도 나타나는 경우 제때에 처리해야 합니다. file 이런 질문이 있으시면 에디터에 가입하여 다음 강좌를 배워보세요. Excel에서 표를 인쇄할 때 테두리 선이 사라지면 어떻게 해야 하나요? 1. 아래 그림과 같이 인쇄할 파일을 엽니다. 2. 아래 그림과 같이 필요한 콘텐츠 영역을 모두 선택합니다. 3. 아래 그림과 같이 마우스 오른쪽 버튼을 클릭하고 "셀 서식" 옵션을 선택합니다. 4. 아래 그림과 같이 창 상단의 "테두리" 옵션을 클릭하세요. 5. 아래 그림과 같이 왼쪽 선 스타일에서 가는 실선 패턴을 선택합니다. 6. '외부 테두리'를 선택하세요.
 Excel에서 동시에 3개 이상의 키워드를 필터링하는 방법
Mar 21, 2024 pm 03:16 PM
Excel에서 동시에 3개 이상의 키워드를 필터링하는 방법
Mar 21, 2024 pm 03:16 PM
엑셀은 일상적인 사무에서 데이터를 처리하는 데 자주 사용되며, "필터" 기능을 사용해야 하는 경우가 많습니다. Excel에서 "필터링"을 수행하도록 선택하면 동일한 열에 대해 최대 2개의 조건만 필터링할 수 있습니다. 그러면 Excel에서 동시에 3개 이상의 키워드를 필터링하는 방법을 알고 계십니까? 다음으로 여러분에게 보여드리겠습니다. 첫 번째 방법은 필터에 조건을 점진적으로 추가하는 것입니다. 세 가지 적격 세부정보를 동시에 필터링하려면 먼저 그 중 하나를 단계별로 필터링해야 합니다. 처음에는 조건에 따라 "Wang"이라는 직원을 먼저 필터링할 수 있습니다. 그런 다음 [확인]을 클릭한 후 필터 결과에서 [현재 선택 항목을 필터에 추가]를 선택하세요. 단계는 다음과 같습니다. 마찬가지로 다시 별도로 필터링을 수행합니다.
 Excel 테이블 호환 모드를 일반 모드로 변경하는 방법
Mar 20, 2024 pm 08:01 PM
Excel 테이블 호환 모드를 일반 모드로 변경하는 방법
Mar 20, 2024 pm 08:01 PM
일상 업무나 공부를 하다 보면 다른 사람의 엑셀 파일을 복사해서 열어서 내용을 추가하거나 다시 편집하고 저장하는 경우가 가끔 있는데, 엑셀을 잘 몰라서 가끔 호환성 확인 대화 상자가 뜨는 경우가 있습니다. 소프트웨어, 일반 모드로 변경할 수 있나요? 따라서 아래에서 편집자가 이 문제를 해결하기 위한 자세한 단계를 알려드릴 것입니다. 함께 배워보겠습니다. 마지막으로 저장하는 것을 잊지 마세요. 1. 워크시트를 열고 그림과 같이 워크시트 이름에 추가 호환성 모드를 표시합니다. 2. 이 워크시트에서는 내용을 수정하고 저장하면 항상 호환성 검사 대화상자가 팝업되는데, 그림과 같이 이 페이지를 보는 것이 매우 번거롭습니다. 3. Office 버튼을 클릭하고 다른 이름으로 저장을 클릭한 다음
 엑셀에서 아래 첨자를 입력하는 방법
Mar 20, 2024 am 11:31 AM
엑셀에서 아래 첨자를 입력하는 방법
Mar 20, 2024 am 11:31 AM
e우리는 데이터 테이블 등을 만들기 위해 종종 엑셀을 사용합니다. 때로는 매개변수 값을 입력할 때 특정 숫자를 위 첨자나 아래 첨자로 입력해야 할 때가 있습니다. 예를 들어, 엑셀에서는 아래 첨자를 어떻게 입력합니까? 자세한 단계를 살펴보세요: 1. 위 첨자 방법: 1. 먼저 Excel에 a3(3은 위 첨자)를 입력합니다. 2. 숫자 "3"을 선택하고 마우스 오른쪽 버튼을 클릭한 후 "셀 서식"을 선택합니다. 3. "위첨자"를 클릭한 후 "확인"을 클릭하세요. 4. 보세요, 효과는 이렇습니다. 2. 아래 첨자 방법: 1. 위 첨자 설정 방법과 유사하게 셀에 "ln310"(3은 아래 첨자)을 입력하고 숫자 "3"을 선택한 후 마우스 오른쪽 버튼을 클릭하고 "셀 서식 지정"을 선택합니다. 2. "아래 첨자"를 체크하고 "확인"을 클릭하세요.
 Excel에서 위 첨자를 설정하는 방법
Mar 20, 2024 pm 04:30 PM
Excel에서 위 첨자를 설정하는 방법
Mar 20, 2024 pm 04:30 PM
데이터를 처리하다 보면 배수, 온도 등 다양한 기호가 포함된 데이터를 접하게 되는 경우가 있습니다. Excel에서 위 첨자를 설정하는 방법을 알고 계시나요? Excel을 사용하여 데이터를 처리할 때 위 첨자를 설정하지 않으면 많은 양의 데이터를 입력하는 것이 더 번거로워집니다. 오늘은 에디터가 엑셀 위 첨자의 구체적인 설정 방법을 알려드리겠습니다. 1. 먼저, 그림과 같이 바탕 화면에서 Microsoft Office Excel 문서를 열고 위 첨자로 수정해야 할 텍스트를 선택하겠습니다. 2. 그런 다음 그림과 같이 마우스 오른쪽 버튼을 클릭하고 클릭 후 나타나는 메뉴에서 "셀 서식"옵션을 선택하십시오. 3. 다음으로 자동으로 나타나는 “셀 서식” 대화 상자에서
 Excel에서 iif 함수를 사용하는 방법
Mar 20, 2024 pm 06:10 PM
Excel에서 iif 함수를 사용하는 방법
Mar 20, 2024 pm 06:10 PM
대부분의 사용자는 테이블 데이터를 처리하기 위해 Excel을 사용합니다. 실제로 Excel에도 VBA 프로그램이 있습니다. 전문가를 제외하고는 이 기능을 사용하는 사용자가 많지 않습니다. iif 함수는 실제로 VBA와 유사합니다. iif 함수의 사용법을 소개하겠습니다. SQL 문에는 iif 함수가 있고 Excel에는 VBA 코드가 있습니다. iif 함수는 Excel 워크시트의 IF 함수와 유사하며 참과 거짓 값을 판단하고 논리적으로 계산된 참과 거짓 값을 기반으로 서로 다른 결과를 반환합니다. IF 함수 사용법은 (조건, 예, 아니오)입니다. VBA의 IF문과 IIF 함수 전자의 IF문은 조건에 따라 다른 명령문을 실행할 수 있는 제어문인 반면 후자는
 Excel 읽기 모드를 설정하는 위치
Mar 21, 2024 am 08:40 AM
Excel 읽기 모드를 설정하는 위치
Mar 21, 2024 am 08:40 AM
소프트웨어 공부에 있어서 우리는 엑셀을 사용하는데 익숙해져 있는데, 편리할 뿐만 아니라 실제 업무에 필요한 다양한 형식을 충족할 수 있고, 엑셀은 사용하기에 매우 유연하며, 읽기에 편리합니다. 오늘은 모두를 위한 엑셀 읽기 모드 설정 위치를 가져왔습니다. 1. 컴퓨터를 켠 다음 Excel 응용 프로그램을 열고 대상 데이터를 찾습니다. 2. Excel에서 읽기 모드를 설정하는 방법에는 두 가지가 있습니다. 첫 번째: Excel에는 Excel 레이아웃에 배포된 편리한 처리 방법이 많이 있습니다. 엑셀 오른쪽 하단에 읽기 모드 설정 바로가기가 있습니다. 십자 표시 패턴을 찾아 클릭하면 십자 표시 오른쪽에 작은 입체 표시가 있습니다. .
 PPT 슬라이드에 엑셀 아이콘을 삽입하는 방법
Mar 26, 2024 pm 05:40 PM
PPT 슬라이드에 엑셀 아이콘을 삽입하는 방법
Mar 26, 2024 pm 05:40 PM
1. PPT를 열고 엑셀 아이콘을 삽입해야 하는 페이지로 페이지를 넘깁니다. 삽입 탭을 클릭합니다. 2. [개체]를 클릭하세요. 3. 다음과 같은 대화상자가 나타납니다. 4. [파일에서 생성]을 클릭한 후 [찾아보기]를 클릭하세요. 5. 삽입할 엑셀 표를 선택하세요. 6. 확인을 클릭하면 다음 페이지가 나타납니다. 7. [아이콘으로 표시]를 체크하세요. 8. 확인을 클릭합니다.




