
이 글에서는 WeChat 미니 프로그램에 대한 관련 지식을 제공합니다. 뷰 레이어는 페이지에 논리 레이어의 데이터를 표시하고 뷰 레이어의 이벤트를 전송하는 역할을 담당합니다. 로직 레이어에 대해 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.

【관련 학습 권장사항: 미니 프로그램 학습 튜토리얼】
미니 프로그램 프레임워크의 뷰 레이어는 WXML(WeiXin Markup Language, WeChat 마크업 언어) 및 WXSS(WeiXin 스타일 시트, WeChat 스타일 시트)로 작성되었습니다. ) 표시용 구성요소로 작성됩니다. 뷰 계층은 논리 계층의 데이터를 페이지에 표시하고 뷰 계층의 이벤트를 논리 계층으로 보내는 역할을 담당합니다. WXML은 페이지의 구조를 설명하는 데 사용되며 WXSS는 페이지의 스타일을 설명하는 데 사용되며 구성 요소는 뷰의 기본 구성 요소입니다. 이 세 가지의 관계는 HTML, CSS 및 HTML의 다양한 태그 간의 관계에 비유할 수 있습니다. 이 세 가지 외에도 소규모 프로그램을 위한 스크립트 언어인 WXS(WeiXin Script)도 있습니다. WXS와 WXML을 결합하여 페이지 구조를 구축합니다.
데이터 바인딩의 기본 원칙:
1) 페이지에 해당하는 .js 파일에서 페이지의 데이터를 정의합니다. 데이터를 데이터 개체에 정의하면 됩니다.
Page({
data:{
//字符串类型的数据
info: 'init data ' ,
//数组类型的数据
msgList: [{msg: 'hello'},{msg: "world '}]
}
})2) WXML에서 데이터 사용: 렌더링을 위해 데이터의 데이터를 페이지에 바인딩하고 Mustache 구문(이중 중괄호)을 사용하여 변수를 래핑합니다. 구문 형식은 다음과 같습니다.
<view>{{要绑定的数据名称}}</view>Mustache 구문의 주요 적용 시나리오는 다음과 같습니다.
①Content. 데이터 내용을 페이지에 직접 표시합니다.
②구성요소 속성. 백엔드 변수를 사용하여 일부 프런트엔드 구성 요소의 속성을 설정합니다. 이중 중괄호로 묶인 변수는 속성의 큰따옴표 안에 있어야 합니다.
③제어 속성. 백엔드 변수를 사용하여 프런트엔드 구성 요소의 표시 효과를 제어합니다. 이중 중괄호로 묶인 변수는 속성을 큰따옴표로 묶어야 합니다.
④키워드. 주로 논리적 판단에 사용됩니다.
①삼진 연산입니다. 이중 중괄호 내에서 삼항 연산을 수행할 수 있습니다.
.js에서:
Page({
data: {
randomNum:Math.random()*10
}
}).wxml에서:
<view>{{randomNum>=5?'数字大于等于5':'数字小于5'}}</view>② 산술 연산. 이중 중괄호 안에서 기본적인 산술 연산을 수행할 수 있으며, 연산 결과가 바로 표시됩니다.
③논리적 판단. 이중 중괄호 내에서 논리 연산을 수행하여 특정 속성을 제어하는 데 사용할 수 있는 부울 유형의 true 또는 false를 반환할 수 있습니다.
④문자열 연산. 이중 중괄호 내에서 문자열 연결 작업을 수행할 수 있습니다.
⑤데이터 경로 작업. 배열 및 JSON 객체 유형 데이터의 경우 이중 중괄호 내에서 인덱싱하여 값을 얻을 수 있습니다.
①Array
②Object
wx:for를 통해 지정된 배열을 기반으로 반복되는 구성 요소 구조를 렌더링할 수 있습니다.
.js:
Page({
data: {
array:['a','b','c']
}
}).wxml:
<view>
索引是:{{index}},当前项是:{{item}}
</view> 효과는 그림과 같습니다. 
기본적으로 현재 루프 항목의 인덱스는 인덱스로 표시됩니다. 항목으로 표현됩니다.
<view>
索引是:{{idx}},当前项是:{{itemName}}
</view>효과는 그림과 같습니다: 
은 애플릿이 구현될 때 Vue 목록 렌더링의 :key와 유사합니다. 목록 렌더링 시에는 목록 항목을 렌더링하는 것이 좋습니다. 렌더링 효율성을 높이려면 고유 키 값을 지정하세요. 샘플 코드는 다음과 같습니다.
.js에서:
Page({
data: {
userList:[
{id:1,name:'冠军'},
{id:2,name:'亚军'},
{id:3,name:'季军'}
]
}
}).wxml에서:
<view>{{item.name}}</view> 효과는 다음과 같습니다. 
wx:key의 값은 다음 두 가지 형태로 제공됩니다.
1) 문자열. wx:for 루프의 배열에 있는 항목의 속성을 나타냅니다. 속성 값은 목록에서 고유한 문자열 또는 숫자여야 하며 동적으로 변경할 수 없습니다.
2) 예약어 *this. wx:for 루프에서 항목 자체를 나타냅니다. 이 표현에서는 항목 자체가 고유한 문자열 또는 숫자여야 합니다.
미니 프로그램에서 wx:if="{{condition}}"을 사용하여 코드 블록을 렌더링해야 하는지 여부를 결정할 수도 있습니다. :elif 및 wx:else는 else 판단을 추가합니다. 예는 다음과 같습니다.
.js에서:
Page({
data: {
type:1
}
}).wxml에서:
<view>男</view> <view>女</view> <view>保密</view>
<block></block> 使用 wx:if如果要一次性控制多个组件的展示与隐藏,可以使用一个 <block></block> 标签将多个组件包装起来,并在<block></block> 标签上使用 wx:if 控制属性,示例如下:
<block> <view>view1</view> <view>view2</view> </block>
注意: <block></block> 并不是一个组件,它只是一个包裹性质的容器,不会在页面中做任何渲染。
在小程序中,直接使用 hidden="{{ condition }}" 也能控制元素的显示与隐藏:
<view>true隐藏,false显示</view>
1)运行方式不同:
wx:if 以动态创建和移除元素的方式,控制元素的展示与隐藏。
hidden 以切换样式的方式(display: none/block;),控制元素的显示与隐藏。
2)使用建议:
频繁切换时,建议使用 hidden。
控制条件复杂时,建议使用 wx:if 搭配 wx:elif、wx:else 进行展示与隐藏的切换。
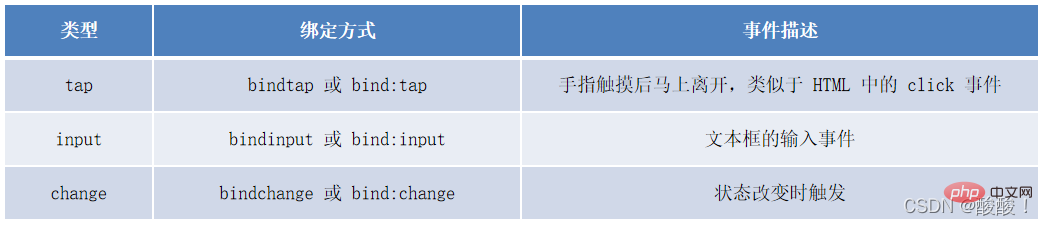
事件是视图层到逻辑层的通信方式,它可以将用户的行为反馈到逻辑层讲行处理。事件一般绑定在组件上,当设定监听的事件被触发时,视图层会将携带了id、dataset、touches等信息的事件对象发送到逻辑层中,此时框架就会执行逻辑层中
对应的事件处理函数,来响应用户的操作。
事件分为冒泡事件和非冒泡事件。
.wxml中:
<button>按钮</button>
.js中定义事件处理函数:
Page({
// 定义按钮的事件处理函数
btnTapHandler(event){
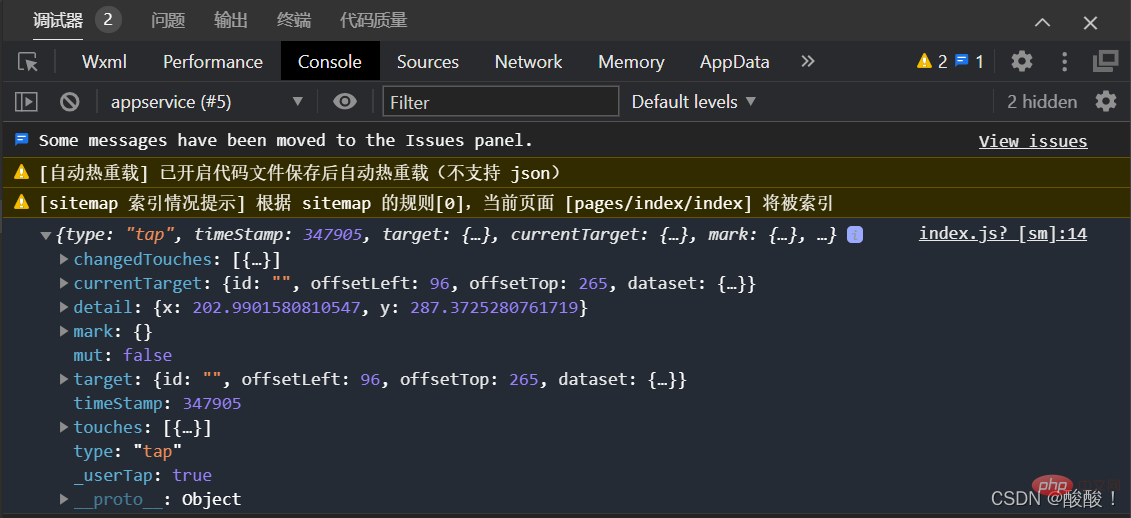
console.log(event)
}
})效果如图:
调试器的Console面板输出信息大致为:

当组件触发事件时。逻辑层绑定该事件的处理函数会收到一个事件对象。
通过调用 this.setData(dataObject) 方法,可以给页面 data 中的数据重新赋值。示例如下:
.wxml中:
<button>+1</button>
.js中定义事件处理函数:
Page({
data: {
count:0
},
//+1 按钮的事件处理函数
countChange(){
this.setData({
count:this.data.count +1
})
}
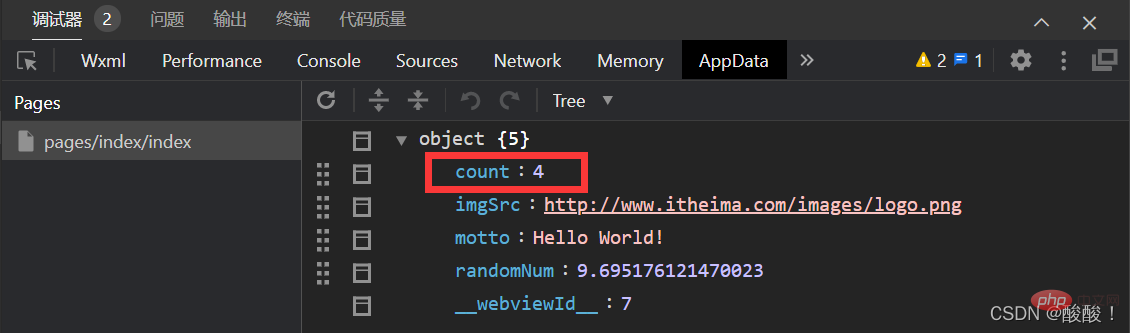
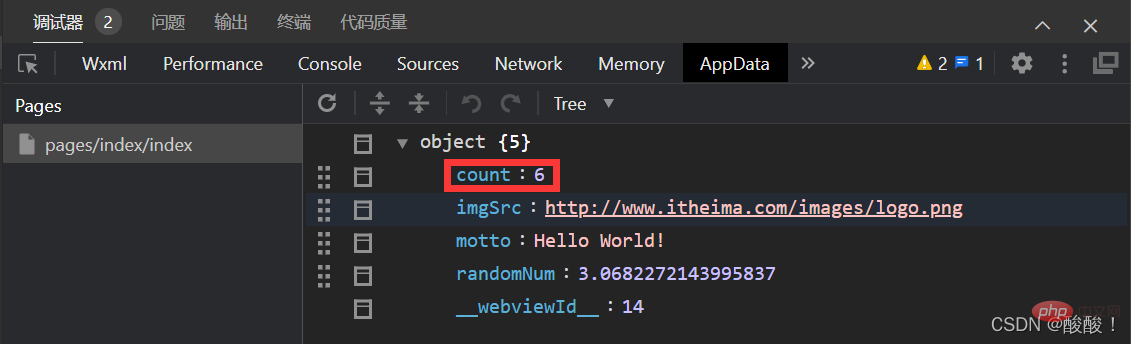
})效果如图:

小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数。可以为组件提供 data-* 自定义属性传参,其中 * 代表的是参数的名字,示例代码如下:
.wxml中:( info 会被解析为参数的名字,数值 2 会被解析为参数的值。)
<button>+2</button>
.js中:(在事件处理函数中,通过 event.target.dataset.参数名 即可获取到具体参数的值)
Page({
data: {
count:0
},
//+2
binTap2(event){
this.setData({
count:this.data.count + event.target.dataset.info
})
}
})效果如图:

在小程序中,通过 input 事件来响应文本框的输入事件。
.wxml中:
<input>
.js 中定义事件处理函数:
Page({
//input输入框的事件处理函数
inputHandler(event){
console.log(event.detail.value)
}
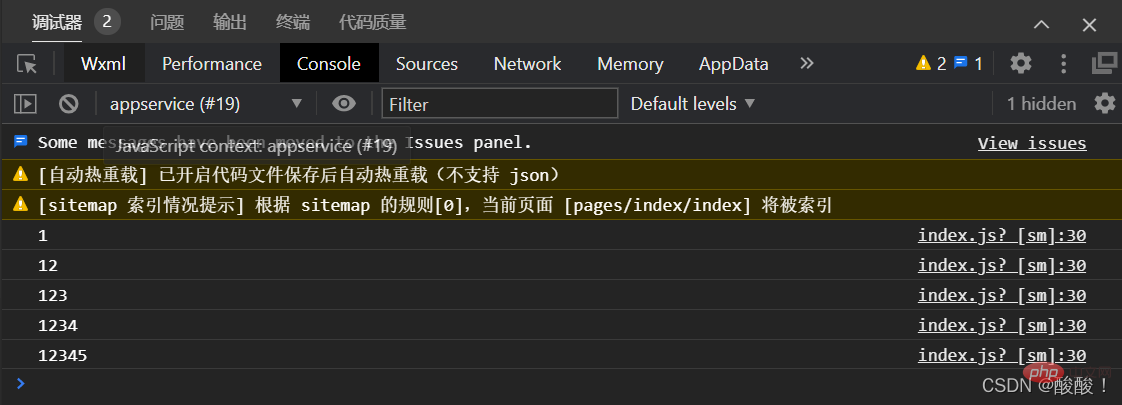
})效果如图:

实现步骤:①定义数据;②渲染结构;③美化样式;④绑定 input 事件处理函数。
WXML提供两种文件引用方式:import 和 include
1)import 可以在该文件中使用目标文件定义的模板。import 有作用域的概念,即只会导入目标文件中定义的模板,而不会导入目标文件导入的模板。
2)include 可以将目标文件除了<template></template><wxs></wxs>外的整个代码引入,相当于复制到 include 位置。
WXSS (WeiXin Style Sheets)是一套样式语言,用于美化 WXML 的组件样式,类似于网页开发中的 CSS。WXSS 具有 CSS 大部分特性,同时,WXSS 还对 CSS 进行了扩充以及修改,以适应微信小程序的开发。
与 CSS 相比,WXSS 扩展的特性有:
rpx(responsive pixel)是微信小程序独有的,用来解决屏适配的尺寸单位。
rpx 的实现原理非常简单:鉴于不同设备屏幕的大小不同,为了实现屏幕的自动适配,rpx 把所有设备的屏幕,在宽度上等分为 750 份(即:当前屏幕的总宽度为 750rpx)。
小程序在不同设备上运行的时候,会自动把 rpx 的样式单位换算成对应的像素单位来渲染,从而实现屏幕适配。
在 iPhone6 上,屏幕宽度为375px,共有 750 个物理像素,等分为 750rpx。则:
750rpx = 375px = 750 物理像素
1rpx = 0.5px = 1物理像素
官方建议:开发微信小程序时,设计师可以用 iPhone6 作为视觉稿的标准。
使用 WXSS 提供的 @import 语法,可以导入外联的样式表。
@import 后跟需要导入的外联样式表的相对路径,用 ; 表示语句结束。
内联样式是框架组件上支持使用 style、class 属性来控制组件的样式。
1)style:用于接收动态样式,在运行时会进行解析。
2)class:用于指定样式规则。其值是样式规则中类选择器名(样式类名)的集合。一般将静态样式写到对应样式类名的定义中。多个样式类名之间用空格分隔。
和CSS一样,WXSS也需要使用选择器来决定样式的作用对象。
1)全局样式:定义在 app.wxss 中的样式为全局样式,作用于每一个页面。
2)局部样式:在页面的 .wxss 文件中定义的样式为局部样式,只作用于当前页面。
注意:
当局部样式和全局样式冲突时,根据就近原则,局部样式会覆盖全局样式。
当局部样式的权重大于或等于全局样式的权重时,才会覆盖全局的样式。
WXS(WeiXin Script)是小程序独有的一套脚本语言,结合 WXML,可以构建出页面的结构。
wxml 中无法调用在页面的 .js 中定义的函数,但是,wxml 中可以调用 wxs 中定义的函数。因此,小程序中 wxs 的典型应用场景就是“过滤器”。
虽然 wxs 的语法类似于 JavaScript,但是 wxs 和 JavaScript 是完全不同的两种语言:
(1)wxs 有自己的数据类型:
(2)wxs 不支持类似于 ES6 及以上的语法形式
(3)wxs 遵循 CommonJS 规范
wxs 代码可以编写在 wxml 文件中的 <wxs></wxs> 标签内,就像 Javascript 代码可以编写在 html 文件中的 <script></script> 标签内一样。
wxml 文件中的每个 <wxs></wxs> 标签,必须提供 module 属性,用来指定当前 wxs 的模块名称,方便在 wxml 中访问模块中的成员。
.wxml中:
<view>{{m1.toUpper(username)}}</view>
<wxs>
//将文本转为大写形式zs -> ZS
module.exports.toUpper = function(str) {
return str.toUpperCase()
}
</wxs>wxs 代码还可以编写在以 .wxs 为后缀名的文件内,就像 javascript 代码可以编写在以 .js 为后缀名的文件中一样。示例代码如下:
//tools.wxs文件
function toLower(str) {
return str.toLowerCase()
}
module.exports = {
toLower: toLower
}在 wxml 中引入外联的 wxs 脚本时,必须为 标签添加 module 和 src 属性,其中:
示例代码如下:
<!--调用m2模块中的方法-->
<viewr>{{m2.toLower(country)}}
<!--引用外联的tools.wxs脚本,并命名为 m2-->
<wxs></wxs></viewr>(1)与 JavaScript 不同
为了降低 wxs(WeiXin Script)的学习成本, wxs 语言在设计时借大量鉴了 JavaScript 的语法。但是本质上,wxs 和 JavaScript 是完全不同的两种语言!
(2)不能作为组件的事件回调
wxs 典型的应用场景就是“过滤器”,经常配合 Mustache 语法进行使用。但是,在 wxs 中定义的函数不能作为组件的事件回调函数。
(3)隔离性
隔离性指的是 wxs 的运行环境和其他 JavaScript 代码是隔离的。体现在如下两方面:
①wxs 不能调用 js 中定义的函数
②wxs 不能调用小程序提供的 API
(4)性能好
①在 iOS 设备上,小程序内的 WXS 会比 JavaScript 代码快 2 ~ 20 倍
②在 android 设备上,二者的运行效率无差异
【相关学习推荐:小程序学习教程】
위 내용은 WeChat 애플릿 뷰 레이어에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!