요소 추가 방법: 1. 지정된 요소 내에 하위 요소를 추가하려면 추가() 또는 prepend()를 사용합니다. 2. 형제 요소를 추가하려면 after() 또는 before()를 사용합니다. 제거 방법: 1. 선택한 요소와 하위 요소를 삭제하려면 제거()를 사용합니다. 2. 하위 요소는 삭제하지만 선택한 요소는 유지하려면 비어 있음()을 사용합니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jQuery로 요소를 추가하는 네 가지 방법:
1.append()는 선택한 요소의 끝에 콘텐츠를 추가합니다.
append() 메소드를 사용하여 div 요소 내부의 "end"에 하위 요소를 추가합니다.
구문:
$(A).append(B)
는 A의 끝에 B를 삽입하는 것을 의미합니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
var newp = "<p>一个新段落</p>";
$("div").append(newp);
})
})
</script>
</head>
<body>
<div style="background-color: #FF0000;">
<p>第一段文本</p>
<p>第二段文本</p>
<p>第三段文本</p>
</div>
<input id="btn" type="button" value="插入" />
</body>
</html>
2.prepend()는 선택한 요소의 시작 부분에 콘텐츠를 추가합니다.
prepend() 메서드는 div 요소 내부의 "시작"에 하위 요소를 추가할 수 있습니다.
구문:
$(A).prepend(B)
는 A의 시작 부분에 B를 삽입하는 것을 의미합니다.
예:
$(function () {
$("#btn").click(function () {
var newp = "<p>一个新段落</p>";
$("div").prepend(newp);
})
})
3.after()는 요소를 선택하고 요소 뒤에 콘텐츠를 삽입합니다.
$(A).after(B)은 A 바깥쪽에 B를 삽입한다는 의미입니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").after("这是往div后面增加的新文本内容");
});
});
</script>
</head>
<body>
<div style="height:100px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个p段落。</p>
</div><br>
<button>往div后面增加内容</button>
</body>
</html>
4. before()는 요소를 선택하고 해당 요소에 콘텐츠를 삽입합니다.
$(A).before(B)는 A 앞에 B를 삽입하는 것을 의미합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").before("这是往div前面增加的新文本内容");
});
});
</script>
</head>
<body>
<div style="height:100px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个p段落。</p>
</div><br>
<button>往div前面增加内容</button>
</body>
</html>
jQuery로 요소를 삭제하는 2가지 방법:
remove() 메서드를 사용하여 선택한 요소와 하위 요소를 동시에 삭제하세요.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
$("li:nth-child(4)").remove();
})
})
</script>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>Vue.js</li>
</ul>
<input id="btn" type="button" value="删除" />
</body>
</html>
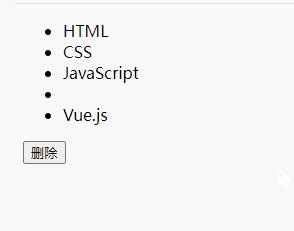
empty()를 사용하면 선택한 요소의 하위 요소가 삭제되지만 선택한 요소는 삭제되지 않습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
$("ul li:nth-child(4)").empty();
});
})
</script>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>Vue.js</li>
</ul>
<input id="btn" type="button" value="删除" />
</body>
</html>
【추천 학습: jQuery 동영상 튜토리얼, 웹 프론트엔드 동영상】
위 내용은 jquery를 사용하여 요소를 추가하고 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




