es6에 상속이 있나요?
es6에서는 상속이 가능합니다. es6에서는 생성자와 프로토타입이 있는 모든 객체를 상속하기 위해 확장 키워드를 사용할 수 있습니다. 클래스를 상속할 수 있을 뿐만 아니라 일반 생성자를 상속할 수도 있습니다. 생성자는 생성 시 자동으로 호출되는 클래스의 생성자입니다. new 메소드를 통한 클래스의 인스턴스.

이 튜토리얼의 운영 환경: Windows 10 시스템, ECMAScript 버전 6.0, Dell G3 컴퓨터.
es6에 상속이 있나요?
ECMAScript 6의 가장 뛰어난 새 기능 중 하나는 클래스 상속 메커니즘에 대한 기본 지원입니다. 클래스 상속 메커니즘은 새로운 구문을 사용하지만 그 뒤에는 여전히 프로토타입 체인이 사용됩니다.
ES6 클래스는 단일 상속을 지원합니다. extends 키워드를 사용하면 [ [ constructor ] ] 및 프로토타입이 있는 모든 객체를 확장할 수 있습니다. 이는 대체로 클래스뿐만 아니라 일반 생성자도 상속할 수 있음을 의미합니다.
ES6에는 구문 설탕이 있고 클래스 개념이 도입되었으며 클래스에는 기본 속성 메서드인 생성자가 있습니다. 이 메소드는 클래스의 생성자입니다. 이 메소드는 new를 통해 클래스의 인스턴스를 생성할 때 자동으로 호출됩니다.
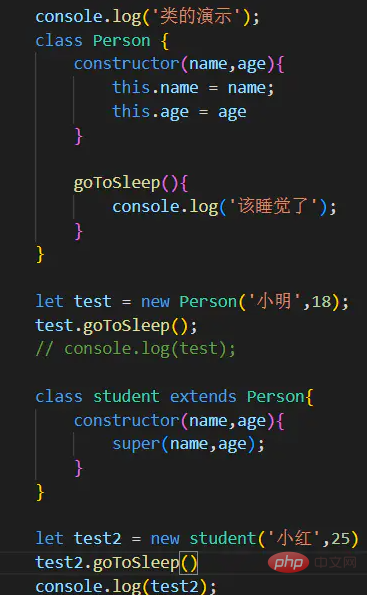
클래스와 프로토타입에 정의된 메서드는 파생 클래스로 가져옵니다.
1 2 3 4 5 6 7 8 9 |
|
파생 클래스의 메서드는 super 키워드를 통해 프로토타입을 참조할 수 있습니다. 이 키워드는 파생 클래스에서만 사용할 수 있으며 클래스 생성자, 인스턴스 메서드 및 정적 메서드 내부에서만 사용할 수 있습니다. 클래스 생성자에서 super를 사용하여 부모 클래스 생성자를 호출합니다.
extends 키워드, super()
extends는 상위 클래스 상속을 의미하고, super()는 상위 클래스 생성자를 의미하며, 작성 방법은 위와 같이 계속됩니다.

그렇다면 여기서는 ES5와 비교하여 매우 명확해야 합니다. 이 지점과 생성자 지점의 번거로운 변경은 확장 및 super()를 사용하여 직접 해결할 수 있습니다. [관련 권장 사항:
javascript 비디오 튜토리얼, 웹 프론트 엔드]
위 내용은 es6에 상속이 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7360
7360
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 es6 또는 es7에 비동기가 있습니까?
Jan 29, 2023 pm 05:36 PM
es6 또는 es7에 비동기가 있습니까?
Jan 29, 2023 pm 05:36 PM
비동기는 es7입니다. async 및 wait는 ES7에 새로 추가된 기능이며 비동기 작업을 위한 솔루션입니다. async/await는 공동 모듈 및 생성기 기능을 위한 구문 설탕이라고 할 수 있으며, 더 명확한 의미로 js 비동기 코드를 해결합니다. 이름에서 알 수 있듯이 async는 "비동기"를 의미합니다. async는 async와 wait 사이에 엄격한 규칙이 있음을 선언하는 데 사용되며, wait는 비동기 함수로만 작성될 수 있습니다.
 ES6에서 배열을 뒤집는 방법
Oct 26, 2022 pm 06:19 PM
ES6에서 배열을 뒤집는 방법
Oct 26, 2022 pm 06:19 PM
ES6에서는 배열 객체의 reverse() 메서드를 사용하여 배열 반전을 달성할 수 있습니다. 이 메서드는 배열의 요소 순서를 반대로 지정하여 마지막 요소를 먼저 배치하고 첫 번째 요소를 마지막에 배치하는 데 사용됩니다. .뒤집다()". reverse() 메서드는 원래 배열을 수정합니다. 수정하지 않으려면 확장 연산자 "..."와 함께 사용해야 하며 구문은 "[...array].reverse()입니다. ".
 es6의 두 배열에서 서로 다른 항목을 찾는 방법
Nov 01, 2022 pm 06:07 PM
es6의 두 배열에서 서로 다른 항목을 찾는 방법
Nov 01, 2022 pm 06:07 PM
단계: 1. "newA=new Set(a);newB=new Set(b);" 구문을 사용하여 두 배열을 각각 세트 유형으로 변환합니다. 2. has() 및 filter()를 사용하여 차이점 세트를 찾습니다. , " new Set([...newA].filter(x =>!newB.has(x)))" 구문을 사용하면 차이점 집합 요소가 집합 컬렉션에 포함되어 반환됩니다. 3. 배열을 사용합니다. from 집합을 배열 유형으로 변환하려면 구문 "Array.from(collection)"을 입력하세요.
 미니 프로그램이 es6을 es5로 변환해야 하는 이유는 무엇입니까?
Nov 21, 2022 pm 06:15 PM
미니 프로그램이 es6을 es5로 변환해야 하는 이유는 무엇입니까?
Nov 21, 2022 pm 06:15 PM
브라우저 호환성을 위해. JS의 새로운 사양으로 ES6에는 새로운 구문과 API가 많이 추가되었습니다. 그러나 최신 브라우저는 ES6의 새로운 기능을 잘 지원하지 않으므로 ES6 코드를 ES5 코드로 변환해야 합니다. WeChat 웹 개발자 도구에서는 개발자의 ES6 구문 코드를 세 터미널 모두에서 잘 지원되는 ES5 코드로 변환하는 데 기본적으로 babel이 사용됩니다. 이를 통해 개발자는 프로젝트에서만 서로 다른 환경으로 인해 발생하는 개발 문제를 해결할 수 있습니다. "ES6에서 ES5로" 옵션.
 es5 및 es6에서 배열 중복 제거를 구현하는 방법
Jan 16, 2023 pm 05:09 PM
es5 및 es6에서 배열 중복 제거를 구현하는 방법
Jan 16, 2023 pm 05:09 PM
es5에서는 for 문과 indexOf() 함수를 사용하여 배열 중복 제거를 수행할 수 있습니다. 구문 "for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if( a== -1){...}}". es6에서는 스프레드 연산자 Array.from() 및 Set을 사용하여 중복을 제거할 수 있습니다. 먼저 배열을 Set 객체로 변환하여 중복을 제거한 다음 스프레드 연산자 또는 Array.from() 함수를 사용하여 제거해야 합니다. Set 개체를 다시 배열로 변환합니다.
 es6 임시 데드존은 무엇을 의미하나요?
Jan 03, 2023 pm 03:56 PM
es6 임시 데드존은 무엇을 의미하나요?
Jan 03, 2023 pm 03:56 PM
es6에서 임시 데드존은 블록을 닫힌 범위로 만드는 let 및 const 명령을 나타내는 구문 오류입니다. 코드 블록 내에서 let/const 명령을 사용하여 변수를 선언하기 전에는 해당 변수를 사용할 수 없으며 변수가 선언되기 전에는 변수의 "데드 존"에 속합니다. 이를 구문적으로 "임시 데드 존"이라고 합니다. ES6에서는 임시 데드존과 let 및 const 문에서 변수 승격이 발생하지 않도록 규정하고 있습니다. 이는 주로 런타임 오류를 줄이고 변수가 선언되기 전에 변수가 사용되어 예기치 않은 동작이 발생하는 것을 방지하기 위한 것입니다.
 es6 구문이 필요합니까?
Oct 21, 2022 pm 04:09 PM
es6 구문이 필요합니까?
Oct 21, 2022 pm 04:09 PM
아니요, require는 CommonJS 사양의 모듈식 구문이고 es6 사양의 모듈식 구문은 import입니다. require는 런타임에 로드되고 import는 컴파일 타임에 로드됩니다. require는 코드의 어느 곳에나 작성할 수 있으며, import는 파일 상단에만 작성할 수 있으며 조건문이나 함수 범위 속성에서만 사용할 수 있습니다. require가 실행되면 성능이 상대적으로 낮습니다. 가져오기 컴파일 중에 도입된 모듈의 속성은 약간 더 높습니다.
 es6 맵이 주문되었나요?
Nov 03, 2022 pm 07:05 PM
es6 맵이 주문되었나요?
Nov 03, 2022 pm 07:05 PM
지도가 주문되었습니다. ES6의 맵 유형은 많은 키-값 쌍을 저장하는 정렬된 목록입니다. 키 이름의 동등성은 "Objext.is()" 메소드를 호출하여 결정됩니다. , 따라서 숫자 5와 문자열 "5"는 두 가지 유형으로 판단되며 프로그램에서 두 개의 독립된 키로 나타날 수 있습니다.




