삭제 방법: 1. ":not()" 및 ":first" 선택기를 사용하여 헤더를 제외한 다른 행을 선택합니다. "$("tr:not(:first)")" 구문은 다음을 포함하는 행을 반환합니다. 요소의 jq 객체 2. 선택한 요소를 모두 삭제하려면 제거()를 사용하세요. 구문은 "선택한 요소 object.remove()"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
테이블 헤더를 제외한 다른 행을 삭제하는 Jquery 메소드
테이블에서 테이블 헤더는 테이블의 첫 번째 행, 즉 첫 번째 tr 요소의 내용을 참조합니다.
jquery는 헤더를 제외한 다른 행을 삭제하는데, 이는 첫 번째 행을 제외한 tr 요소를 삭제하는 것입니다.
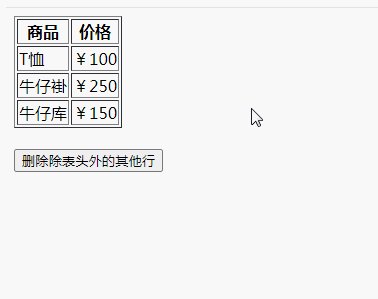
알겠습니다. 다음 표를 예로 들어 삭제 아이디어를 자세히 살펴보겠습니다.
<table border="1"> <tr> <th>商品</th> <th>价格</th> </tr> <tr> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table><br>

삭제 단계:
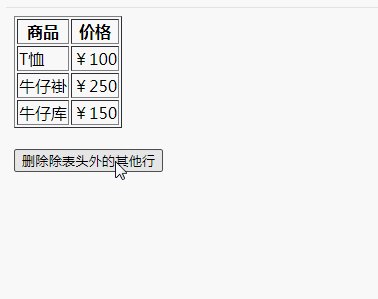
1. ) 그리고 :first 선택기는 헤더를 제외한 다른 행을 선택합니다. :not()和:first选择器选取除表头外的其他行
$("tr:not(:first)")tr:first
$("tr:not(:first)").css("background","red");tr:first는 :not()을 추가하여 첫 번째 tr 요소를 선택할 수 있습니다. 선택 도구는 첫 번째 행 외부의 tr 요소를 선택합니다

被选元素对象.remove()
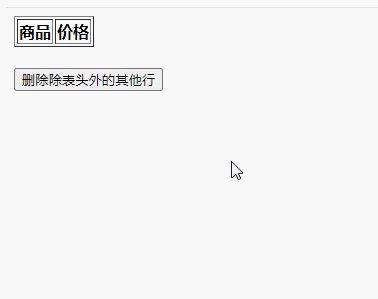
2.remove()를 사용하여 선택한 모든 요소를 삭제합니다
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("tr:not(:first)").remove();
});
});
</script>
| 商品 | 价格 |
|---|---|
| T恤 | ¥100 |
| 牛仔褂 | ¥250 |
| 牛仔库 | ¥150 |
전체 예: rrreee
rrreee
학습 : jQuery 동영상 튜토리얼,
웹 프론트엔드 동영상🎜】🎜위 내용은 jquery를 사용하여 테이블 헤더를 제외한 다른 행을 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


