12가지 재미있고 흥미로운 VSCODE 플러그인 요약 및 공유
"일을 잘하려면 먼저 도구를 갈고 닦아야 합니다!", vscode프론트엔드 개발에 중요한 도구인 플러그인은 12개의 플러그인을 꼼꼼히 모아 전투 효율성을 크게 향상시킬 수 있습니다. , 아직 소유하지 않은 것이 항상 있습니다.

【추천 학습: "vscode 입문 튜토리얼"】
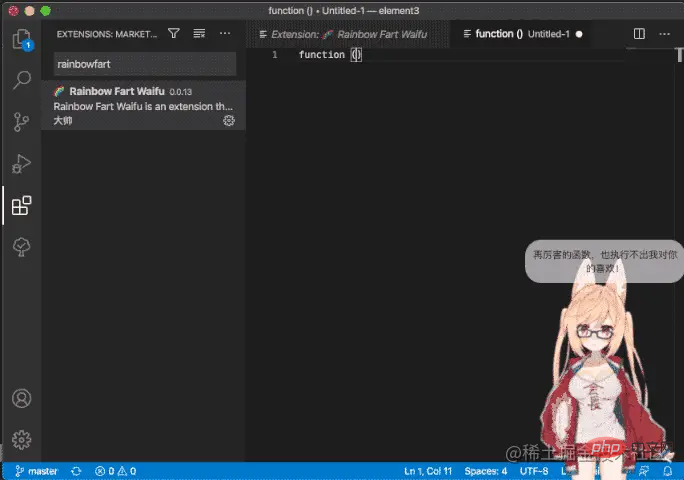
무지개 방귀 아내
코드 작성하면 미친듯이 칭찬해주는 2차원 격려자/아내.
- ? 창고 주소: https://github.com/ezshine/vscode-rainbow-fart-waifu
- ? 플러그인 주소: https://marketplace.visualstudio.com/items?itemName=ezshine.rainbow -fart -waifu

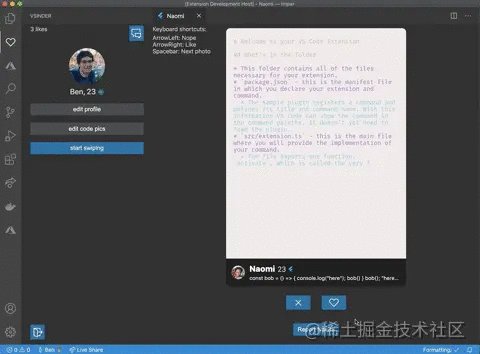
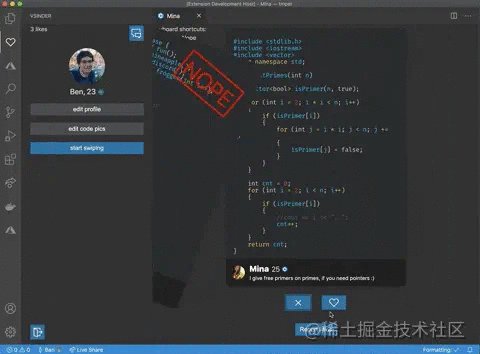
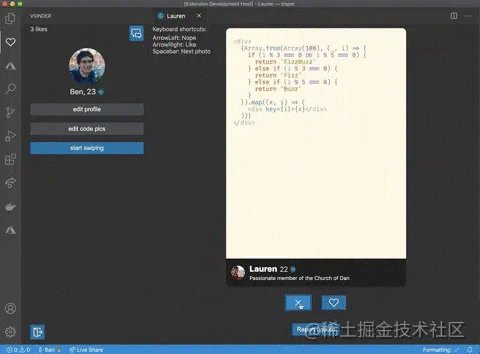
vsinder
코드를 스와이프할 수 있는 프로그래머를 위한 데이트 앱입니다.
- ? 창고 주소: https://github.com/ezshine/vscode-rainbow-fart-waifu
- ? 플러그인 주소: https://marketplace.visualstudio.com/items?itemName=ezshine.rainbow -fart -waifu

코드를 작성하여 자신을 표현하면 시스템을 통해 자동으로 매칭되어 친구가 됩니다. iOS와 안드로이드용 앱도 있습니다.
Little Overlord
Little Overlord는 vscode 기반의 NES 게임 플러그인으로, 집중적인 개발 후에 vscode에서 휴식을 취할 수 있습니다. 일과 휴식을 결합하여 개발 효율성을 높입니다.
- ? 창고 주소: https://github.com/gamedilong/anes
- ? 플러그인 주소: https://marketplace.visualstudio.com/items?itemName=gamedilong.anes

VSC Netease Music
VSCODE NetEase Cloud Music Plug-in
- ? 창고 주소: https://github.com/nondanee/vsc-netease-music
- ? Marketplace.visualstudio.com/ items?itemName=nondanee.vsc-netease-music

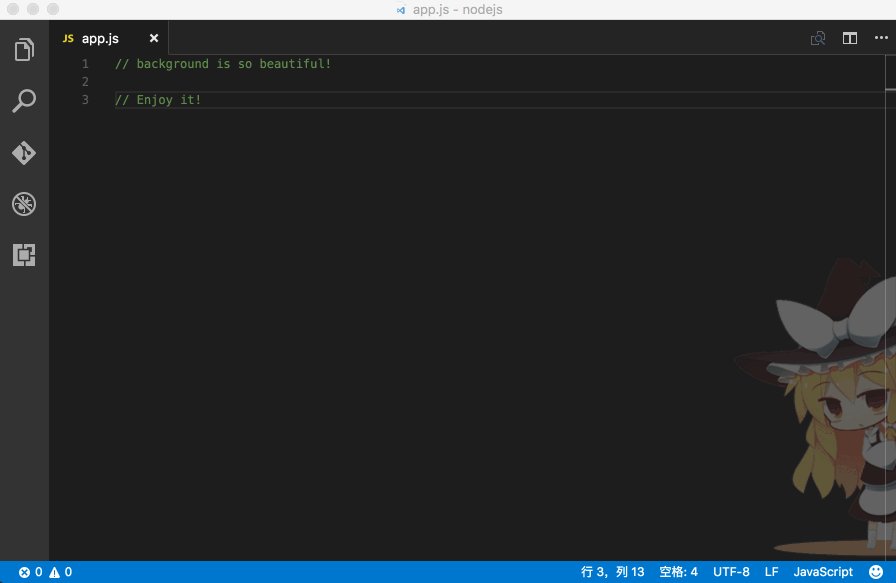
vscode-Background
vscode 배경 플러그인
- ? 창고 주소: https://github. com/shalldie/vscode-Background
- ? 플러그인 주소: https://marketplace.visualstudio.com/items?itemName=shalldie.Background

daily-anime
Chasing 플러그인 (=・Ω・=)
- ? 창고 주소: https://github.com/deepred5/daily-anime
- ? 플러그인 주소: https://marketplace.visualstudio.com/item?itemName= deepred.daily-anime
기능:
- anime: bangumi
- hitokoto에서 드라마 받기

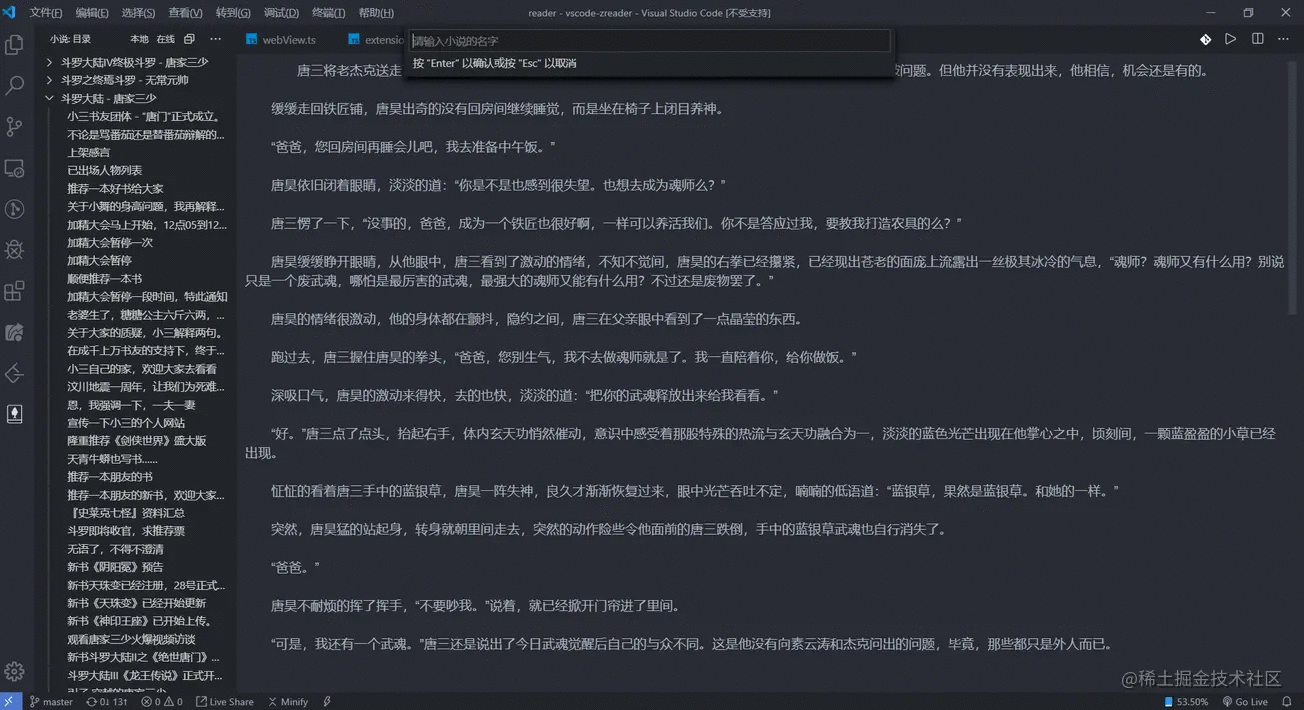
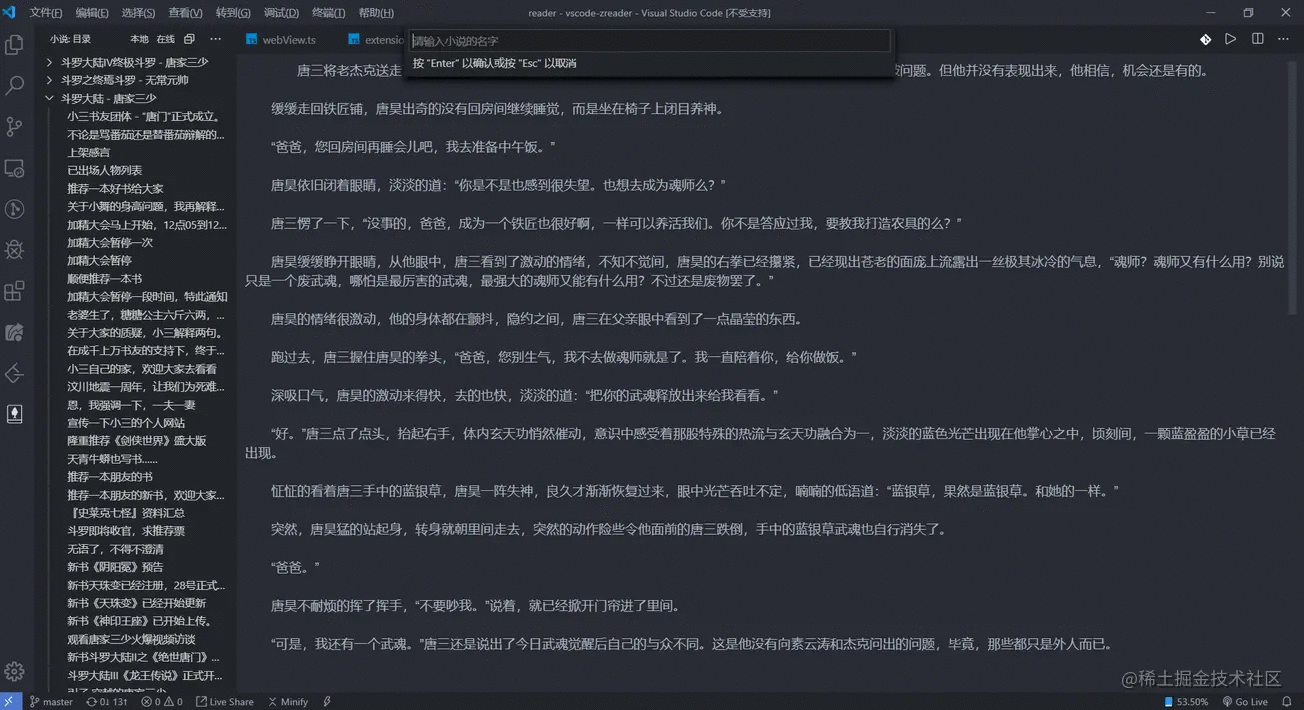
z-reader
에서 무작위로 acgn 문장 받기소설 낚시나 공부를 위한 독서 플러그인, 온라인 검색 및 로컬 읽기 지원, txt 및 epub 형식 지원
- ? 창고 주소: https://github.com/aooiuu/z-reader
- ? https://marketplace.visualstudio.com/items?itemName=aooiu .z-reader


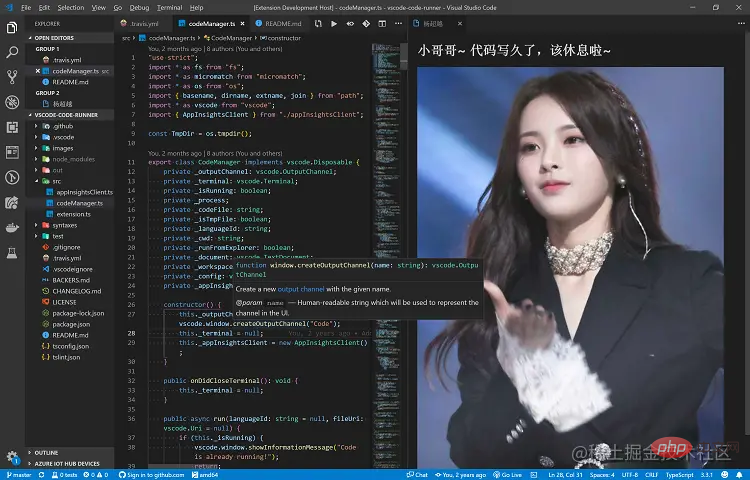
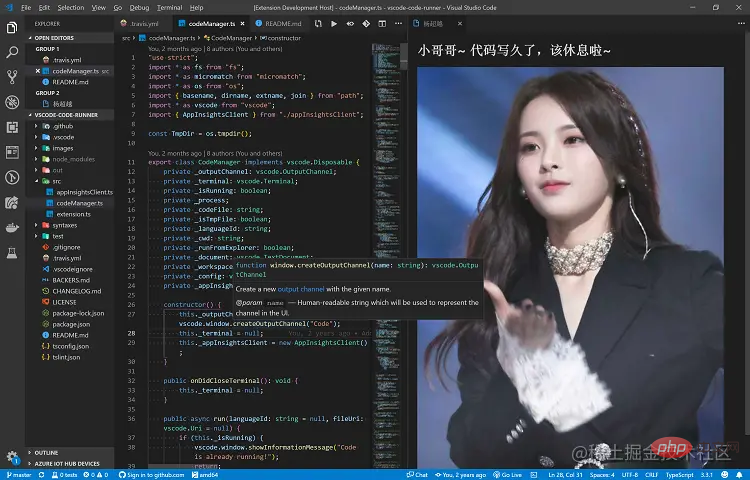
격려선생님 너머
격려선생님 너머로 1시간 동안 VS Code로 계속해서 코드를 작성한다면 (시간은 조정 가능) Yang Chaoyue가 휴식 시간임을 알려드립니다~
- ? 창고 주소: https://github.com/formulahendry/vscode-ycy
- ? //marketplace.visualstudio.com/items?itemName=formulahendry.ycy
매시간 알림 페이지가 자동으로 팝업됩니다. F1, 然后输入 ycy: 打开提醒页面를 눌러 알림 페이지를 열 수도 있습니다

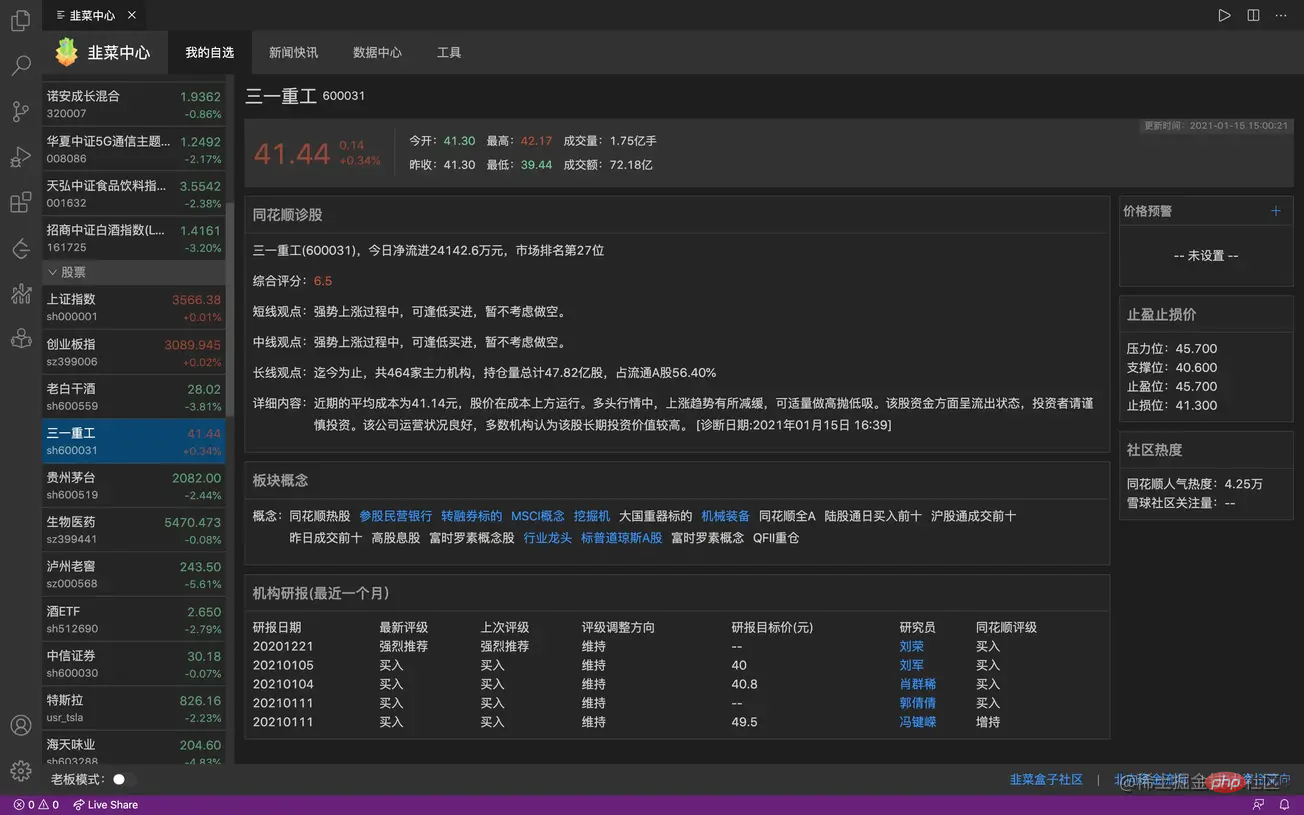
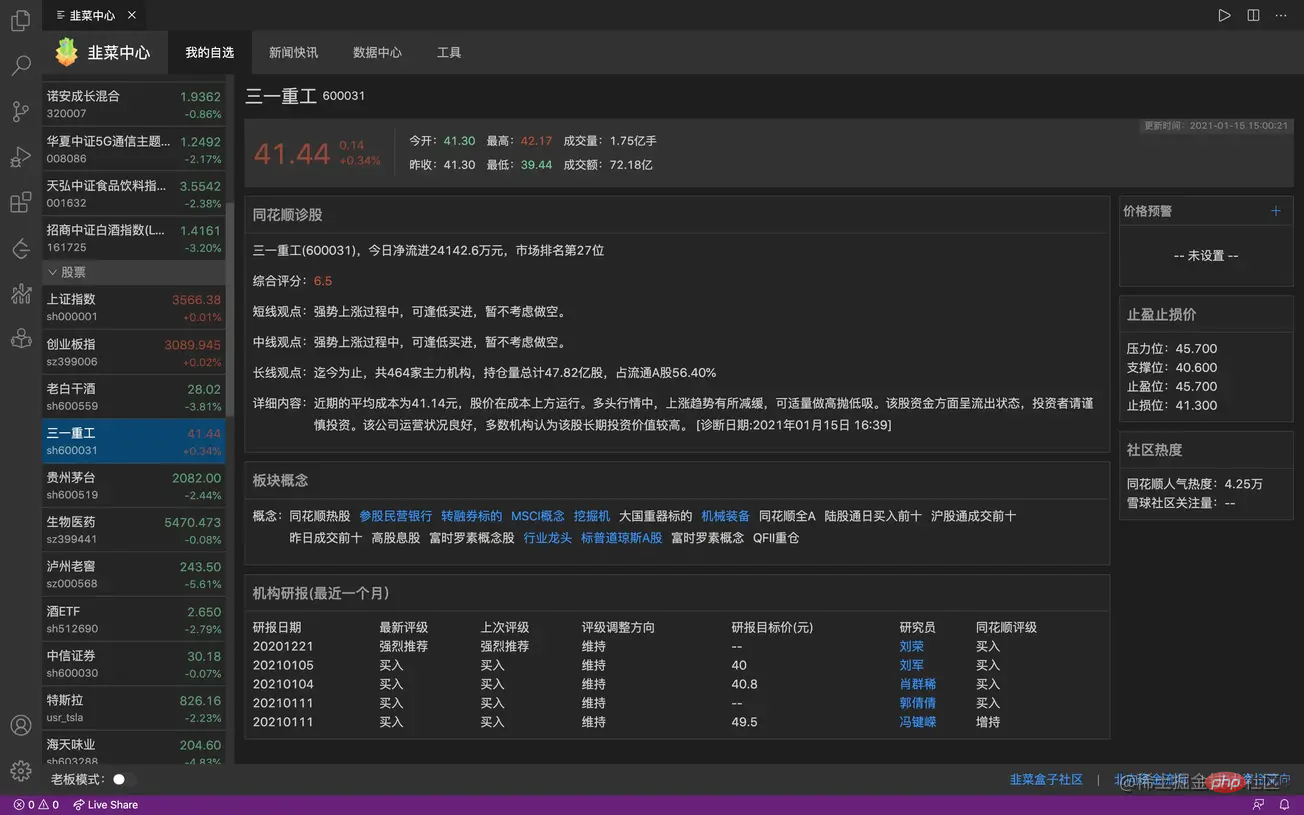
leek box
VSCode에서는 주식, 펀드, 선물의 실시간 데이터도 볼 수 있어 가장 유용한 투자 플러그인입니다.
- ? 창고 주소: https://github.com/LeekHub/leek-fund
- ? 플러그인 주소: https://marketplace.visualstudio.com/items?itemName=giscafer.leek-fund


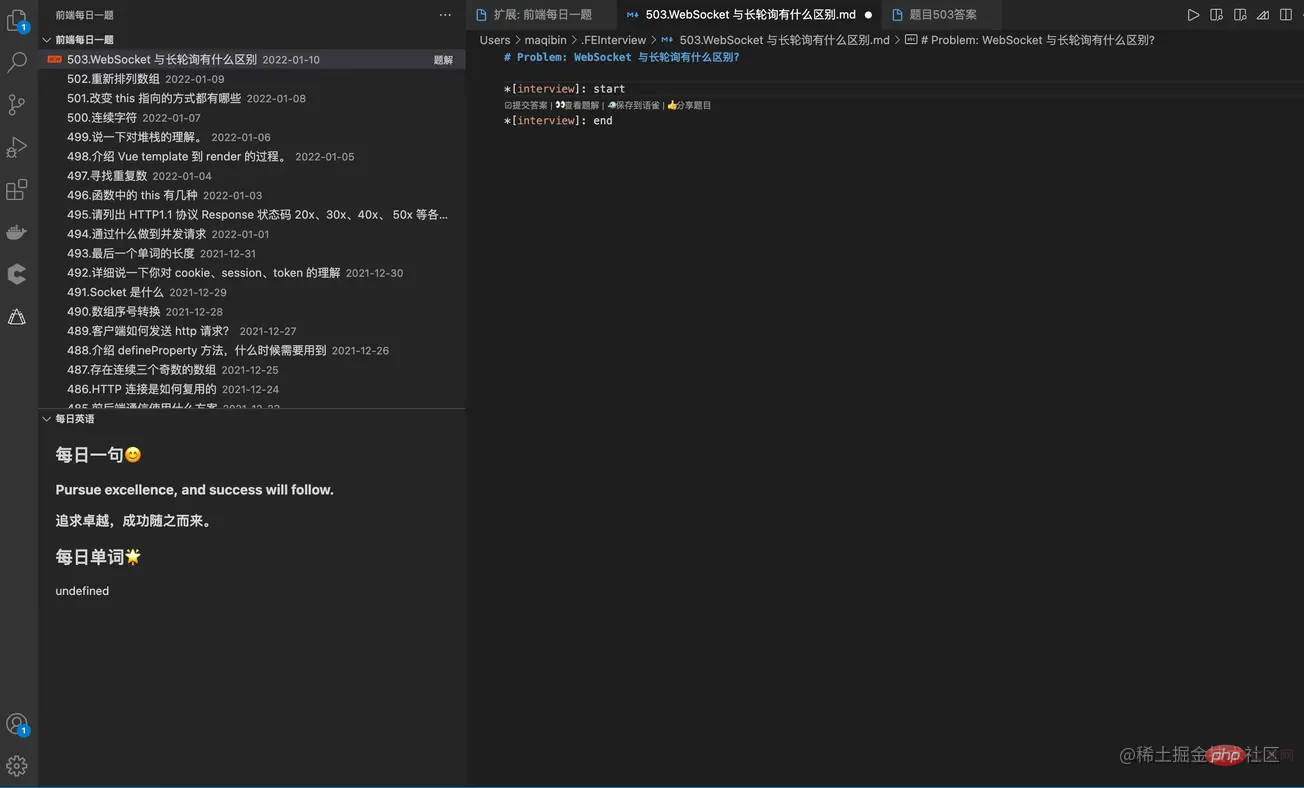
프런트 엔드에서 하루에 하나의 질문
프런트 엔드 질문 브러싱 플러그인, github을 사용하여 로그인하면 답변을 볼 수 있습니다
- 창고 주소: https: //github.com/everest-architecture/front-end -daily-question
- ? 플러그인 주소: https://marketplace.visualstudio.com/items?itemName=everest-architecture.front-end-daily-question

LeetCode
VS Code에서 LeetCode를 연습해보세요
- ? 창고 주소: https://github.com/LeetCode-OpenSource/vscode-leetcode
- ? : https://marketplace.visualstudio.com/items?itemName=LeetCode .vscode-leetcode
Qwerty Learner
Coder를 위해 설계된 단어 기억 및 영어 근육 기억 운동 소프트웨어
- ? 주소: https://github.com/Kaiyiwing/ qwerty-learner
- ? 플러그인 주소: https://marketplace.visualstudio.com/items?itemName=Kaiyi.qwerty-learner
더 보기 VSCode에 대한 관련 지식은 vscode 튜토리얼을 방문하세요!
위 내용은 12가지 재미있고 흥미로운 VSCODE 플러그인 요약 및 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 62
62
 19
19
 28
28
 108
108
 VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
대 코드 시스템 요구 사항 : 운영 체제 : Windows 10 이상, MacOS 10.12 이상, Linux 배포 프로세서 : 최소 1.6GHz, 권장 2.0GHz 이상의 메모리 : 최소 512MB, 권장 4GB 이상의 저장 공간 : 최소 250MB, 권장 1GB 및 기타 요구 사항 : 안정 네트워크 연결, Xorg/Wayland (LINUX)
 VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
Visual Studio 코드를 사용하여 헤더 파일을 정의하는 방법은 무엇입니까? .h 또는 .hpp 접미사 이름 (예 : 클래스, 함수, 변수)을 사용하여 헤더 파일을 만들고 기호를 선언합니다. 소스 파일에 헤더 파일을 포함시키기 위해 #include 지시문을 사용하여 프로그램을 컴파일합니다. 헤더 파일이 포함되어 있고 선언 된 기호를 사용할 수 있습니다.
 VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VS 코드 터미널에 대한 공통 명령은 다음과 같습니다. 터미널 화면 (Clear) 지우기 (CLEAR), 현재 디렉토리 파일 (LS)을 나열하고 현재 작업 디렉토리 (CD) 변경, 현재 작업 디렉토리 경로 (MKDIR) 작성, 빈 디렉토리 (RMDIR) 삭제, 새 파일 (터치), 파일 삭제 또는 디렉토리 또는 디렉토리 (CP) (MV) 파일 콘텐츠 표시 (CAT) 파일 콘텐츠보기 및 스크롤 (적음) 파일 컨텐츠보기 아래로 스크롤 (more) 파일의 처음 몇 줄 (헤드)을 표시합니다.
 vscode를 사용하는 방법
Apr 15, 2025 pm 11:21 PM
vscode를 사용하는 방법
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCODE)는 Microsoft가 개발 한 크로스 플랫폼, 오픈 소스 및 무료 코드 편집기입니다. 광범위한 프로그래밍 언어에 대한 가볍고 확장 성 및 지원으로 유명합니다. VSCODE를 설치하려면 공식 웹 사이트를 방문하여 설치 프로그램을 다운로드하고 실행하십시오. VScode를 사용하는 경우 새 프로젝트를 만들고 코드 편집, 디버그 코드, 프로젝트 탐색, VSCODE 확장 및 설정을 관리 할 수 있습니다. VSCODE는 Windows, MacOS 및 Linux에서 사용할 수 있으며 여러 프로그래밍 언어를 지원하며 Marketplace를 통해 다양한 확장을 제공합니다. 이점은 경량, 확장 성, 광범위한 언어 지원, 풍부한 기능 및 버전이 포함됩니다.
 VScode와 Pycharm의 차이점은 무엇입니까?
Apr 15, 2025 pm 11:54 PM
VScode와 Pycharm의 차이점은 무엇입니까?
Apr 15, 2025 pm 11:54 PM
VS Code와 Pycharm의 주요 차이점은 다음과 같습니다. 1. 확장 성 : VS 코드는 확장 가능하며 플러그인 시장이 풍부하고 Pycharm은 기본적으로 더 넓은 기능을 가지고 있습니다. 2. 가격 : vs 코드는 무료이며 오픈 소스이며 Pycharm은 전문 버전에 대해 지불됩니다. 3. 사용자 인터페이스 : VS 코드는 현대적이고 친근하며 Pycharm은 더 복잡합니다. 4. 코드 내비게이션 : 대 코드는 소규모 프로젝트에 적합하며 Pycharm은 대규모 프로젝트에 더 적합합니다. 5. 디버깅 : vs 코드는 기본적이며 Pycharm은 더 강력합니다. 6. 코드 리팩토링 : vs 코드는 기본적이며 Pycharm은 더 풍부합니다. 7. 코드
 vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
VSCODE를 활성화하고 설정하려면 다음 단계를 따르십시오. VSCODE를 설치하고 시작하십시오. 테마, 글꼴, 공간 및 코드 형식을 포함한 사용자 지정 환경 설정. 확장자를 설치하여 플러그인, 테마 및 도구와 같은 기능을 향상시킵니다. 프로젝트를 만들거나 기존 프로젝트를 열십시오. Intellisense를 사용하여 코드 프롬프트 및 완성을 얻으십시오. 코드를 디버깅하여 코드를 통해 중단하고 브레이크 포인트를 설정하고 변수를 확인하십시오. 버전 제어 시스템을 연결하여 변경 사항을 관리하고 코드를 커밋하십시오.
 vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vs 코드 1 단계/다음 단계 바로 가기 키 사용 : 1 단계 (뒤로) : Windows/Linux : Ctrl ←; MACOS : CMD ← 다음 단계 (앞으로) : Windows/Linux : Ctrl →; MACOS : CMD →








