속성 설명자의 JavaScript 객체 지향 상세 분석
이 글에서는 javascript에 대한 관련 지식을 소개합니다. 속성 설명자, 데이터 설명자, 액세스 설명자 등 객체지향과 관련된 문제를 주로 소개합니다. 모두에게 도움이 되기를 바랍니다.

【관련 권장 사항: javascript 비디오 튜토리얼, web front-end】
JavaScript 객체 지향 - 속성 설명자
JavaScript는 실제로 함수형 프로그래밍과 객체 지향 프로그래밍을 포함한 다양한 프로그래밍 패러다임을 지원합니다. :
- JavaScript의 개체는 힙합 테이블과 같이 키와 값으로 구성된 순서가 지정되지 않은 속성 컬렉션 세트로 설계되었습니다.
- key는 식별자 이름이며 값은 모든 유형이 될 수 있습니다. 객체 또는 함수 유형;
- 값이 함수인 경우 객체의 메서드;
1. 객체를 만드는 방법은 무엇입니까?
- 초창기에 객체를 생성하는 가장 일반적인 방법은 Object 클래스를 사용하고 new 키워드를 사용하여 객체를 생성한 다음 속성이나 메서드를 객체에 저장하는 것입니다.
var obj = new Object()
obj.name = 'why'
console.log(obj.name, obj) // why { name: 'why' }- 나중에는 많은 개발자들은 편의상 객체를 리터럴 형태로 직접 생성합니다:
// 字面量方式
var obj2 = { name: 'jam', age: '8' }
console.log(obj) // { name: 'jam', age: '8' }2. 객체의 속성 조작 - 속성 설명자
이전에는 객체 내부에서 속성을 직접 정의하거나 객체에 직접 추가했습니다.
그러나 이런 방식으로 이 속성에 일부 제한을 적용할 수 없습니다. 예를 들어 delect를 통해 이 속성을 삭제할 수 있고 for-in 중에 탐색할 수 있습니다. 순회? delect删除,是否可以在 for-in遍历的时候被遍历出来呢?
如果我们想要对一个属性进行比较精准的操作控制,那么我就可以使用 属性描述符。通过属性描述符可以精准的添加或修改对象的属性;
属性描述符需要使用 Object.defineProperty来对属性进行添加或修改。
属性描述符分为两种:数据描述符和存取描述符
2.1数据描述符
数据描述符是一个具有值的属性,该值可能是可写的,也可能是不可写的。数据描述符具有以下可选键值:
- value:该属性对应的值。可以是任何有效的JavaScript值(数值,对象,函数等)。默认为undefined。
- writable:当且仅当该属性的writable为true时,value才能被复制运算符改变。默认为false。
- configurable:当且仅当该属性的configurable为true时,该属性描述符才能够被改变,同时该属性也能从对应的对象上被删除。默认为false。
- enumerable:当且仅当该属性的enumerable为true时,该属性才能够出现在对象的枚举属性中。默认为false。
2.2.1、获取属性描述符 Object.getOwnPropertyDescriptor()
Object.getOwnPropertyDescriptor()方法返回指定对象上一个自有属性对应的属性描述符。
Object.getOwnPropertyDescriptor(obj,prop)
- obj:需要查找的目标对象
- prop:目标对象内属性名称(String类型)。
- 返回值:如果指定的属性存在在于对象上,则返回其属性描述符对象,否则返回undefined。
注意:如果该方法的第一个参数不是对象,会报错(TypeError)。
2.1.2、设置属性描述符 Object.defineProperty
Object.defineProperty() 方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性, 并返回这个对象。
Object.defineProperty(obj,prop,descriptor)
- obj:要在其上定义属性的对象。
- prop:要定义或修改的属性的名称。
- descriptor:将被定义或修改的属性描述符
- 返回值:被传递给函数的对象
如下示例代码展示了属性描述符的设置和获取
var obj = {
name: 'jam',
age: 8
}
Object.defineProperty(obj, 'job', {
value: '律师'
})
console.log(Object.getOwnPropertyDescriptor(obj, 'age')) // { value: 8, writable: true, enumerable: true, configurable: true }
console.log(obj.job) // 律师
// 通过defineProperty新增的属性,该新属性是不可修改、不可删除以及不可枚举的
console.log(Object.getOwnPropertyDescriptor(obj, 'job')) // {value: '律师',writable: false,enumerable: false,configurable: false}를 사용할 수 있습니다. 개체의 속성은 속성 설명자를 통해 정확하게 추가하거나 수정할 수 있습니다.속성 설명자
注意:通过defineProperty新增的属性,该新属性是不可修改、不可删除以及不可枚举的속성에 대해 보다 정확한 운영 제어를 원할 경우
속성 설명자는 속성을 추가하거나 수정하려면 Object.defineProperty를 사용해야 합니다.
속성 설명자는 데이터 설명자와 액세스 설명자의 두 가지 유형으로 나뉩니다.2.1 데이터 설명자
데이터 설명자는 값이 있는 속성입니다. 쓰기 가능 또는 쓰기 불가능. 데이터 설명자에는 다음과 같은 선택적 키 값이 있습니다.
value: 이 속성에 해당하는 값입니다. 유효한 JavaScript 값(숫자 값, 개체, 함수 등)이 될 수 있습니다. 기본값은 정의되지 않습니다.
writable: 이 속성의 쓰기 가능 여부가 true인 경우에만 복사 연산자로 값을 변경할 수 있습니다. 기본값은 거짓입니다.configurable: 속성의 configurable이 true인 경우에만 속성 설명자가 변경될 수 있으며 해당 개체에서 속성이 삭제될 수도 있습니다. 기본값은 거짓입니다.
enumerable: 속성의 열거 가능이 true인 경우에만 속성이 객체의 열거 속성에 나타날 수 있습니다. 기본값은 거짓입니다.
2.2.1. 속성 설명자 가져오기 Object.getOwnPropertyDescriptor()
Object.getOwnPropertyDescriptor() 메서드는 지정된 개체의 고유 속성에 해당하는 속성 설명자를 반환합니다. obj: 찾을 대상 개체 🎜🎜prop: 대상 개체의 속성 이름(문자열 형식). 🎜🎜반환 값: 지정된 속성이 개체에 존재하는 경우 해당 속성 설명자 개체를 반환하고, 그렇지 않으면 정의되지 않음을 반환합니다. 🎜🎜🎜🎜참고: 이 메서드의 첫 번째 매개 변수가 개체가 아닌 경우 오류(TypeError)가 보고됩니다. 🎜🎜var obj = { name: 'jam', age: 8 } Object.defineProperty(obj, 'address', { value: '河北', // configurable 该属性不可删除,更不可再次使用defineProperty修改属性描述符 configurable: false, }) delete obj.address // 想使用delete删除该属性 obj.address = '广州' // 想修改obj中的属性address值为广州 console.log(obj.address) // 输出结果:河北로그인 후 복사🎜2.1.2 속성 설명자 설정 Object.defineProperty🎜
🎜Object.defineProperty() 메서드는 객체에 대한 새 속성을 직접 정의하거나 객체의 기존 속성을 수정합니다. 이 객체를 반환합니다. 🎜🎜🎜obj: 속성을 정의할 개체입니다. 🎜🎜prop: 정의하거나 수정할 속성의 이름입니다. 🎜🎜descriptor: 정의하거나 수정할 속성 설명자 🎜🎜반환 값: 함수 🎜🎜var obj = { name: 'jam', age: 8}Object.defineProperty(obj, 'sex ', { value: '男', // enumerable 配置该属性是否可以枚举 enumerable: true})for (i in obj) { console.log(i)}로그인 후 복사🎜🎜에 전달된 개체var obj = { name: 'jam', age: 8}Object.defineProperty(obj, 'score', { value: 80, // writable: true writable: false})obj.score = 100 console.log(obj.score) // 80로그인 후 복사참고: DefineProperty를 통해 추가된 새 속성은 수정하거나 삭제할 수 없습니다.🎜🎜🎜🎜(1) 객체에서 configurable 삭제 가능 여부🎜🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">Object.defineProperties(obj,props)</pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div>🎜🎜속성 설명자 구성 가능 값이 false이고 삭제 및 수정이 불가능하므로 삭제 및 수정이 적용되지 않습니다🎜🎜 🎜🎜( 2) enumerable을 열거하고 순회할 수 있는지 여부🎜🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">var obj = { name: 'jam',}Object.defineProperties(obj, { 'age': { value: 28, writable: true, configurable: false, enumerable: true }, 'job': { value: '律师', writable: true, configurable: false, enumerable: true }, 'sex': { value: '男', writable: false, configurable: false, enumerable: true }, 'height': { value: '1.8 m', writable: false, configurable: false, enumerable: true }})console.log(obj) // name: 'jam', age: 28, job: '律师', sex: '男', height: '1.8m' }</pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div>🎜🎜enumerable: false일 경우 출력 결과는 이름 age🎜 enumerable: true일 경우 출력 결과는 name age sex🎜🎜🎜🎜 (3) 쓰기 가능 여부를 제어하는 기능입니다. 속성에 값을 할당할 수 있습니다(값 쓰기)🎜🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">var obj = { name: 'jam', age: 8, _address: '河北' } // 存取描述符的使用场景 // 1.隐藏某一个私有属性被希望直接被外界使用和赋值 // 2.如果我们希望解惑某一个属性它访问和设置值的过程时,也会使用存储属性描述符 Object.defineProperty(obj, 'address', { enumerable: true, configurable: true, get: function () { foo() return this._address }, set: function (value) { bar() this._address = value } }) function foo () { console.log("截获了一次address的值") } function bar () { console.log("设置了一次address的值") }</pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div>🎜🎜writeable 값이 false이므로 점수를 100으로 수정하면 수정이 실패하고 최종 출력은 80이 됩니다🎜
2.1.3、同时设置多个属性描述符 Object.defineProperties
是不是感觉每次只能设置一个属性的属性描述符很繁琐,Object.defineProperties可以帮你解决问题。
Object.defineProperties()方法为对象定义一个或多个新属性或修改现有属性,并返回该对象。
Object.defineProperties(obj,props)
- obj:要在其上定义属性的对象。
- props:要定义其可枚举属性或修改的属性描述符的对象。
- 返回值:被传递给函数的对象。
示例代码如下:
var obj = {
name: 'jam',}Object.defineProperties(obj, {
'age': {
value: 28,
writable: true,
configurable: false,
enumerable: true
},
'job': {
value: '律师',
writable: true,
configurable: false,
enumerable: true
},
'sex': {
value: '男',
writable: false,
configurable: false,
enumerable: true
},
'height': {
value: '1.8 m',
writable: false,
configurable: false,
enumerable: true
}})console.log(obj) // name: 'jam', age: 28, job: '律师', sex: '男', height: '1.8m' }2.2存取描述符
存取描述符是由getter-setter函数对描述的属性。存取描述符具有以下可选键值:
- get:给属性提供getter的方法,如果没有getter则为undefined。当访问该属性时,该方法会被执行,方法执行时没有参数传入,但是会传入this对象。
- set:给属性提供setter的方法,如果没有setter则为undefined。当属性值修改时,触发执行该方法。该方法将接受唯一参数,即该属性新的参数值。
- configurable:当且仅当该属性的configurable为true时,该属性描述符才能够被改变,同时该属性也能从对应的对象上被删除。默认为false。
- enurnerable:当且仅当该属性的enurnerable为true时,该属性才能够出现在对象的枚举属性中。默认为false。
configurable 和 enurnerable 的使用与数据描述符中的一致,这里就不过多讲解了。
主要讲一下get 和 set 方法的使用
2.2.1 get()与set()的使用
var obj = {
name: 'jam',
age: 8,
_address: '河北'
}
// 存取描述符的使用场景
// 1.隐藏某一个私有属性被希望直接被外界使用和赋值
// 2.如果我们希望解惑某一个属性它访问和设置值的过程时,也会使用存储属性描述符
Object.defineProperty(obj, 'address', {
enumerable: true,
configurable: true,
get: function () {
foo()
return this._address
},
set: function (value) {
bar()
this._address = value
}
})
function foo () {
console.log("截获了一次address的值")
}
function bar () {
console.log("设置了一次address的值")
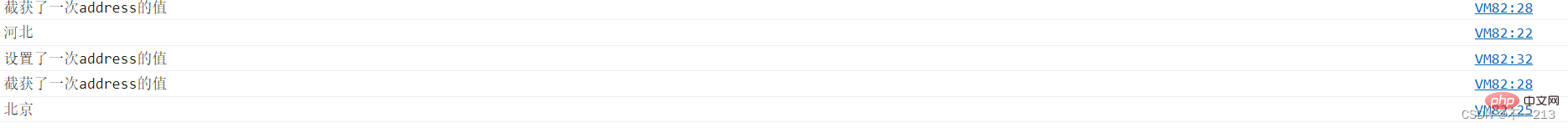
}上述示例代码控制台打印结果如下:
【相关推荐:javascript视频教程、web前端】
위 내용은 속성 설명자의 JavaScript 객체 지향 상세 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.






