개발 효율성을 엄청나게 향상시키는 프런트 엔드 Vscode 플러그인을 공유해 보세요!
VScode는 분명 프론트엔드 학생들에게 매우 친숙한 플러그인입니다. 최근에는 제가 직접 탐색하고 동료들의 추천을 받아 실제 개발과 결합하여 실제 개발 효율성에 매우 도움이 되는 여러 가지 VScode 플러그인을 선택했습니다.

【추천 학습: "vscode 입문 튜토리얼"】
Code Spell Checker

Code Spell Checker는 단어의 철자를 검사하는 플러그인입니다.
"연구에 따르면 한자의 순서가 읽기에 반드시 영향을 미치는 것은 아닙니다." 개발 과정에서 변수 이름의 철자 오류가 종종 발생합니다. 단어의 철자 순서가 틀려서 읽기에 영향을 주지 않는데, 영어는 물론이고 중국어에서도 보이지 않는 경우가 많죠?
이때 코드 맞춤법 검사기가 유용합니다. 플러그인을 설치한 후 맞춤법 오류가 있으면 물결 모양의 선 프롬프트

예를 들어 위 그림에서 단어 삭제는 모두 대문자로 되어 있는데, 개발 과정에서 누락된 문자를 찾기가 어렵습니다. 시간을 절약하거나 코드 프롬프트를 사용하기 위해 이 잘못된 단어를 다른 곳에서 많이 사용하면 전체 코드가 상대적으로 표준화되지 않게 됩니다. 그리고 예상치 못한 버그가 발생할 수 있습니다.
플러그인을 사용한 후 철자가 틀린 단어에 대한 메시지가 표시될 뿐만 아니라 잘못된 단어 위에 마우스를 올려놓고 빠른 수정을 선택하면 가능한 올바른 단어에 대한 메시지도 표시됩니다. 매우 친절합니다.

이 플러그인을 처음 설치했을 때 현재 프로젝트에서 두 단어의 철자가 틀리거나 여러 곳에서 인용된 것을 발견하여 적시에 수정했습니다. 이것도 이 플러그인이 실제 개발에 큰 도움이 된다는 증거죠~
javascript console utils

14만 다운로드의 플러그인에 아이콘이 없다는게 믿기지 않네요. 자바스크립트 콘솔 유틸리티의 유일한 용도는
Cmd+Shift+L
Cmd+Shift+D
변수 abc를 선택할 때, 첫 번째 단축키 세트는 현재 코드 아래에 줄을 삽입합니다:
console.log( "abc" , abc )
두 번째 단축키는 삽입된 코드 줄을 삭제하는 데 사용됩니다. 공식 예는 다음과 같습니다.

JS 프로그래머를 작성한 사람 간단한 단축키 세트가 실제 개발 효율성을 얼마나 향상시킬 수 있는지 다들 알고 계실 겁니다. 이 간단하고 간단한 플러그인을 놓쳐서는 안 되겠죠?
GitHub Copilot

이전 두 플러그인인 GitHub Copilot과 비교해 보세요. 공식적인 설명은 언제든지 함께 개발하는 AI 프로그래머입니다. 개발 중에 현재 입력 내용을 기반으로 하는 AI 코드 프롬프트 플러그인입니다. .AI와 결합하여 코드 팁을 제공합니다.
최근 개발 과정에서 이 플러그인은 저에게 한 번 이상 충격을 줬고 심지어 조금 무섭기도 했습니다. 메소드든, 변수든, 코멘트든 힌트를 주기도 하고 때로는 겁을 주기도 합니다

위 그림은 제가 버튼 컴포넌트를 디자인하면서 너무 많은 속성을 쓰고 싶을 때 무의식적으로 너무 많은 속성을 쓰는 모습을 보여줍니다. 코드를 더 명확하게 만들기 위해 레이블에서 일부 개체를 구조화하고 방금 const를 입력했는데 GitHub Copilot이 내가 원하는 작업을 안내하는 데 도움을 주었습니다. 이것이 어떻게 const를 기반으로 했는지 상상할 수 없을 것입니다. 가서 코드를 분석해 보세요. 뒤에.
실제 사용에서는 변수, 상수, 메서드, 후크 등 필요한 코드를 추론할 수 있습니다. 처음에는 그런 AI가 프로그래머들에게 치명적일 것이라고 생각했습니다. 앞으로는 프로그래머가 필요하지 않을까요?
실제 사용에서는 정말 당신을 이해합니다. 이유 없이 수많은 코드를 묻는 것이 아니라, 현재 기존 비즈니스 로직을 기반으로 지금 필요한 것을 결정하고 사려 깊은 도움을 제공합니다. 프롬프트하십시오.

예를 들어 위 그림에서는 이 유형 앞에 상수를 정의했습니다. 여기서는 어떤 유형을 사용해야 하는지 이미 짐작했습니다. 코드가 크면 언젠가는 코드의 60%가 GitHub Copilot에 의해 표시될 것입니다.
이 플러그인을 사용하기 전에는 신청이 필요했습니다. 현재 상황이 어떤지 모르겠습니다. 다운로드하여 사용해 보시기 바랍니다~
가져오기 비용

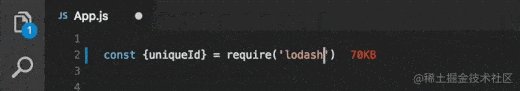
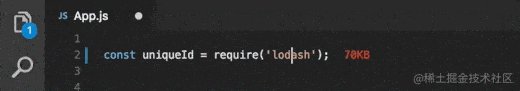
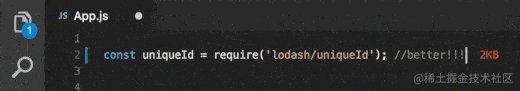
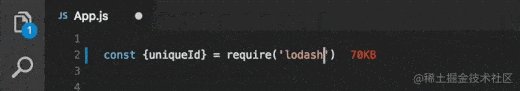
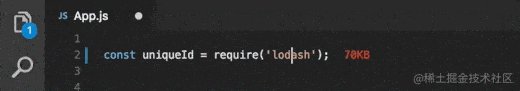
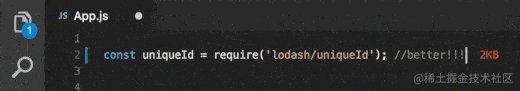
가져오기 비용 이 플러그인은 사용이 매우 간단합니다. 설치 후 js 또는 ts에 도입된 종속성의 크기가 표시됩니다.

실제 효과는 다음과 같습니다. 때로는 대체 타사 종속성이 사용되는 경우 어느 것이 더 가벼운지 판단하는 것이 더 편리합니다.

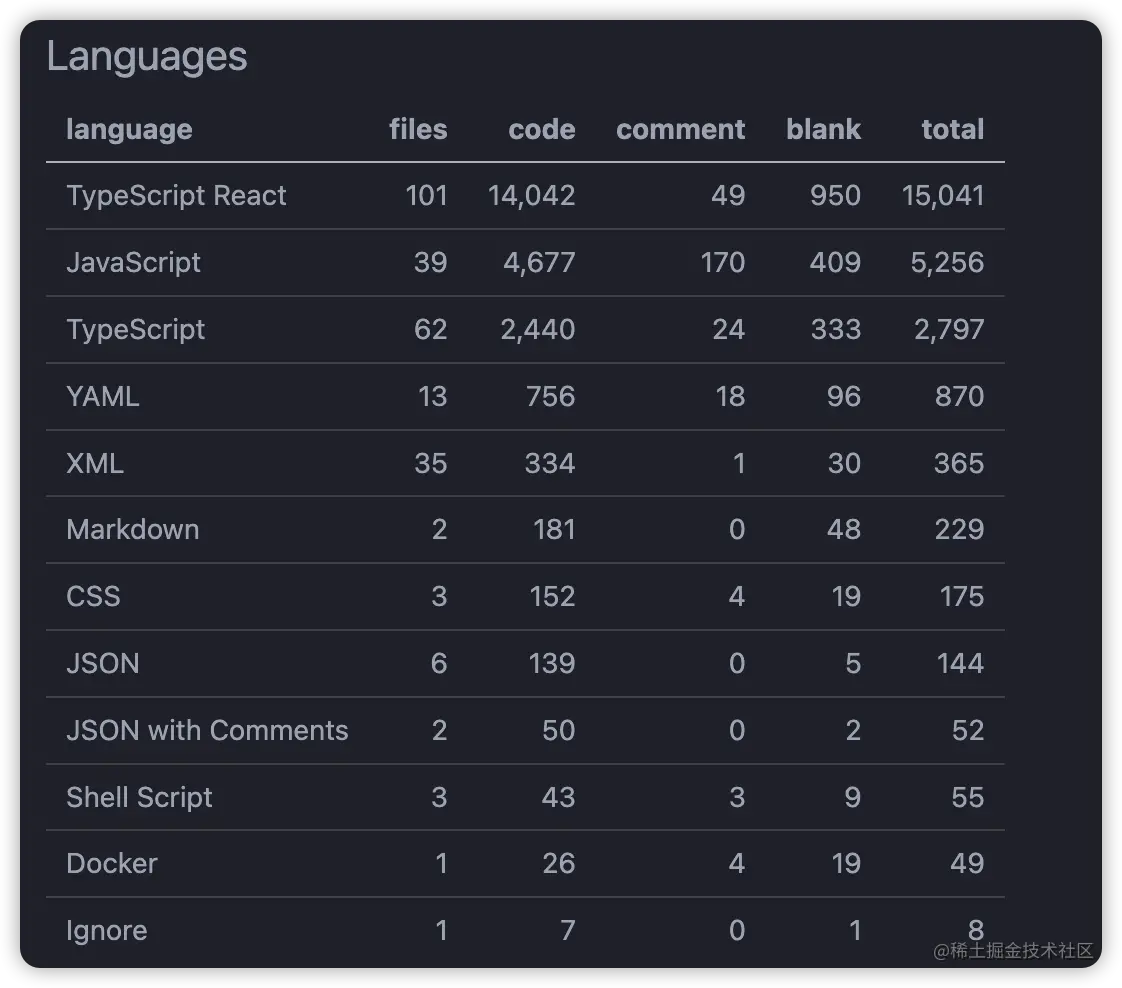
VS 코드 카운터

VS 코드 카운터는 때로는 대규모 프로젝트(똥산)를 맡을 때 친구들에게 알리고 싶을 때가 있습니다. 거대한 프로젝트를 유지하고 있다고 불평하세요. 이 플러그인을 사용하면 코드를 계산하고 다른 사람에게 보여줄 수 있습니다(비교)
사용하려면 플러그인을 설치한 후 상단을 클릭하세요. VscodeView-> 명령 패널 메뉴에서 count를 입력하고 아래 그림의 옵션을 선택하면 현재 작업 공간 디렉터리에 있는 모든 코드가 계산됩니다.

통계 보고서에는 언어별로 분류된 전체 코드 볼륨이 표시됩니다. 보고서에는 각 디렉토리의 특정 코드 볼륨도 포함됩니다.

요약
이번에 추천하는 플러그인은 특정 언어나 프레임워크와 크게 관련되지 않고 적용 범위가 넓어 친구들이 설치해서 사용해 볼 수도 있습니다. 댓글 영역에서 좋아하는 플러그인을 공유해 주셔서 감사합니다~
VSCode에 대한 자세한 내용을 보려면 vscode 튜토리얼을 방문하세요!
위 내용은 개발 효율성을 엄청나게 향상시키는 프런트 엔드 Vscode 플러그인을 공유해 보세요!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7439
7439
 15
15
 1369
1369
 52
52
 76
76
 11
11
 31
31
 19
19
 vscode에서 word 문서 보는 방법 vscode에서 word 문서 보는 방법
May 09, 2024 am 09:37 AM
vscode에서 word 문서 보는 방법 vscode에서 word 문서 보는 방법
May 09, 2024 am 09:37 AM
먼저 컴퓨터에서 vscode 소프트웨어를 열고 그림의 ①과 같이 왼쪽의 [확장] 아이콘을 클릭한 다음 그림의 ②와 같이 확장 인터페이스의 검색 상자에 [officeviewer]를 입력합니다. 그런 다음 검색 결과에서 [officeviewer]를 선택하여 그림의 ③과 같이 설치합니다. 마지막으로 아래와 같이 docx, pdf 등의 파일을 엽니다.
 vscode로 순서도 그리는 방법 Visual_studio 코드로 순서도 그리는 방법
Apr 23, 2024 pm 02:13 PM
vscode로 순서도 그리는 방법 Visual_studio 코드로 순서도 그리는 방법
Apr 23, 2024 pm 02:13 PM
먼저 컴퓨터에서 Visual Studio 코드를 열고 왼쪽에 있는 네 개의 사각형 버튼을 클릭한 다음 검색 상자에 draw.io를 입력하여 플러그인을 쿼리하고 설치를 클릭한 후 새 test.drawio 파일을 생성합니다. test.drawio 파일을 선택하고 왼쪽의 편집 모드로 진입합니다. 측면에 다양한 그래픽이 있습니다. 드로잉 후 파일 → Embed → svg를 클릭한 다음 svg를 복사합니다. 복사한 svg 코드를 html 코드에 붙여넣으세요. html 웹페이지를 열면 해당 페이지의 그림을 클릭하시면 해당 페이지를 확대/축소하실 수 있습니다. 흐름도 여기서는 오른쪽 하단에 있는 연필 패턴을 클릭하여 웹 페이지로 이동합니다.
 Caltech Chinese는 AI를 사용하여 수학적 증명을 뒤집습니다! 충격적인 Tao Zhexuan의 속도 5배 향상, 수학 단계의 80%가 완전 자동화됨
Apr 23, 2024 pm 03:01 PM
Caltech Chinese는 AI를 사용하여 수학적 증명을 뒤집습니다! 충격적인 Tao Zhexuan의 속도 5배 향상, 수학 단계의 80%가 완전 자동화됨
Apr 23, 2024 pm 03:01 PM
테렌스 타오(Terence Tao)를 비롯한 많은 수학자들이 극찬한 공식 수학 도구인 LeanCopilot이 다시 진화했다고요? 방금 Caltech 교수인 Anima Anandkumar는 팀이 LeanCopilot 논문의 확장 버전을 출시하고 코드 기반을 업데이트했다고 발표했습니다. 이미지 논문 주소: https://arxiv.org/pdf/2404.12534.pdf 최신 실험에 따르면 이 Copilot 도구는 수학적 증명 단계의 80% 이상을 자동화할 수 있는 것으로 나타났습니다! 이 기록은 이전 베이스라인 이솝보다 2.3배 향상된 기록이다. 그리고 이전과 마찬가지로 MIT 라이선스에 따른 오픈 소스입니다. 사진 속 그는 중국 소년 송페이양이다.
 vscode에서 백그라운드 업데이트를 활성화하는 방법 vscode에서 백그라운드 업데이트를 활성화하는 방법
May 09, 2024 am 09:52 AM
vscode에서 백그라운드 업데이트를 활성화하는 방법 vscode에서 백그라운드 업데이트를 활성화하는 방법
May 09, 2024 am 09:52 AM
1. 먼저 인터페이스를 연 후 왼쪽 상단에 있는 파일 메뉴를 클릭합니다. 2. 그런 다음 환경 설정 열에서 설정 버튼을 클릭합니다. 3. 그런 다음 이동하는 설정 페이지에서 업데이트 섹션을 찾습니다. 마지막으로 마우스를 클릭하여 확인하고 활성화합니다. Windows의 백그라운드에서 새 VSCode 버전 버튼을 다운로드하여 설치하고 프로그램을 다시 시작합니다.
 vscode 작업 공간에 파일을 추가하는 방법 vscode 작업 공간에 파일을 추가하는 방법
May 09, 2024 am 09:43 AM
vscode 작업 공간에 파일을 추가하는 방법 vscode 작업 공간에 파일을 추가하는 방법
May 09, 2024 am 09:43 AM
1. 먼저 vscode 소프트웨어를 열고 탐색기 아이콘을 클릭한 후 작업 공간 창을 찾습니다. 2. 그런 다음 왼쪽 상단 모서리에 있는 파일 메뉴를 클릭하고 작업 공간에 폴더 추가 옵션을 찾습니다. 3. 마지막으로 폴더 위치를 찾습니다. 로컬 디스크, 추가 버튼을 클릭하세요
 vscode에서 wsl 구성 파일을 비활성화하는 방법 vscode에서 wsl 구성 파일을 비활성화하는 방법
May 09, 2024 am 10:30 AM
vscode에서 wsl 구성 파일을 비활성화하는 방법 vscode에서 wsl 구성 파일을 비활성화하는 방법
May 09, 2024 am 10:30 AM
1. 먼저 설정 메뉴에서 설정 옵션을 엽니다. 2. 그런 다음 일반적으로 사용되는 페이지에서 터미널 열을 찾습니다. 3. 마지막으로 열 오른쪽에 있는 usewslprofiles 버튼을 선택 취소합니다.
 VScode에서 애니메이션 부드러운 삽입을 설정하는 방법 VScode 튜토리얼에서 애니메이션 부드러운 삽입을 설정하는 방법
May 09, 2024 am 09:49 AM
VScode에서 애니메이션 부드러운 삽입을 설정하는 방법 VScode 튜토리얼에서 애니메이션 부드러운 삽입을 설정하는 방법
May 09, 2024 am 09:49 AM
1. 먼저 인터페이스를 연 후 작업 공간 인터페이스를 클릭합니다. 2. 그런 다음 열린 편집 패널에서 파일 메뉴를 클릭합니다. 3. 그런 다음 기본 설정 열 아래의 설정 버튼을 클릭합니다. 4. 마지막으로 마우스를 클릭하여 CursorSmoothCaretAnimation을 확인합니다. 버튼을 누르고 저장하면 됩니다.
 Vscode에서 작업 공간 신뢰 권한을 여는 방법 Vscode 메서드에서 작업 공간 신뢰 권한을 여는 방법
May 09, 2024 am 10:34 AM
Vscode에서 작업 공간 신뢰 권한을 여는 방법 Vscode 메서드에서 작업 공간 신뢰 권한을 여는 방법
May 09, 2024 am 10:34 AM
1. 먼저 편집 창을 연 후 왼쪽 하단에 있는 구성 아이콘을 클릭합니다. 2. 그런 다음 열리는 하위 메뉴에서 워크스페이스 신뢰 관리 버튼을 클릭합니다. 3. 그런 다음 편집 창에서 해당 페이지를 찾습니다. 마지막으로 귀하의 사무실에 따라 필요한 경우 관련 지침을 확인하십시오.




