방법: 1. 두 개의 div 요소를 사용하여 첫 번째 수준 요소와 두 번째 수준 요소를 설정합니다. 2. 첫 번째 수준 요소에 클릭 이벤트를 추가하고 SlideToggle을 사용하여 이벤트 처리 기능을 설정합니다. 첫 번째 수준 요소 object.click(function( ){보조 요소 object.slideToggle();})”.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
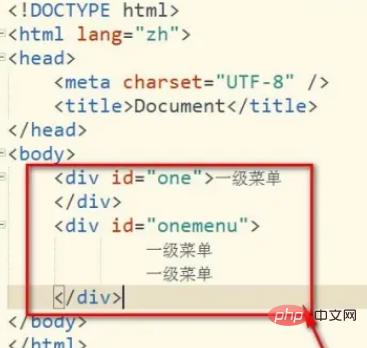
1. 먼저 hbuilder에 두 개의 div 태그를 작성하고 ID 이름을 각각 one과 onemenu로 설정합니다.

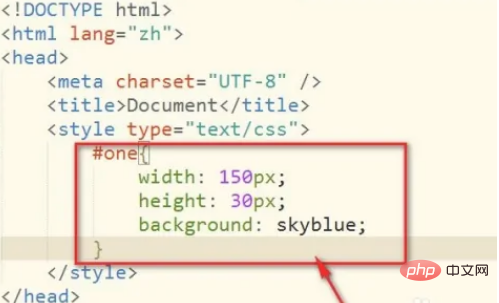
그런 다음 ID가 하나인 CSS 스타일을 하늘색으로 설정했습니다.

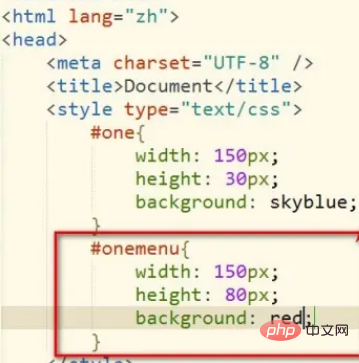
이후에는 onemenu의 CSS 스타일을 구별하기 위해 빨간색으로 설정하겠습니다.

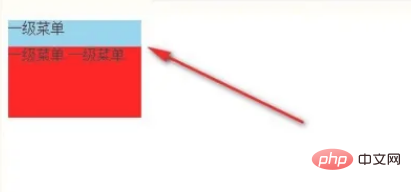
이후 효과를 미리 보면 하늘색과 빨간색 두 부분이 있는 것을 볼 수 있습니다. 파란색 부분을 마우스로 클릭하면 빨간색 부분이 위로 접혀집니다. 파란색 부분을 다시 클릭하면 빨간색 부분이 아래로 이동합니다.

2. 그런 다음 jQuery 메서드를 사용하여 클릭 이벤트를 해당 div에 바인딩합니다. 그런 다음 익명 함수를 바인딩하여 클릭하세요.
그런 다음 익명 함수인 jQuery에 메서드를 작성합니다. 이제 이 구문을 설명하겠습니다. jQuery는 이벤트가 트리거되면 해당 요소가 SlideToggle 메서드를 호출한다는 의미입니다. SlideToggle은 시간을 설정할 수 있습니다. 여기서는 3초에 해당하는 3000밀리초로 설정했습니다.
<script>
$(document).ready(function(){
$("#one").click(function(){
$("#onemenu").slideToggle(3000);
});
});
</script>이렇게 파란색 부분을 클릭하면 빨간색 부분이 천천히 위로 슬라이드되어 숨겨지고, 다시 클릭하면 천천히 아래로 슬라이드되어 표시됩니다. 정적인 사진이기 때문에 슬라이딩 효과를 볼 수는 없습니다.
추천 관련 비디오 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 jquery로 드롭다운 메뉴를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!