Vue의 수명주기 및 데이터 공유에 대한 간략한 분석
이 글은 Vue를 계속해서 배우는 데 도움이 될 것이며, Vue를 시작하는데 꼭 필요한 지식인 라이프사이클과 데이터 공유에 대해 자세히 소개하는 글이 모든 분들께 도움이 되기를 바랍니다!

1. 컴포넌트의 라이프사이클
1.1 라이프사이클 및 라이프사이클 기능
1️⃣ 라이프사이클이란 생성 → 실행 → 소멸 까지 컴포넌트의 전체 단계를 의미합니다. 기간을 강조합니다. (학습 영상 공유: vue 영상 튜토리얼)
2️⃣ 라이프 사이클 기능: vue 프레임워크에서 제공하는 내장 기능으로 컴포넌트의 라이프 사이클에 따라 순서로 자동 실행됩니다.
? 따뜻한 알림?:수명주기는 기간을 강조하고, 수명주기 기능은 시점을 강조합니다.
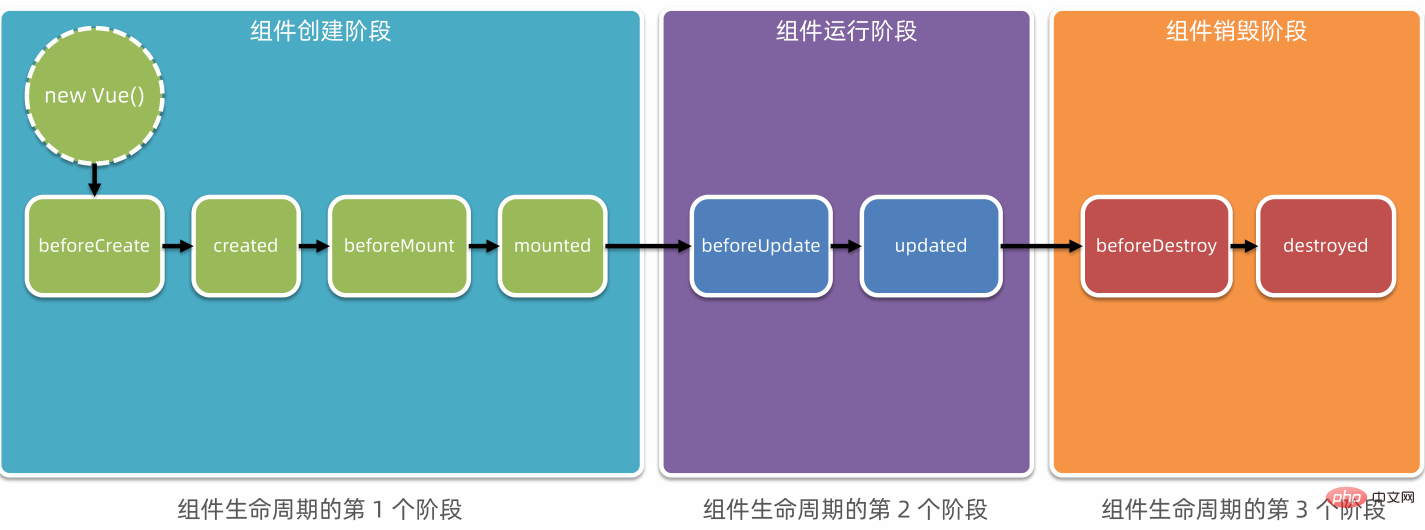
1.2 컴포넌트 수명주기 기능 분류

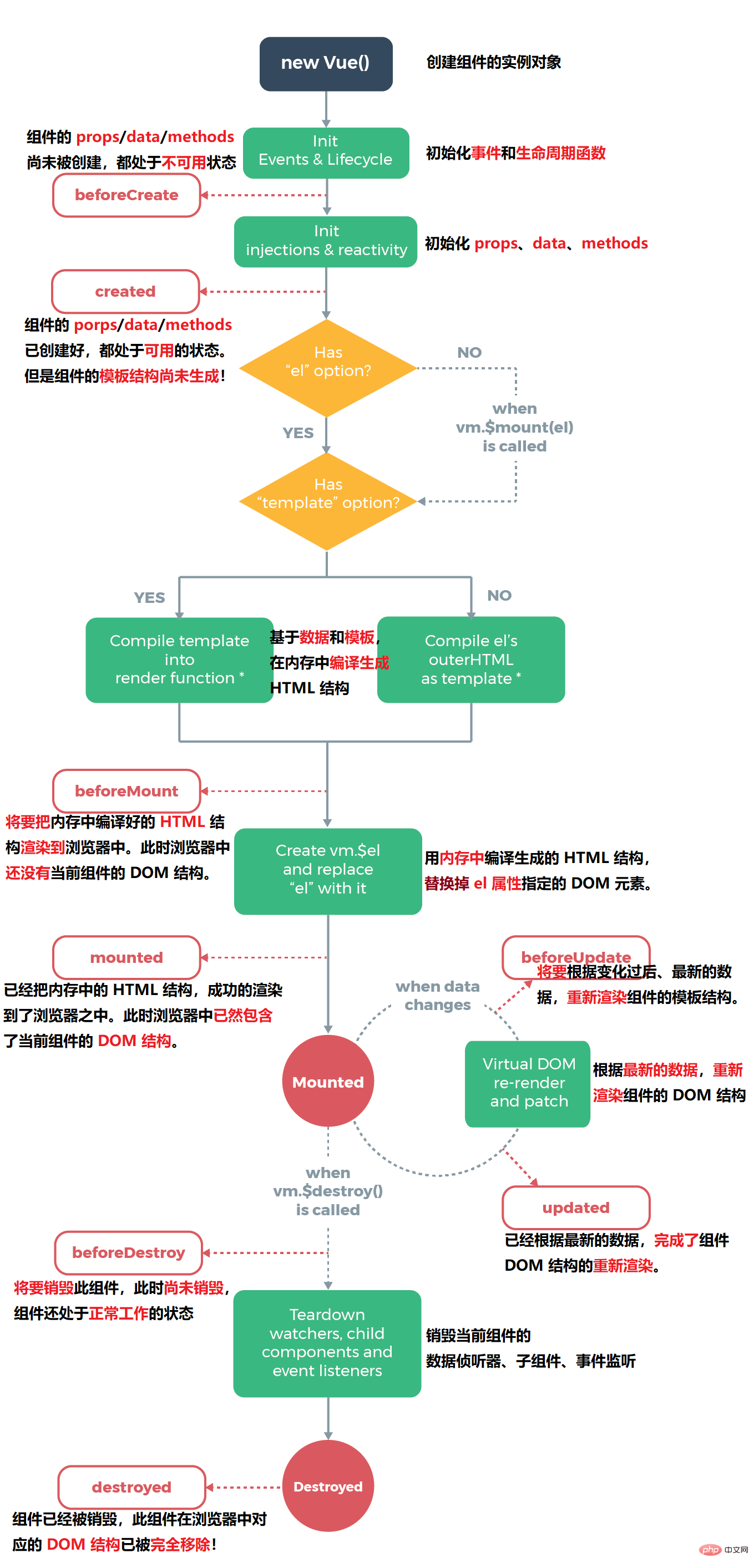
1.3 수명주기 다이어그램
컴포넌트 수명을 더 자세히 이해하려면 Vue 공식 문서에 제공되는 "Life Cycle Diagram"을 참조하세요. 주기 실행 프로세스:https://cn.vuejs.org/v2/guide/instance.html#Life Cycle Diagram
2. 구성 요소 간 데이터 공유
2.1 구성 요소 간 관계
프로젝트 개발에서 가장 일반적인 구성 요소 간의 관계는 다음 두 가지 유형으로 나뉩니다.아버지-자식 관계
형제 관계
2.2 부모-자식
상위 구성 요소와 하위 구성 요소 간의 데이터 공유는 다음과 같이 더 세분화됩니다.parent→childshared data
child→parentshared data
2.2.1 상위 구성 요소의 데이터를 하위 구성 요소
와 공유하려면 상위 구성 요소가사용자 정의 속성을 사용하여 하위 구성 요소와 데이터를 공유해야 합니다. 샘플 코드는 다음과 같습니다. 
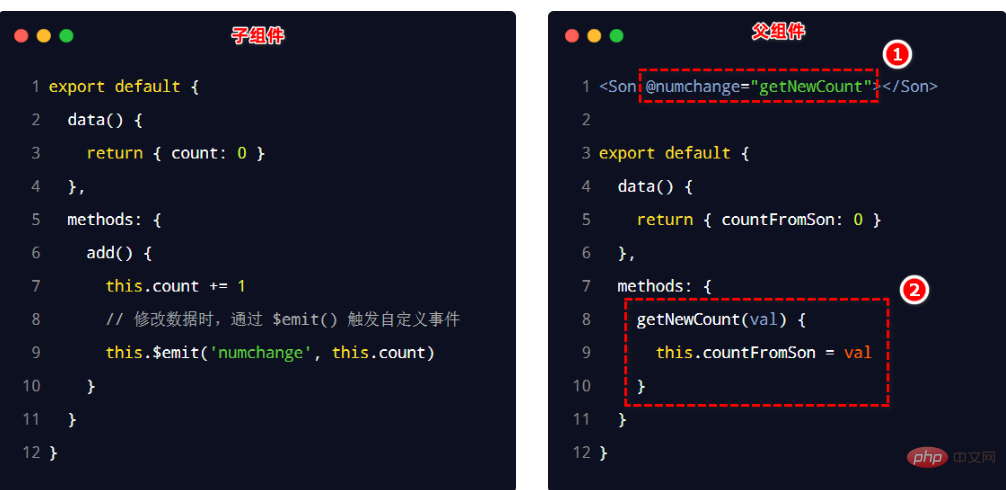
2.2.2 하위 구성 요소는 상위 구성 요소와 데이터를 공유합니다.
하위 구성 요소는사용자 정의 이벤트를 사용하여 상위 구성 요소와 데이터를 공유합니다. 샘플 코드는 다음과 같습니다. 
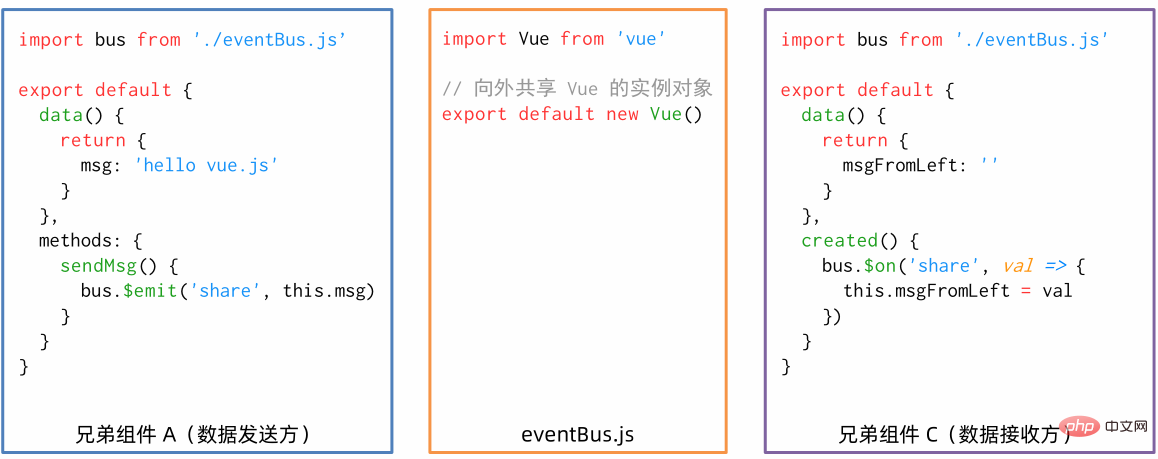
2.3 형제 구성 요소 간 데이터 공유
vue2.x에서 형제 구성 요소 간의 데이터 공유 방식은EventBus입니다.  ?EventBus 사용 단계:
?EventBus 사용 단계:
-
eventBus.js模块,并向外共享一个 Vue 的实例对象; - 在数据发送方,调用
bus.$emit(‘事件名称’, 要发送的数据) 方法触发自定义事件; - 在数据接收方,调用
bus.$on데이터 전송자에서bus.$를 호출합니다.('이벤트 이름', 전송할 데이터) 메서드는 맞춤 이벤트를 트리거합니다.
eventBus.js 모듈을 생성하고 Vue 인스턴스 객체를 외부적으로 공유합니다. bus.$on('이벤트 이름', 이벤트 처리 함수)을 호출합니다. 3. 참조 참조
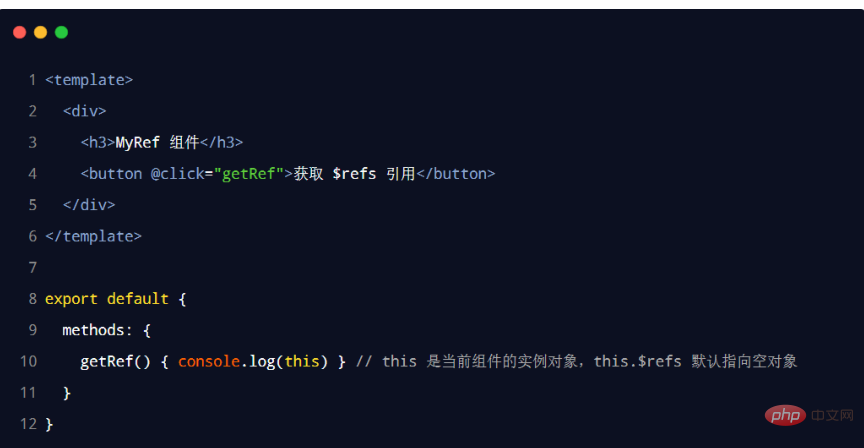
3.1 참조 참조란 무엇입니까?
1️⃣ ref는 개발자가 jQuery에 의존하지 않고
를 얻을 수 있도록 지원하는 데 사용됩니다. DOM 요소에 대한 참조 또는 구성 요소.2️⃣ 각 vue 구성 요소 인스턴스에는 해당 DOM 요소 또는 구성 요소에 대한 참조를 저장하는 $refs 개체가 포함되어 있습니다. 기본적으로 구성 요소의 $refs는 빈 개체
를 가리킵니다.
코드는 다음과 같습니다.
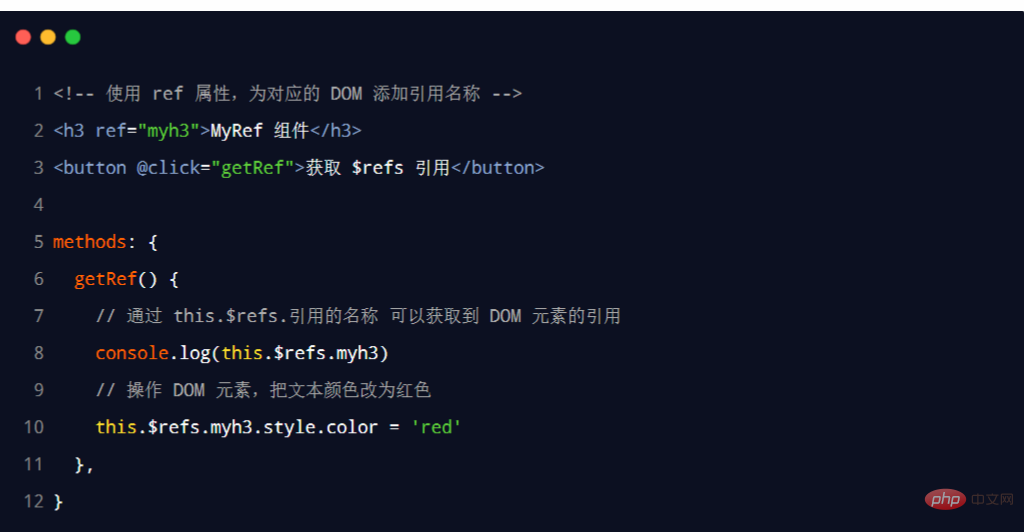
3.2 ref를 사용하여 DOM 요소 참조
ref를 사용하여 페이지의 DOM 요소를 참조하려면 다음과 같이 하면 됩니다.🎜코드는 다음과 같이 설명됩니다. 
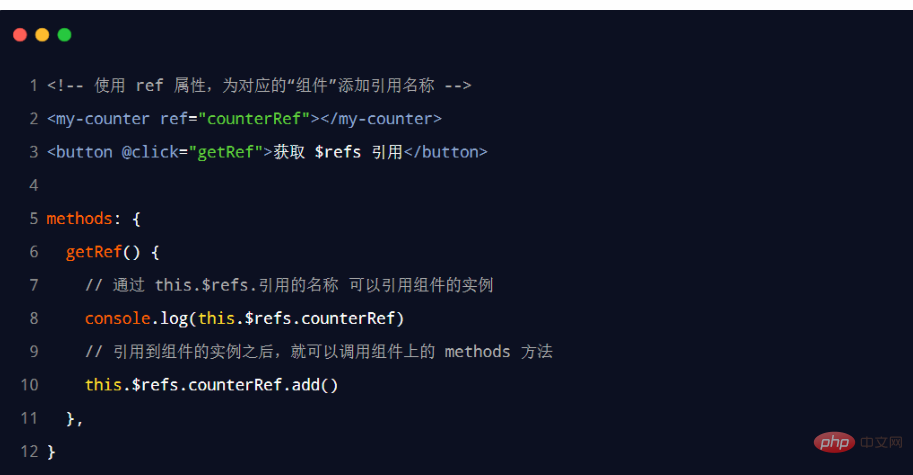
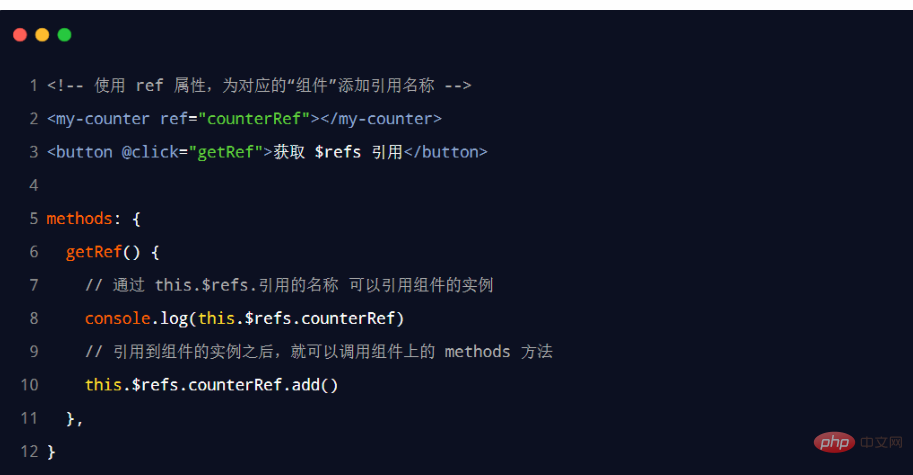
3.3 ref를 사용하여 구성 요소 인스턴스를 참조합니다.
ref를 사용하여 페이지의 구성 요소 인스턴스를 참조하려면 그렇게 하면 됩니다. 다음과 같습니다: ref 引用页面上的组件实例,则可以按照如下的方式进行操作:
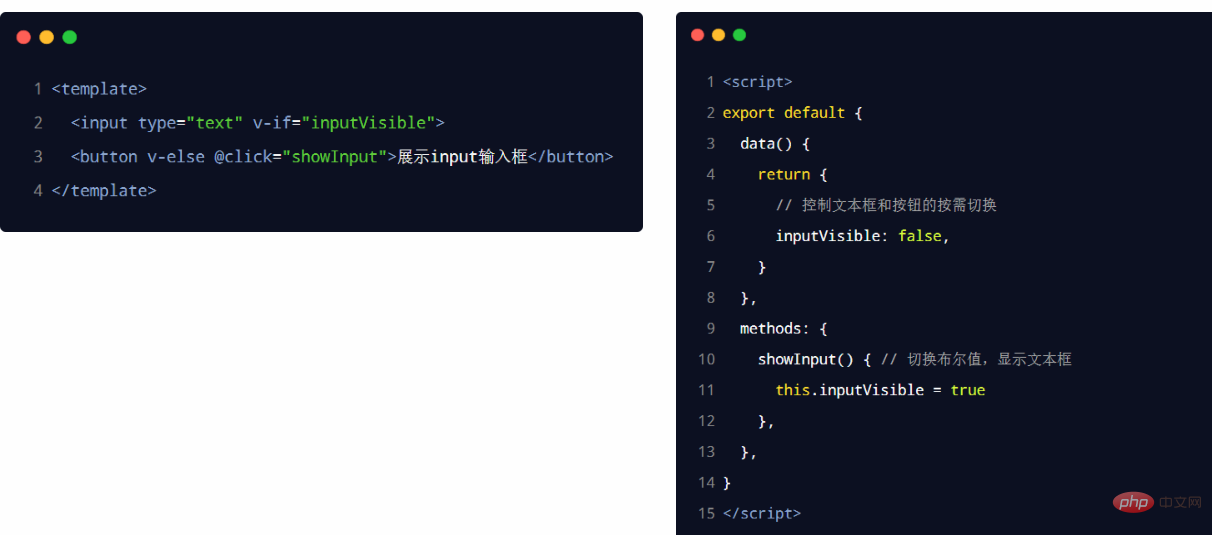
3.4 控制文本框和按钮的按需切换
通过布尔值 inputVisible 来控制组件中的文本框与按钮的按需切换。示例代码如下:
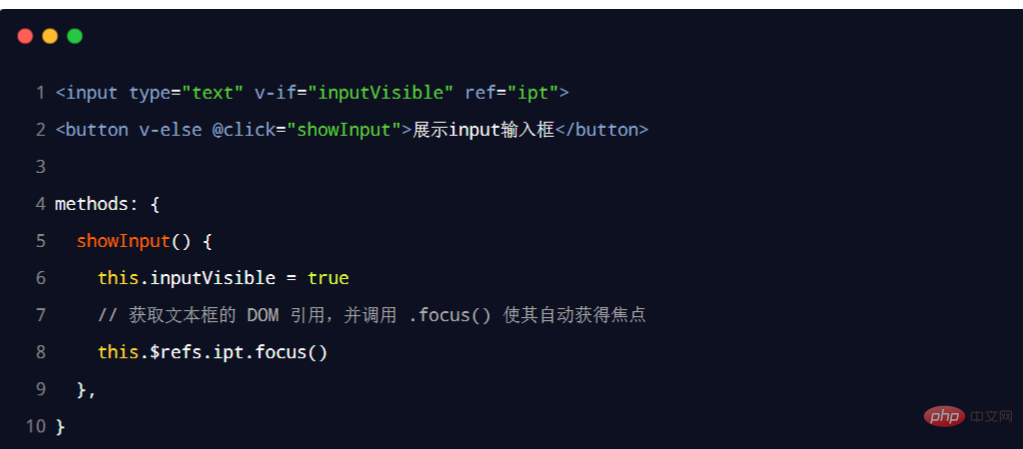
3.5 让文本框自动获得焦点
当文本框展示出来之后,如果希望它立即获得焦点,则可以为其添加 ref 引用,并调用原生 DOM 对象的.focus() 方法即可。示例代码如下:
3.6 this.$nextTick(cb) 方法
组件的 $nextTick(cb) 
 3.4 요청 시 텍스트 상자 및 버튼 전환 제어
3.4 요청 시 텍스트 상자 및 버튼 전환 제어
부울 값 inputVisible을 사용하여 구성 요소에 있는 텍스트 상자 및 버튼의 요청 시 전환을 제어할 수 있습니다. 샘플 코드는 다음과 같습니다.
.focus()를 호출하면 됩니다. 네이티브 DOM 객체의 코드 > 메소드로 충분합니다. 샘플 코드는 다음과 같습니다. 🎜<img.php.cn alt="여기에 이미지 설명 삽입"></img.php.cn>🎜 🎜🎜 🎜3.6 this.$nextTick(cb) 메서드 🎜🎜🎜🎜 구성 요소의 <code>$nextTick(cb) 메서드는 cb 콜백 🎜이 다음 DOM 업데이트 주기 🎜 후에 실행되도록 연기합니다. 대중적인 이해는 cb 콜백 함수를 실행하기 전에 구성 요소의 DOM 업데이트가 완료될 때까지 기다리는 것입니다. 이렇게 하면 cb 콜백 함수가 최신 DOM 요소에서 작동할 수 있습니다. 🎜🎜🎜🎜 (학습 영상 공유: 🎜웹 프론트엔드 개발🎜, 🎜기본 프로그래밍 영상🎜)🎜위 내용은 Vue의 수명주기 및 데이터 공유에 대한 간략한 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7725
7725
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js는 중소형 프로젝트 및 빠른 반복에 적합한 반면 React는 크고 복잡한 응용 프로그램에 적합합니다. 1) vue.js는 사용하기 쉽고 팀이 불충분하거나 프로젝트 규모가 작는 상황에 적합합니다. 2) React는 더 풍부한 생태계를 가지고 있으며 고성능 및 복잡한 기능적 요구가있는 프로젝트에 적합합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
vue.js가 트래버스 어레이 및 객체에 대한 세 가지 일반적인 방법이 있습니다. V- 결합 지시문은 V-FOR와 함께 사용하여 각 요소의 속성 값을 동적으로 설정할 수 있습니다. .MAP 메소드는 배열 요소를 새 배열로 변환 할 수 있습니다.
 Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
VUE에서 DIV 요소를 점프하는 두 가지 방법이 있습니다. VUE 라우터를 사용하고 라우터 링크 구성 요소를 추가하십시오. @Click 이벤트 리스너를 추가하고 이것을 호출하십시오. $ router.push () 메소드를 점프하십시오.
 태그를 vue로 점프하는 방법
Apr 08, 2025 am 09:24 AM
태그를 vue로 점프하는 방법
Apr 08, 2025 am 09:24 AM
VUE에서 태그의 점프를 구현하는 방법에는 다음이 포함됩니다. HTML 템플릿의 A 태그를 사용하여 HREF 속성을 지정합니다. VUE 라우팅의 라우터 링크 구성 요소를 사용하십시오. javaScript 에서이. $ router.push () 메소드를 사용하십시오. 매개 변수는 쿼리 매개 변수를 통해 전달 될 수 있으며 동적 점프를 위해 라우터 옵션에서 경로가 구성됩니다.




