비동기 리소스란 무엇입니까? 비동기 자원 컨텍스트 공유를 구현하는 Node의 방법에 대한 간략한 분석
Node.js는 비동기 리소스 컨텍스트 공유를 어떻게 구현하나요? 다음 글에서는 Node가 비동기 리소스 컨텍스트 공유를 구현하는 방법을 소개합니다. 모두에게 도움이 되기를 바랍니다.

비동기 리소스 컨텍스트 공유는 네트워크 요청 수명 주기 또는 비동기 리소스 호출 체인 내에서 컨텍스트 데이터를 공유하는 것을 의미합니다.
이 질문에 답하기 전에 먼저 비동기 리소스가 무엇인지 이해해야 합니다.
비동기 리소스
비동기 리소스는 Promise, Timeouts, TCPWrap, UDP 등과 같은 콜백이 있는 객체로 이해될 수 있습니다. 자세한 내용은 비동기 리소스 유형 목록을 참조하세요.
공식 정의는 다음과 같습니다.
비동기 리소스는 연결된 콜백이 있는 객체를 나타냅니다. 이 콜백은 net.createServer()의 '연결' 이벤트와 같이 여러 번 호출되거나 한 번만 호출될 수 있습니다. fs .open()과 마찬가지로 콜백이 호출되기 전에 리소스를 닫을 수도 있습니다.
AsyncLocalStorage
여기에 소개된 것은 Node.js에서 제공하는 공식 비동기 컨텍스트 공유 솔루션입니다. 16.4.0 이전에는 실험적 기능이었으며 16.4.0 이후로는 안정적이었습니다.
AsyncLocalStorage는 비동기 작업 체인에서 데이터를 공유할 수 있습니다.
AsyncLocalStorage 인스턴스 asyncLocalStorage에는 다음과 같은 주요 메서드가 있습니다.
- disable()은 asyncLocalStorage를 비활성화합니다.
- getStore()는 비동기 컨텍스트 초기화를 위해 asyncLocalStorage.run() 또는 asyncLocalStorage.enterWith()를 사용해야 하는 현재 컨텍스트 저장소를 반환합니다.
- enterWith(store) 이 메소드를 통해 컨텍스트 저장소를 전달하면 모든 후속 비동기 호출에서 저장소를 얻을 수 있습니다.
예:
const store = { id: 1 };
// Replaces previous store with the given store object
asyncLocalStorage.enterWith(store);
asyncLocalStorage.getStore(); // Returns the store object
someAsyncOperation(() => {
asyncLocalStorage.getStore(); // Returns the same object
});- run(store, callback[, ...args] ) 사용 실행하여 컨텍스트 저장소와 해당 유효 콜백 함수를 지정합니다. 저장소는 콜백 함수에서만 가져옵니다.
- exit(callback[, ...args])
asyncLocalStorage.run() 함수의 첫 번째 매개변수는 비동기 호출에서 액세스해야 하는 공유 데이터를 저장하는 것이고 두 번째 매개변수는 비동기 함수입니다. .
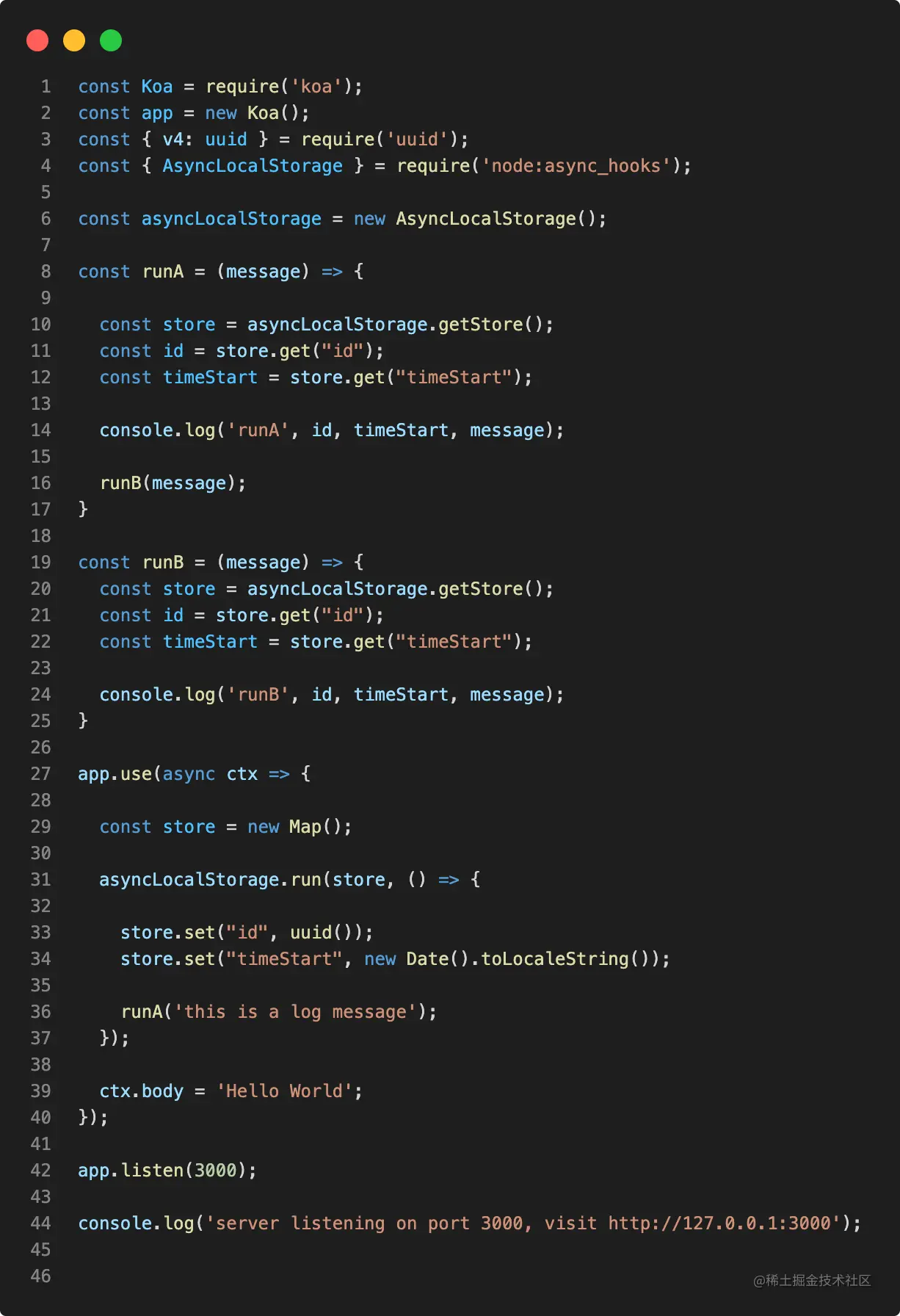
다음은 AsyncLocalStorage를 사용하여 비동기 리소스 컨텍스트 공유를 구현하는 방법을 보여주는 예입니다.

출력:
runA 8f19ebef-58d7-4b1a-8b9b-46d158beb5d2 2022/5/24 20:26:17 this is a log message runB 8f19ebef-58d7-4b1a-8b9b-46d158beb5d2 2022/5/24 20:26:17 this is a log message
asyncLocalStorage.run을 통해 실행되는 동일한 비동기 함수에서 runA 함수와 runB 함수가 실행됩니다. runA와 runB는 동일한 컨텍스트 데이터에 액세스할 수 있습니다.
성능 문제
AsyncLocalStorage는 Node.js에서 비동기 리소스 컨텍스트 공유를 쉽게 구현할 수 있는 뛰어난 순회 기능을 제공하지만 모든 비동기 리소스 작업은 비동기 후크를 트리거하므로 필연적으로 노드 성능에 특정 영향을 미칩니다. 애플리케이션. . 그럼 그 영향은 얼마나 큽니까?
Kuzzle의 실제 측정에 따르면 AsyncLocalStorage를 사용하면 약 8%의 추가 성능 손실이 발생합니다. 물론 비즈니스 시나리오에 따라 성능이 다를 수 있습니다. 성능의 이 부분이 우려되는 경우 비즈니스에 비교 테스트를 추가하여 특정 성능 영향을 테스트할 수도 있습니다.
| --- | AsyncLocalStorage로 기록 | log classic | difference |
|---|---|---|---|
| req/s | 2613 | 2842 | ~8 % |
응용 시나리오
다른 다중 스레드 언어에서는 각 HTTP가 새 스레드를 생성하고 각 스레드에는 자체 메모리가 있습니다. 전역 상태를 스레드 메모리에 저장하고 코드 어디에서나 전역 상태를 검색할 수 있습니다.
Node.js에서는 Node.js가 단일 스레드이고 모든 HTTP 요청에서 메모리를 공유하기 때문에 각 HTTP 요청은 상호 격리된 전역 상태를 보유할 수 없습니다.
AsyncLocalStorage는 서로 다른 비동기 작업 간의 상태를 효과적으로 격리할 수 있으며 HTTP 요청 추적, APM 도구, 컨텍스트 로그 추적 및 요청 기반 전체 링크 로그 추적과 같은 시나리오에서 매우 중요한 역할을 합니다.
노드 관련 지식을 더 보려면 nodejs 튜토리얼을 방문하세요!
위 내용은 비동기 리소스란 무엇입니까? 비동기 자원 컨텍스트 공유를 구현하는 Node의 방법에 대한 간략한 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7509
7509
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 61
61
 Node의 메모리 제어에 관한 기사
Apr 26, 2023 pm 05:37 PM
Node의 메모리 제어에 관한 기사
Apr 26, 2023 pm 05:37 PM
Non-Blocking, Event-Driven 기반으로 구축된 Node 서비스는 메모리 소모가 적다는 장점이 있으며, 대규모 네트워크 요청을 처리하는데 매우 적합합니다. 대규모 요청을 전제로 '메모리 제어'와 관련된 문제를 고려해야 합니다. 1. V8의 가비지 수집 메커니즘과 메모리 제한 Js는 가비지 수집 기계에 의해 제어됩니다.
 Node V8 엔진의 메모리와 GC에 대한 자세한 그래픽 설명
Mar 29, 2023 pm 06:02 PM
Node V8 엔진의 메모리와 GC에 대한 자세한 그래픽 설명
Mar 29, 2023 pm 06:02 PM
이 기사는 NodeJS V8 엔진의 메모리 및 가비지 수집기(GC)에 대한 심층적인 이해를 제공할 것입니다. 도움이 되기를 바랍니다.
 Express를 사용하여 노드 프로젝트에서 파일 업로드를 처리하는 방법
Mar 28, 2023 pm 07:28 PM
Express를 사용하여 노드 프로젝트에서 파일 업로드를 처리하는 방법
Mar 28, 2023 pm 07:28 PM
파일 업로드를 처리하는 방법은 무엇입니까? 다음 글에서는 Express를 사용하여 노드 프로젝트에서 파일 업로드를 처리하는 방법을 소개하겠습니다. 도움이 되길 바랍니다.
 Node의 파일 모듈에 대해 자세히 이야기해 보겠습니다.
Apr 24, 2023 pm 05:49 PM
Node의 파일 모듈에 대해 자세히 이야기해 보겠습니다.
Apr 24, 2023 pm 05:49 PM
파일 모듈은 파일 읽기/쓰기/열기/닫기/삭제 추가 등과 같은 기본 파일 작업을 캡슐화한 것입니다. 파일 모듈의 가장 큰 특징은 모든 메소드가 **동기** 및 ** 두 가지 버전을 제공한다는 것입니다. 비동기**, sync 접미사가 있는 메서드는 모두 동기화 메서드이고, 없는 메서드는 모두 이기종 메서드입니다.
 Node의 프로세스 관리 도구 'pm2”에 대한 심층 분석
Apr 03, 2023 pm 06:02 PM
Node의 프로세스 관리 도구 'pm2”에 대한 심층 분석
Apr 03, 2023 pm 06:02 PM
이 기사에서는 Node의 프로세스 관리 도구인 "pm2"를 공유하고 pm2가 필요한 이유, pm2 설치 및 사용 방법에 대해 설명합니다. 모두에게 도움이 되기를 바랍니다!
 PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
Pinetwork 노드에 대한 자세한 설명 및 설치 안내서이 기사에서는 Pinetwork Ecosystem을 자세히 소개합니다. Pi 노드, Pinetwork 생태계의 주요 역할을 수행하고 설치 및 구성을위한 전체 단계를 제공합니다. Pinetwork 블록 체인 테스트 네트워크가 출시 된 후, PI 노드는 다가오는 주요 네트워크 릴리스를 준비하여 테스트에 적극적으로 참여하는 많은 개척자들의 중요한 부분이되었습니다. 아직 Pinetwork를 모른다면 Picoin이 무엇인지 참조하십시오. 리스팅 가격은 얼마입니까? PI 사용, 광업 및 보안 분석. Pinetwork 란 무엇입니까? Pinetwork 프로젝트는 2019 년에 시작되었으며 독점적 인 Cryptocurrency Pi Coin을 소유하고 있습니다. 이 프로젝트는 모든 사람이 참여할 수있는 사람을 만드는 것을 목표로합니다.
 Node의 이벤트 루프에 대해 이야기해 봅시다.
Apr 11, 2023 pm 07:08 PM
Node의 이벤트 루프에 대해 이야기해 봅시다.
Apr 11, 2023 pm 07:08 PM
이벤트 루프는 Node.js의 기본 부분이며 메인 스레드가 차단되지 않도록 하여 비동기 프로그래밍을 가능하게 합니다. 이벤트 루프를 이해하는 것은 효율적인 애플리케이션을 구축하는 데 중요합니다. 다음 기사는 Node.js의 이벤트 루프에 대한 심층적인 이해를 제공할 것입니다. 도움이 되기를 바랍니다!
 노드가 npm 명령을 사용할 수 없으면 어떻게 해야 합니까?
Feb 08, 2023 am 10:09 AM
노드가 npm 명령을 사용할 수 없으면 어떻게 해야 합니까?
Feb 08, 2023 am 10:09 AM
노드가 npm 명령을 사용할 수 없는 이유는 환경 변수가 올바르게 구성되지 않았기 때문입니다. 해결 방법은 다음과 같습니다. 1. "시스템 속성"을 엽니다. 2. "환경 변수" -> "시스템 변수"를 찾은 다음 환경을 편집합니다. 3. nodejs 폴더의 위치를 찾습니다. 4. "확인"을 클릭합니다.




