IDEA에서 Angular를 개발하는 방법에 대한 간략한 분석
이 글에서는 IDEA를 사용하여 Angular를 개발하는 방법을 안내하고, JetBrains IDEA에서 프로젝트를 생성하고 실행하는 방법을 간략하게 소개합니다. 모든 분들께 도움이 되기를 바랍니다!

이전 글에서 Angular 개발을 위해 준비해야 할 환경에 대해 알아보았습니다. 환경을 설정한 후에는 프로그래밍을 위해 직접 텍스트 도구를 사용할 수 없으며, IDE를 선택해야 합니다. 좋은 IDE는 절반의 노력으로 개발을 더욱 효과적으로 만들 수 있습니다. 제가 JetBrains IDEA를 선택한 이유는 주로 제 작업에 여러 편집자가 있었기 때문입니다. IDEA는 Angular 개발을 지원하는 더 나은 IDE입니다.
새 프로젝트
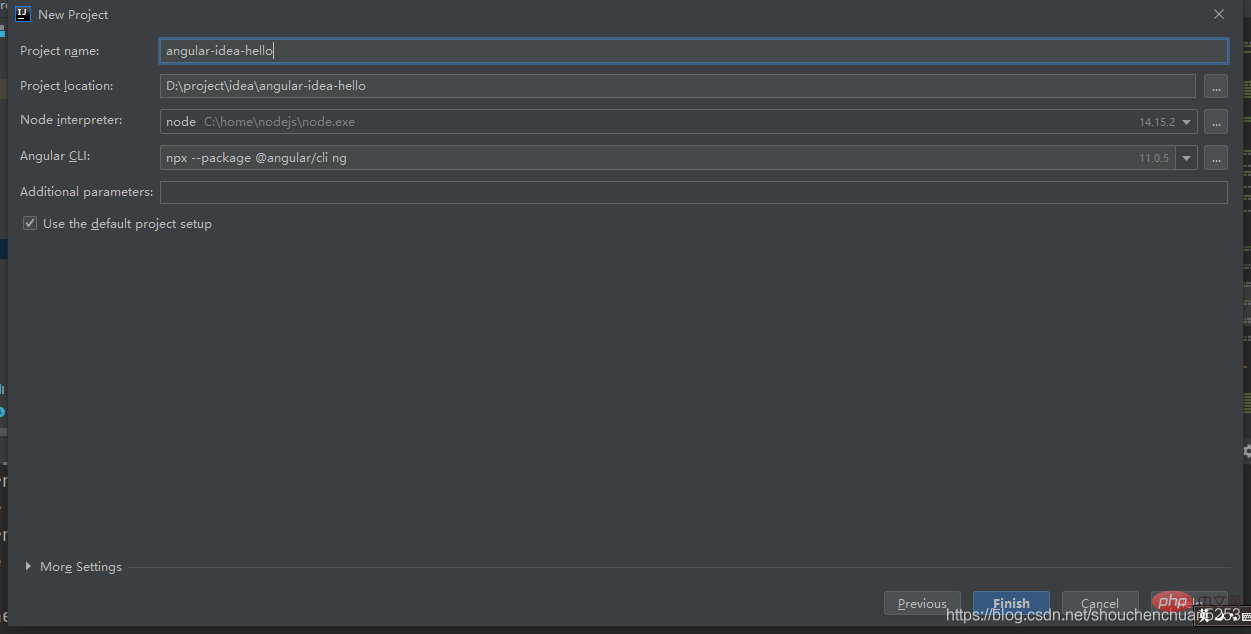
File => New => Project => JavaScript => Angular CLI
다음 단계를 선택한 후 그 단계에서 프로젝트를 구성할 수 있습니다. 처음부터 이 단계까지 따라오셨다면 IDEA가 노드 인터프리터와 Angular CLI를 모두 자동으로 구성한 것을 알 수 있습니다. 프로젝트 이름만 설정하면 됩니다. [관련 튜토리얼 추천: "angular tutorial"]

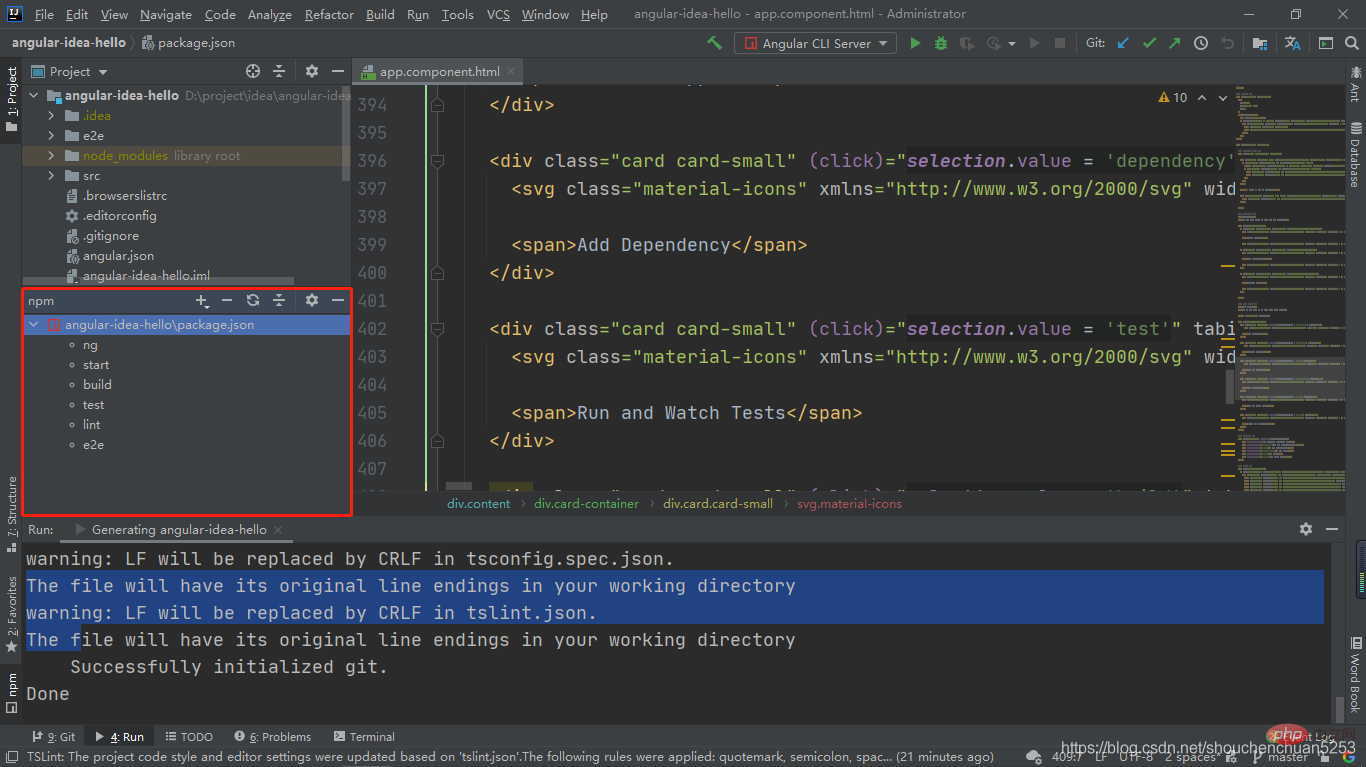
Finish를 클릭한 후 빌드가 완료될 때까지 기다립니다. 콘솔에 다음 내용이 출력되면 성공적으로 빌드되었음을 의미합니다
The file will have its original line endings in your working directory
Successfully initialized git.
DoneRun IDEA
1. Show npm Script
프로젝트 루트 디렉터리에서 pachage.json 파일을 찾아 마우스 오른쪽 버튼을 클릭하고 Show npm Script를 선택하면 새 창이 나타납니다

이 창에는 우리가 일반적으로 사용하는 명령이 있습니다. 시작 명령은 시작을 두 번 클릭하면 시작이 완료된 후 콘솔에 다음이 출력됩니다. information
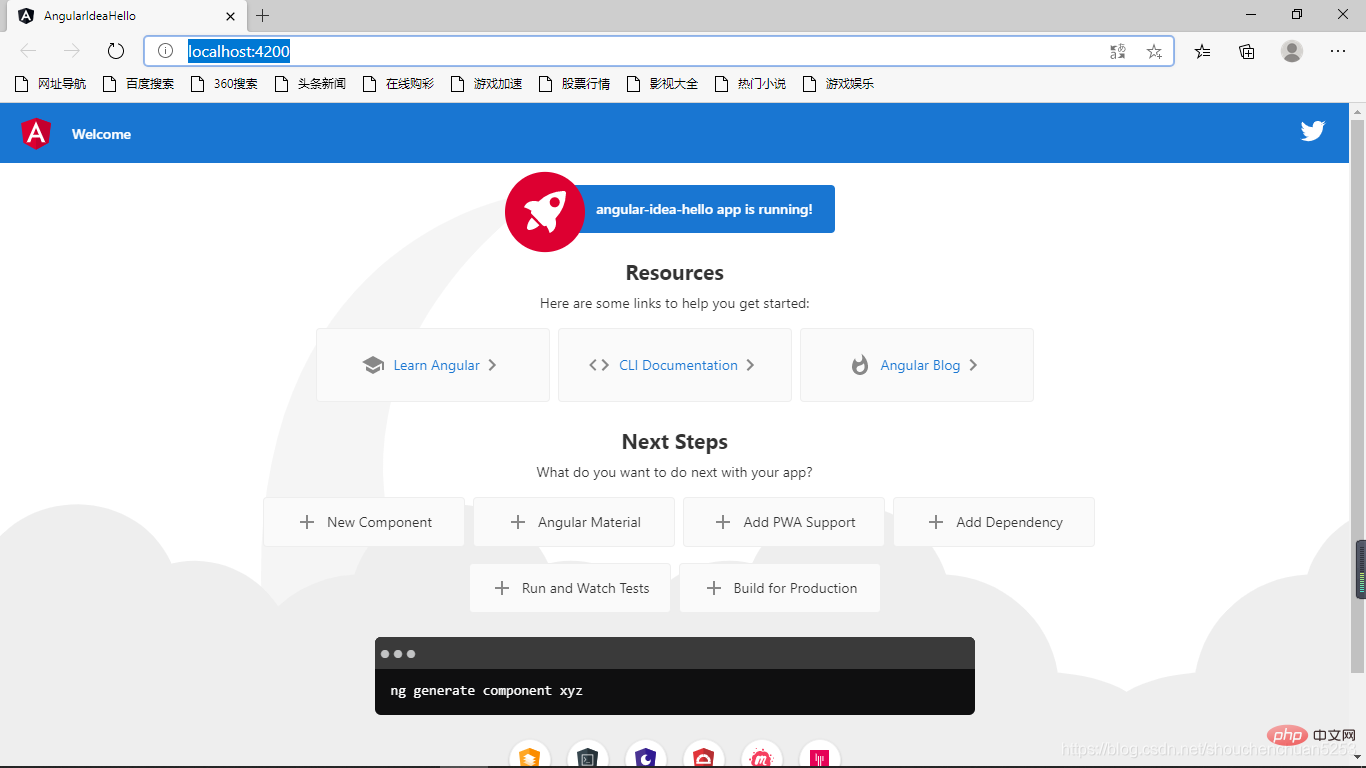
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ ** √ Compiled successfully.
이때 http://localhost:4200/

을 방문하세요. npm에 있는 명령어들은 실제로 package.json에 정의되어 있고, 명령어를 커스터마이징할 수도 있습니다.
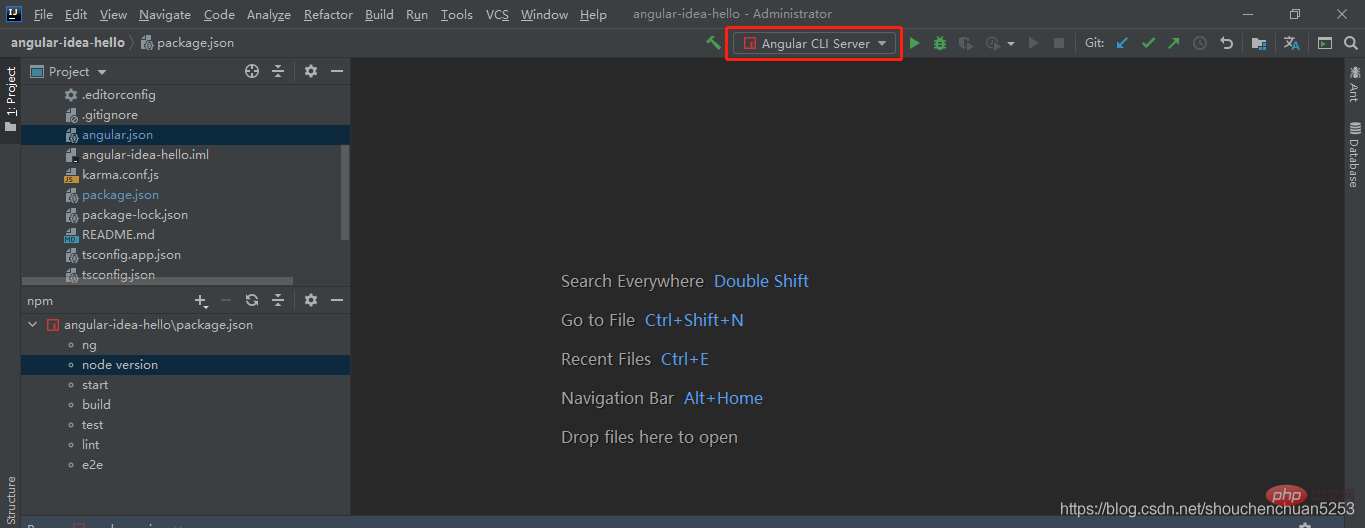
package.json의 scripts 노드 아래에
"node version": "node -v"
를 추가한 다음 npm 인터페이스를 새로 고치면 새로운 node version 명령이 추가된 것을 볼 수 있습니다. 이를 두 번 클릭하면 node를 실행하는 것과 동일한 효과가 나타납니다. -v 명령.
2. IDEA-RUN
IDEA 상단 컨트롤 바에 프로젝트를 직접 실행하는 옵션이 있습니다

프로젝트를 직접 실행하거나 디버그할 수 있습니다.
ng server
VCS
VCS => Get From Version Controll => 输入地址
에서 프로젝트를 실행하려면 프로그래밍 튜토리얼을 방문하세요. !
위 내용은 IDEA에서 Angular를 개발하는 방법에 대한 간략한 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7492
7492
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 아이디어 커뮤니티 버전과 프로페셔널 버전의 차이점
Nov 07, 2023 pm 05:23 PM
아이디어 커뮤니티 버전과 프로페셔널 버전의 차이점
Nov 07, 2023 pm 05:23 PM
IDEA Community Edition과 Professional Edition의 차이점에는 인증 방법, 기능, 지원 및 업데이트, 플러그인 지원, 클라우드 서비스 및 팀 협업, 모바일 개발 지원, 교육 및 학습, 통합 및 확장성, 오류 처리 및 디버깅, 보안 및 개인 정보 보호가 포함됩니다. 보호 등. 자세한 소개: 1. 인증 방법 커뮤니티 버전은 사용되는 운영 체제에 관계없이 모든 개발자에게 적합합니다. 전문 버전은 유료이며 상용 개발에 적합합니다. Professional 버전에는 30일 평가판 기간이 있으며, 그 이후에도 계속 사용하려면 라이센스를 구입해야 합니다.
 Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Angular.js는 동적 애플리케이션을 만들기 위해 자유롭게 액세스할 수 있는 JavaScript 플랫폼입니다. HTML 구문을 템플릿 언어로 확장하여 애플리케이션의 다양한 측면을 빠르고 명확하게 표현할 수 있습니다. Angular.js는 코드를 작성, 업데이트 및 테스트하는 데 도움이 되는 다양한 도구를 제공합니다. 또한 라우팅 및 양식 관리와 같은 많은 기능을 제공합니다. 이 가이드에서는 Ubuntu24에 Angular를 설치하는 방법에 대해 설명합니다. 먼저 Node.js를 설치해야 합니다. Node.js는 서버 측에서 JavaScript 코드를 실행할 수 있게 해주는 ChromeV8 엔진 기반의 JavaScript 실행 환경입니다. Ub에 있으려면
 코드를 효율적으로 작성하기 위한 IntelliJ IDEA 플러그인 5개
Jul 16, 2023 am 08:03 AM
코드를 효율적으로 작성하기 위한 IntelliJ IDEA 플러그인 5개
Jul 16, 2023 am 08:03 AM
인공지능(AI)은 현재 널리 인정받는 미래 트렌드이자 발전 방향이다. 일부 사람들은 AI가 모든 직업을 대체할 수 있다고 우려하지만 실제로는 반복성이 높고 성과가 낮은 직업만 대체할 뿐입니다. 그러므로 우리는 더 열심히 일하는 것보다 더 똑똑하게 일하는 법을 배워야 합니다. 이 기사에서는 5가지 AI 기반 Intellij 플러그인을 소개합니다. 이러한 플러그인을 사용하면 생산성을 향상하고 지루한 반복 작업을 줄이며 작업을 보다 효율적이고 편리하게 만들 수 있습니다. 1GithubCopilotGithubCopilot은 OpenAI와 GitHub가 공동 개발한 인공지능 코드 지원 도구입니다. OpenAI의 GPT 모델을 사용하여 코드 컨텍스트를 분석하고 새로운 코드를 예측 및 생성합니다.
 여러 SpringBoot 프로젝트를 시작하는 방법 아이디어
May 28, 2023 pm 06:46 PM
여러 SpringBoot 프로젝트를 시작하는 방법 아이디어
May 28, 2023 pm 06:46 PM
1. 준비 Idea를 사용하여 helloworld SpringBoot 프로젝트를 빌드합니다. 개발 환경 설명: (1) SpringBoot2.7.0 (2) 아이디어: IntelliJIDEA2022.2.2 (3) OS: MacOS 환경이 약간 다릅니다. 그러나 전체적인 아이디어는 동일합니다. 2. 여러 개의 SpringBoot2.1 시작 해결 방법 1: 구성 파일의 포트 수정 SpringBoot 프로젝트에서는 구성 파일에서 포트 번호를 구성할 수 있으므로 생각할 수 있는 가장 간단한 해결책은 구성의 포트를 수정하는 것입니다. 파일 응용 프로그램.(속성/yml) 구성
 Angular의 서버 측 렌더링(SSR)을 탐색하는 기사
Dec 27, 2022 pm 07:24 PM
Angular의 서버 측 렌더링(SSR)을 탐색하는 기사
Dec 27, 2022 pm 07:24 PM
앵귤러 유니버셜(Angular Universal)을 아시나요? 웹사이트가 더 나은 SEO 지원을 제공하는 데 도움이 될 수 있습니다!
 프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
인터넷의 급속한 발전과 함께 프론트엔드 개발 기술도 지속적으로 개선되고 반복되고 있습니다. PHP와 Angular는 프런트엔드 개발에 널리 사용되는 두 가지 기술입니다. PHP는 양식 처리, 동적 페이지 생성, 액세스 권한 관리와 같은 작업을 처리할 수 있는 서버측 스크립팅 언어입니다. Angular는 단일 페이지 애플리케이션을 개발하고 구성 요소화된 웹 애플리케이션을 구축하는 데 사용할 수 있는 JavaScript 프레임워크입니다. 이 기사에서는 프론트엔드 개발에 PHP와 Angular를 사용하는 방법과 이들을 결합하는 방법을 소개합니다.
 idea springBoot 프로젝트에 자동으로 주입되는 빈 매퍼 문제를 해결하는 방법
May 17, 2023 pm 06:49 PM
idea springBoot 프로젝트에 자동으로 주입되는 빈 매퍼 문제를 해결하는 방법
May 17, 2023 pm 06:49 PM
SpringBoot 프로젝트에서 MyBatis가 지속성 계층 프레임워크로 사용되는 경우 자동 주입을 사용할 때 매퍼가 널 포인터 예외를 보고하는 문제에 직면할 수 있습니다. 이는 SpringBoot가 자동 주입 중에 MyBatis의 Mapper 인터페이스를 올바르게 식별할 수 없고 몇 가지 추가 구성이 필요하기 때문입니다. 이 문제를 해결하는 방법에는 두 가지가 있습니다. 1. Mapper 인터페이스에 주석을 추가합니다. @Mapper 주석을 Mapper 인터페이스에 추가하여 이 인터페이스가 Mapper 인터페이스이고 프록시되어야 함을 SpringBoot에 알립니다. 예는 다음과 같습니다. @MapperpublicinterfaceUserMapper{//...}2
 Angular 구성 요소 및 해당 표시 속성: 비블록 기본값 이해
Mar 15, 2024 pm 04:51 PM
Angular 구성 요소 및 해당 표시 속성: 비블록 기본값 이해
Mar 15, 2024 pm 04:51 PM
Angular 프레임워크의 구성 요소에 대한 기본 표시 동작은 블록 수준 요소에 대한 것이 아닙니다. 이 디자인 선택은 구성 요소 스타일의 캡슐화를 촉진하고 개발자가 각 구성 요소가 표시되는 방법을 의식적으로 정의하도록 장려합니다. CSS 속성 표시를 명시적으로 설정하면 Angular 구성 요소의 표시를 완전히 제어하여 원하는 레이아웃과 응답성을 얻을 수 있습니다.




