슬롯이란 무엇인가요? 이 글은 Vue를 시작하기 위한 필수 지식 중 슬롯에 대해 자세히 알아보고, 슬롯의 기본 사용법을 경험하고, 명명된 슬롯과 범위 슬롯을 소개하는 내용이 될 것입니다. 모두에게 도움이 되길 바랍니다!

1. 슬롯이란 무엇입니까
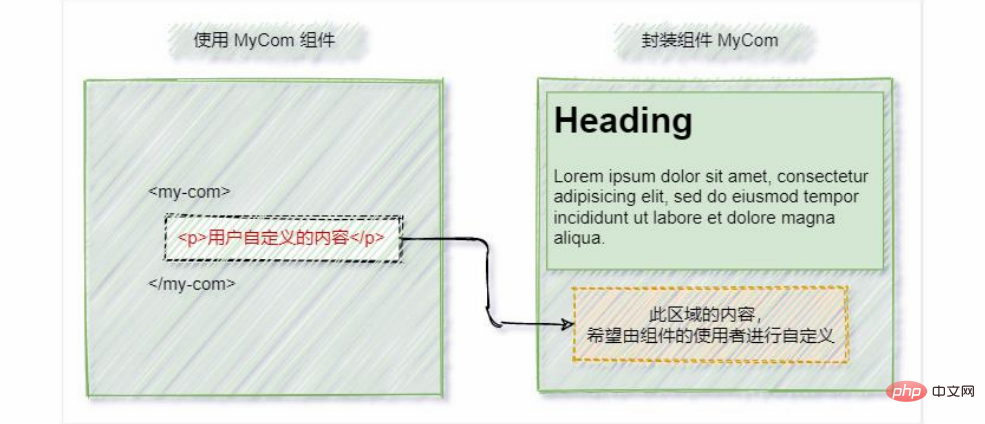
Slot(슬롯) 은 컴포넌트 패키저를 위해 vue에서 제공하는 기능입니다. 개발자는 구성 요소를 패키징할 때 사용자가 슬롯으로 지정할 것으로 예상되는 불확실한 부분을 정의할 수 있습니다. 슬롯은 구성 요소 캡슐화 중에 사용자를 위해 예약된 콘텐츠에 대한 자리 표시자로 생각할 수 있습니다. (학습 영상 공유: vue 영상 튜토리얼)

2. 슬롯의 기본 사용법을 경험해 보세요
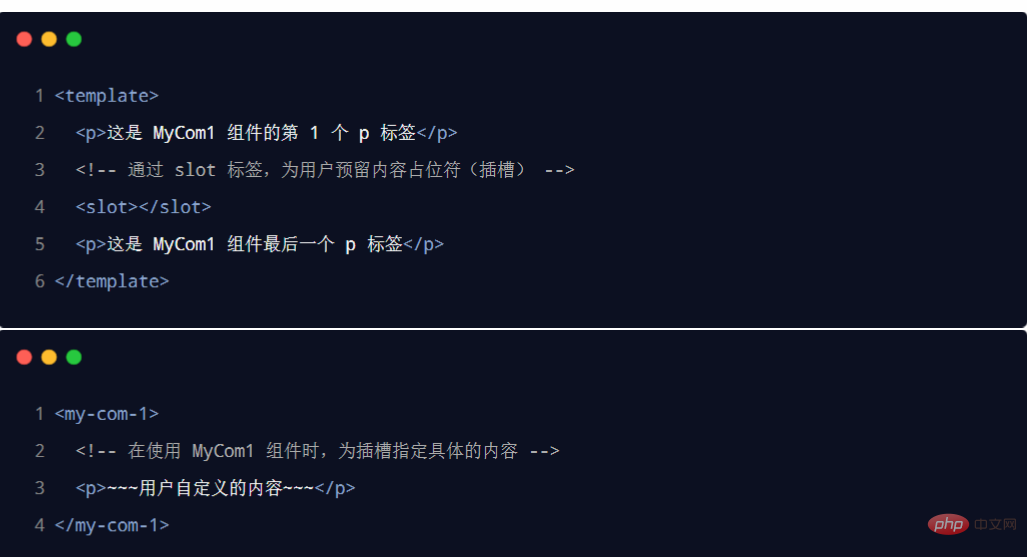
컴포넌트를 캡슐화할 때<slot></slot>를 전달할 수 있습니다. 요소는 슬롯을 정의하여 사용자를 위한 <slot></slot> 元素定义插槽,从而为用户预留内容占位符。示例代码如下:
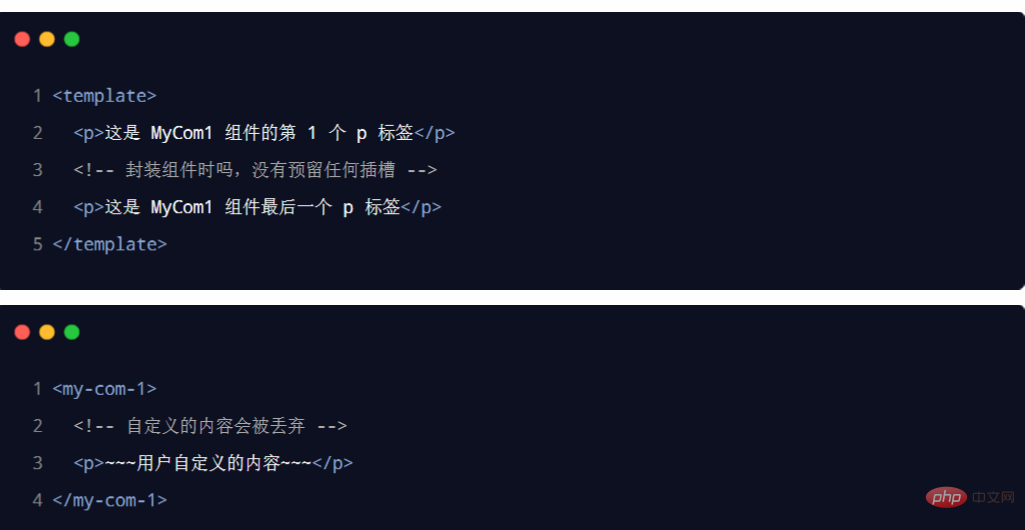
2.1 没有预留插槽的内容会被丢弃
如果在封装组件时没有预留任何 <slot></slot> 插槽,则用户提供的任何自定义内容都会被丢弃。示例代码如下:
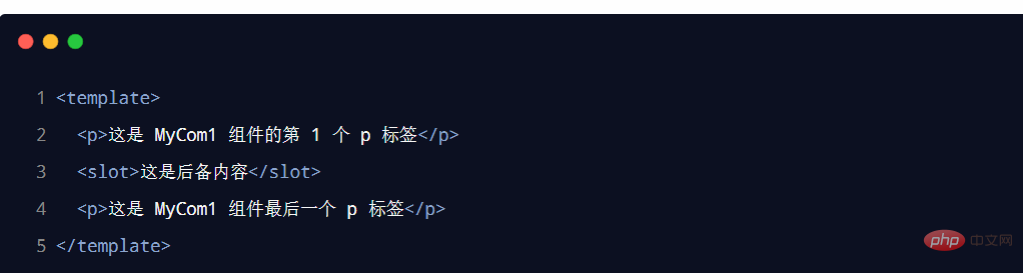
2.2 后备内容
封装组件时,可以为预留的 <slot></slot> 插槽提供后备内容(默认内容)。如果组件的使用者没有为插槽提供任何内容,则后备内容会生效。示例代码如下:
3、具名插槽
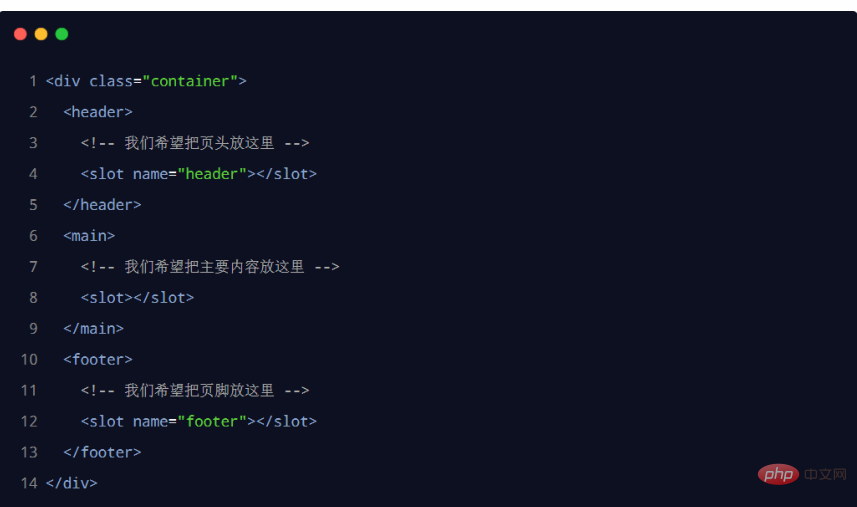
如果在封装组件时需要预留多个插槽节点,则需要为每个 <slot></slot> 插槽指定具体的 name 名称。这种带有具体名称的插槽叫做“具名插槽”。示例代码如下:
温馨提醒:没有指定 name 名称的插槽,会有隐含的名称叫做 “default”。
3.1 为具名插槽提供内容
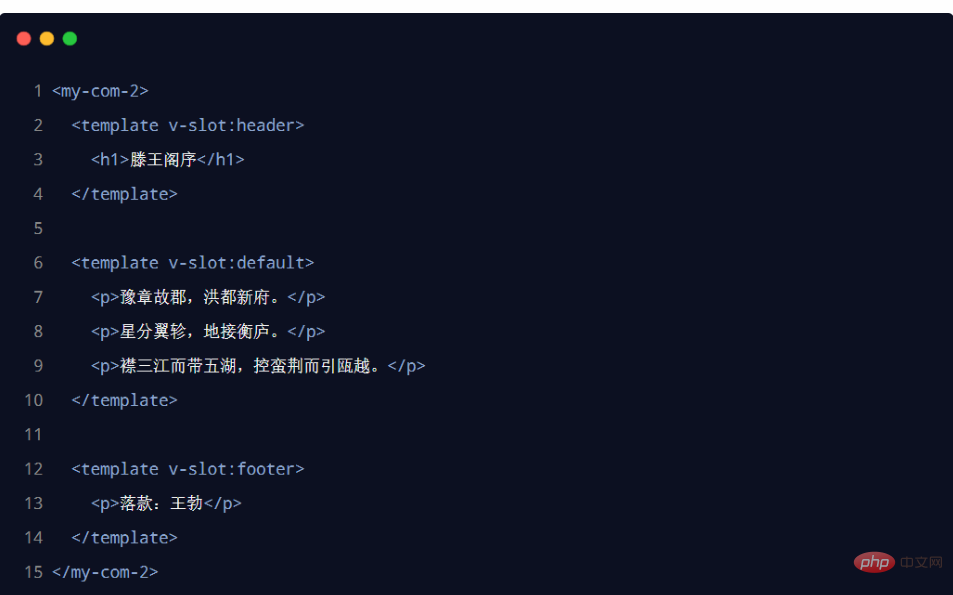
在向具名插槽提供内容的时候,我们可以在一个 <template></template> 元素上使用 v-slot 指令,并以 v-slot 的参数的形式提供其名称。示例代码如下:
3.2 具名插槽的简写形式
跟 v-on 和 v-bind 一样,v-slot 也有缩写,即把参数之前的所有内容 (v-slot:) 替换为字符 #。例如 v-slot:header
可以被重写为 #header:
4、作用域插槽
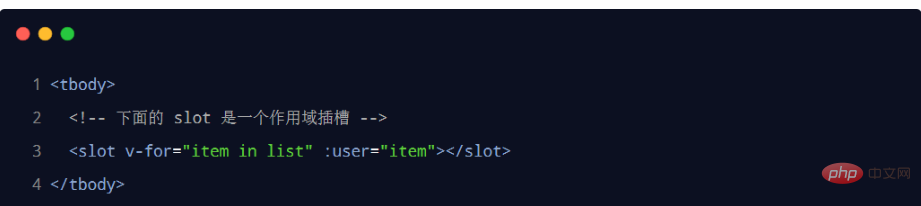
在封装组件的过程中,可以为预留的 <slot></slot> 插槽绑定 props 数据,这种带有 props 数据的 <slot></slot> 叫做“作用域插槽”。示例代码如下:
4.1 使用作用域插槽
可以使用 v-slot:콘텐츠 자리 표시자를 예약
합니다. 샘플 코드는 다음과 같습니다. 

2.1 예약된 슬롯이 없는 콘텐츠는 삭제됩니다
🎜구성 요소를 패키징할 때 🎜<slot></slot> 슬롯 🎜이 예약되어 있지 않으면 사용자가 제공한 🎜사용자 정의 콘텐츠가 삭제됩니다 🎜. 샘플 코드는 다음과 같습니다. 🎜 🎜 🎜🎜 2.2 대체 콘텐츠🎜🎜🎜구성 요소를 캡슐화할 때 예약된
🎜 🎜🎜 2.2 대체 콘텐츠🎜🎜🎜구성 요소를 캡슐화할 때 예약된  🎜 🎜🎜 🎜3. 명명된 슬롯🎜🎜🎜🎜구성 요소를 패키징할 때 여러 슬롯 노드를 예약해야 하는 경우🎜 각
🎜 🎜🎜 🎜3. 명명된 슬롯🎜🎜🎜🎜구성 요소를 패키징할 때 여러 슬롯 노드를 예약해야 하는 경우🎜 각 <slot></slot> 슬롯에 특정 이름을 지정해야 합니다. 특정 이름을 가진 이러한 🎜슬롯을 "이름이 지정된 슬롯" 🎜이라고 합니다. 샘플 코드는 다음과 같습니다. 🎜 🎜 🎜알림: 지정된 이름이 없는 슬롯은 "
🎜 🎜알림: 지정된 이름이 없는 슬롯은 "default"라는 암시적 이름을 갖게 됩니다. 🎜🎜🎜3.1 이름이 지정된 슬롯에 콘텐츠 제공 🎜🎜🎜이름이 지정된 슬롯에 콘텐츠를 제공할 때 <template></template> 요소 코드>🎜 지시문에 🎜v-slot을 사용할 수 있습니다. 🎜<code>v-slot🎜에 인수로 이름을 제공합니다. 샘플 코드는 다음과 같습니다. 🎜 🎜 🎜🎜 3.2 명명된 슬롯의 약어🎜🎜🎜v-on 및 v-bind와 마찬가지로 v-slot에도 약어가 있습니다. 즉, 매개변수(v-slot:) 앞의 모든 내용을
🎜 🎜🎜 3.2 명명된 슬롯의 약어🎜🎜🎜v-on 및 v-bind와 마찬가지로 v-slot에도 약어가 있습니다. 즉, 매개변수(v-slot:) 앞의 모든 내용을 문자로 대체합니다. # . 예를 들어 v-slot:header🎜는 #header로 다시 작성할 수 있습니다: 🎜 🎜🎜🎜🎜4. 범위 슬롯🎜🎜🎜🎜구성 요소를 캡슐화하는 과정에서 예약된
🎜🎜🎜🎜4. 범위 슬롯🎜🎜🎜🎜구성 요소를 캡슐화하는 과정에서 예약된 <slot></slot> 슬롯props를 바인딩할 수 있습니다. > 데이터, props 데이터가 포함된 이러한 종류의 <slot></slot>을 "스코프 슬롯"🎜이라고 합니다. 샘플 코드는 다음과 같습니다. 🎜 🎜 🎜🎜 4.1 스코프 슬롯 사용🎜🎜🎜
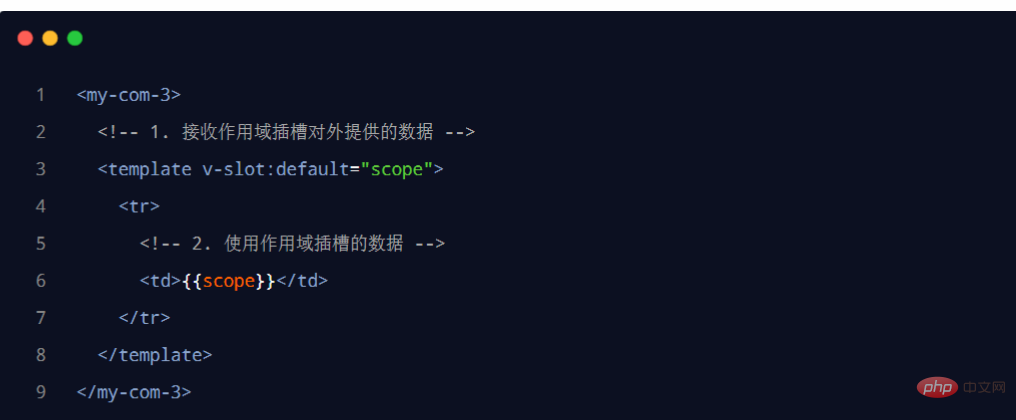
🎜 🎜🎜 4.1 스코프 슬롯 사용🎜🎜🎜 v-slot: 형식을 사용하여 스코프 슬롯에서 제공하는 데이터를 받을 수 있습니다. 샘플 코드는 다음과 같습니다. 🎜🎜🎜🎜🎜4.2 슬롯 소품 해체🎜🎜스코프 슬롯에서 제공하는 데이터 개체는 구조 분해 할당을 사용하여 데이터 수신 프로세스를 단순화하는 데 사용할 수 있습니다. 샘플 코드는 다음과 같습니다. 
(학습 영상 공유: 웹 프론트엔드 개발, 기본 프로그래밍 영상)
위 내용은 슬롯이란 무엇입니까? Vue의 슬롯 자세히 살펴보기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!