이 기사에서는 thinkphp에 대한 관련 지식을 제공합니다. 가속 소스 구성, ORM 확장 설치, 컴포저 설치, 드라이버 설치 및 "config/view.php" 구성을 포함하여 환경 구성 및 UI 도입에 대한 관련 콘텐츠를 주로 소개합니다. 다른 문제들도 모두에게 도움이 되길 바랍니다.

【관련 튜토리얼 추천: thinkphp Framework】
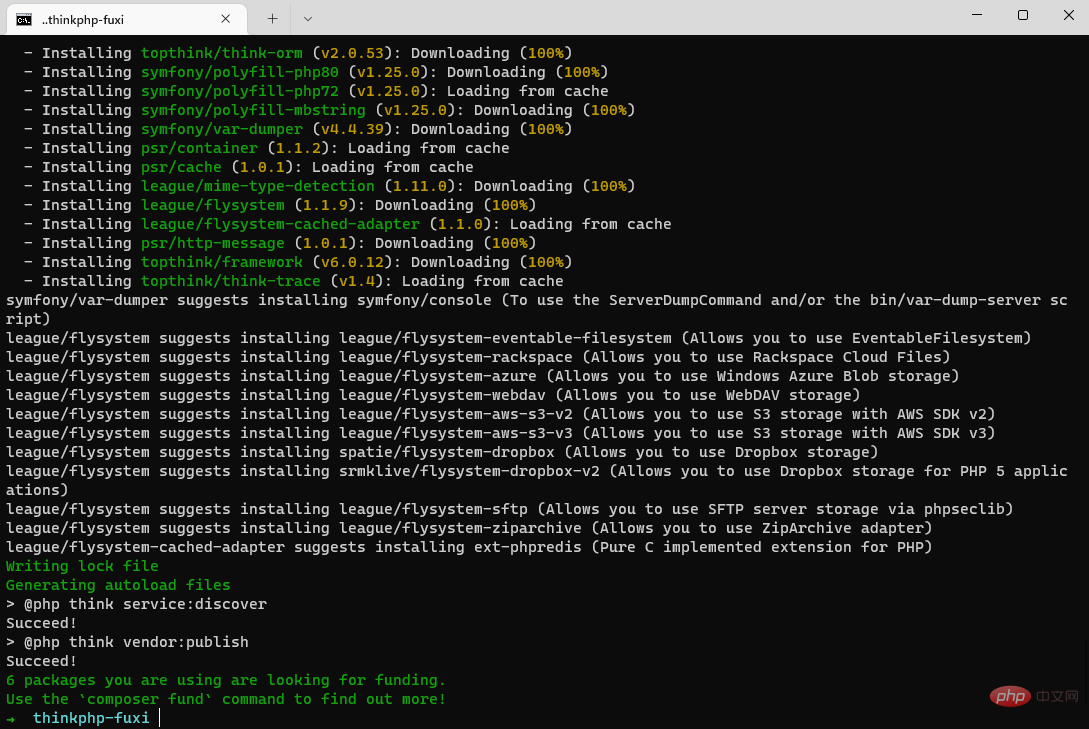
1. 가속 소스 구성, orm 확장 설치, 작곡가 설치, 드라이버 설치, 작곡가 명령을 사용하여 설치 지정된 디렉터리의 Thinkphp6.x ;
配置conposer中国源 composer config -g repo.packagist composer https://packagist.phpcomposer.com 下载orm composer require topthink/think-orm 安装composer apt install composer 安装mysqli apt install php-pdo php-mysqli 使用composer命令在指定目录安装thinkphp composer create-project topthink/think tp6demo

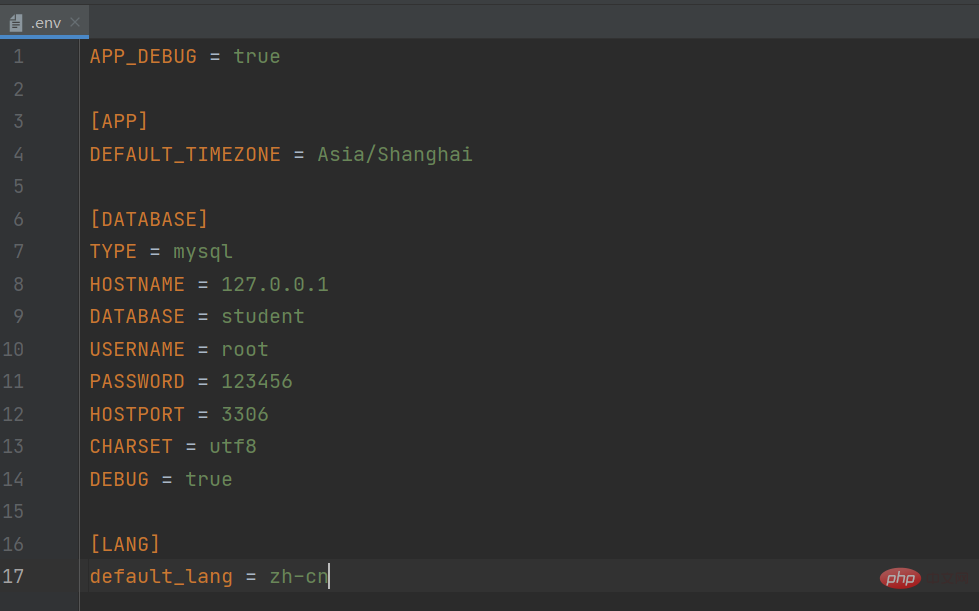
2. .example.env 파일을 .env 파일로 수정하고, 데이터베이스 계정 비밀번호를 구성하고, 디버깅을 활성화합니다.
root 123456 student true

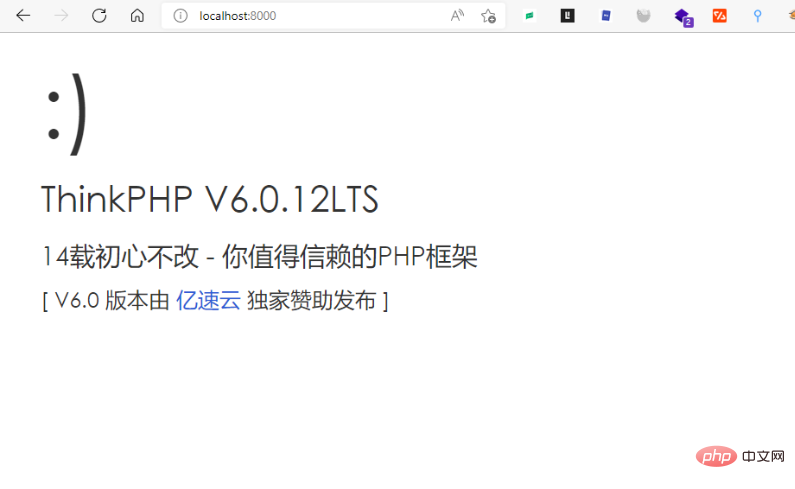
3. 도메인 이름이나 로컬 IP를 구성할 수 있는 명령줄에서 명령을 사용합니다. 저는 개인적으로
php think run //localhost:8000

1.js와 CSS가 포함된 부트스트랩 폴더를 public/에 직접 복사합니다.
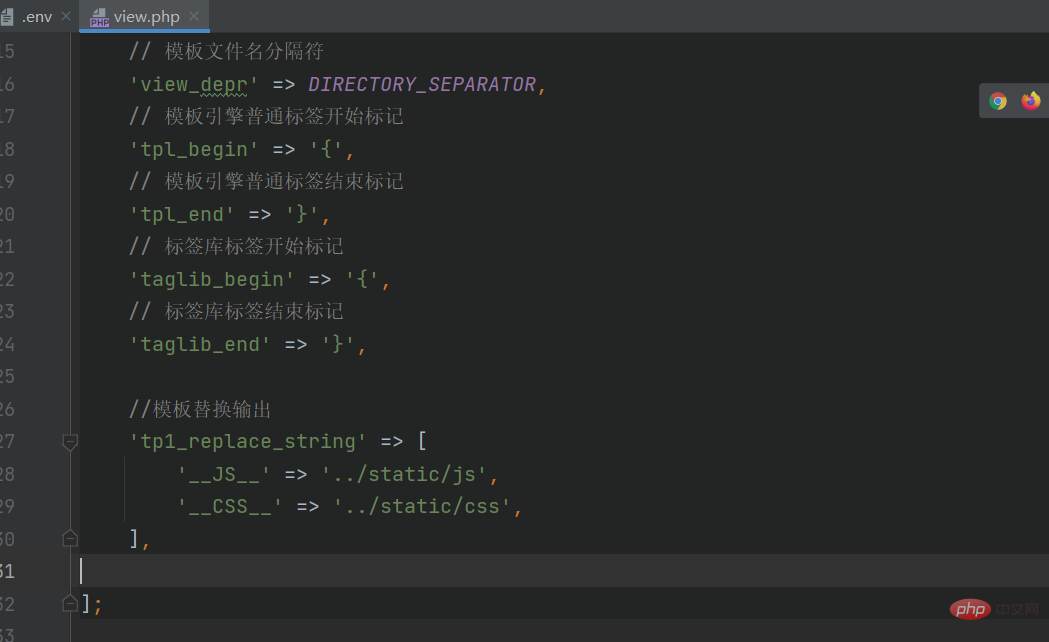
2. config/view.php를 구성하고,
//模板替换输出
'tp1_replace_string' => [
'__JS__'=> '../static/js',
'__CSS__' => '../static/css',
],
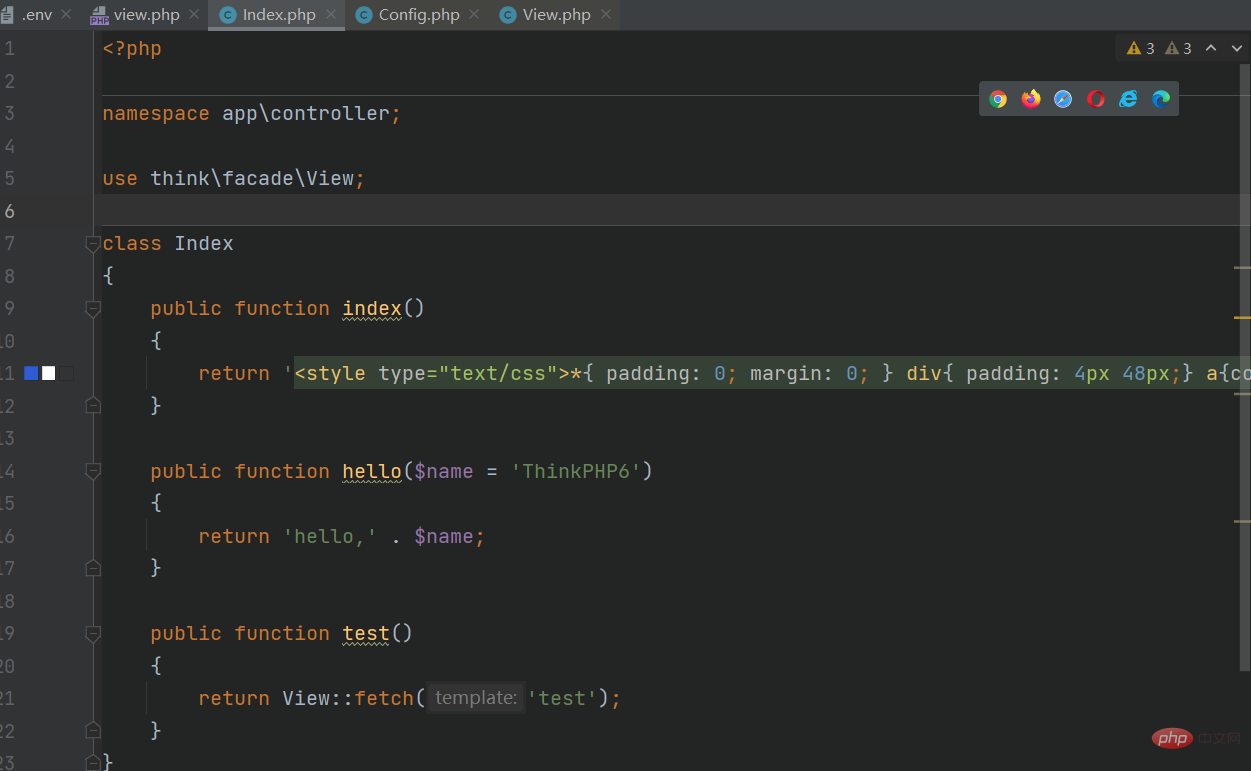
3. UI 도입의 정확성을 테스트하기 위해 새로운 테스트 메소드를 생성합니다. 페이지에 액세스하면 드라이버가 설치되지 않았다는 오류가 보고됩니다. 다음 단계는 드라이버를 설치하는 것입니다.

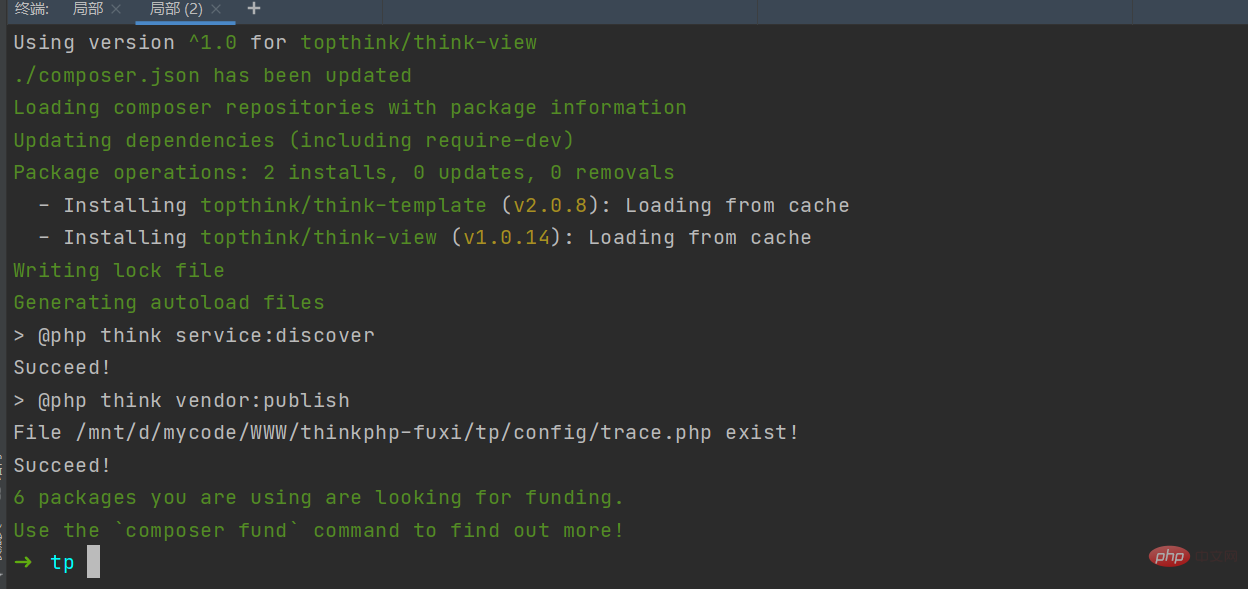
4 명령줄에서 다음 명령을 실행하여 드라이버
composer require topthink/think-view

config/view.php 파일을 'view_suffix' => 'php'로 수정하세요. 새 템플릿 파일 index/test.php'view_suffix' => 'php', 新建模板文件 index/test.php
bootstrap-theme.min.css 引入 UI, 注意 UI 在 <head><title></title></hrad>
bootstrap-theme.min.css 를 생성합니다. UI를 소개합니다. UI는 </title>에 있습니다. ;</hrad></ code> 아래 <p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><!-- 引入Bootstrap CSS -->
{css href="/static/css/bootstrap.min.css"}
{css href="/static/css/style.css"}
<!-- 移动设备优先-->
<meta name="viewport" content="width=device-width,initial-scale=1,shrink-to-fit-no"></pre><div class="contentsignin">로그인 후 복사</div></div></p> 소개 5. 템플릿 파일 view/index/test.html 생성 및 UI 소개 <p></p> 6. 아직 style.css 파일이 없기 때문에 필요합니다. 콘텐츠 @ charset "UTF-8";<p></p>7을 사용하여 정적 파일 아래의 CSS에 파일을 생성하려면 요소에서 가져온 파일을 찾아 마우스 오른쪽 버튼을 클릭하여 스타일 편집기로 이동한 다음 파일 콘텐츠가 다음과 같은지 확인하세요. 표시되면 소개가 성공한 것입니다<p></p>8. js 파일을 본문에 추가합니다<h2><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><!-- 引入js文件 -->
{js href="/static/js/jquery-3.3.1.min.js"}
{js href="/static/js/bootstrap.bundle.min.js"}</pre><div class="contentsignin">로그인 후 복사</div></div> <strong></strong>3. 핵심 코드 </h2><p></p>Button<button><p></p>Table<table><p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><div class="container pt-5 mt-5">
<div class="row">
<div class="col-3">
<button class="btn btn-secondary">用户管理</button>
</div>
<div class="col-9">
<table class="table table-bordered">
<thead class="bg-light">
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
<th>5</th>
</tr>
</thead>
</table>
</div>
</div>
</div></pre><div class="contentsignin">로그인 후 복사</div></div><a href="https://www.php.cn/phpkj/thinkphp/" target="_blank">[관련] 튜토리얼 추천: </a>thinkphp 프레임워크]🎜<p>위 내용은 thinkphp 구성 환경에 UI가 도입되었습니다(자세한 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!</p> </div>
</div>
<div style="display: flex;">
<div class="wzconBq" style="display: inline-flex;">
<span>관련 라벨:</span>
<div class="wzcbqd">
<a onclick="hits_log(2,'www',this);" href-data="https://www.php.cn/ko/search?word=thinkphp" target="_blank">thinkphp</a> </div>
</div>
<!-- <div style="display: inline-flex;float: right; color:#333333;">원천:learnku.com</div>
-->
</div>
<div class="wzconOtherwz">
<a href="https://www.php.cn/ko/faq/492041.html" title="분석 예: thinkphp가 미들웨어를 사용하여 행동 로그를 기록하는 방법">
<span>이전 기사:분석 예: thinkphp가 미들웨어를 사용하여 행동 로그를 기록하는 방법</span>
</a>
<a href="https://www.php.cn/ko/faq/492844.html" title="thinkphp 확장 플러그인이란 무엇입니까?">
<span>다음 기사:thinkphp 확장 플러그인이란 무엇입니까?</span>
</a>
</div>
<div class="wzconShengming">
<div class="bzsmdiv">본 웹사이트의 성명</div>
<div>본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.</div>
</div>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="2507867629"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="wzconZzwz">
<div class="wzconZzwztitle">저자별 최신 기사</div>
<ul>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ko/faq/1796771332.html">LLMS 작동 방식 : 사후 훈련, 신경망, 환각 및 추론에 대한 사전 훈련</a>
</div>
<div>2025-02-26 03:58:14</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ko/faq/1796771322.html">나는 블록 체인과 AI를 결합하여 예술을 생성했습니다. 다음은 다음에 일어난 일입니다.</a>
</div>
<div>2025-02-26 03:38:10</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ko/faq/1796771315.html">고급 프롬프트 엔지니어링 : 사고 체인 (COT)</a>
</div>
<div>2025-02-26 03:17:10</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ko/faq/1796771302.html">sqlite에서 증강 증강 생성</a>
</div>
<div>2025-02-26 02:49:09</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ko/faq/1796771274.html">자신의 node.js api를 구축하기 위해 LLM 구동 보일러 플레이트를 사용하는 방법</a>
</div>
<div>2025-02-26 01:08:13</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ko/faq/1796771258.html">2024 년 코딩을위한 LLMS : 가격, 성과 및 최고를위한 전투</a>
</div>
<div>2025-02-26 00:46:10</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ko/faq/1796771227.html">비전 언어 모델을 제기합니다</a>
</div>
<div>2025-02-25 23:42:08</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ko/faq/1796771219.html">큰 언어 모델의 응답의 신뢰성을 측정하는 방법</a>
</div>
<div>2025-02-25 22:50:13</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ko/faq/1796771209.html">삶의 환상</a>
</div>
<div>2025-02-25 21:54:11</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ko/faq/1796771201.html">과학자들은 인간의 사고를 반영하는 큰 언어 모델에 대해 진지하게 생각합니다.</a>
</div>
<div>2025-02-25 20:45:11</div>
</li>
</ul>
</div>
<div class="wzconZzwz">
<div class="wzconZzwztitle">최신 이슈</div>
<ul>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ko/faq/1796781145.html">ThinkPhp의 내장 테스트 프레임 워크의 주요 기능은 무엇입니까?</a>
</div>
<div>2025-03-18 17:01:35</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ko/faq/1796781144.html">실시간 주식 시장 데이터 피드 구축에 ThinkPhp를 사용하는 방법은 무엇입니까?</a>
</div>
<div>2025-03-18 16:57:36</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ko/faq/1796781143.html">서버리스 아키텍처에서 ThinkPhp를 사용하는 데있어 주요 고려 사항은 무엇입니까?</a>
</div>
<div>2025-03-18 16:54:31</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ko/faq/1796781142.html">ThinkPHP 마이크로 서비스에서 서비스 검색 및로드 밸런싱을 구현하는 방법은 무엇입니까?</a>
</div>
<div>2025-03-18 16:51:33</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ko/faq/1796781141.html">ThinkPhp의 종속성 주입 컨테이너의 고급 기능은 무엇입니까?</a>
</div>
<div>2025-03-18 16:50:35</div>
</li>
</ul>
</div>
<div class="wzconZt" >
<div class="wzczt-title">
<div>관련 주제</div>
<a href="https://www.php.cn/ko/faq/zt" target="_blank">더>
</a>
</div>
<div class="wzcttlist">
<ul>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ko/faq/thinkphplarav"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072212113695104.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="thinkphp와 laravel 중 어느 것이 더 쉽나요?" /> </a>
<a target="_blank" href="https://www.php.cn/ko/faq/thinkphplarav" class="title-a-spanl" title="thinkphp와 laravel 중 어느 것이 더 쉽나요?"><span>thinkphp와 laravel 중 어느 것이 더 쉽나요?</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ko/faq/thinkphpxnzmy"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072212113282819.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="thinkphp 성능은 어떤가요?" /> </a>
<a target="_blank" href="https://www.php.cn/ko/faq/thinkphpxnzmy" class="title-a-spanl" title="thinkphp 성능은 어떤가요?"><span>thinkphp 성능은 어떤가요?</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ko/faq/lazadassmpt"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072214160233669.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="라자다는 어떤 플랫폼인가요?" /> </a>
<a target="_blank" href="https://www.php.cn/ko/faq/lazadassmpt" class="title-a-spanl" title="라자다는 어떤 플랫폼인가요?"><span>라자다는 어떤 플랫폼인가요?</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ko/faq/unetbootinzmy"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072214014198837.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="unetbootin 사용법" /> </a>
<a target="_blank" href="https://www.php.cn/ko/faq/unetbootinzmy" class="title-a-spanl" title="unetbootin 사용법"><span>unetbootin 사용법</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ko/faq/linuxckdksgkf"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072212241252679.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="리눅스에서 포트가 열려 있는지 확인" /> </a>
<a target="_blank" href="https://www.php.cn/ko/faq/linuxckdksgkf" class="title-a-spanl" title="리눅스에서 포트가 열려 있는지 확인"><span>리눅스에서 포트가 열려 있는지 확인</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ko/faq/zybwjbcdup"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072214133849619.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="USB 드라이브에 파일을 저장하는 방법" /> </a>
<a target="_blank" href="https://www.php.cn/ko/faq/zybwjbcdup" class="title-a-spanl" title="USB 드라이브에 파일을 저장하는 방법"><span>USB 드라이브에 파일을 저장하는 방법</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ko/faq/fwqsjhf"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072213554780831.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="서버 데이터를 복구하는 방법" /> </a>
<a target="_blank" href="https://www.php.cn/ko/faq/fwqsjhf" class="title-a-spanl" title="서버 데이터를 복구하는 방법"><span>서버 데이터를 복구하는 방법</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ko/faq/n5095clqzmy"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072214322521997.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="n5095 프로세서는 어떻습니까?" /> </a>
<a target="_blank" href="https://www.php.cn/ko/faq/n5095clqzmy" class="title-a-spanl" title="n5095 프로세서는 어떻습니까?"><span>n5095 프로세서는 어떻습니까?</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ko/faq/dyjbdy"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072214412646086.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="프린터가 인쇄되지 않는 이유는 무엇입니까?" /> </a>
<a target="_blank" href="https://www.php.cn/ko/faq/dyjbdy" class="title-a-spanl" title="프린터가 인쇄되지 않는 이유는 무엇입니까?"><span>프린터가 인쇄되지 않는 이유는 무엇입니까?</span> </a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="phpwzright">
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="3653428331"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="wzrOne">
<div class="wzroTitle">인기 추천</div>
<div class="wzroList">
<ul>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="tp 프레임워크는 무엇을 의미하나요?" href="https://www.php.cn/ko/faq/419280.html">tp 프레임워크는 무엇을 의미하나요?</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="thinkphp에서 pseudo-static을 설정하는 방법" href="https://www.php.cn/ko/faq/447181.html">thinkphp에서 pseudo-static을 설정하는 방법</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="vuejs와 thinkphp를 결합하는 방법" href="https://www.php.cn/ko/faq/425653.html">vuejs와 thinkphp를 결합하는 방법</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="TP6 오류 '현재 액세스 경로가 정의되지 않았거나 일치하지 않습니다'를 해결하는 방법" href="https://www.php.cn/ko/faq/453451.html">TP6 오류 '현재 액세스 경로가 정의되지 않았거나 일치하지 않습니다'를 해결하는 방법</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="thinkphp 버전 확인하는 방법" href="https://www.php.cn/ko/faq/427683.html">thinkphp 버전 확인하는 방법</a>
</div>
</li>
</ul>
</div>
</div>
<script src="https://sw.php.cn/hezuo/cac1399ab368127f9b113b14eb3316d0.js" type="text/javascript"></script>
<div class="wzrThree">
<div class="wzrthree-title">
<div>인기 튜토리얼</div>
<a target="_blank" href="https://www.php.cn/ko/course.html">더>
</a>
</div>
<div class="wzrthreelist swiper2">
<div class="wzrthreeTab swiper-wrapper">
<div class="check tabdiv swiper-slide" data-id="one">관련 튜토리얼 <div></div></div>
<div class="tabdiv swiper-slide" data-id="two">인기 추천<div></div></div>
<div class="tabdiv swiper-slide" data-id="three">최신 강좌<div></div></div>
</div>
<ul class="one">
<li>
<a target="_blank" href="https://www.php.cn/ko/course/1046.html" title="ThinkPHP6.0 라이브 수업" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/64be2ca23de09779.png" alt="ThinkPHP6.0 라이브 수업"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="ThinkPHP6.0 라이브 수업" href="https://www.php.cn/ko/course/1046.html">ThinkPHP6.0 라이브 수업</a>
<div class="wzrthreerb">
<div>12729 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="1046">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ko/course/1049.html" title="ThinkPHP6.0 신속한 개발 매뉴얼(케이스 버전)" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/6253fa73c206e921.png" alt="ThinkPHP6.0 신속한 개발 매뉴얼(케이스 버전)"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="ThinkPHP6.0 신속한 개발 매뉴얼(케이스 버전)" href="https://www.php.cn/ko/course/1049.html">ThinkPHP6.0 신속한 개발 매뉴얼(케이스 버전)</a>
<div class="wzrthreerb">
<div>950306 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="1049">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
<ul class="two" style="display: none;">
<li>
<a target="_blank" href="https://www.php.cn/ko/course/812.html" title="최신 ThinkPHP 5.1 세계 최초 비디오 튜토리얼(PHP 전문가 온라인 교육 과정이 되기까지 60일)" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/041/620debc3eab3f377.jpg" alt="최신 ThinkPHP 5.1 세계 최초 비디오 튜토리얼(PHP 전문가 온라인 교육 과정이 되기까지 60일)"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="최신 ThinkPHP 5.1 세계 최초 비디오 튜토리얼(PHP 전문가 온라인 교육 과정이 되기까지 60일)" href="https://www.php.cn/ko/course/812.html">최신 ThinkPHP 5.1 세계 최초 비디오 튜토리얼(PHP 전문가 온라인 교육 과정이 되기까지 60일)</a>
<div class="wzrthreerb">
<div >1439510 학습 시간</div>
<div class="courseICollection" data-id="812">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ko/course/286.html" title="JAVA 초보자용 비디오 튜토리얼" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/62590a2bacfd9379.png" alt="JAVA 초보자용 비디오 튜토리얼"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="JAVA 초보자용 비디오 튜토리얼" href="https://www.php.cn/ko/course/286.html">JAVA 초보자용 비디오 튜토리얼</a>
<div class="wzrthreerb">
<div >2683887 학습 시간</div>
<div class="courseICollection" data-id="286">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ko/course/504.html" title="Little Turtle의 Python 학습에 대한 제로 기반 소개 비디오 튜토리얼" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/62590a67ce3a6655.png" alt="Little Turtle의 Python 학습에 대한 제로 기반 소개 비디오 튜토리얼"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Little Turtle의 Python 학습에 대한 제로 기반 소개 비디오 튜토리얼" href="https://www.php.cn/ko/course/504.html">Little Turtle의 Python 학습에 대한 제로 기반 소개 비디오 튜토리얼</a>
<div class="wzrthreerb">
<div >517941 학습 시간</div>
<div class="courseICollection" data-id="504">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ko/course/901.html" title="웹 프론트 엔드 개발에 대한 빠른 소개" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/64be28a53a4f6310.png" alt="웹 프론트 엔드 개발에 대한 빠른 소개"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="웹 프론트 엔드 개발에 대한 빠른 소개" href="https://www.php.cn/ko/course/901.html">웹 프론트 엔드 개발에 대한 빠른 소개</a>
<div class="wzrthreerb">
<div >217271 학습 시간</div>
<div class="courseICollection" data-id="901">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ko/course/234.html" title="PS 비디오 튜토리얼을 처음부터 마스터하세요" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/62611f57ed0d4840.jpg" alt="PS 비디오 튜토리얼을 처음부터 마스터하세요"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="PS 비디오 튜토리얼을 처음부터 마스터하세요" href="https://www.php.cn/ko/course/234.html">PS 비디오 튜토리얼을 처음부터 마스터하세요</a>
<div class="wzrthreerb">
<div >925162 학습 시간</div>
<div class="courseICollection" data-id="234">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
<ul class="three" style="display: none;">
<li>
<a target="_blank" href="https://www.php.cn/ko/course/1648.html" title="[웹 프런트엔드] Node.js 빠른 시작" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png" alt="[웹 프런트엔드] Node.js 빠른 시작"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="[웹 프런트엔드] Node.js 빠른 시작" href="https://www.php.cn/ko/course/1648.html">[웹 프런트엔드] Node.js 빠른 시작</a>
<div class="wzrthreerb">
<div >10040 학습 시간</div>
<div class="courseICollection" data-id="1648">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ko/course/1647.html" title="해외 웹 개발 풀스택 강좌 총집합" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/6628cc96e310c937.png" alt="해외 웹 개발 풀스택 강좌 총집합"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="해외 웹 개발 풀스택 강좌 총집합" href="https://www.php.cn/ko/course/1647.html">해외 웹 개발 풀스택 강좌 총집합</a>
<div class="wzrthreerb">
<div >8098 학습 시간</div>
<div class="courseICollection" data-id="1647">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ko/course/1646.html" title="Go 언어 실습 GraphQL" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/662221173504a436.png" alt="Go 언어 실습 GraphQL"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Go 언어 실습 GraphQL" href="https://www.php.cn/ko/course/1646.html">Go 언어 실습 GraphQL</a>
<div class="wzrthreerb">
<div >6880 학습 시간</div>
<div class="courseICollection" data-id="1646">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ko/course/1645.html" title="550W 팬 마스터가 JavaScript를 처음부터 차근차근 학습합니다" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/662077e163124646.png" alt="550W 팬 마스터가 JavaScript를 처음부터 차근차근 학습합니다"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="550W 팬 마스터가 JavaScript를 처음부터 차근차근 학습합니다" href="https://www.php.cn/ko/course/1645.html">550W 팬 마스터가 JavaScript를 처음부터 차근차근 학습합니다</a>
<div class="wzrthreerb">
<div >850 학습 시간</div>
<div class="courseICollection" data-id="1645">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ko/course/1644.html" title="기초 지식이 전혀 없는 초보자도 6시간 만에 시작할 수 있는 파이썬 마스터 모쉬" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/6616418ca80b8916.png" alt="기초 지식이 전혀 없는 초보자도 6시간 만에 시작할 수 있는 파이썬 마스터 모쉬"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="기초 지식이 전혀 없는 초보자도 6시간 만에 시작할 수 있는 파이썬 마스터 모쉬" href="https://www.php.cn/ko/course/1644.html">기초 지식이 전혀 없는 초보자도 6시간 만에 시작할 수 있는 파이썬 마스터 모쉬</a>
<div class="wzrthreerb">
<div >33545 학습 시간</div>
<div class="courseICollection" data-id="1644">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
</div>
<script>
var mySwiper = new Swiper('.swiper2', {
autoplay: false,//可选选项,自动滑动
slidesPerView : 'auto',
})
$('.wzrthreeTab>div').click(function(e){
$('.wzrthreeTab>div').removeClass('check')
$(this).addClass('check')
$('.wzrthreelist>ul').css('display','none')
$('.'+e.currentTarget.dataset.id).show()
})
</script>
</div>
<div class="wzrFour">
<div class="wzrfour-title">
<div>최신 다운로드</div>
<a href="https://www.php.cn/ko/xiazai">더>
</a>
</div>
<script>
$(document).ready(function(){
var sjyx_banSwiper = new Swiper(".sjyx_banSwiperwz",{
speed:1000,
autoplay:{
delay:3500,
disableOnInteraction: false,
},
pagination:{
el:'.sjyx_banSwiperwz .swiper-pagination',
clickable :false,
},
loop:true
})
})
</script>
<div class="wzrfourList swiper3">
<div class="wzrfourlTab swiper-wrapper">
<div class="check swiper-slide" data-id="onef">웹 효과 <div></div></div>
<div class="swiper-slide" data-id="twof">웹사이트 소스 코드<div></div></div>
<div class="swiper-slide" data-id="threef">웹사이트 자료<div></div></div>
<div class="swiper-slide" data-id="fourf">프론트엔드 템플릿<div></div></div>
</div>
<ul class="onef">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="jQuery 기업 메시지 양식 연락처 코드" href="https://www.php.cn/ko/toolset/js-special-effects/8071">[양식 버튼] jQuery 기업 메시지 양식 연락처 코드</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="HTML5 MP3 뮤직 박스 재생 효과" href="https://www.php.cn/ko/toolset/js-special-effects/8070">[플레이어 특수 효과] HTML5 MP3 뮤직 박스 재생 효과</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="HTML5 멋진 입자 애니메이션 탐색 메뉴 특수 효과" href="https://www.php.cn/ko/toolset/js-special-effects/8069">[메뉴 탐색] HTML5 멋진 입자 애니메이션 탐색 메뉴 특수 효과</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="jQuery 시각적 양식 드래그 앤 드롭 편집 코드" href="https://www.php.cn/ko/toolset/js-special-effects/8068">[양식 버튼] jQuery 시각적 양식 드래그 앤 드롭 편집 코드</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="VUE.JS 모방 Kugou 음악 플레이어 코드" href="https://www.php.cn/ko/toolset/js-special-effects/8067">[플레이어 특수 효과] VUE.JS 모방 Kugou 음악 플레이어 코드</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="클래식 HTML5 푸시 박스 게임" href="https://www.php.cn/ko/toolset/js-special-effects/8066">[HTML5 특수 효과] 클래식 HTML5 푸시 박스 게임</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="이미지 효과를 추가하거나 줄이기 위해 jQuery 스크롤" href="https://www.php.cn/ko/toolset/js-special-effects/8065">[그림 특수 효과] 이미지 효과를 추가하거나 줄이기 위해 jQuery 스크롤</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="CSS3 개인 앨범 커버 호버 확대/축소 효과" href="https://www.php.cn/ko/toolset/js-special-effects/8064">[사진 앨범 효과] CSS3 개인 앨범 커버 호버 확대/축소 효과</a>
</div>
</li>
</ul>
<ul class="twof" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8328" title="가정 장식 청소 및 수리 서비스 회사 웹사이트 템플릿" target="_blank">[프런트엔드 템플릿] 가정 장식 청소 및 수리 서비스 회사 웹사이트 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8327" title="신선한 색상의 개인 이력서 가이드 페이지 템플릿" target="_blank">[프런트엔드 템플릿] 신선한 색상의 개인 이력서 가이드 페이지 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8326" title="디자이너 크리에이티브 작업 이력서 웹 템플릿" target="_blank">[프런트엔드 템플릿] 디자이너 크리에이티브 작업 이력서 웹 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8325" title="현대 엔지니어링 건설 회사 웹사이트 템플릿" target="_blank">[프런트엔드 템플릿] 현대 엔지니어링 건설 회사 웹사이트 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8324" title="교육 서비스 기관을 위한 반응형 HTML5 템플릿" target="_blank">[프런트엔드 템플릿] 교육 서비스 기관을 위한 반응형 HTML5 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8323" title="온라인 전자책 쇼핑몰 웹사이트 템플릿" target="_blank">[프런트엔드 템플릿] 온라인 전자책 쇼핑몰 웹사이트 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8322" title="IT 기술로 인터넷 회사 웹 사이트 템플릿을 해결합니다." target="_blank">[프런트엔드 템플릿] IT 기술로 인터넷 회사 웹 사이트 템플릿을 해결합니다.</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8321" title="보라색 스타일 외환 거래 서비스 웹 사이트 템플릿" target="_blank">[프런트엔드 템플릿] 보라색 스타일 외환 거래 서비스 웹 사이트 템플릿</a>
</div>
</li>
</ul>
<ul class="threef" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-materials/3078" target="_blank" title="귀여운 여름 요소 벡터 자료(EPS+PNG)">[PNG 소재] 귀여운 여름 요소 벡터 자료(EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-materials/3077" target="_blank" title="4개의 빨간색 2023 졸업 배지 벡터 자료(AI+EPS+PNG)">[PNG 소재] 4개의 빨간색 2023 졸업 배지 벡터 자료(AI+EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-materials/3076" target="_blank" title="노래하는 새와 꽃 디자인 봄 배너 벡터 자료로 가득 찬 카트(AI+EPS)">[배너 그림] 노래하는 새와 꽃 디자인 봄 배너 벡터 자료로 가득 찬 카트(AI+EPS)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-materials/3075" target="_blank" title="황금 졸업 모자 벡터 자료(EPS+PNG)">[PNG 소재] 황금 졸업 모자 벡터 자료(EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-materials/3074" target="_blank" title="흑백 스타일 산 아이콘 벡터 자료(EPS+PNG)">[PNG 소재] 흑백 스타일 산 아이콘 벡터 자료(EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-materials/3073" target="_blank" title="다양한 색상의 망토와 포즈를 갖춘 슈퍼히어로 실루엣 벡터 자료(EPS+PNG)">[PNG 소재] 다양한 색상의 망토와 포즈를 갖춘 슈퍼히어로 실루엣 벡터 자료(EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-materials/3072" target="_blank" title="플랫 스타일 식목일 배너 벡터 자료(AI+EPS)">[배너 그림] 플랫 스타일 식목일 배너 벡터 자료(AI+EPS)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-materials/3071" target="_blank" title="9개의 만화 스타일의 폭발적인 채팅 거품 벡터 자료(EPS+PNG)">[PNG 소재] 9개의 만화 스타일의 폭발적인 채팅 거품 벡터 자료(EPS+PNG)</a>
</div>
</li>
</ul>
<ul class="fourf" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8328" target="_blank" title="가정 장식 청소 및 수리 서비스 회사 웹사이트 템플릿">[프런트엔드 템플릿] 가정 장식 청소 및 수리 서비스 회사 웹사이트 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8327" target="_blank" title="신선한 색상의 개인 이력서 가이드 페이지 템플릿">[프런트엔드 템플릿] 신선한 색상의 개인 이력서 가이드 페이지 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8326" target="_blank" title="디자이너 크리에이티브 작업 이력서 웹 템플릿">[프런트엔드 템플릿] 디자이너 크리에이티브 작업 이력서 웹 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8325" target="_blank" title="현대 엔지니어링 건설 회사 웹사이트 템플릿">[프런트엔드 템플릿] 현대 엔지니어링 건설 회사 웹사이트 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8324" target="_blank" title="교육 서비스 기관을 위한 반응형 HTML5 템플릿">[프런트엔드 템플릿] 교육 서비스 기관을 위한 반응형 HTML5 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8323" target="_blank" title="온라인 전자책 쇼핑몰 웹사이트 템플릿">[프런트엔드 템플릿] 온라인 전자책 쇼핑몰 웹사이트 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8322" target="_blank" title="IT 기술로 인터넷 회사 웹 사이트 템플릿을 해결합니다.">[프런트엔드 템플릿] IT 기술로 인터넷 회사 웹 사이트 템플릿을 해결합니다.</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8321" target="_blank" title="보라색 스타일 외환 거래 서비스 웹 사이트 템플릿">[프런트엔드 템플릿] 보라색 스타일 외환 거래 서비스 웹 사이트 템플릿</a>
</div>
</li>
</ul>
</div>
<script>
var mySwiper = new Swiper('.swiper3', {
autoplay: false,//可选选项,自动滑动
slidesPerView : 'auto',
})
$('.wzrfourlTab>div').click(function(e){
$('.wzrfourlTab>div').removeClass('check')
$(this).addClass('check')
$('.wzrfourList>ul').css('display','none')
$('.'+e.currentTarget.dataset.id).show()
})
</script>
</div>
</div>
</div>
<footer>
<div class="footer">
<div class="footertop">
<img src="/static/imghw/logo.png" alt="">
<p>공공복지 온라인 PHP 교육,PHP 학습자의 빠른 성장을 도와주세요!</p>
</div>
<div class="footermid">
<a href="https://www.php.cn/ko/about/us.html">회사 소개</a>
<a href="https://www.php.cn/ko/about/disclaimer.html">부인 성명</a>
<a href="https://www.php.cn/ko/update/article_0_1.html">Sitemap</a>
</div>
<div class="footerbottom">
<p>
© php.cn All rights reserved
</p>
</div>
</div>
</footer>
<input type="hidden" id="verifycode" value="/captcha.html">
<script>layui.use(['element', 'carousel'], function () {var element = layui.element;$ = layui.jquery;var carousel = layui.carousel;carousel.render({elem: '#test1', width: '100%', height: '330px', arrow: 'always'});$.getScript('/static/js/jquery.lazyload.min.js', function () {$("img").lazyload({placeholder: "/static/images/load.jpg", effect: "fadeIn", threshold: 200, skip_invisible: false});});});</script>
<script src="/static/js/common_new.js"></script>
<script type="text/javascript" src="/static/js/jquery.cookie.js?1742821006"></script>
<script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script>
<link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css?2' type='text/css' media='all'/>
<script type='text/javascript' src='/static/js/viewer.min.js?1'></script>
<script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script>
<script type="text/javascript" src="/static/js/global.min.js?5.5.53"></script>
<!-- Matomo -->
<script>
var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function() {
var u="https://tongji.php.cn/";
_paq.push(['setTrackerUrl', u+'matomo.php']);
_paq.push(['setSiteId', '9']);
var d=document, g=d.createElement('script'), s=d.getElementsByTagName('script')[0];
g.async=true; g.src=u+'matomo.js'; s.parentNode.insertBefore(g,s);
})();
</script>
<!-- End Matomo Code -->
</body>
</html>