메서드: 1. siblings() 메서드를 사용하여 지정된 요소의 모든 형제 요소를 반환합니다. 구문은 "element object.siblings()"입니다. 2. 형제 요소의 속성을 제거하려면 RemoveAttr() 메서드를 사용하세요. , 구문은 "형제 요소 Object.removeAttr(property)"입니다.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
1. 형제 요소 가져오기
siblings() 메서드는 선택한 요소의 모든 형제 요소를 반환합니다.
동위 요소는 동일한 상위 요소를 공유하는 요소입니다.
DOM 트리: 이 방법은 DOM 요소의 형제 요소를 따라 앞뒤로 이동합니다.
팁: 이전 형제 요소 또는 다음 형제 요소만 검색하는 범위를 좁히려면 prev() 또는 next() 메서드를 사용하세요.
Syntax
$(selector).siblings(filter)
2. 형제 요소 속성 삭제
removeAttr() 메소드는 선택한 요소에서 하나 이상의 속성을 제거합니다.
Syntax
$(selector).removeAttr(attribute)
매개변수 설명
속성 필수입니다. 제거할 하나 이상의 속성을 지정합니다. 여러 속성을 제거하려면 속성 이름을 공백으로 구분하세요.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("li.start").siblings().removeAttr("style");
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li style="color:red">li (类名为"star"的上一个兄弟节点)</li>
<li style="color:red">li (类名为"star"的上一个兄弟节点)</li>
<li class="start">li (兄弟节点)</li>
<li style="color:red">li (类名为"star"的下一个兄弟节点)</li>
<li style="color:red">li (类名为"star"的下一个兄弟节点)</li>
</ul>
</div>
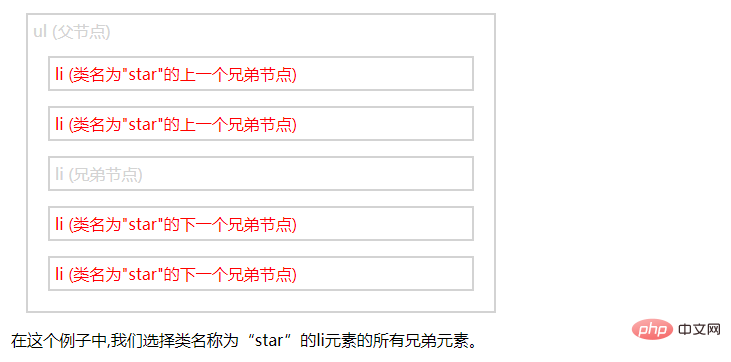
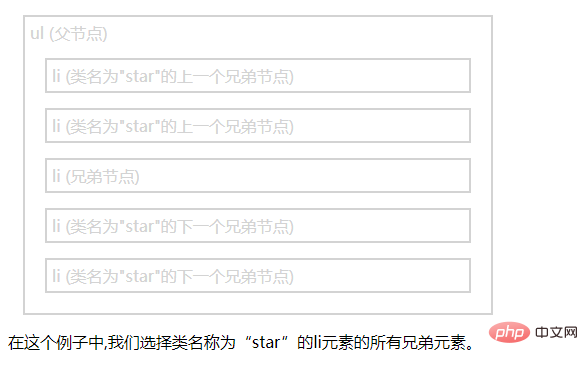
<p>在这个例子中,我们选择类名称为“star”的li元素的所有兄弟元素。</p>
</body>
</html>jquery 문을 추가하지 않은 출력 결과:

jquery 문을 추가한 후 출력 결과:

추천 관련 동영상 튜토리얼: jQuery 동영상 튜토리얼
위 내용은 jquery에서 형제 요소의 속성을 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



