방법: 1. "#id" 선택기를 사용하여 지정된 ID를 가진 요소 객체를 얻습니다. 구문은 "$("#specified id value")"입니다. 2. hide() 방법 또는 전환()을 사용합니다. id를 지정하는 메소드 요소 객체를 숨길 수 있으며 구문은 "element object.hide()" 또는 "element object.toggle()"입니다.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
1. ID 선택기를 사용하여 요소를 가져옵니다.
#id 선택기는 지정된 ID를 가진 요소를 선택합니다.
id는 HTML 요소의 id 속성을 나타냅니다.
참고: ID 속성은 문서 내에서 고유해야 합니다.
참고: 숫자로 시작하는 ID 속성을 사용하지 마세요! 이로 인해 일부 브라우저에서는 문제가 발생할 수 있습니다.
Syntax
$("#id")2. 요소 숨기기
hide() 메서드는 선택한 요소를 숨깁니다.
팁: 이는 CSS 속성 display:none과 유사합니다.
Syntax
$(selector).hide(speed,easing,callback)
toggle() 메서드는 요소를 숨깁니다.
선택한 요소에서 hide()와 show() 사이를 전환합니다.
이 방법은 선택한 요소의 표시 상태를 확인합니다. 요소가 숨겨져 있으면 show()가 실행되고, 요소가 표시되면 hide()가 실행됩니다. 이렇게 하면 토글 효과가 생성됩니다.
참고: 숨겨진 요소는 완전히 표시되지 않습니다(더 이상 페이지 레이아웃에 영향을 미치지 않습니다).
팁: 이 방법은 사용자 정의 기능 간에 전환하는 데 사용할 수 있습니다.
Grammar
$(selector).toggle(speed,easing,callback)
예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>132</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$(".btn1").click(function(){
$("#p1").hide();
});
$(".btn2").click(function(){
$("#p1").show();
});
});
</script>
</head>
<body>
<p id="p1">这是一个段落。</p>
<button class="btn1">隐藏</button>
<button class="btn2">显示</button>
</body>
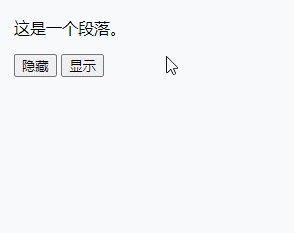
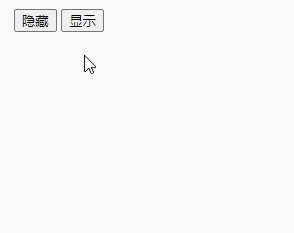
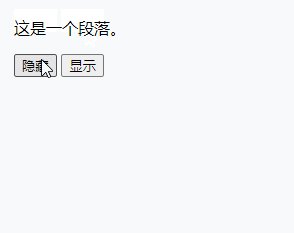
</html>출력 결과:

추천 관련 동영상 튜토리얼: jQuery 동영상 튜토리얼
위 내용은 jquery에서 ID를 기반으로 div를 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!